
ЛабРаб_ООП
.pdfНаступний приклад показує, як ви можете використовувати ListView. Цей приклад містить короткий список країн. Кожен об'єкт типу CountryList має поля для імені країни, абревіатури країни і грошової одиниці. Ось код для класу CountryList
using System; namespace FormsSample
{
public class CountryItem : System.Windows.Forms.ListViewItem
{
string _cntryName = ""; string _cntryAbbrev = "";
public CountryItem(string countryName
string countryAbbreviation, string currency)
{
_cntryName = countryName; _cntryAbbrev = countryAbbreviation; base.Text = _cntryName; base.SubItems.Add(currency);
}
public string CountryName
{
get {return _cntryName;}
}
public string CountryAbbreviation
{
get {return _cntryAbbrev;}
}
}
}
Відмітимо, що клас CountryItem є спадкоємцем від класу ListViewItem. Це зроблено тому, що в ListView можна поміщати тільки об'єкти, похідні від ListViewItem. У конструкторі ви передаєте ім'я країни в полі базового класу base.Text, а грошову одиницю додаєте до властивості base.SubItems. Це приведе до відображення імені країни в списку, а грошової одиниці в окремому стовпці при детальному розгляді.
Далі необхідно додати декілька елементів CountryItem в ListView.
lvCountries.Items.Add(new CountryItem("United States","US","Dollar")); lvCountries.Items[0].ImageIndex = 0;
lvCountries.Items.Add(new CountryItem("Great Britain", "GB", "Pound")); lvCountries.Items[1].ImageIndex = 1;
lvCountries.Items.Add(new CountryItem("Canada", "CA", "Dollar")); lvCountries.Items[2].ImageIndex = 2;
lvCountries.Items.Add(new CountryItem("Japan", "JP", "Yen")); lvCountries.Items[3].ImageIndex = 3;
lvCountries.Items.Add(new CountryItem("Germany", "GM", "Deutch Mark")); lvCountries.Items[4].ImageIndex = 4;
Тут ми додаємо нові CountryItem до колекції Items елементу управління ListView (lvCountries). Звертаємо увагу, що ми встановлюємо властивість ImageIndex елементу списку після його додавання. Є два об'єкти ImageIndex, один для великих іконок, інший для малих іконок (властивості SmallImageList і LargeImageList). У даному прикладі список зображень містить іконки прапорів країн.
На вершині форми можна помістити комбінований список ComboBox (cbView), який відображатиме значення переліку View. Ви можете додати елементи в cbView так:
101
cbView.Items.Add(View.LargeIcon);
cbView.Items.Add(View.SmallIcon);
cbView.Items.Add(View.List);
cbView.Items.Add(View.Details); cbView.SelectedIndex = 0;
У обробник події SelectedIndexChanged елементу cbView додамо єдиний рядок коду:
lvCountries.View = (View)cbView.SelectedItem;
Цей код встановлює властивість View графічного списку lvCountries в нове значення, вибране в списку ComboBox.
І останнє. Ви повинні додати стовпці в колекцію Columns. Стовпці потрібні для детального вигляду. У нашому випадку треба додати два стовпці: ім'я країни і грошову одиницю. Порядок колонок буде наступний: спочатку стовпець для поля Text елементу списку ListViewItem, далі стовпець для кожного елементу колекції ListViewItem.SubItem у порядку їх появи в колекції. Ви можете додати стовпці одним з двох способів. У першому способі ви створюєте об'єкт ColumnHeader і встановлюєте його властивість Text і можливо властивості Width і Alignment. Після створення об'єкту ColumnHeader ви можете його додати у властивість Columns. Інший спосіб додавання стовпців полягає у використанні перевантаженого методу Columns.Add. Це дозволить додавати Text, Width і Alignment.
lvCountries.Columns.Add("Country",100, HorizontalAlignment.Left); lvCountries.Columns.Add("Currency",100, HorizontalAlignment.Left);
Якщо ви встановите властивість AllowColumnReorder в true, користувач зможе перетягувати заголовки стовпців, міняючи їх порядок.
