
ПР 8 Анимация в фотошоп
.docxПрактическая работа №8
Создание анимации в AdobePhotoshop.
Цели работы:
-
познакомиться с Палитрой Анимация в AdobePhotoshop.
-
применить анимацию к объектам.
Краткие теоретические сведения
Обзор палитры "Анимация"
В приложении Photoshop палитра "Анимация" (меню "Окно", пункт "Анимация") появляется в покадровом режиме, отображая миниатюру каждого кадра анимации. Для перемещения по кадрам, установки параметров повтора, а также добавления, удаления и просмотра анимации используются инструменты в нижней части палитры.
Меню палитры "Анимация" содержит дополнительные команды для редактирования кадров и длительности временной шкалы, а также для настройки внешнего вида палитры. Чтобы просмотреть доступные команды, щелкните значок меню палитры (рисунок 8.1).

Рисунок 8.1 - Палитра "Анимация" (покадровый режим)
А. Выбрать первый кадр
Б. Выбрать предыдущий кадр
В. Запуск воспроизведения анимации
Г. Выбрать следующий кадр
Д. Создать кадры анимации
Е. Создание копии выделенных кадров
Ж. Удаление выделенных кадров
З. Переход в режим временной шкалы (только для PhotoshopExtended).
И. Меню палитры "Анимация"
В приложении PhotoshopExtended палитру "Анимация" можно использовать в покадровом режиме или режиме временной шкалы Рисунок 8.2). В режиме временной шкалы отображается продолжительность кадра и свойства анимации для слоев документа. Для перемещения по кадрам, изменения масштаба временной шкалы, переключения в режим кальки, удаления ключевых кадров и просмотра видео используются инструменты в нижней части палитры. Элементы управления на временной шкале используются для настройки длительности кадра для слоя, установки ключевых кадров для параметров слоя и выбора части видео в качестве рабочего участка.

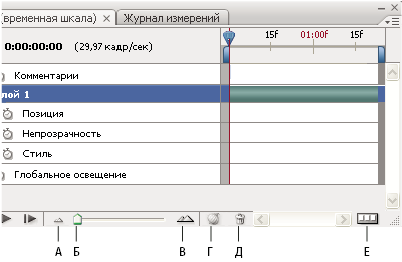
Рисунок 8.2 - Палитра "Анимация" (режим временной шкалы)
А. Уменьшение масштаба
Б. Регулятор масштаба
В. Увеличение масштаба
Г. Переключение кальки
Д. Удаление ключевых кадров
Е. Преобразование в покадровую анимацию.
В режиме временной шкалы в палитре "Анимация" отображается каждый слой документа PhotoshopExtended (за исключением заднего плана), и выполняется синхронизация с палитрой "Слои". При добавлении, удалении, переименовании, группировании, дублировании слоя или присвоении ему цвета изменения отражаются в обеих палитрах.
Примечание: Если анимированные слои сгруппированы в виде смарт-объекта, информация об анимации из палитры "Анимация" сохраняется в смарт-объекте.
Порядок выполнения работы:
Задание 1. Создание светофора
-
В AdobePhotoshop создайте новый файл шириной 200 и высотой 300 пикселов, прозрачный. Сделайте заливку черным цветом – это будет ваша основа для светофора.
-
Нарисуйте три окружности, схематично изображающие лампочки светофора – залейте их серым цветом. Объедините слои (Слои - Объединить видимые) и получившийся слой назовите “Зеленый”

-
Создайте две копии этого слоя (Слой – Создать дубликат слоя) – соответственно “Желтый” и “Красный”. Обратите внимание, что изображения светофора в этих слоях должны располагаться строго друг под другом.

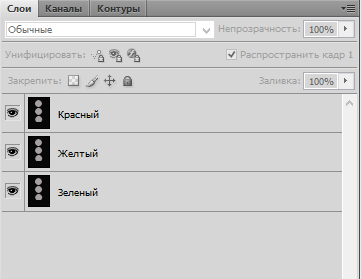
У вас должно получиться три одинаковых слоя.
-
Активизируйте слой под названием “Зеленый”, выполните заливку одной (нижней) окружности зеленым цветом. Обратите внимание на палитру Слои – закрасилась нижняя окружность, хотя на рисунке изменений нет.

