
ЛабРаб_ООП
.pdfВведення в ADO.NET
З приходом .NET Framework, Microsoft вирішила модернізувати свою модель доступу до баз даних, ActiveX Data Objects (ADO), і створила ADO.NET.
ADO.NET складається з набору об'єктів, що знаходяться в просторі імен System.Data, які взаємодіють з базами даних за допомогою провайдерів даних .NET. Об'єкти ADO.NET дозволяють встановлювати з'єднання з базами даних, а також витягувати, редагувати, знищувати і вставляти дані в бази даних і, крім того, здійснювати маніпуляції з даними програмним шляхом.
Провайдери даних .NET
ADO.NET складається з двох фундаментальних частин – об'єкту DataSet і провайдера даних .NET. Об'єкт DataSet використовується для того, щоб зберігати в програмі набір даних, представлених в табличному вигляді; при цьому абсолютно байдуже, звідки поступили ці дані. Провайдер даних складається з набору компонентів, специфічних для конкретного джерела даних, які дозволяють встановлювати з'єднання і здійснювати взаємодію з цим джерелом. Кожен провайдер знаходиться у власному просторі імен в рамках простору імен System.Data. Існує чотири доступні провайдери даних:
o Провайдер даних для SQL Server. Він знаходиться в просторі імен System.Data.SqlClient.
oПровайдер даних для Oracle. Він знаходиться в просторі імен System.Data.Oracle.
oПровайдер даних для OLE DB. Він використовується для встановлення з'єднання з джерелом даних за допомогою OLE DB і знаходиться в просторі імен System.Data.OleDb.
oПровайдер даних для ODBC. Він може використовуватися для встановлення з'єднання з базами даних, що володіють драйверами ODBC. Провайдер даних ODBC знаходиться в просторі імен System.Data.Odbc.
Провайдери даних складаються з чотирьох основних частин, описаних в наступній таблиці:
Таблиця 13. Складові частини провайдерів даних.
Ім'я |
Опис |
компоненту |
|
Connection |
Використовується для встановлення з'єднання з БД або яким-небудь |
|
іншим джерелом даних |
Command |
Використовується для витягання, редагування, знищення і включення |
|
даних в базу даних |
DataReader |
Забезпечує потік даних з джерела даних. |
DataAdapter |
Використовується для наповнення DataSet даними з джерела даних, а |
|
також для оновлення джерела даних при внесенні будь-яких змін в |
|
DataSet. |
При використанні цих об'єктів не відбувається звернення до ним по цих іменах. Кожен провайдер володіє своєю власною реалізацією цих класів, і, оскільки в класах кожного провайдера реалізовані однакові інтерфейси, вони всі володіють одними і тими ж методами і властивостями. Наприклад, якщо потрібно встановити з'єднання з базою даних SQL Server, то для цих цілей використовується об'єкт SqlConnection, а при необхідності з'єднання з джерелом даних ODBC – об'єкт OdbcConnection. У обох об'єктах реалізується інтерфейс IDbConnection, тому вони володіють одним і тим же набором методів і властивостей.
121
Об'єкт DataSet
Після встановлення з'єднання з БД і отримання даних з неї надається можливість виконувати різні маніпуляції над даними за допомогою об'єкту DataSet, що є сімейством об'єктів DataTable (таблиця даних). Об'єкт DataTable дозволяє зберігати дані в табличному вигляді, тобто у вигляді стовпців і рядків. Об'єкт DataSet не є складовою частиною провайдера даних (існує тільки один тип об'єкту DataSet незалежно від того, поступили дані з джерела даних SQL Server або OLE DB), отже, об'єкт DataSet не відповідає за встановлення з'єднання з джерелом. Це означає, що коли ми виконуємо які-небудь маніпуляції над даними, що знаходяться в DataSet, то ми насправді працюємо всього лише з копією цих даних, розташованих в пам'яті локального комп'ютера. Це дозволяє зменшити навантаження на сервер і на мережу, оскільки встановлення з'єднання з джерелом даних відбувається тільки у момент первинного звернення до даних і тоді, коли ми завершуємо їх редагування і необхідно внести зроблені зміни в саму базу даних. Разом з перевагами, така архітектура роботи без встановленого з'єднання приводить до виникнення певних проблем. У середовищі з повністю розірваним з'єднанням користувач не може бути повідомлений про зміни, які були внесені в дані іншими користувачами.
