
Результаты за ноябрь 2014 г.
Всего было опрошено 4 884 633 доменов зоны RU. 54,2% опрошенных доменов ответили в течение 30 секунд, а CMS обнаружена на 23,5% доменов. Доля платных тиражных CMS составляет примерно 12,9% от общей доли обнаруженных CMS, а доля узкоспециализированных* — 6,5%.
В рейтинге принимают участие следующие CMS:
Платные тиражные CMS: 1С-Битрикс, ABO.CMS, Amiro.CMS, Atilekt.CMS, CMS Ruen, diafan.CMS, DJEM,HostCMS, ImageCMS, NetCat, Parallels SiteBuilder, RBC Contents, S.Builder, Simpla, SiteEdit, Twilight CMS,UMI.CMS, UralCMS.
Бесплатные CMS: Alto CMS, AVE.cms, CMS Made Simple, concrete5, Danneo, DataLife Engine, Drupal,InstantCMS, Jimdo, Joomla, LiveStreet, MaxSite CMS, MODx, Nethouse, NGCMS, okis.ru, Setup.ru, Textpattern,TYPO3, uCoz, uDiscuz!, Wix, WordPress.
Узкоспециализированные CMS*: AdVantShop.NET, cs.cart, Fast-Sales, InSales, Melbis Shop, OpenCart,OsCommerce, PHPShop, PHPShop Free, PrestaShop, ShopCMS, StoreLand, Tiu.ru, VamShop,WebAsyst Shop-Script, Zen Cart.
* В группу узкоспециализированных CMS включены системы, использующиеся исключительно для создания узкой категории сайтов: например, интернет-магазинов.
На мой взгляд – лидер среди CMS является Joomla .
На Джумле создано огромное количество самых разнообразных сайтов. Система позволяет создавать сайты-визитки, интернет-магазины, порталы, сообщества, системы блогов, доски объявлений корпоративные мультиязычные сайты и многие-многие другие сайты.
Joomla полностью бесплатна, обладает множеством модулей расширения функционала (они имеют разные названия «модули», «компоненты», «мамботы» и направлены на решения различных задач). С помощью этих модулей можно добавить интернет-магазин на сайт компании буквально за несколько минут! При этом Вы получаете надежный магазин, который будет стабильно работать.
Смена оформления для Joomla не проблема. Создано огромное число готовых шаблонов, которые подойдут практически для любого сайта. А для любителей уникального дизайна тут также всё грамотно продумано: шаблон для CMS Joomla создается очень просто. Ради справедливости стоит отметить, что с этим не справится человек, далекий от веб-технологий и не обладающий знаниями в верстке и программировании.
Удобство Joomla в том, что в стандартном дистрибутиве практически нет нестандартных модулей и компонент. Всё внимание разработчиков переносится на удобство и безопасность.
Очень сложно придумать задачу, с которой не под силам справится Джумле!
Структура и дизайн Интернет-магазина «Podarkin»
Для создания сайта на Joomlaв первую очередь нужно скачать необходимые инструменты
Denwer
Joomla
Сначала нужно скачать самую свежую версию Denwer. Сделать это всегда можно на официальном сайте программы http://www.denwer.ru. После чего выбираем самую последнюю версию php, дабы создавать сайт при использовании самой современной версии языка:

Рисунок 1
Прежде чем закачка начнется вас попросят ввести свое фио и e-mail адрес, который желательно указать реальный:

Рисунок 2
Запускаем только скаченный файл, который задает нам вопрос "Вы действительно хотите установить базовый пакет?». Тут нужно нажать «ДА», Далее появятся два окна - одно командной строки, другое Internet Exploler, которое мы закрываем, чтобы получить команду на старт установки.

Рисунок 3
Окно установки проверит все необходимые файлы, после чего запросит у вас резолюцию на продолжение установки, жмем enter.

Рисунок 4
Выбираем диск и папку для установки веб-сервера. По умолчанию это C:\Webservers. После того как выбрали жмем enter, затем подтверждаем набрав на клавиатуре "y" в отношении расположения папки.