-
Выделяя нужный слой и окрашивая нужную окружность в правильный цвет, вы должны получить следующее:

-
Откройте палитру Анимация (Окно - Анимация).
-
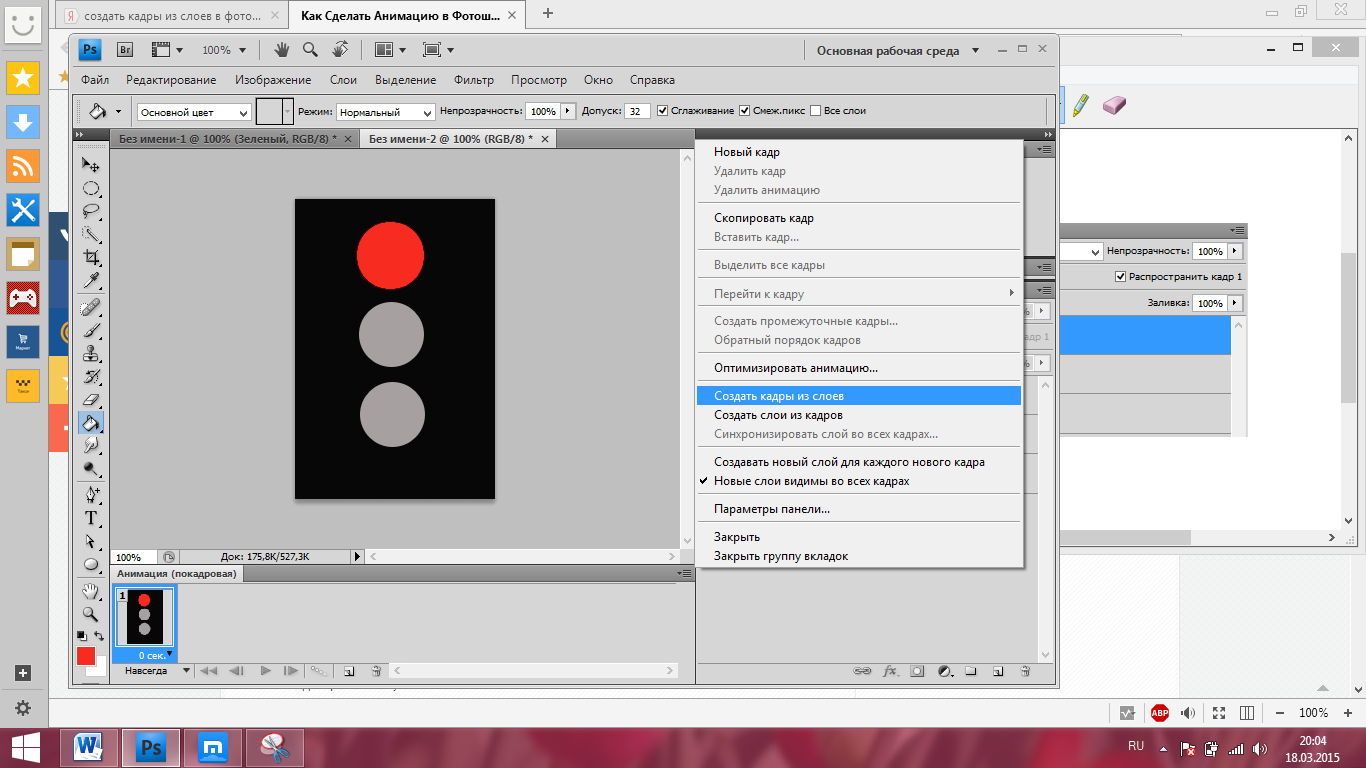
В контекстном меню палитры Анимация выберите команду Создать кадры из слоев. После этого в палитре появятся три кадра, соответствующие слоям изображения светофора.

-
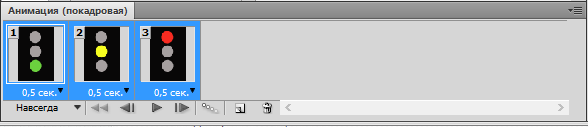
В контекстном меню палитры Анимация выберите команду Выбрать все кадры, и задайте время показа кадров 0,5 секунды. Если выделены все кадры, то достаточно задать время показа для одного кадра, остальные получат это время автоматически.

-
Убедитесь, что кадры расположены в нужной последовательности: красный, желтый, зеленый свет. Если порядок не правильный, то в палитре Анимация перемещайте кадры при нажатой левой клавишей мыши в нужную позицию.

