
- •Содержание
- •Глава 1 Анализ структуры и сервисов сайтов ателье
- •Глава 2 Обзор современных технологий разработки сайтов
- •2.1 Сайты на html
- •2.2 Язык php
- •Глава 3 Проектирование структуры и сервисов сайта ателье
- •3.1 Характеристика ателье «Диапазон-Театральный костюм»
- •3.2 Анализ требований заказчика
- •Глава 4 Реализация и внедрение сайта
- •4.1 Установка системы управления контентом Joomla
- •4.2 Конфигурация системы
- •4.3 Дизайн сайта
- •4.4 Модули, компоненты и плагины
- •4.5 Разработка приложения «Создание модели»
- •Заключение
- •Список использованных источников
4.3 Дизайн сайта
Для создания полноцветного конкурентоспособного сайта важно уделить должное внимание оформлению. Стандартный дизайн, который предлагает система Joomla идеально демонстрирует нам возможности системы, но совершенно не подходит для разработки нашего сайта.
Если мы используем другой шаблон, нам необходимо загрузить его в папку «/templates/». Чтобы применить данный шаблон, нужно обратиться к административной части интерфейса: «Расширения» - «Менеджер шаблонов». Интерфейс выбора шаблона представлен на рисунке 4.3.1.

Рисунок 4.3.1 – Выбор шаблона дизайна сайта
В открывшемся окне администратор системы может выбрать любую из установленных тем оформления. Выбор производится кнопками «Назначить» и «По умолчанию». Интерфейс администратора, по необходимости, позволяет производить редактирование шаблонов сайта.
Дизайн главной страницы сайта ателье «Диапазон-Театральный костюм» представлен на рисунке 4.3.2.

Рисунок 4.3.2 – Дизайн главной страницы сайта ателье «Диапазон-Театральный костюм»
4.4 Модули, компоненты и плагины
Система управления контентом Joomla имеет модульную структуру и в своем базовом варианте не обеспечивает всех необходимых возможностей, требуемых для реализации готового проекта.
В Joomla присутствует деление на модули и компоненты. «Компонентами» называются расширения, позволяющие добавлять дополнительный функционал к работе системы управления контентом. «Модулями» называются элементы вывода данных, отображение которых настраивается отдельно для каждой страницы веб-сайта.
При использовании стандартных шаблонов оформления, либо шаблонов на основании стандартных макетов дизайна – никаких изменений производить не нужно. Необходимость в изменениях возникает лишь в случаях, когда в шаблон добавляются дополнительные позиции для вывода модулей.
Компонентная структура позволяет обеспечить гибкость и высокие функциональные возможности системы. Используя только необходимые для работы сайта модули и компоненты, администраторы веб-ресурса защищают себя от узких мест и уязвимостей, имеющихся в незадействованных компонентах.
При построении сайта ателье «Диапазон-Театральный костюм» были использованы следующие расширения:
Модуль «K2» - конструктор контента, который после установки на Joomla перехватывает у нее нити управления организацией материалов и фактически предоставляет собственную панель управления в качестве альтернативы админке Joomla (рисунок 4.4.1).

Рисунок 4.4.1 – Модуль К2
Стандартный модуль «Меню» (рисунок 4.4.2).
![]()
Рисунок 4.4.2 – Модуль «Меню»
ITPSocialButtons – модуль размещения социальных кнопок (рисунок 4.4.3).

Рисунок 4.4.3 – Модуль «ITPSocialButtons»
3DSheetGallery module flash – модуль фотогалереи (рисунок 4.4.4).

Рисунок 4.4.4 – Модуль «3DSheetGallery module flash»
«Хлебные крошки» - навигатор сайта. Благодаря данному модулю пользователь не сможет потеряться и всегда может вернуться назад (рисунок 4.4.5).
![]()
Рисунок 4.4.5 – Модуль «Хлебные крошки»
Быстрая форма связи – модуль для мгновенной отправки сообщения пользователем администратору (рисунок 4.4.6).

Рисунок 4.4.6 – Модуль «Быстрая форма связи»
Call Back – модуль, позволяющий «заказать» обратный звонок на удобное для посетителя время (рисунок 4.4.7).

