
- •Об авторе
- •О книге
- •Условия распространения
- •Оглавление
- •0% О HTML, CSS и JavaScript
- •Семантическая вёрстка
- •Валидный HTML
- •CSS-правила и селекторы
- •CSS. Погружение
- •О форматирование
- •Именование классов и идентификаторов
- •О цветах
- •Блочные и строчные элементы
- •О размерах блочных элементов
- •Плавающие элементы
- •Позиционирование
- •Разделяй и властвуй
- •Немного о JavaScript
- •О форматировании
- •Основы JavaScript
- •Переменные
- •Константы
- •Типы данных
- •Массивы
- •Функции
- •Анонимные функции
- •Объекты
- •Область видимости и чудо this
- •Замыкания
- •10% Подключаем, находим, готовим
- •Будь готов
- •Селекторы
- •Поиск по атрибутам
- •Поиск по дочерним элементам
- •Sizzle
- •Оптимизируем выборки
- •Примеры оптимизаций
- •20% Атрибуты элементов и CSS
- •30% События
- •Учимся рулить
- •Пространство имен
- •«Живые» события
- •Оптимизация
- •Touch события
- •40% Анимация
- •Step-by-step
- •В очередь…©
- •Отключение
- •50% Манипуляции с DOM
- •60% Работа с формами
- •70% AJAX
- •Обработчики AJAX событий
- •JSONP
- •Лечим JavaScript зависимость
- •Прокачиваем AJAX
- •Префильтры
- •Конверторы
- •Транспорт
- •80% Объект Deferred и побратимы
- •Callbacks
- •90% Пишем свой плагин
- •jQuery плагин
- •JavaScript и даже не jQuery
- •jQuery, но еще не плагин
- •Таки jQuery плагин
- •Работаем с коллекциями объектов
- •Публичные методы
- •О обработчиках событий
- •Data
- •События data
- •Animate
- •Easing
- •Sizzle
- •100% Последняя глава
- •Дополнение
- •jQuery-inlog
- •jQuery UI
- •Интерактивность
- •Виджеты
- •Утилиты
- •Эффекты
- •Темы
- •Пишем свой виджет
- •jQuery Tools
- •UI Tools
- •Form Tools
- •Toolbox
- •jQuery Mobile
- •Еще плагины
- •История изменений
- •Благодарности

jQuery Tools
Альтернатива jQuery UI, хотя я бы назвал полезным дополнением. Библиотека jQuery Tools состоит из компонентов, которые разделяются на три типа:
—UI Tools – интерактивные компоненты интерфейса
—Form Tools – компоненты по работе с формами
—Toolbox – всяко-разно и полезно
UI Tools
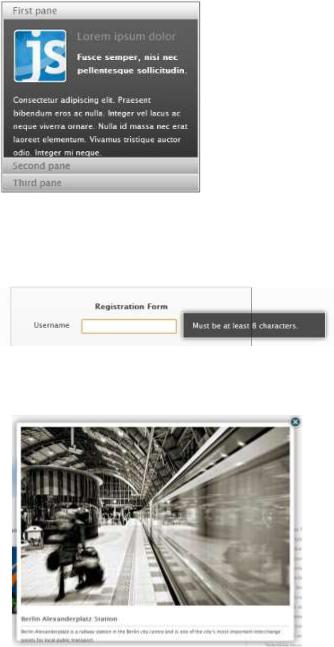
Tabs – аналогично jQuery UI по назначению, скромнее по функционалу, плюс еще есть возможность настраивать как «accordion»:
Tooltip – всплывающие подсказки, я не уверен в юзабельности оных, но может для кого-то данный компонент окажется полезным, ведь его так же включили в последний jQuery UI:
Overlay – создание всплывающих модальных окошек, полезный компонент, аля «lightbox»:
119

Scrollable – компонент для создания «карусели» из картинок, может пригодиться в любом онлайн-магазине:
Form Tools
Validator – позволяет на декларативном уровне задавать правила проверки вводимых значений, что бывает очень полезно, и крайне удобно.
RangeInput – аналогичен jQuery UI Slider
DateInput – аналогичен jQuery UI Datepicker
Toolbox
Expose – пожалуй самый замечательный компонент из всего набора – он позволяет выделять элемент на странице, путём затемнение остальных элементов; это трудно описать, лучше посмотрите на демо: http://jquerytools.org/demos/toolbox/expose/index.html
Flashembed – компонент для быстрого и удобного встраивания Flash-объектов на страницу, прямой конкурент SWFObject
На этом, пожалуй, стоит закончить этот обзор.
120