Властивість CheckBoxes списку ListView показує чекбоксы після елементів в ListView. Це дозволить користувачу легко проводити множинний вибір в ListView.
PictureBox
Елемент управління PictureBox використовується для відображення зображень. Зображення може бути у форматі BMP, JPEG, GIF, PNG, метафайлом або піктограмою (icon). Властивість SizeMode використовує перелік PictureBoxSizeMode для завдання того, як зображення масштабуватиметься і позиціонуватиметься в елементі управління. Властивість SizeMode може приймати значення AutoSize, CenterImage, Normal, і StretchImage. Ви можете змінити розмір екрану PictureBox установкою властивості ClientSize.
У елемент управління PictureBox завантажується заздалегідь створений Image-based об'єкт. Наприклад, завантаження файлу формату JPEG в PictureBox виглядатиме так:
Bitmap myJpeg = new Bitmap("mypic.jpg"); pictureBox1.Image = (Image)myJpeg;
ProgressBar
Елемент ProgressBar візуалізує хід тривалих операцій. Для роботи ProgressBar необхідно задати властивості Minimum і Maximum. Ви встановлюєте властивість Step для завдання кроку приросту при кожному виклику методу PerformStep. Ви також можете використовувати метод Increment для нарощування величини при кожному виклику. Властивість Value повертає поточне значення ProgressBar. Ви можете використовувати властивість Text для інформування користувача про
102
відсоток виконання операції. Є також властивість BackgroundImage для додання елементу управління особливого вигляду.
TextBox, RichTextBox і MaskedTextBox
Елемент TextBox є одним з найбільш використовуваних елементів панелі Toolbox. Класи TextBox, RichTextBox і MaskedTextBox є похідними від класу TextBoxBase. Цей клас надає властивості MultiLine і Lines. Кожен рядок тексту входить в масив рядків Lines. Властивість Text представляє весь текст як один рядок. TextLength – це повний розмір тексту. Властивість MaxLength є обмежувачем довжини тексту.
Властивості SelectedText, SelectionLength, і SelectionStart відносяться до виділеної ділянки тексту.
У елемент TextBox додані деякі цікаві властивості. Властивість AcceptsReturn булевого типа дає можливість приймати натиснення на клавішу Enter як перехід на новий рядок або натиснення кнопки за умовчанням. Властивість CharacterCasing визначає режим представлення тексту в TextBox, і може приймати одне з трьох значень: Lower, Normal або Upper. При виборі Lower текст представляється в нижньому регістрі, при виборі Upper – у верхньому регістрі незалежно від того, як текст реально вводиться. При виборі Normal текст відображається в тому вигляді, в якому він реально вводиться. Властивість PasswordChar представляє символ, який відображається в полі введення при наборі користувачем тексту. Воно звичайно використовується при введенні пароля або PIN-коду. Властивість text повертає реально введений текст.
Елемент управління RichTextBox надає можливості по форматуванню тексту, для цього він використовує формат Rich Text Format (RTF). Ви можете вибрати зміни форматів, через властивість Selection: SelectionFont, SelectionColor, і SelectionBullet, і форматування параграфа через SelectionIndent, SelectionRightIndent, і SelectionHangingIndent.
Текст, що міститься в елементі управління доступний через властивості Text або Rtf, причому Rtf представляє форматований текст.
Метод LoadFile може завантажити текст з файлу двома різними способами. Він може використовувати рядок, що містить шлях і ім'я файлу, або може використовувати потоковий об'єкт. Ви можете також встановити RichTextBoxStreamType. Таблиця 9 показує список можливих значень RichTextBoxStreamType.
Таблиця 9. Можливі значення властивості RichTextBoxStreamType.
