
- •Авторские права
- •Обозначения
- •Введение в HTML
- •Инструментарий
- •Теги
- •Парные теги
- •Правила применения тегов
- •Атрибуты тегов
- •Структура HTML-кода
- •Типы тегов
- •Теги верхнего уровня
- •Теги заголовка документа
- •Блочные элементы
- •Строчные элементы
- •Универсальные элементы
- •Теги для списков
- •Теги для таблиц
- •Теги для фреймов
- •Значения атрибутов тегов
- •Цвет
- •Размер
- •Адрес
- •Текст
- •Абзацы
- •Заголовки
- •Выравнивание текста
- •Начертание
- •Верхний и нижний индексы
- •Спецсимволы
- •Ссылки
- •Абсолютные и относительные ссылки
- •Виды ссылок
- •Правила вложений для тега <a>
- •Атрибуты ссылок
- •Ссылка на адрес электронной почты
- •Якоря
- •Изображения
- •Форматы файлов
- •Добавление рисунка
- •Альтернативный текст
- •Изменение размеров рисунка
- •Списки
- •Маркированный список
- •Нумерованный список
- •Список определений
- •Таблицы
- •Атрибуты тега <table>
- •Атрибуты тега <td>
- •Особенности таблиц
- •Выравнивание таблиц
- •Объединение ячеек
- •Вложенные таблицы
- •Заголовок таблицы
- •Фреймы
- •Создание фреймов
- •Ссылки во фреймах
- •Границы между фреймами
- •Полосы прокрутки
- •Плавающие фреймы
- •Валидация документов
- •Проверка данных на валидность
- •Написание корректного кода
- •Исправление ошибок

Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список задается с помощью контейнера <dl>, термин — тегом <dt>, а его определение — с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в примере 11.5.
Пример 11.5. Общая структура списка определений
<dl>
<dt>Термин 1</dt> <dd>Определение 1</dd>
<dt>Термин 2</dt> <dd>Определение 2</dd>
</dl>
Список определений хорошо подходит для расшифровки терминов, создания глоссария, словаря, справочника и т.д. В примере 11.6 показано одно из возможных использований этого вида списка.
Пример 11.6. Создание списка определений |
|
|
|
|
|
|
|
|
|
HTML 4.01 |
|
IE 7 |
IE 8 |
IE 9 |
Cr 8 |
Op 11 |
Sa 5 |
Fx 3.6 |
|
|
|
|
|
|
|
|
|
|
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Список определений</title>
</head>
<body>
<dl> <dt>Тег</dt>
<dd>Тег — это специальный символ разметки, который применяется для вставки различных элементов на веб-страницу таких как: рисунки, таблицы, ссылки и др., и для изменения их вида.</dd>
<dt>HTML-документ</dt>
<dd>Обычный текстовый файл, который может содержать в себе текст, теги и стили. Изображения и другие объекты хранятся отдельно. Содержимое такого файла обычно называется HTML-код.</dd>
<dt>Сайт</dt>
<dd>Cайт — это набор отдельных веб-страниц, которые связаны между собой ссылками и единым оформлением.</dd>
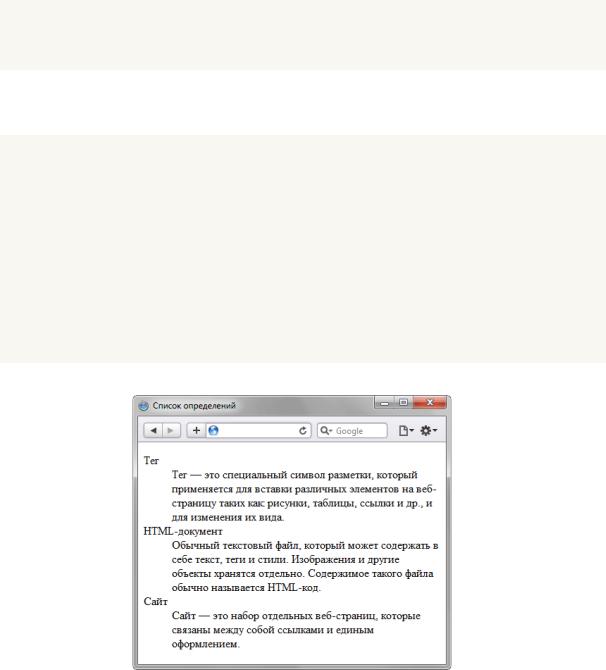
Результат примера показан на рис. 11.5.
Рис. 11.5. Вид списка определений
Как видно на картинке, текст термина прижимается к левому краю окна браузера, а его определение сдвигается вправо.