122
Лабораторна робота №11. Застосування ASP.NET .
Мета роботи: засвоїти основи web-програмування з використанням ASP.NET, набути практичних навичок розробки web-застосувань.
Завдання.
Розробити свою домашню web-сторінку, використовуючи технологію ASP.NET..
Хід роботи.
1.Виконати Вправу.
2.Виконати завдання.
Вправа.
У цій вправі ви створите просте застосування ASP.NET, яке використовує серверні елементи управління (Server controls) для введення відомостей про службовців вигаданої компанії, що займається програмним забезпеченням. В процесі розробки ви ознайомитеся із структурою типового Web застосування.
Зауваження.
Ви не повинні обов'язково запускати IIS на вашому комп'ютері, щоб розробляти Web застосування. Visual Studio 2005 має свій власний Development Web server. Коли ви розробите і запустите Web застосування, за умовчанням Visual Studio 2005 запустить застосування, використовуючи цей сервер. Проте, після остаточної розробки і тестування Web застосування, треба як і раніше використовувати IIS для хостингу.
1.Запустіть Visual Studio 2005. У меню File виберіть New, а потім виберіть Web Site. З'явиться діалог New Web Site.
2.Виділіть шаблон ASP.NET Web Site. У списку Location виберіть File System і, використовуючи кнопку Browse, виберіть робочий каталог, в якому розташовуватиметься ваш сайт. У списку Language виберіть Visual C# і клацніть OK.
Зауваження.
Установка в полі Location значення FileSystem орієнтована на використання Development Web server. Ви можете в полі Location вибрати IIS і задати URL, по якому розташовуватиметься ваш сайт.
Створене застосування складатиметься з теки Web Folder з ім'ям App_Data і форми Web form з ім'ям Default.aspx. У вікні Source View з'явиться HTML код для сторінки за умовчанням.
3.У Solution Explorer виберіть файл Default.aspx. У вікні Properties зміните ім'я файлу на EmployeeForm.aspx.
4.Клацніть кнопку Design внизу форми, щоб перейти в режим Design View. Вікно Design View буде на даний момент порожнім.
Увікні Design View ви можете перетягувати елементи з панелі Toolbox, і Visual Studio 2005 згенерує відповідний HTML код. Цей HTML код ви можете переглядати і редагувати у вікні Source View.
Далі ви визначите стиль, використовуваний формою, і додасте для функціональності елементи управління.
123

5.Виділіть форму у вікні Design View. У вікні Properties зміните властивість Title об'єкту DOCUMENT на Employee Information.
Значення, яке ви задали у властивості Title, в рядку заголовка web браузера при завантаженні сторінки.
6.Виберіть властивість Style і клацніть овальну кнопку.
З'явиться діалогове вікно Style Builder. Цей діалог дає вам можливість створити стиль для форми. (Стиль визначає шрифт за умовчанням, колір, вирівнювання і інші елементи Web форми і її елементів.)
7.У секції Font Name упевніться, що вибрана опція Family, і клацніть кнопку справа. У діалозі Font Picker, що з'явився, виберіть Arial в списку Installed Fonts і клацніть >> для додавання його в список Selected Fonts. Клацніть OK для повернення в Style Builder.
8.У випадному списку Color виберіть Blue.
9.У лівій панеле діалогового вікна клацніть Background. Покажеться сторінка Background. Виберіть опцію Transparent.
10.Використовуючи провідник Windows, скопіюйте файл computer.gif з каталога лабораторних робіт курсу на сервері ВЦ2 в робочий каталог вашого сайту.
11.Поверніться в діалог Style Builder. У текстовому полі Image наберіть computer.gif. Клацніть OK.
На Web формі з'явиться зображення комп'ютера як background image.
12.Відкрийте панель Toolbox і переконайтеся, що розкрита категорія Standard.
13.Перетягніть з панелі Toolbox чотири елементи Label і три елементи TextBox на Web форму. Відмітьте, як елементи управління підхоплюють шрифт і колір, задані в стилі форми.
14.Використовуючи вікно Properties, встановіть властивості цих елементів згідно таблиці.