Значення |
Опис |
PlainText |
Не форматована інформація. У місцях, що містять OLE-об'єкти, |
|
поміщаються пропуски. |
RichNoOleObjs |
Форматований текст, але в місцях, що містять OLE-об'єкти, |
|
поміщаються пропуски. |
RichText |
Форматований RTF з OLE-об'єктами |
TextTextOleObjs |
Простий текст з текстом, що заміщає OLE-об'єкти. |
UnicodePlainText |
Те ж, що і PlainText, але в кодуванні Unicode |
Метод SaveFile працює з тими ж параметрами, зберігаючи дані з елементу управління в спеціальному файлі.
Елемент управління MaskedTextBox дає можливість ввести обмеження на інформацію, що вводиться. Він також дає можливість автоматично форматувати введену інформацію. Для маскування і форматування призначеного для користувача введення використовуються декілька властивостей. Властивість Mask містить рядок маски. Рядок маски схожий на рядок, формату. Кількість допустимих символів, допустимі типи символів, формат даних, - все це вводиться через рядок Mask. Для перевірки і форматування даних можна також використовувати клас, похідний від MaskedTextProvider.
103
Три різні властивості можуть повернути текст з MaskedTextBox. Властивість Text повертає текст у нинішній момент. Він може бути різним залежно від того, чи має елемент управління фокус і від властивості HidePromptOnLeave. Запрошенням є рядок, що підказує користувачу, який текст треба вводити. Властивість InputText завжди повертає тільки текст, який ввів користувач. Властивість OutputText повертає текст, що відформатував у відповідність з властивостями IncludeLiterals і IncludePrompt. Якщо, наприклад, маска створена для введення номера телефону, то рядок Mask можливо містить інтервали і тире. Вони будуть включені у властивість OutputText, якщо властивість IncludeLiteral має значення true.
Для MaskedTextBox визначені декілька додаткових подій. Події OutputTextChanged і InputTextChanged генеруються, коли InputText або OutputText змінюються.
Panel
Панель є елементом управління, що містить інші елементи управління. Для полегшення управління елементами вони групуються разом на панелі Panel. Наприклад, ви можете зробити неактивними всі елементи управління на панелі, зробивши саму панель не активною. Внаслідок того, що елемент Panel є спадкоємцем ScrollableControl, ви також можете скористатися перевагами властивості AutoScroll. Якщо ви маєте дуже багато елементи, щоб показати їх всіх на виділеній області, помістіть їх на панель і встановіть властивість AutoScroll в true.
Панель не показує за умовчанням меж, але установкою властивості BorderStyle в будь-яке значення, окрім none, ви можете використовувати Panel для візуального угрупування взаємно зв'язаних елементів. Це робить призначений для користувача інтерфейс більш дружнім.
Клас Panel є базовим для класів FlowLayoutPanel, TableLayoutPanel, TabPage, і SplitterPanel. За допомогою цих елементів управління можна створити багато складних, професійно виглядаючих форм і вікон. Панелі FlowLayoutPanel і TableLayoutPanel особливо корисні для створення форм, що змінюють розміри.
FlowLayoutPanel і TableLayoutPanel
Це нові елементи управління в .NET Framework. Як підказують їх імена, панелі пропонують можливість розміщення елементів згідно тій же парадигмі, що використовується в Web Form. Панель FlowLayoutPanel є контейнером, що дозволяє розташовувати елементи в горизонтальному або вертикальному напрямі. Напрям розташування елементів вибирається через властивість FlowDirection. Властивість WrapContents визначає, чи будуть елементи переміщатися на наступний рядок у разі зміни розмірів форми або у разі згортання елементів.
Панель TableLayoutPanel використовує табличне розташування елементів. Будь-який елемент Windows Forms може бути спадкоємцем TableLayoutPanel, у тому числі і сама TableLayoutPanel. Це посволяет добитися дуже гнучкого і динамічного дизайну. Коли елемент доданий на TableLayoutPanel, чотири додаткові властивості додаються в категорію Layout сторінки властивостей. Це Column, ColumnSpan, Row, і RowSpan. Подібно до html-таблиці на Web-сторінці, інтервали (spans) для стовпців і рядків можуть бути задані для кожного елементу управління. За умовчанням елемент управління центрується щодо елементу таблиці, але це можна змінити за допомогою властивостей Anchor і Dock.