Рисунок 5
Программа попросить разрешения создать виртуальный диск, но без него работать ничего не будет, поэтому жмем enter. Выбираем название виртуального диска, по умолчанию выбрана Z, либо выбираем свою, только свободную и обозначенную латинской буквой, после чего жмем enter.

Рисунок 6
После программа предупредит вам, что готова скопировать файлы в папку установки и нажимаем на enter. Затем предложит выбрать каким образом ей создавать виртуальный диск, при загрузке системы или при запуске денвера. Если нет желания чтобы у вас в моем компьютере постоянно висел виртуальный диск, то укажите что его надо создавать только при запуске Denwer:

Рисунок 7
Следом разрешаем создать значки на рабочем столе, чтобы было удобнее веб-сервер запускать и останавливать.

Рисунок 9.
После окончания установки переходим в папку хранения проектов сайтов

Рисунок 9. Папка хранения проектов сайтов
Заходим в папку homeи создаем в ней папкуcназванием сайтаpodarkin.ru

Рисунок 10
После чего в ней создаем папку "wwww"
Распаковываем дистрибутив joomlaи копируем в созданную папку проекта.

Рисунок 11. Установка joomla
Запускаем denwer

Рисунок 12. Запуск denwer
Установка Joomla
Запускаем браузер, переходим по ссылке http//reklift.ruи начинаем установкуJoomla
Выбираем язык

Рисунок 13.
Проверка соответствие системы на требуемую функциональность.
Установка лицензии

Рисунок 14.
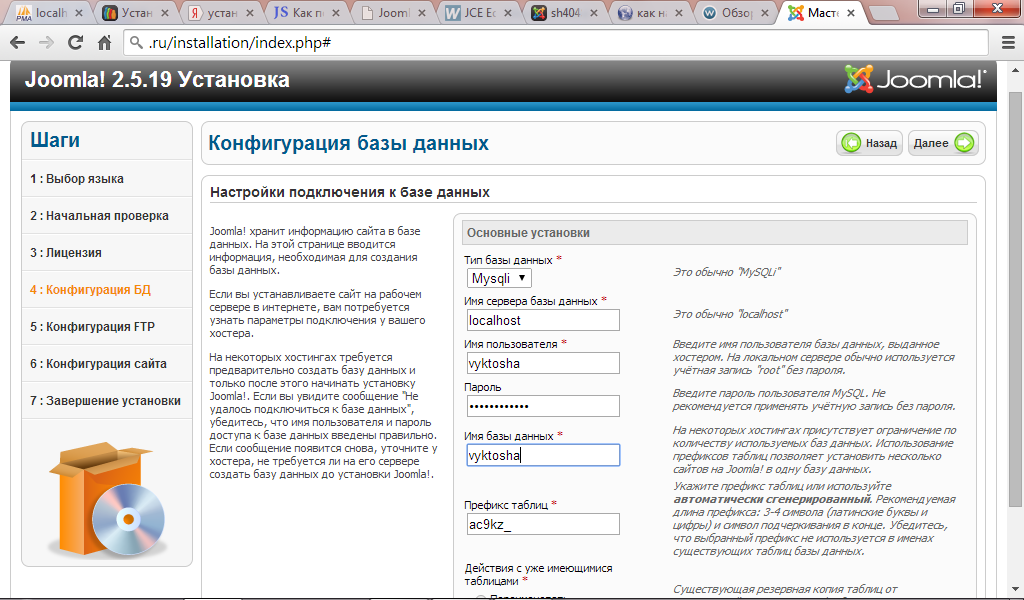
Создаем базу данных.

Рисунок 15.
Создаем логин и пароль для входа в редактор.