-
Запустите анимацию. Если все получилось как надо, то светофор должен поочередно мигать красным, желтым и зеленым цветом.
-
Сохраните: Файл -
Задание 2.Создание анимированного текста.
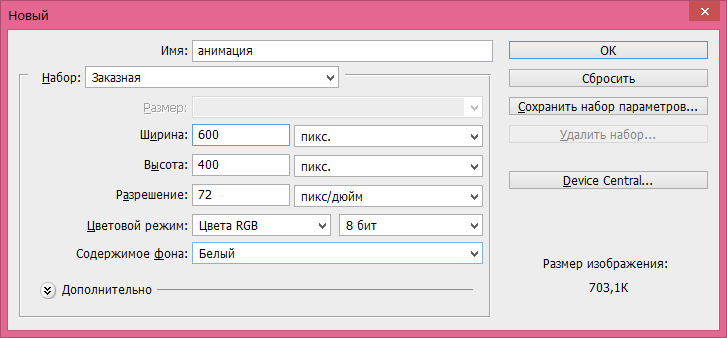
Создайте новый документ

Залейте фоновый слой Синим цветом.
Используя инструмент Текст, наберите какой-то текст подходящим вам шрифтом.

Создайте новый слой:

Выделив Слой 1, зажмите клавишу Ctrl и щелкните по миниатюре текстового слоя:
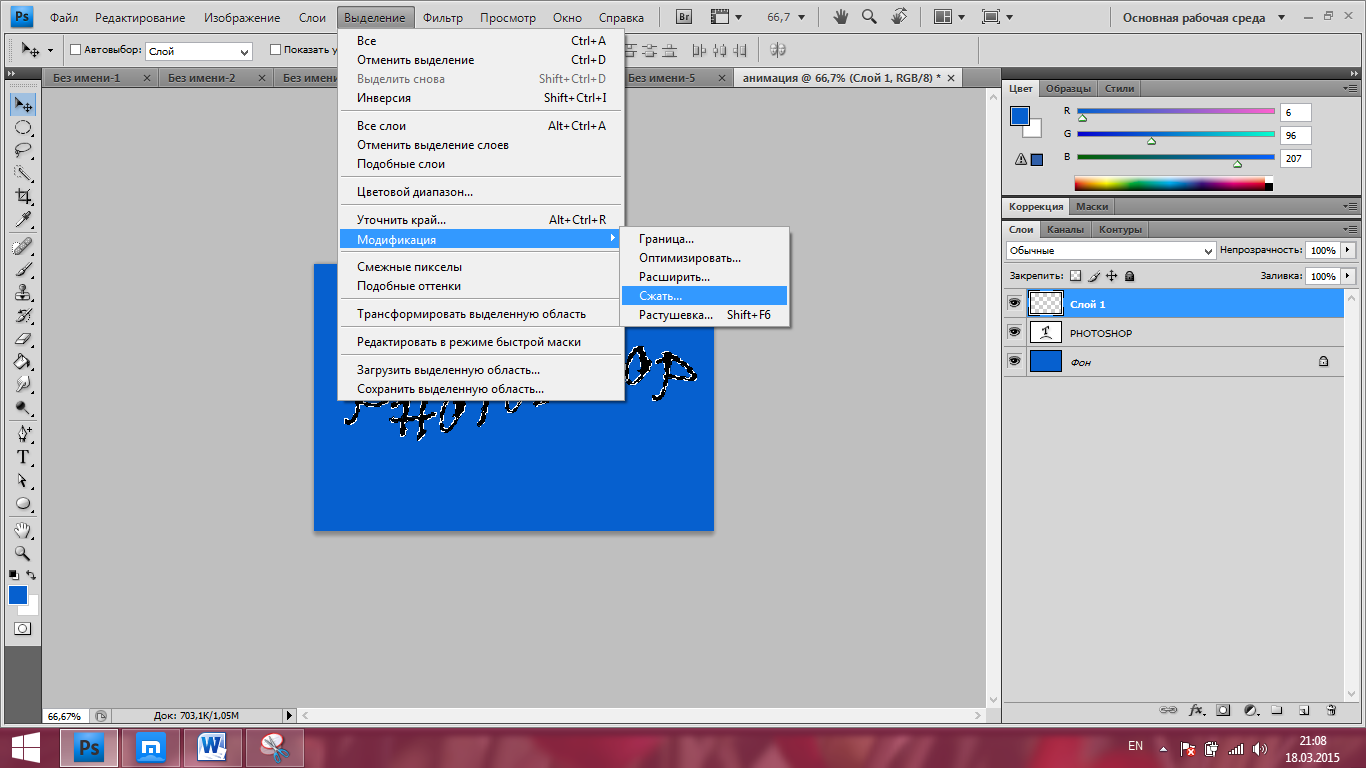
Перейдите в меню Выделение>Модификация>Сжать

