
- •Федеральное агентство связи
- •Предисловие
- •Введение
- •Лекция 1. Основные понятия информатики.
- •Информатика – понятие, определение.
- •Что такое информация?
- •В каком виде существует информация?
- •Как передаётся информация?
- •Лекция 2. Свойства информации. Количество информации. Понятие алгоритма.
- •Какими свойствами обладает информация?
- •Как измеряется количество информации?
- •Понятие алгоритма
- •Что такое информационные ресурсы и информационные технологии?
- •Что понимают под информатизацией общества?
- •Лекция 3. Кодирование чисел. Логические основы эвм
- •Кодирование чисел двоичным кодом
- •Перевод из одной системы счисления в другую.
- •Двоичная система счисления Bin (Вinary)
- •Логические основы построения эвм
- •Лекция 4. Арифметические операции, представления информации и принцип программного управления в эвм
- •Арифметические операции в эвм
- •Обратный и дополнительный коды чисел
- •Представление информации в эвм
- •Принцип программного управления эвм
- •Лекция 5. Устройства компьютера
- •5.1 Устройства компьютера.
- •5.2 Принципы построения компьютера
- •5.3 Как выполняется команда?
- •5.4 Архитектура и структура компьютера.
- •5.5 Центральный процессор компьютера
- •5.6 Память компьютера
- •5.6.1. Устройства образующие внутреннюю память компьютера
- •5.6.2 Внутренняя память
- •5.6.3. Специальная память
- •5.6.4 Внешняя память
- •Лекция 6 Вирусы их разновидности и борьба с ними. Архивы и архиваторы.
- •6.1 Компьютерный вирус
- •6.2 Антивирусные программы
- •6.3 Классификация антивирусов
- •6.3 Архиваторы и архивы
- •6.4. Типы сжатия информации
- •Лекция 7 Основы программирования
- •7.1 Машинный язык.
- •7.2 История языков программирования.
- •7.3 Основы машинной математики.
- •7.4 Блок-схемы.
- •7.4.1 Базовые алгоритмические структуры
- •Лекция 8 Некоторые аспекты безопасности связи
- •8.1 Шифр Юлия Цезаря
- •8.2 Основные определения
- •8.3 Коды и шифры
- •8.4 Оценка стойкости системы шифрования
- •8.5 Коды, обнаруживающие и исправляющие ошибки.
- •8.6 Модульная арифметика
- •Лекция 9 html и текст
- •9.1 Понятие тэга
- •Этот текст набран с разрядкой
- •Этот текст набран с разрядкой
- •9.2 Борьба с ограничениями html
- •Лекция 10 Графика, Гиперссылки.
- •10.1 Внедрение графики в html – документ
- •10.2 Гиперссылки
- •10.3 Структура сайта
- •Первый этюд к гипертексту
- •Второй этюд к гипертексту
- •Третий этюд к гипертексту
- •Последний этюд к гипертексту
- •10.4 Имена файлов и ссылки на них
- •Замечание
- •10.5 Коварный FrontPage.
- •Лекции 11 Таблицы и фреймы. Формы.
- •11.1 Таблицы
- •11.2 Фреймы
- •11.3 Формы
- •Лекция 12 Презентация
- •12.1 Алгоритм создания презентации
- •11.2 Выбор диаграмм
- •Предметный указатель
- •Литература
Лекция 10 Графика, Гиперссылки.
Графика – одна из самых привлекательных особенностей World Wide Web. Хорошо оформленные сайты, т.е. сайты, на страницах которых в соответствии с замыслом дизайнера размещены графические изображения, привлекают к себе большее число посетителей, чем сайты, хранящие только текстовую информацию.
Цель лекции: Познакомиться с графическими возможностями HTML. Понять, как правильно вставлять рисунки в документ HTML. Разобраться что такое гиперссылки и для чего они нужны.
Многообразие достигается путем размещения в различных позициях HTML – документа изображений, которые хранятся на диске в файлах графического формата, в которых любое изображение представлено в виде битовой карты – прямоугольной матрицы элементарных цветных точек, называемых пикселями. Все, что вы видите на экране своего монитора, достигается за счет того, что операционная система меняет цвета различных пикселей матрицы экрана.