Control |
Property |
|
Value |
|
Label1 |
Font Bold (expand |
True |
|
|
|
the Font property) |
|
|
|
|
Font Name |
Arial Black |
|
|
|
Font Size |
X-Large |
|
|
|
Text |
Honest |
John |
Software |
|
|
Developers |
|
|
|
Height |
36 px |
|
|
|
124 |
|
|
|

|
Width |
630 |
px |
Label2 |
Text |
First Name |
|
Label3 |
Text |
Last Name |
|
Label4 |
Text |
Employee Id |
|
TextBox1 |
Height |
24 px |
|
|
Width |
230 |
px |
|
(ID) |
firstName |
|
TextBox2 |
Height |
24 px |
|
|
Width |
230 |
px |
|
(ID) |
lastName |
|
TextBox2 |
Height |
24 px |
|
|
Width |
100 |
px |
|
(ID) |
employeeID |
|
15.У вікні Design View виділите всі чотири елементи Label і три елементи TextBox (виділіть Label1, а потім всі інші, утримуючи клавішу Shift).
16.У меню Layout виберіть Position, а потім клацніть Absolute.
Ця установка дозволить вам перетягувати елементи форми на абсолютні позиції замість автоматичного вирівнювання.
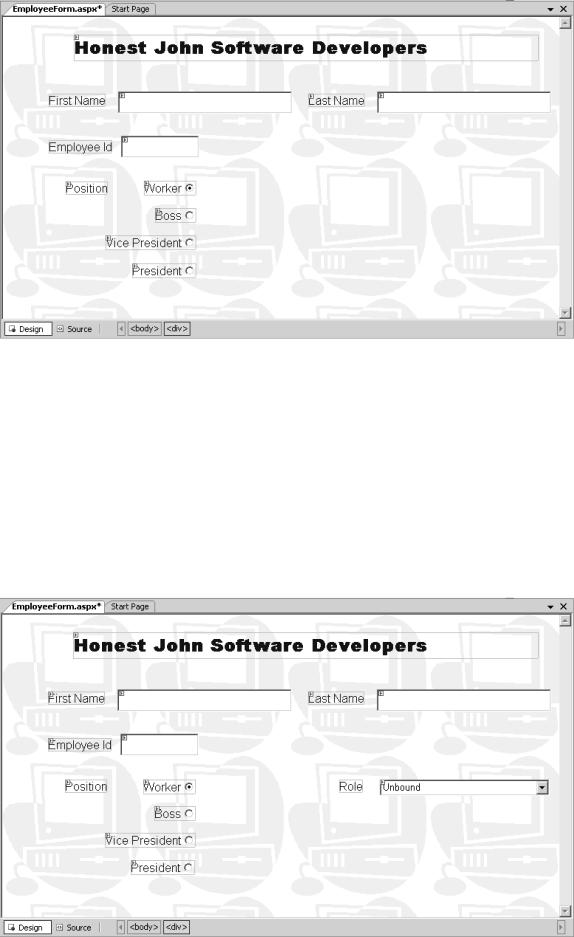
17.Позиціонуйте написи і текстові поля так, як показано на малюнку.
18.Клацніть кнопку Source в нижній частині форми, щоб подивитися HTML код, відповідний формі.
19.Поверніться у вікно Design View.
20.У меню Layout виберіть Position і клацніть Auto-position Options. У діалозі Options розверніть вузол HTML Designer і клацніть CSS Positioning. На панеле справа виділите
125
опцію “Change positioning to the following for controls added by using the Toolbox, paste, or drag and drop”и виберіть “Absolutely positioned” з випадного меню.
Ця дія дозволить вам надалі, при додаванні на форму нових елементів, вільно позиціонувати їх шляхом перетягання.
21.Додайте ще один елемент Label і чотири елементи RadioButton на Web форму. Встановіть властивості цих елементів згідно таблиці.
Control |
Property |
Value |
Label5 |
Text |
Position |
RadioButton1 |
Text |
Worker |
|
TextAlign |
Left |
|
GroupName |
positionGroup |
|
Checked |
True |
|
(ID) |
workerButton |
RadioButton2 |
Text |
Boss |
|
TextAlign |
Left |
|
GroupName |
positionGroup |
|
Checked |
False |
|
(ID) |
bossButton |
RadioButton3 |
Text |
Vice President |
|
TextAlign |
Left |
|
GroupName |
positionGroup |
|
Checked |
False |
|
(ID) |
vpButton |
RadioButton1 |
Text |
President |
|
TextAlign |
Left |
|
GroupName |
positionGroup |
|
Checked |
False |
|
(ID) |
presidentButton |
22. Позиціонуйте нові елементи на формі так, як показано на малюнку.