Рисунок 4.4.7 – Модуль «Call Back»
Социальные группы – модуль, отображающий виджеты групп в социальных сетях (рисунок 4.4.8).

Рисунок 4.4.8 – Модуль «Социальные группы»
Авторизация – модуль, позволяющий пользователю зарегистрироваться на сайте и совершать покупки в интернет-магазине (рисунок 4.4.9).

Рисунок 4.4.9 – Модуль «Авторизация»
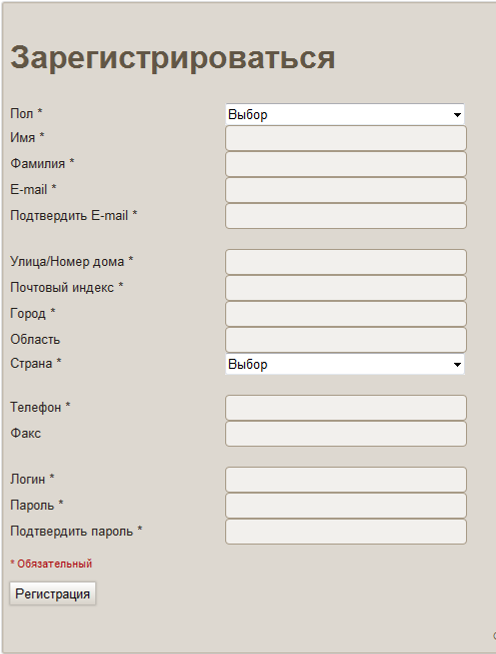
Если пользователь еще не зарегистрирован на сайте, у него есть возможность пройти регистрацию (рисунок 4.4.10).

Рисунок 4.4.10 – Модуль «Авторизация» - регистрация нового пользователя
Jshopping Filters – модуль, позволяющий фильтровать товары интернет-магазина исходя из интересов посетителя (рисунок 4.4.11).

Рисунок 4.4.11 – Модуль «Jshopping Filters»
Здесь можно отобрать товары, фильтруя их по типу, по производителю, по цвету, по наличию рисунка и по цене.
DJ-ImageSlider – модуль, отвечающий за смену картинок в заголовке сайта (рисунок 4.4.12).

Рисунок 4.4.12 – Модуль «DJ-ImageSlider»
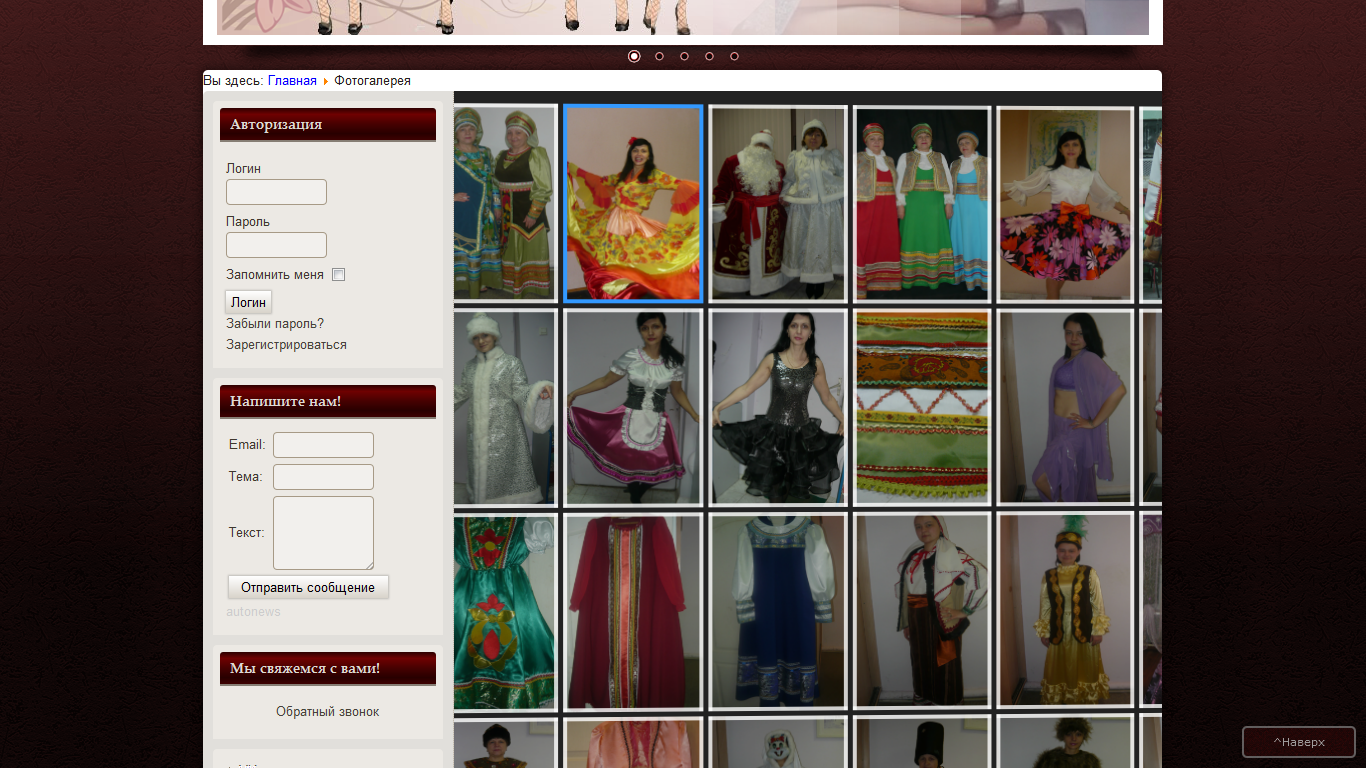
Компонент «JoomShopping» - бесплатный компонент интернет-магазина (рисунок 4.4.13).

