
- •Цели и задачи лабораторной работы
- •Задачи работы
- •Теоретические основы
- •Краткие сведения о html
- •Структура html-документа
- •Заголовок программы
- •Тело программы
- •Форматирование текста
- •Заголовки
- •Горизонтальная линия
- •Принудительный разрыв строки
- •Цвет фона и цвет шрифта
- •Оформление отдельных элементов текста
- •Текстовые ссылки и цитаты
- •Усиление текста
- •Авторское редактирование
- •Центрирование абзацев и фрагментов
- •Программирование списков
- •Маркированный список
- •Нумерованный список
- •Гипертекст
- •Гипертекст и браузеры
- •Переход к другому документу
- •Переход к метке другого документа
- •Графика
- •Фоновые изображения
- •Таблицы
- •Программирование таблицы
- •Атрибуты команды tr
- •Атрибуты команды td (th)
- •Таблицы, вложенные друг в друга
- •Ход работы
- •Контрольные вопросы
- •Самойлов Алексей Николаевич
Атрибуты команды tr
HTML-таблица состоит из строк, каждая из которых задается командой <TR>, описания ячеек табличной строки </TR>. Варьируя атрибутами команды TR, можно установить те или иные свойства одновременно для всех ячеек строки. Атрибуты команды TR включают в себя: align=(left, center, right) – выравнивание по горизонтали; valign=(top, center, bottom, baseline) – выравнивание по вертикали; bgcolor=(цвет) – цвет фона; bordercolor=(цвет) – цвет линий рамки; bordercolordark=(цвет) – цвет рамки (снизу и справа); bordercolorlight=(цвет) – светлый цвет рамки (сверху и слева).
Атрибуты команды td (th)
Каждая табличная строка состоит из ячеек, которые последовательно описываются командами TD (обычная ячейка) и (или) TH (ячейка-заголовок): <TR> описание содержимого ячейки </TR>; <TH> описание содержимого ячейки </TH>.
Содержимое обычной ячейки по умолчанию горизонтально выравнивается по левому краю, а ячейки-заголовка – по центру. Команды TD и TH, помимо атрибутов TABLE, имеют следующие атрибуты: nowrap – выключение автоматического разрыва строк; colspan=(число) – ширина большой ячейки (в столбцах); rowspan=(число) – высота большой ячейки (в строках).
Таблицы, вложенные друг в друга
Используя таблицы, можно выровнять информационные блоки на экране и разместить их в соответствии с дизайн-проектом документа. Метод вложенных таблиц позволяет создавать более интересные интерфейсы WEB-страниц.
Пример кода создания вложенных таблиц:
<html><body>
<table border=”0” cellpadding=”0” cellspacing=”0” width=”100%”>
<tr>
<td><img src="dino.gif" width=”110” height=”111” align=”center”></td>
<td width="99%" bgcolor="#006600" align=”center”>
<font size="6" face="comic sans ms" color="#66ff66"><strong>
Вас приветствует "Красный уголок"</strong></font></td>
</tr><tr>
<td bgcolor="#006600" align=”center”>
<font face="comic sans ms" size=”7” color="#66ff66" style="comic sans ms">
выбери<br>тему:
<td>
<table border=”0” bordercolor="#ffffff" cellpadding=”0” cellspacing=”1”>
<tr>
<td align=”center”><img src="704.jpg" width=”180” height=”160”></td>
<td width=”100%” align="center">
<font face="comic sans ms" size=”6” color="#006600">звери</font></td>
</tr><tr>
<td align=”center”><img src="469017.jpg" width=”180” height=”160”></td>
<td width=”100%” align="center"><font face="comic sans ms" size=”6”
color="#006600">птицы</font></td>
</tr> <tr>
<td align=”center”><img src="i427047.jpg" width=”180”
height=”160”></td>
<td width=”100%” align="center"><font face="comic sans ms" size=”6”
color="#006600">рыбы</font></td>
</tr>
</table>
</td>
</tr>
</table></html>
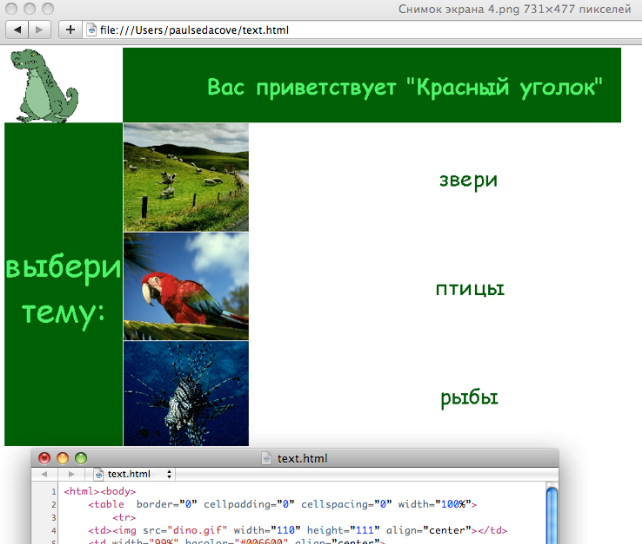
Результат исполнения кода представлен на рис. 4.

Рис. 4. Пример использования вложенных таблиц для оформления HTML-страниц
Ход работы
1. Создать HTML-документ, содержащий заголовок программы и текст, оформленный с использованием стандартных заголовков для форматирования текста.
2. Создать HTML-документ, содержащий примеры жирного шрифта, подчеркнутого шрифта, курсива, а также задать цвет фона и цвет текста.
3. Создать HTML-страницу, содержащую списки (маркированный, нумерованный, вложенные списки), а также гиперссылку на другую страницу, на которой представлен пример фонового изображения.
4. Создать HTML-страницу, содержащую в центре страницы графическое изображение.
5.Создать HTML-страницу, содержащую гиперссылку, которая позволяет переходить на другую страницу, в виде графического изображения.
6. Создать HTML-страницу, содержащую таблицу, состоящую из двух строк и двух столбцов. Рамки таблицы сделать различной толщины и цвета, каждую ячейку таблицы залить разным цветом.
7. Создать HTML-страницу, содержащую таблицу, состоящую из двух строк и двух столбцов. В двух ячейках таблицы разместить графическое изображение, в остальных ячейках таблицы разместить текст с применением выравнивания относительно границ ячейки (горизонтальное, вертикальное).
8. Создать HTML-страницу, содержащую таблицу следующего вида:
-
1
3
2
В первой и во второй ячейках разместить ссылки в виде графических
изображений с переходом на другие страницы. В третьей ячейке разместить текст.
