
Лекция2-ИТ-векторная графика
.pdf
Лекция на тему: «Использование векторных графических редакторов»
Лектор: Поповкин Александр Викторович

Растровое изображение содержит в себе информацию о точках, а векторное — о фигурах.



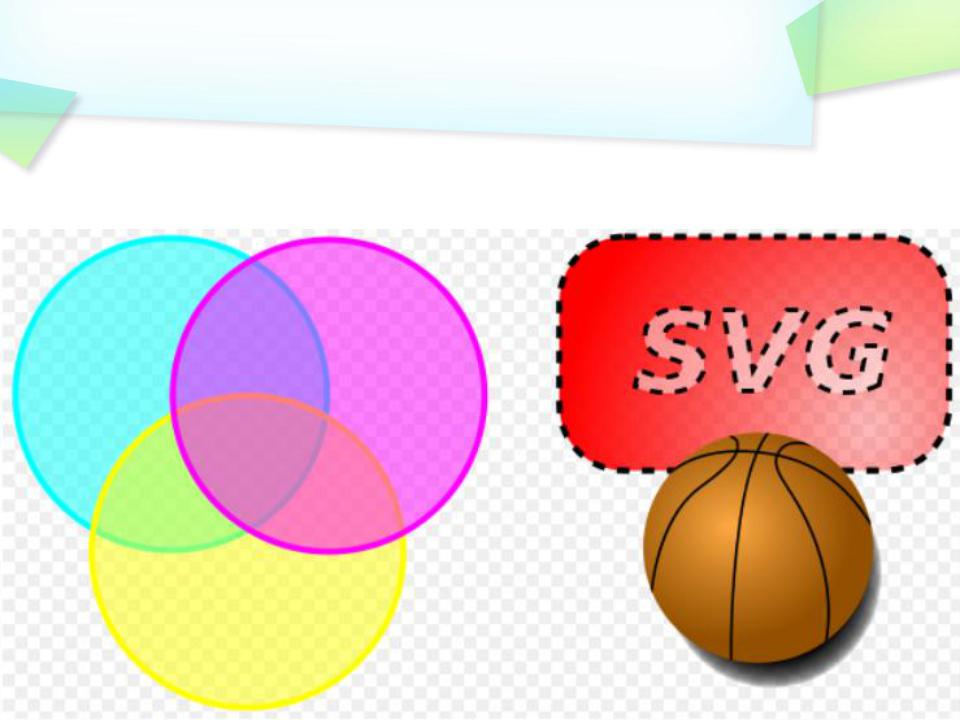
Растровое изображение, сгенерированное из примера SVG, демонстрирует прозрачность, градиентную заливку, разнообразные контуры и текст.

•Adobe Illustrator - векторный графический редактор,
разработанный и распространяемый фирмой Adobe Systems.
•CorelDRAW векторный графический редактор.
•Inkscape — свободный векторный графический
пакет для работы с SVG.
•OpenOffice.org Draw — векторный графический
редактор, по функциональности сравнимый с
CorelDRAW, входит в состав OpenOffice.org
•MS Visio векторный графический редактор от
Microsoft.
•sK1 — свободный векторный графический редактор.
•Macromedia FreeHand — векторный графический
редактор, разработанный фирмой Macromedia для
Microsoft Windows и для Mac OS.
•Xara Designer для Windows и Xara Xtreme для Linux

Векторный редактор Inkscape
CDR, AI, EPS, WMF или SVG

Основные инструменты векторных редакторов
Кривые Безье |
Заливка |
|
Карандаш |
|
|
||
|
|
Набор геом. |
|
|
|
Текст |
|
|
|
примитивов |
|
|
|
|

Сравнение векторных и растровых редакторов
•Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
•Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.

в меню изображения Инструменты → Инструменты цвета → Кривые или Цвета → Кривые.