На сегодня существует множество графических форматов файлов, но в WWW используются только файлы формата GIF JPEG.
Формат GIF (Graphic Interchange Format – формат обмена графическими данными) изначально разрабатывался для пользователей сетей. Графика, сохраняемая в этом формате, ограничивается 256 цветовыми оттенками. Этого маловато для качественной цветной фотографии, но вполне подходит для оформления фона. Этот формат обладает двумя важными свойствами, которые не поддерживаются другими форматами: прозрачность (transparency) и анимация (animation).
Прозрачность задается следующим образом: в специальной программе какой-то цвет для файла этого формата назначается «прозрачным» и тогда при выводе на экран изображения, которое хранится в таком GIF – файле, пиксели указанного цвета будут игнорироваться, то есть не выводиться. Это дает возможность поверх фона «накладывать» сложные изображения.
Анимация заключается в том, что в пределах одного GIF – файла сохраняются несколько изображений и при выводе браузером последовательно показываются в одной области экрана, что создает эффект простейшей мультипликации.
Формат JPEG (Joint Photographic Experts Group – Объединенная группа экспертов по изображениям) является общим именем для набора форматов. Все семейство этих форматов основано на математических алгоритмах сильного сжатия изображения. Причем, чем больше сжатие, тем менее качественным по отношению к оригиналу получается результирующее изображение. Но в целом, это формат позволяет сжать графический файл в десятки раз.
10.1 Внедрение графики в html – документ
Рассмотрим, как изображения из графических файлов попадают в рабочее поле Web – браузера.
Во-первых, изображение может быть использовано в качестве фона. Уже известный нам тэг <BODY> имеет атрибут BACKGROUND:
<BODY BACKGROUND=”URL GIF – или JPEC – файл“>
Если графический файл (с расширением GIF – или JPEC) расположен в том же каталоге, то достаточно просто указать его имя с расширением, но если он хранится в другом месте, то для него требуется указать полный путь доступа, а в Сети – URL, например, так:
<BODY BACKGROUND =”http://www.tutorial.ru/pic/back.gif”>
Возможен случай, когда графический файл расположен в подкаталоге текущего каталога. В этом случае достаточно просто указать имя подкаталога и имя файла.
<BODY BACKGROUND=”pictures/back.gif”>
Обращаю ваше внимание, что Web в качестве символа разделителя в полном имени файлов применяется обратный слэш /, а не тот который используется в системе Windows. Это требование системы Unix, под управлением которой работает большинство серверов Интернета. Еще одной особенностью этой системы является то, что в ней различаются строчные и прописные символы при указании URL, это важно, игнорирование этого момента может привести к ошибке.
Например, с точки зрения Windows, все ниже приведенные имена указывают на один и тот же файл, расположенный в каталоге pictures:
pictures/back.gif
PICTURES/back.gif
pictures/BACK.GIF
Pictures/Back.gif
Но система Unix будет искать различные файлы, расположенные в различных каталогах и может не найти указанный файл. Самый простой способ не ошибиться всегда, задавать имена файлов и каталогов, используя только строчные буквы латинского алфавита, и обходится простыми словами английского языка (или вовсе транскрипциями).
Внедренной фоновое изображение, если его размеры меньше рабочего поля, будет размножено браузером так, что заполнит весь экран. Если сам HTML – документ достаточно большой и для его просмотра приходится прибегать к помощи полос прокрутки (скроллинг), то фоновое изображение (особенно в том случае, когда оно многократно дублировано), будет перемещаться вместе с текстом. Если по какой-то причине необходимо оставлять фон неподвижным в момент прокрутки всего документа, следует воспользоваться параметром BGPROPERTIES=”FIXED”:
<BODY BACKGROUND=”bg.gif” BGPROPERTIES=”FIXED”>
Для привязки изображений к HTML – документу существует одинарный (не имеющий обрамляющей пары) тэг <IMG> наиболее простая форма этого тэга следующая:
<IMG src=”URL”>
Здесь URL является адресом графического файла (или полным его именем), содержащего изображение. Все, что сказано для имен, используемых в URL тэга <BODY>, справедливо и для тэга <IMG>.