Властивості за умовчанням для рядків і стовпців можуть бути змінені за допомогою властивостей RowStyles і ColumnsStyles. Ці колекції містять об'єкти RowStyle і ColumnsStyle відповідно. Ці об'єкти стилю мають загальну властивість SizeType. Властивість SizeType використовує SizeTypeперелік для визначення того, як вимірюються ширина стовпця і висота рядка. Значеннями можуть бути AutoSize, Absolute, або Percent. Значення AutoSize розподіляє простір з урахуванням інших елементів. Значення Absolute дозволяє задати розмір в пікселях, значення Percent задає розмір у відсотках щодо батьківського елементу.
104
Рядки, стовпці і дочірні елементи можуть бути додані або видалені в період виконання. Властивість GrowStyle використовує значення переліку TableLayoutPanelGrowStyle для того, щоб дозволити таблиці розширюватися при додаванні нових елементів в заповнену таблицю, або примусити таблицю зафіксувати свої розміри. Якщо вибрана величина FixedSized, то при спробі додати новий елемент генерується виключення AurgumentException. Якщо осередок в таблиці порожній, то елемент управління поміщається в порожній осередок. Ця властивість спрацьовує тільки тоді, коли таблиця заповнена, і додається новий елемент.
SplitContainer
Елемент управління SplitContainer реально представляє три елементи в одному. Він складається з двох панелей і роздільника. Користувач має можливість переміщати роздільник, змінюючи розміри панелей. Також можна змінювати розміри елементів на панелях. Кращим прикладом елементу SplitContainer є Провідник Windows. Ліва панель містить TreeView для представлення деревовидної структури директорій, а права панель містить ListView для представлення вмісту директорій.
SplitContainer може містити будь-які елементи управління, включаючи панелі вирівнювання і ще один SplitContainer.
Рух і позицію роздільника можна контролювати за допомогою властивостей SplitterDistance і SplitterIncrement. Властивість SplitterDistance визначає положення роздільника щодо лівої або верхньої межі елементу. Властивість SplitterIncrement визначає, на скільки пікселів переміщатиметься роздільник при перетяганні. Для панелей можна задати їх мінімальний розмір шляхом завдання властивостей Panel1MinSize і Panel2MinSize.
Роздільник може генерувати дві події, пов'язані з рухом: подія SplitterMoving і подія SplitterMoved. Перша подія відбувається при русі роздільника, а друге – після завершення перетягання. Вони обидва одержують як аргумент SplitterEventArgs, що містить X і Y координати лівої верхньої межі роздільника (SplitX і SplitY) і X і Y координати миші.
TabControl і TabPages
Елемент управління TabControl дозволяє групувати зв'язані по сенсу елементи в серію сторінок із закладками. TabControl управляє колекцією TabPages. Зовнішній вигляд TabControl контролюється декількома властивостями. Властивість Appearance використовує перелік TabAppearance для завдання зовнішнього вигляду закладок. Можливими значеннями є FlatButtons, Buttons, або Normal. Логічна властивість Multiline визначає, чи можна використовувати більше, ніж один рядок закладок. Якщо властивість Multiline встановлена в false, а всі закладки не можуть бути відображені, то з'явиться серія стрілок, що дозволяють проводити прокрутку.
Властивість Text елементу TabPage визначає напис на закладці.
Ви можете визначити поточну закладку, відстежуючи властивість SelectedTab. Подія SelectedIndex відбувається кожного разу при виборі нової закладки.
Меню, панель інструментів і рядок стану
Меню складає важливу складову частину будь-якого застосування. Для полегшення роботи із створення меню для застосувань в Visual Studio 2005 передбачений ряд нових керівників елементів, які дозволяють дуже швидко створювати прості меню, витрачаючи не набагато більше зусиль на створення складних.