и сожмите выделение на 2 пикс.:

Вот, что у Вас должно получиться:

Далее растрируйте текстовый слой:
Затем нажмите клавишу Delete, чтобы очистить выделенную область:

Снимите выделение, нажав комбинацию клавиш Ctrl+D.
Добавьте на фон какие-то фигуры либо примените фильтр Блик или др.
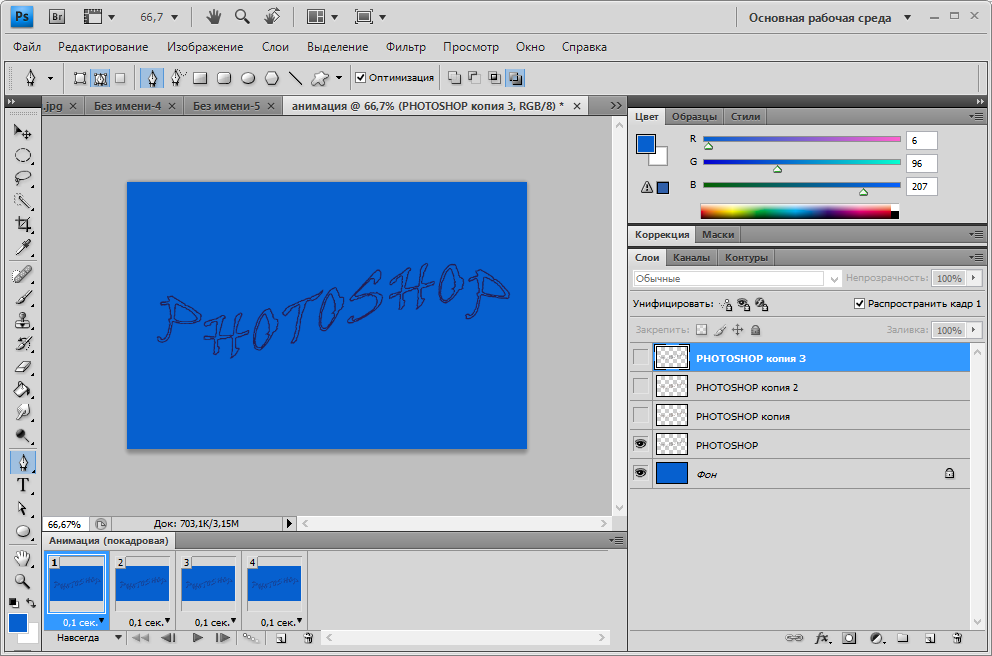
Продублируйте текстовый слой еще 3 раза.
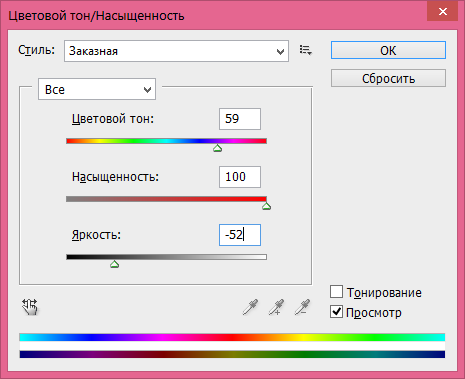
Выберите первый слой, далее нажмите комбинацию клавиш Ctrl+U, чтобы открыть окно Цветовой тон/Насыщенность. Далее установите такие настройки:

Затем выберите второй слой и повторите то же самое действие, только с такими настройками:

Затем с третьим:

И с четвертым:

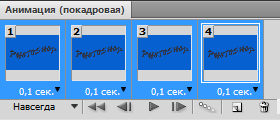
откройте панель Анимация: перейдите в меню Окно>Анимация. В панели Анимация создайте 4 кадра:

На первом кадре активируйте видимость первого слоя,

на остальных проведите те же действия соответственно
Далее установите всем кадрам время отображения 0,2 сек.
Сохраните Вашу работу в формате .gif:

Задание 3. Создать собственную анимацию, включающую анимацию картинки и текста.
