
+++Основы ВЕБ 2 урок
.docФорматирование веб-страниц.
Упражнение:
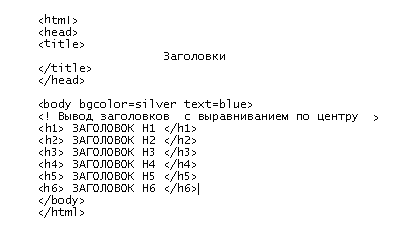
Просмотрите текст HTML-документа:

а) Какой цвет фона и текста будет на веб-странице?
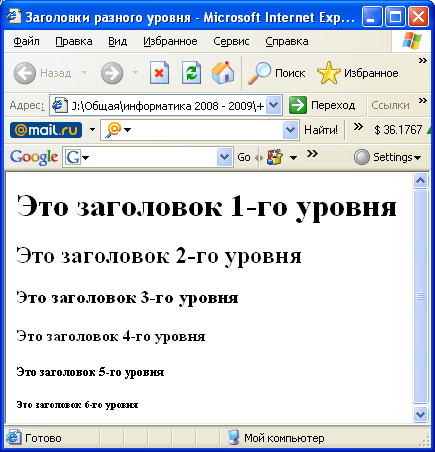
б) При выводе заголовков на веб-странице размер их уменьшается или увеличивается?
Правило записи атрибутов в теге следующее:
<тег атрибут1=значение атрибут2=значение …>
Примечание: атрибуты указываются в открывающемся теге до знака > и перечисляются так, как указано в образце (таблица 2). Закрывающийся тег не содержит атрибутов.
Задание на урок:
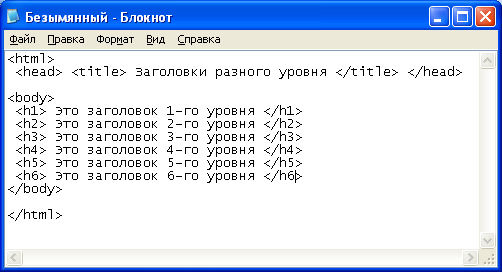
1) Создайте страницу с названием «Заголовки разного уровня»:


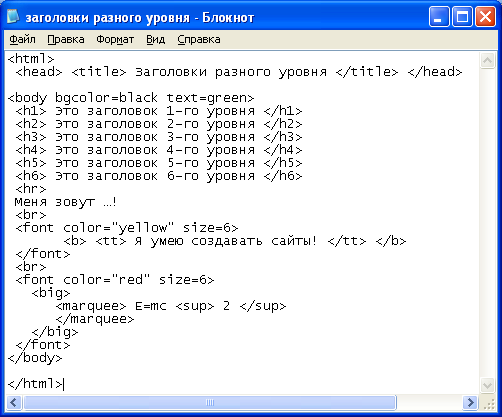
2) Задайте в созданном файле атрибуты для тегов так, чтобы фон документа был чёрным, а текст – зелёным.
Примечание: для этого нужно в сохранённом документе только поменять одну строку (<body bgcolor=black text=green>)
Примечание: просматривайте вид документа в браузере при выполнении каждого пункта.
3) Проведите черту после заголовка 6-го уровня и напишите текст страницы: «Меня зовут …! Я умею создавать сайты!» (вместо … впишите своё имя)
Примечание: нужно добавить текст (<hr> Меня зовут …! Я умею создавать сайты!)
4) Отредактируйте документ так, чтобы текст после «!» начал писаться с новой строки и жёлтым цветом.
Примечание: добавить текст (<font color="yellow"> Я умею создавать сайты! </font>)
5) Задайте жёлтому тексту полужирное начертание, размер 6 и моноширинный текст.
Примечание: поменять текст на (<font color="yellow" size=6> <b> <tt> Я умею создавать сайты! </tt> </b> </font>)
6) Добавить к
документу бегущую строку «![]() »
»
Примечание: для этого нужно добавить строку (<br> <marquee> E=mc </marquee>)
7) Преобразуйте
текст бегущей строки следующим образом:
![]() красного цвета и размера 6.
красного цвета и размера 6.
Примечание: для этого нужно изменить (<font color="red" size=6> <big> <marquee> E=mc <sup> 2 </sup> </marquee> </big> </font>)
В итоге должен получиться следующий документ:

|
Таблица 1. |
|
|
Тег |
Что означает |
|
<html> </html> |
начало и конец документа |
|
<head> </head> |
начало и конец заголовка |
|
<title> </title> |
начало и конец текста заголовка |
|
<body> </body> |
начало и конец тела программы (определяет внешний вид страницы) |
|
<h1> </h1> |
заголовок 1-го и соответствующих уровней 1..6 |
|
<hr> |
горизонтальная полоса |
|
<p> </p> |
разбиение текста на абзацы (пропускается строка) |
|
<br> |
переход на новую строку без создания абзаца |
|
<font> </font> |
задаёт параметры отображения шрифта |
|
<b> </b> |
полужирный шрифт |
|
<i> </i> |
курсивный шрифт |
|
<u> </u> |
подчёркнутый шрифт |
|
<sup> </sup> |
верхний индекс |
|
<sub> </sub> |
нижний индекс |
|
<marquee> </marquee> |
бегущая строка (по умолчанию – справа налево) |
|
<big> </big> |
увеличение шрифта по сравнению с обычным |
|
<small> </small> |
уменьшение шрифта по сравнению с обычным |
|
<tt> </tt> |
моноширинный текст |
|
Таблица 2. |
||||
|
Атрибут |
На что влияет |
Варианты |
Пример |
|
|
bgcolor |
Цвет страницы |
yellow |
Желтый |
<body bgcolor=yellow> … </body> |
|
red |
Красный |
|||
|
blue |
Синий |
|||
|
green |
Зелёный |
|||
|
black |
Черный |
|||
|
text |
Цвет текста |
См. выше. |
<body text=green> … </body> |
|
|
align |
Выравнивание |
center |
по центру |
<h1 align=center> … </h1> |
|
left |
По левому краю |
|||
|
right |
По правому краю |
|||
|
face |
Шрифт (название) |
|
<font face=”Arial”> … </font> |
|
|
size |
Размер шрифта |
1, 2, 3, 4… (по умолчанию = 3) |
<font size=6> |
|
|
color |
Цвет шрифта |
“yellow”, “black”, “green”, “silver”… |
<font face="Arial" color="blue"> |
|

 и т.д.
и т.д.