Елемент управління ToolStrip
Новий клас ToolStrip (System.Windows.Forms.ToolStrip) розташований в секції Menus & Toolbars панелі інструментів Toolbox, замінює застарілий клас ToolBar і підтримує декілька елементів управління, включаючи ToolStripButton, ToolStripSplitButton, ToolStripDropDownButton Button,ToolStripLabel, ToolStripProgressBar, ToolStripSeparator, ToolStripCombobox, та ToolStripTextBox. Елемент ToolStrip представляється в сучасному Office-стилі, і підтримує теми
105

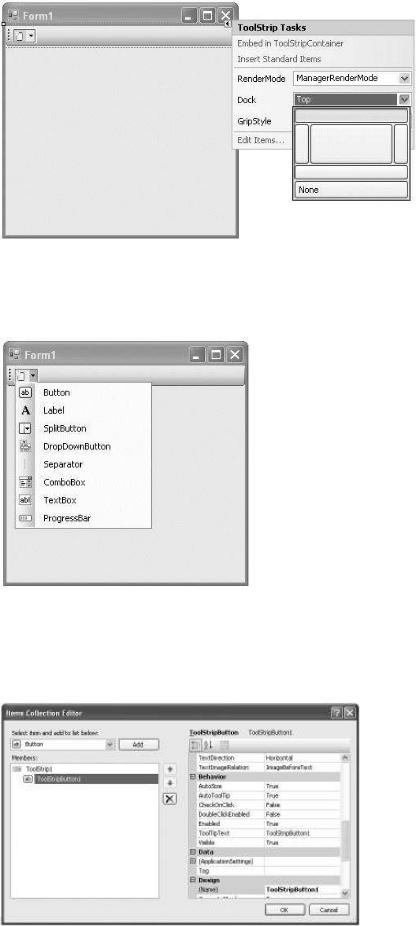
Windows XP. Ви можете позиціонувати елемент ToolStrip шляхом вибору його властивості Dock і клацання по позиційному індикатору:
Мал. 8. Позиціонування елементу ToolStrip
Ви можете додавати елементи в ToolStrip різними способами. Клацання по кнопці "AddToolStrip", розташованій усередині ToolStrip, додає кнопку, а клацання по стрілці випадного списку дає можливість вибрати потрібний елемент управління.
Мал 9. Додавання елементів в ToolStrip.
Інший метод додавання елементів в ToolStrip полягає у виділенні smart tag для ToolStrip (стрілка в правому верхньому кутку елементу) і вибору пункту Edit Items. Редактор Items Collection Editor (див. Мал 10) дозволяє додавати нові елементи в ToolStrip и/или редагувати властивості існуючих елементів.
Мал.10 Редактор Items Collection Editor дозволяє управляти елементами в ToolStrip
106

Вибір пункту "Insert Standard Items." у smart tag-меню автоматично додає стандартні кнопки для управління документом (New, Open, Save, Print, Cut, Copy, Paste, і Help).
Всі елементи ToolStrip items являються похідними від класу ToolStripItem, і підтримують такі властивості як Text, Image, ImageAlign, Enabled, і Visible.
Кожна кнопка в ToolStrip підтримує свою власну подію Click.
Ви не знайдете традиційного елементу управління ToolBar в панелі інструментів ToolBox. Він, як і інші елементи управління на зразок StatusBar (заміненого елементом управління StatusStrip), виключені з панелі ToolBox; проте, якщо ви хочете додати який-небудь традиційний елемент управління, ви можете натиснути праву кнопку миші на панелі ToolBox, вибрати Choose Items і вибрати елементи, які ви хочете додати, із списку, що з'явився.
Елемент управління StatusStrip
Новий клас StatusStrip (System.Windows.Forms.StatusStrip) розташований в секції Menus & Toolbars панелі інструментів Toolbox, є похідним від класу ToolStrip і замінює застарілий традиційний клас StatusBar. Він підтримує ряд ToolStrip items, таких як ToolStripStatusLabel, ToolStripProgressBar, ToolStripDropDownButton і ToolStripSplitButton. Подібно до елементу управління ToolStrip, він представляється в сучасному Office-стилі, і підтримує теми Windows XP.