126

23.Додайте ще один елемент Label і елемент DropDownList на Web форму. Встановіть властивості цих елементів згідно таблиці.
Control |
Property |
Value |
Label6 |
Text |
Role |
DropDownList1 |
Width |
230 px |
|
(ID) |
positionRole |
Випадний список positionRole призначений для завдання різних посад працівникам усередині компанії. Ви повинні будете написати код, заповнюючий цей список динамічно.
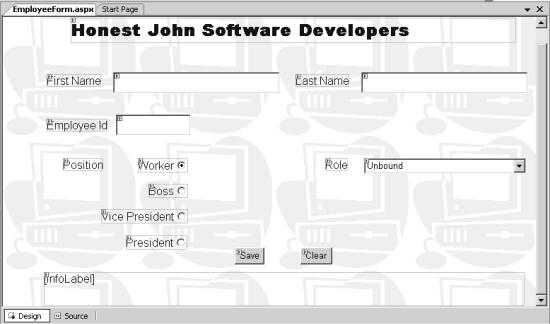
24. Позиціонуйте нові елементи на формі так, як показано на малюнку.
25.Додайте дві кнопки Button і ще одну мітку Label на форму. Встановіть властивості цих елементів згідно таблиці.
127

Control |
Property |
Value |
Button1 |
Text |
Save |
|
(ID) |
saveButton |
Button1 |
Text |
positionRole |
|
(ID) |
clearButton |
Label7 |
Text |
leave blank |
|
Height |
48 px |
|
Width |
680 px |
|
(ID) |
infoLabel |
26. Позиціонуйте нові елементи на формі так, як показано на малюнку.
Ви повинні будете написати обробники натиснення на ці кнопки. По натисненню кнопки Save треба об'єднати інформацію, введену користувачем, і вивести її в InfoLabel. По натисненню кнопки Clear треба очистити текстові поля форми.
27.Тестування Web форми. У меню Debug клацніть Start Debugging.
Visual Studio 2005 побудує (build) застосування, запуститься Development Server ASP.NET, і далі запуститься Internet Explorer і відобразить форму.
Зауваження.
Перший запуск Web застосування командою Start Debugging приведе до появи діалогу з повідомленням про те, що режим відладки неможливий. Ви можете або вибрати “Run without debugging”, або “Modify the Web.config file to enable debugging”, якщо ви дійсно ходите працювати в режимі відладки. Цей режим зручний, оскільки допускає установку крапок переривання (breakpoints) і покрокове виконання коду. Проте в режимі відладки сповільнюється виконання коду, і цей режим треба дезактивувати перед розгортанням застосування на сервері. Це можна зробити редагуванням файлу Web.config, шляхом видалення з нього рядка <compilation debug="true"/>.
128
28.Закрийте Internet Explorer і поверніться в Visual Studio 2005.
Розуміння Server Controls
Елементи Web Forms, які ви додавали на форму, колективно називають серверними елементами управління – Server controls. Вони схожі на стандартні теги HTML, які ви можете бачити на звичайних Web сторінках. Проте Server controls є більш програмованими. Більшість Server controls можуть мати обробники подій, методи і властивості, які можуть бути запущеними на сервері.
Дослідження елементів Server controls.
29.У середовищі Visual Studio 2005 відкрийте файл EmployeeForm.aspx у вікні Source View.
30.Досліджуйте HTML код для форми. Відмітьте, що він містить визначення для кожного елементу управління. Подивіться на визначення для першої мітки Label детальніше.
<asp:Label ID="Label1" runat="server" Text="Honest John Software Developers" style="z-index: 100; left: 96px; position: absolute; top: 24px" Font-Bold="True" Font-Names="Arial Black"
Font-Size="X-Large" Height="36px" Width="630px"> </asp:Label>
Можна відмітити дві особливості. По-перше, подивіться на тип елементу – asp:Label. Всі елементи Web forms «живуть» в просторі імен “asp”. І, в других, елемент має атрибут runat="server". Цей атрибут говорить про те, що до елементу можна звернутися програмно за допомогою коду, запущеного на сервері.