Рисунок 16.
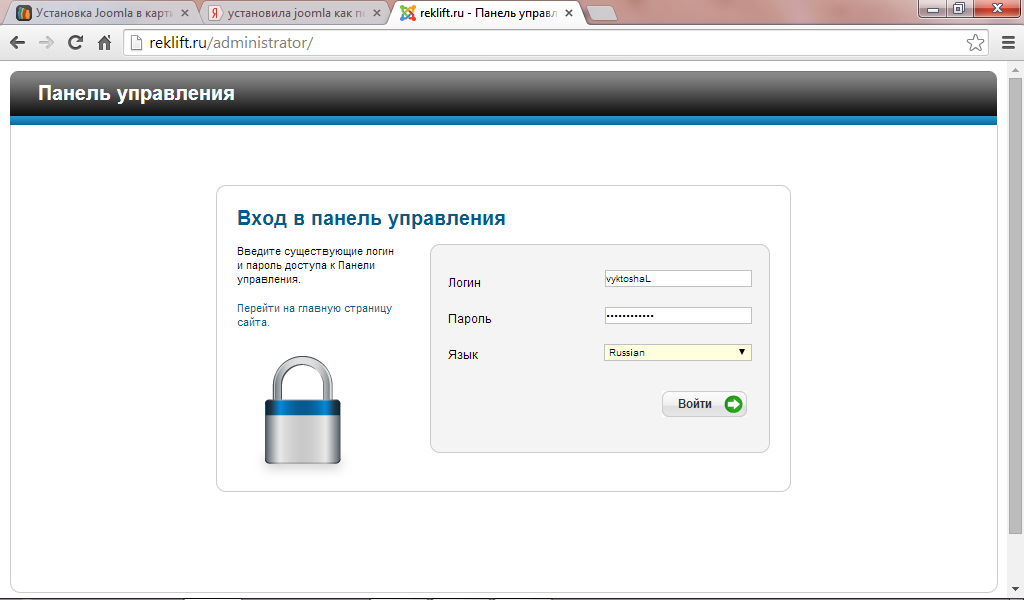
После полной установки выбираем вкладку панель управления, в загрузившейся странице вводим логин и пароль, выбираем язык и нажимаем кнопку войти.

Рисунок 17.
И попадаем в панель управления сайтом.

Рисунок 18.
После этого скачиваем дополнительное разрешение Virtuemart для создания интернет магазином.

Рисунок 19.
Структура сайта должна быть понятной, не содержать логических противоречий, позволять посетителю сайта легко найти всю опубликованную информацию. Логически связанные друг с другом страницы сайта должны иметь взаимные ссылки, что позволяют посетителю легко получать доступ к необходимой информации. Навигация сайта должна быть представлена в виде меню, которое должно обеспечивать простой и понятный доступ ко всем страницам сайта.
Текст и графика - это очень хорошая комбинация, если они дополняют друг друга. Графика хороша только когда она подходит по содержанию. Графика в качестве иллюстрации – хорошо, в качестве простого наполнителя – плохо.
Цвета выбранный на сайте белый, белый синий. Эти цвета очень легки для восприятия. Цвет текста черный, любой текст на сайте должен читаться совершенно свободно и без малейшего напряжения на глаза. Самым удачными размерами шрифта для сайта являются 13 – 15 px.
Материал размешен на сайте в виде блогов. При создании материала настраиваются и параметры отображаемого материала. Например, можно выбрать будет ли отображаться автор, дата создания, дата изменения, дата публикации.

Рисунок 20
Раздел «Главное меню» создан в виде меню и отображается на всех страницах сайтах представлено на рисунке 21. Каждый пункт является ссылкой на конкретный материал.

Рисунок 21
По такому же принципу, как и раздел «Главное меню» организован раздел «Боковое меню» для удобства навигации по сайту рисунок 22.

Рисунок 22
Поиск по сайту осуществляется через пункт меню «Поиск» располагается в верхнем правом углу рисунок 23.

Рисунок 23
Также неотъемлемой часть наполнения сайта являются модули. В основном, главной задачей любого модуля является отображение требуемой информации а также дополнение установленных компонентов на сайте. Они могут располагаться в левой и правой колонке сайта или в любой другой позиции, предусмотренной разметкой шаблона.

Рисунок 24