Мал 11. Елемент StatusStrip підтримує різні режими відображення.
Будучи спадкоємцем від ToolStrip, елемент StatusStrip володіє приблизно такими ж можливостями, як і ToolStrip, наприклад, кожний елемент, що входить в StatusStrip, може мати свій обробник події Click.
Елемент управління MenuStrip
Новий клас MenuStrip (System.Windows.Forms.MenuStrip) розташований в секції Menus & Toolbars панелі інструментів Toolbox, теж є похідним від класу ToolStrip і замінює застарілий традиційний клас MainMenu. Він підтримує ряд елементів ToolStrip items, таких як ToolStripMenuItem, ToolStripComboBox, і ToolStripTextBox. Кожен об'єкт ToolStripMenuItem підтримує ряд властивостей, таких як Image, ToolTipText, і Font.
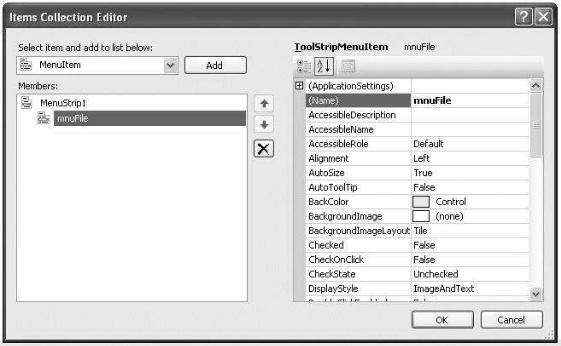
Ви можете додавати елементи меню одним з трьох варіантів. По-перше, як і для традиційного елементу MainMenu, ви можете створювати і редагувати меню вручну шляхом набору елементів прямо в меню. Другий підхід полягає у виборі пункту "Edit Items." у smart tag-меню і подальшою роботою в редакторі Items Collection Editor (Мал. 12).
107

Мал.12. Управління елементом MenuStrip: редактор Items Collection Editor редагує елементи в MenuStrip
Третій і найбільш ефективний підхід полягає у виборі пункту "Insert Standard Items" з smart tagменю і автоматичної вставки таких пунктів меню як File, Edit, Tools, і Help.
Елемент управління ContextMenuStrip
Новий клас ContextMenuStrip (System.Windows.Forms.ContextMenuStrip) розташований в секції Menus & Toolbars панелі інструментів Toolbox, є похідним від класу ToolStripDropDown і замінює застарілий традиційний клас ContextMenu. Цей клас працює приблизно так само, як і традиційний клас ContextMenu. Ви конструюєте ContextMenuStrip і призначаєте його властивості ContextMenuStrip якого-небудь елементу управління. Коли користувач натисне праву кнопку миші на цьому елементі управління, з'явиться контекстне меню у вигляді елементу ContextMenuStrip.
108

Лабораторна робота №9. Виведення графічної інформації. GDI+.
Мета роботи: засвоїти основний механізм малювання з допомогою GDI+, властивості і методи класів простору імен System.Drawing, набути практичних навичок розробки застосувань з виведенням графічної інформації.
Варіанти завдання.
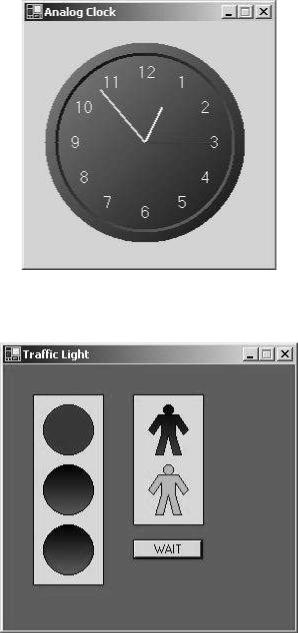
1. Розробити застосування «Аналоговий годинник». Використовувати класи Rectangle,
LinearGradientBrush, Color, SolidBrush, Font, Graphics, метод TranslateTransform
класу Graphics, перелік ControlStyles. Інформацію про класи і структури узяти з MSDN.