31.Поверніться у вікно Design View.
Сторінці EmployeeForm.aspx потрібні декілька обробників подій: безліч обробників для заповнення випадного списку PositionRole, коли користувач вибирає посаду (Worker, Boss, Vice President, President); інший обробник для збереження інформації, коли користувач натиснув кнопку Save; і ще одинобработчик для очищення форми, коли користувач натиснув кнопку Clear. Ви зараз напишіть ці обробники.
Написання обробників подій.
32.У Solution Explorer розкрійте файл EmployeeForm.aspx.
З'явиться файл EmployeeForms.aspx.cs. Це файл, який дійсно міститиме код C# для обробників подій, які ви напишіть. Цей файл відомий як файл code-behind file. Ця особливість ASP.NET дозволяє вам відокремити код C# від логіки відображення Web
застосування (ви можете фактично писати код C# для обробників у файл EmployeeForm.aspx, використовуючи вікно Source View, але такий підхід не рекомендується).
33.Відкрийте HTML код для EmployeeForm.aspx у вікні Source View. Досліджуйте перший рядок цього файлу. Вона виглядатиме приблизно так:
<%@ Page Language="C#" ... CodeFile="EmployeeForm.aspx.cs ... %>
Ця директива визначає файл, що містить початковий код для Web форми і мова, на якій він написаний.
34. У Solution Explorer виконаєте подвійне клацання на файлі EmployeeForm.aspx.cs.
129
Файл відобразиться у вікні Code and Text Editor. На початку файлу поміщено декілька операторів using. Відмітьте, що цей файл посилено використовує простір імен System.Web і ряд його підпросторів – якраз там перебувають класи ASP.NET. Відмітьте також, що сам код міститься в класі _Default, похідному від System.Web.UI.Page; це клас, від якого успадковується весь Web Forms. Зараз він містить єдиний порожній метод з ім'ям Page_Load. Цей метод запускається при відображенні сторінки. Ви можете написати код в цьому методі для ініціалізації даних, необхідних для вашої форми.
35. Додайте метод з ім'ям initPositionRole в клас _Default після методу Page_Load.
private void initPositionRole()
{
}
Ви використовуватимете цей метод для ініціалізації випадного списку positionRole значеннями за умовчанням
36. Додайте наступних операторів в метод initPositionRole:
positionRole.Items.Clear();
positionRole.Enabled = true;
positionRole.Items.Add("Analyst");
positionRole.Items.Add("Designer");
positionRole.Items.Add("Developer");
Перший оператор очищає список. Другий оператор активує список. Оператори, що залишилися, додають три посади службовців.
37. Додайте наступного оператора в метод Page_Load:
if (!IsPostBack)
{
initPositionRole();
}
Цей блок коду викликає заповнення списку positionRole при появі форми в клиенском браузере. Важливо зрозуміти, що метод Page_Load викликається кожного разу, як сервер посилає форму в браузер клієнта, а не тільки вперше. Наприклад, коли користувач клацає кнопку, форма посилається на Web-сервер для обробки; Web-сервер робить обробку і у відповідь посилає форму назад в Web браузер. Вам не потрібне, щоб ініціалізація виконувалася кожного разу, коли сторінка з'являється. Ви можете визначити, чи працює Page_Load метод перший раз, запрошуючи IsPostBack властивість веб-сторінки. Ця властивість повертає false, якщо сторінка відображається вперше, і true, якщо сторінка відновлюється, тому що користувач клацнув елемент управління. У коді, який ви додали, ви звертаєтеся до методу initPositionRole, тільки коли форма відображається вперше.
38.Перемкніться на файл EmployeeForm.aspx і перейдіть в режим Design View для форми. Виберіть радіо-кнопку workerButton. У вікні Properties клацніть кнопку Events. Виконайте подвійне клацання на події CheckedChanged. Ця подія відбувається, коли користувач клацнув радіо-кнопку, і її значення змінилося. Visual Studio 2005 згенерує метод workerButton_CheckedChanged для обробки цієї події.
39.Додайте в метод workerButton_CheckedChanged наступний оператор:
initPositionRole();
130
