- •Изображения
- •Активные карты изображений
- •Создание карты
- •Для прямоугольника задаются четыре координаты:
- •Для многоугольника задаются координаты всех вершин
- •Создание таблиц
- •-текст;
- •Если число равно нулю или этот атрибут отсутствует, то таблица будет без рамки.
- •Атрибуты ячеек и строк
- •2) вертикальное выравнивание:
- •Б. Для ячеек
- •Для заголовка таблицы применяются теги контейнера
- •Пример:
- •Использование фреймов
- •В первом случае мы указываем соотношения окон в абсолютных размерах (в пикселях),
- •Пример:
- •При использовании ссылок во фреймах можно:
- •4)- менять содержимое всего окна браузера;
- •Родительский фрейм отличается от всего окна браузера только в том случае, если Вы
- •Пример 1.
- •Пример 2.
- •Создание форм
- •Поля
- •2) “radio” - группа кнопок типа «радио» (то есть группа зависимых кнопок);
- •“reset” - кнопка для сброса введенной информации;
- •3) “file” - для присоединения имени файла для отправки на сервер.
- •Здесь:
- •- selected – первоначально отмеченный элемент в списке или меню.
- •Новые элементы форм
- •Пример1.
- •3. button - расширяет функциональные возможности кнопок. Имеет атрибут
- •Пример 2.
- •Пример 3.
- •4. optgroup - позволяет группировать пункты в элементе SELECT.
- •Пример 4.
- •Более того, каждую группу можно раскрасить в свой цвет с помощью CSS. Для
- •Пример 5.
-текст;
-изображение;
-ссылка;
-список;
-другая таблица.
Атрибуты таблицы
border =“число”, где число – ширина рамки в пикселях.
Если число равно нулю или этот атрибут отсутствует, то таблица будет без рамки.
width – ширина таблицы:
-в пикселях;
-в процентном соотношении ширины окна браузера.
Атрибуты ячеек и строк
А. Выравнивание содержимого строки и ячейки:
1) горизонтальное выравнивание: align = left
=right
=center
2) вертикальное выравнивание:
–valign = top
– |
= bottom |
– |
= center |
Б. Для ячеек
width = ширина ячейки в пикселях или процентах;
bgcolor = цвет фона ячейки;
nowrap – текст в ячейке не будет заворачиваться, а будет прокрутка (без этого атрибута текст заворачивается).
Для заголовков столбцов вместо тега <td> применяется тег <th>. В этом случае текст отображается полужирным шрифтом.
Для растягивания ячейки на несколько строк и/или столбцов указывается атрибут
rowspan=число
и/или colspan=число.
Для заголовка таблицы применяются теги контейнера
<caption>Текст названия </caption>
В нем может находиться атрибут выравнивания, который указывает, где находится заголовок относительно таблицы:
align = top |
(над таблицей); |
= bottom |
(под таблицей). |
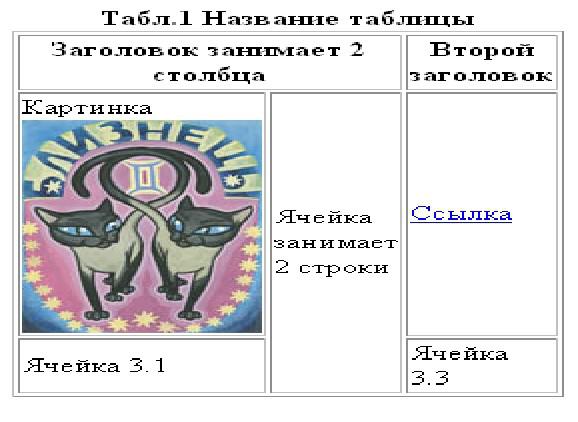
Пример:
<table border=1 width=200>
<!-- атрибут border, чтобы была видна структура таблицы -- >
<th colspan=2> Заголовок занимает 2 столбца</th>
<th> Второй заголовок</th> <tr>
<td>Картинка
<img src=my.gif></td><td rowspan=2> Ячейка занимает 2 строки </td> <td><a href=“URL” >Ссылка</a></td> </tr>
<!– Оканчивается вторая строка-->
<tr>
<td> Ячейка 3.1</td> <td> Ячейка 3.3 </td></tr>
<caption align=top>
<b>Табл.1 Название таблицы</b> </caption>
</table>