2. Розробити застосування «Світлофор». Використовувати класи TextBox,
System.Windows.Forms.Timer, System.String, структуру DateTime. Інформацію про класи
і структури узяти з MSDN.
Хід роботи.
1.Виконати Вправу 1.
2.Виконати Вправу 2.
3.Виконати Вправу 3.
4.Виконати завдання згідно своєму варіанту.
109
Вправа 1. Виведення ліній за допомогою класу Pen.
Ми малюватимемо лінії за допомогою класу Pen, що визначає колір, товщину і зразок лінії, яка малюється програмою. Призначення властивостей Color (колір) і Width (товщина) очевидні, а зразок дозволяє визначати, чи потрібно намалювати суцільну лінію або лінію, що складається з рисок і крапок.
Запустіть Visual Studio 2005 і створіть нове C# Windows Application. При створенні нового проекту Visual Studio 2005 створює також і нову порожню форму для цього проекту, яка одержує ім'я Form1. У модулі Form1.cs міститься код, призначений для цієї форми. Клацніть на формі правою кнопкою миші і виберіть пункт View Code з меню, що відкрилося. Як альтернатива можна клацнути правою кнопкою миші на Form1.cs у Solution Explorer, щоб вибрати пункт View Code з меню, що відкрилося. Додайте в Form1.cs наступний код:
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
using (Pen blackPen = new Pen(Color.Black, 1))
{
for (int у = 0; у < ClientRectangle.Height; у += ClientRectangle.Height/10)
{
g.DrawLine(blackPen, new Point(0,0), new Point(ClientRectangle.Width,y));
}
}
}
Тепер натисніть F5 і запустіть програму.
Вправа 2. Малювання фігур за допомогою класу Brush
Наступний приклад присвячений використанню класу Brush (кисть) для малювання різних фігур, таких як прямокутники, еліпси, сектори і багатокутники. Клас Brush – це абстрактний клас. Для створення об'єктів ми використовуватимемо класи, похідні від класу Brush, такі як SolidBrush, TextureBrush і LinearGradientBrush. Клас Brush знаходиться в просторі імен System.Drawing. Класи TextureBrush і LinearGradientBrush знаходяться в просторі імен System.Drawing.Drawing2D. Ось що дозволяє робити кожний з цих класів:
•SolidBrush заповнює фігуру суцільним кольором.
•TextureBrush дозволяє заповнювати фігуру малюнком, що зберігається в двійковому представленні. При створенні такої кисті потрібно також задавати обрамляючий прямокутник і режим обрамлення. Обрамляючий прямокутник визначає, яку порцію малюнка ми повинні використовувати при малюванні, - використовувати весь малюнок цілком абсолютно необов'язково. Для режиму обрамлення існує декілька можливостей, включаючи Tile (черепиця) – TileFlipX, TileFlipY та TileFlipXY, що дозволяють послідовно розбивати зображення на окремі квадрати. За допомогою TextureBrush можна створювати дуже цікаві і вельми вражаючі ефекти.
•LinearGradientBrush містить кисть, яка дозволяє малювати плавний перехід від одного кольору до іншого, причому перший колір переходить в другій під певним кутом. Кути при цьому задаються в градусах. Кут, рівний 0”, означає, що перехід від одного кольору до іншого здійснюється зліва направо. Кут, рівний 90”, означає, що перехід від одного кольору до іншого здійснюється зверху вниз.
Існує ще один різновид кисті – PathGradientBrush, що дозволяє створювати складний ефект затінювання, при якому використовується зміна кольору від середини мальованого шляху до його країв.
Запустіть Visual Studio 2005 і створіть нове C# Windows Application. Клацніть на формі правою кнопкою миші і виберіть пункт View Code з меню, що відкрилося. Знайдіть конструктор класу
110