У этого тэга есть еще несколько атрибутов:
ALING – Устанавливает расположение текста по отношению к изображению наверху (TOP), посередине (MIDDLE) или внизу изображения (BOTTOM).
ALT – Определяет текст, который будет выводиться «под изображением», то есть в той прямоугольной области, которая должна быть закрыта изображением. Этот же текст будет выводиться под указателем мыши, если его на несколько секунд оставить неподвижным над изображением.
WIDTH – задает ширину изображения в пикселях.
HEIGHT – задает высоту изображения в пикселях.
BORDER – задает ширину обрамляющей изображение рамки.
Атрибуты WIDTH и HEIGHT выполняют важную функцию. Если они не указаны, то браузер сам вынужден определять размер внедряемого графического файла.
Следующий пример демонстрирует вывод изображения формата 25х70 пикселей без рамки, хранящегося в файле demo_picture.gif. Изображение физически размещено не на удаленном компьютере, а том же каталоге, что и HTML – документ, в котором установлена ссылка на это изображение.
<IMG SRC =”demo_picture.gif” WIDTH=25 HEIGH=70 BORDER=0 ALT=”Чудесная картина”>
На листинге представлен текст HTML – документа, оформленного с использованием фонового изображения и некоторой фотографии.
Листинг 1 Внедрение графического файла (рис.10.1)
<HTML>
<HEAD><TITLE>Фотография</TITLE></HEARD>
<BODY BACKGROUND=vts.jpg><CENTER>
<IMG SRC=green.jpg WIDTH=486 HEIGHT=400 BORDER=0 ALT=”Греция”>
</CENTER> </BODY>
</HTML>

Рис. 10.1 Браузер после загрузки HTML – документа
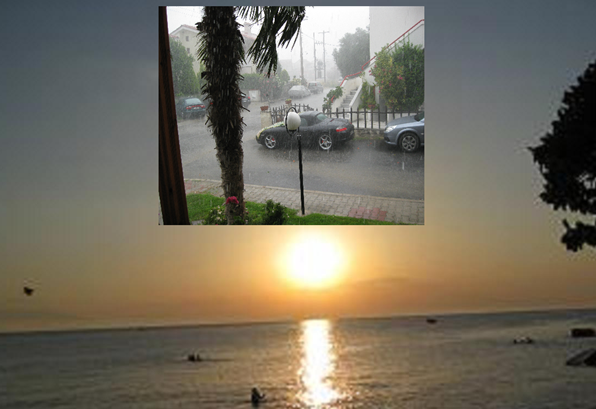
Листинг 2 (рис.10.2)
<HTML>
<HEAD><TITLE>Фотография</TITLE></HEARD>
<BODY BACKGROUND=pictures/IMG_0119.JPG><CENTER>
<IMG SRC=IMG_0165.JPG WIDTH=486 HEIGHT=400 BORDER=0 ALT=”Греция”>
</CENTER> </BODY>
</HTML>

Рис.10.2 Выполнение листинга 2
HTML допускает любое расположение тэгов и их атрибутов, так что можно его форматировать по собственному вкусу. Используя тэг <IMG> можно внедрять в документ также и динамические изображения – файлы формата AVI. Этот формат позволяет работать с оцифрованными видеоклипами. Для внедрения AVI.- клипа используется следующий набор атрибутов:
DYNSRC – Задает URL AVI – файла.
WIDTH – Ширина изображения в пикселях.
HEIGHT – Высота изображения в пикселях
START – Задает момент «включения» клипа. Может принимать значение FILEOPEN, то есть прокрутка начинается сразу же с момента загрузки документа или MOUSEOVER, когда «включение» происходит при щелчке мыши.
LOOP – Задает количество повторов клипа путем указания целого числа. Если вместо числа поставить значение INFINITE, то клип будет «прокручиваться» бесконечное число раз.
LOOPDELAY – Задает задержку в миллисекундах между повторами изображения.
Пример, загрузки клипа, хранящегося в файле clip.avi. Прокрутка начинается сразу же, бесконечное число раз с задержкой 3 мс между каждым циклом:
<IMG dynsrc=clip.avi WIDTH=150 HEIGHT=120 START=”fileopen” LOOP=”infinite” LOOPDELAY=3>
