
Министерство образования Республики Беларусь
Белорусский национальный технический университет
Кафедра «МЭО»
Группа 105220
Отчет
о выполнении лабораторной работы №3
по дисциплине «КИТ»
СОЗДАНИЕ ПРОСТЕЙШИХ WEB-СТРАНИЦ.
ФОРМАТИРОВАНИЕ ТЕКСТА СРЕДСТВАМИ ЯЗЫКА HTML
Руководитель: Руто О.С.
Выполнила: Матарас А.В.
Минск 2011
Цель работы: приобрести начальные навыки создания простейших Internet-документов; научиться выполнять
форматирование созданных Web-страниц.
Ход работы:
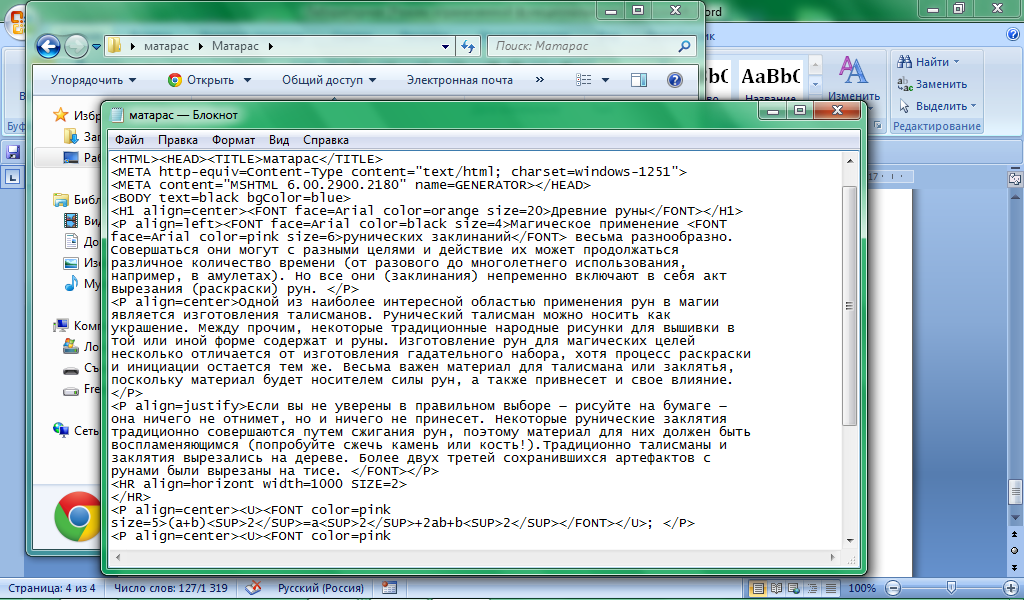
Создала с помощью программы "Блокнот" гипертекстовый файл. Имя файла — ваша фамилия на английском языке. Файл разместила на указанном диске в папке с номером вашей группы.
Задала заголовок, отображаемый в строке заголовка окна браузера. Текст заголовка — ваша фамилия на русском языке.
Установила заданные цвета для фона и текста документа. Написала произвольный абзац текста самым крупным шрифтом.
Осуществила выравнивание абзаца (отцентрировать, прижать вправо, влево, выровнять по ширине).
Написала определение трех любых понятий курса различными цветами и гарнитурами (Arial, Times, моноширинный шрифт). Сам термин должен быть выведен полужирным курсивом с подчеркиванием.
Написала формулу
(a+b)2=a2+2ab+b2;
cij=aij+bij
Отделила формулу от основного текста горизонтальной линией заданной ширины, толщины и цвета.



Ответы на контрольные вопросы:
1. Общие положения языка HTML.
Язык HTML (HyperText Markup Language, язык разметки гипертекста) — это язык, на котором создаются Web-страницы. HTML-документы могут просматриваться различными типами Web-браузеров. Когда документ создан с использованием HTML, Web-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Web-страницы могут быть созданы с помощью
обычного текстового редактора;
редактора, способного сохранять в формате HTML;
специализированного редактора;
специализированной системы.
HTML-документы сохраняются на диске как обычные текстовые документы в формате ASCII. Для распознавания Web-страниц по их именам общепринято обозначать такие файлы использованием расширений .HTM (для Windows 3.1) или .HTML (для Windows 95/98/NT, Macintosh и Unix).
Кроме полезного текста в HTML-документах используются специальные управляющие последовательности символов — тэги.
Структура тэга имеет следующий вид:
<ТЭГ параметр1=значение1...>
текст
другие конструкции
</ТЭГ>
или
<ТЭГ параметр1=значение1...>
текст
другие конструкции
Чаще всего тэги используются попарно, окружая размеченные фрагменты текста. Такие тэги называются контейнерами. Закрывающийся тэг отличается на начального только присутствием символа "/" добавляемого перед именем тэга. При интерпретации тэгов браузер не делает различия между строчными и прописными буквами. Поэтому сами тэги можно набирать на любом регистре. Зачастую параметр (атрибут) является необязательной величиной и его можно пропускать.
Структура HTML-документа
Когда Web-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает Web-браузеру, что ваш документ написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML> ...тело документа... </HTML>
В общем виде Web-документ имеет следующую структуру:
<HTML>
<HEAD>
<TITLE>
… заголовок
</TITLE>
</HEAD>
<BODY>
… тело документа
</BODY>
</HTML>
Тэги <HTML> и </HTML> заключают внутри себя все элементы HTML-кода, указывая, что используется язык HTML.
Тэги <HEAD> и </HEAD> обозначают заголовок Web-документа. Как правило, заголовок содержит название документа, информацию для индексирования и некоторые общие установки для данного документа. Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и более нигде в теле документа.
Тэги <BODY> и </BODY> обрамляют оставшуюся часть документа (тело). Здесь размещается основная смысловая текстовая и графическая информация.
Разделение документа на заголовочную часть и тело имеет лишь смысловую нагрузку. Текст, приведенный в любой из этих частей, на экране выглядит совершенно одинаково.
Внутри контейнера <HEAD> может использоваться тэг <TITLE>, как показано выше. Большинство Web-браузеров отображают содержимое этого тэга в заголовке окна, содержащего документ и в файле закладок, если он поддерживается WEB-браузером. Заголовок документа не появляется при отображении самого документа в окне.
Как любой язык, HTML позволяет вставлять в тело документа пояснительный текст (комментарии), который сохраняется при передаче документа по сети, но не отображается браузером. Синтаксис комментария следующий:
<!-- Это комментарий -->
Комментарии могут встречаться в документе где угодно и в любом количестве.