Рисунок 4.4.13 – Компонент «JoomShopping» - товары
В нашем интернет-магазине представлены новые ткани и товары со скидкой (рисунок 4.4.14).

Рисунок 4.4.14 – Компонент «JoomShopping» - категории
Зарегистрированный пользователь может совершить заказ интересующей его ткани. Для этого необходимо нажать кнопку «Купить» (рисунок 4.4.15).

Рисунок 4.4.15 – Компонент «JoomShopping» - покупка товара
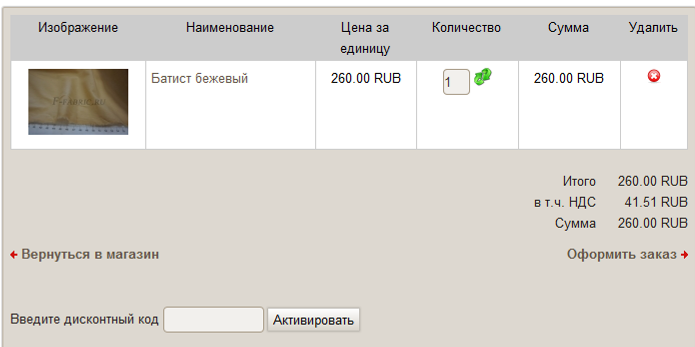
Далее происходит оформление заказа (рисунок 4.4.16).

Рисунок 4.4.16 – Компонент «JoomShopping» - оформление заказа
Если вы оформили заказ, вы можете просмотреть его статус в личном кабинете: «Мой аккаунт» - «Посмотреть мои заказы» - «Детали» (рисунок 4.4.17).

Рисунок 4.4.17 – Компонент «JoomShopping» - детали заказа
Компонент «Карта сайта» - с помощью нее пользователи определяют структуру сайта и быстро находят интересующую их информацию (рисунок 4.4.18).

Рисунок 4.4.18 – Компонент «Карта сайта»
Расширение «Личный кабинет» - для зарегистрированного пользователя (рисунок 4.4.19).

Рисунок 4.4.19 – Вход в систему прошел успешно
При нажатии на ссылку «Мой аккаунт» - мы переходим в личный профиль (рисунок 4.4.20).

Рисунок 4.4.20 – Личный кабинет пользователя
Здесь пользователь имеет возможность изменить личные данные, просмотреть свои заказы и выйти из личного кабинета.
Таким образом, любую задачу, необходимую администратору, можно решить путем интеграции сторонних компонентов.
