
КГ_дз / Лабораторные CorelDraw / Лаб. работа №4 (CoreDRAW)l
.docЛАБОРАТОРНАЯ РАБОТА № 4
Упражнение № 1. Создание визитной карточки (рис. 1.)
Цель работы: создать визитною карточку с фирменным знаком, представляющим собой стилизованное яблоко с названием фирмы и ее реквизитами.
З адание:
с помощью простейших геометрических
объектов, создайте фирменный знак, при
написании названия фирмы используйте
различные методы по созданию (работа с
Paragraph (Простым) и
Artistic (Художественным)
текстом), преобразованию, редактированию
и форматированию текста.
адание:
с помощью простейших геометрических
объектов, создайте фирменный знак, при
написании названия фирмы используйте
различные методы по созданию (работа с
Paragraph (Простым) и
Artistic (Художественным)
текстом), преобразованию, редактированию
и форматированию текста.
Рис. 1. Визитная карточка
Методика выполнения:
-
Запустите программу Corel DRAW (Пуск → Программы → Corel Graphics Suite 11 → Corel Draw 11).
-
В открывшемся окне Добро Пожаловать в Corel Draw щелкните на кнопке New Graphics (Новая графика).
-
На панели свойств, в списке Paper Type/Size (Список Форматов), задайте формат А4, далее нажмите кнопку Portrait (Портрет) – страница будет задана как «книжная». В графе Drawing Units (Единицы Рисования), выберите millimeters (миллиметры).
-
Задайте масштаб отображаемой страницы, выбрав на стандартной панели инструментов в области Zoom Levels (Масштаб) величину 150%.
-
Создайте границы будущей визитной карточки с помощью Rectangle Tool (Инструмента Прямоугольник) с размерами 200х110 мм.
-
Для заполнения созданной формы необходимым цветом выберите Fill Tool (Инструмент Заполнения) на вложенной панели выберите Fountain Fill Dialog (Диалог Фонтанного Заполнения), в открывшемся диалоговом окне Fountain Fill (Заполнение Фонтаном) выберите тип заполнения линейный и цвет заполнения от Желтого к Белому.
-
Для создания фирменного знака в виде яблока расположенного на визитной карточке выберите Ellipse Tool (Инструмент Эллипс), удерживая нажатыми клавиши «Ctrl» и «Shift» создайте в левой части карточки окружность диаметром 30мм. Присвойте объекту Черный цвет заливки, выбрав его в палитре цветов.
-
Создайте дубликат построенного ранее объекта - окружность, используя комбинацию клавиш «Ctrl+D», задайте дубликату размер 20мм, присвойте объекту Белый цвет.
-
Выровняйте полученные объекты друг относительно друга по центру для этого, выделив их и нажав кнопку Align and Distribute (Выровнять и Распределить), расположенную на панели свойств, в открывшемся диалоговом окне Align and Distribute (Выровнять и Распределить) установите флажки Center (По центру) среди левых и верхних элементов управления выравнивания. Сгруппируйте полученные объекты, нажав на панели свойств кнопку Group (Сгруппировать).
-
Для создания у стилизованного яблока (фирменного знака) веточки выберите Freehand Tool (Инструмент Кривая), удерживая нажатой клавишу «Ctrl», немного выше ранее созданного изображения нарисуйте равнобедренный треугольник, размером 20мм по горизонтали и 30мм по вертикали, присвойте объекту Черный цвет заполнения.
-
Создайте дубликат треугольника, измените, размер объекта 10мм по горизонтали и 20мм по вертикали, присвойте дубликату Белый цвет заполнения, выровняйте объекты созданные объекты по центру и сгруппируйте их.
-
Чтобы закончить создаваемое изображение необходимо задать угол наклона треугольника с помощью кнопки Angle of Rotation (Угол Вращения) расположенной на панели свойств, и установив значение 320 градусов.
-
На следующем шаге необходимо снять контур с объекта - треугольник, для этого выделите объект, выберите Outline Pen Tool (Инструмент Контур) и на всплывающей панели нажмите на кнопку None (Без Контура).
-
Наложите объект-треугольник на объект-окружность, чтобы получить условное изображение яблока, после чего сгруппируйте полученные объекты.
-
Чтобы закончить создание фирменного знака необходимо добавить текст, для этого выберите Text Tool (Инструмент Текст), на панели свойств установите шрифт Times New Roman, задайте размер шрифта в 48 пунктов, полужирный и наберите в две строки текст «Яблоневый Сад», через «Enter», расположив его чуть ниже эмблемы.
-
Далее необходимо будет отредактировать созданный текстовый объект, для этого к выделенному тексту примените команду меню TextEdit Text (ТекстПравить Текст), в открывшемся диалоговом окне Edit Text (Править Текст), выделите часть текста, символы «блоневый» в слове «Яблоневый», задайте размер шрифта 24 пункта, полужирный, курсив, тоже самое сделайте с символами «ад» в слове «Сад».
-
Следующий шаг направлен на расположение символов в ранее созданных словах в соответствии с предложенным образцом. Для этого, выделите текстовый объект, инструментом Shape Tool (Инструментом Форма), выберите узел, соответствующий букве «Я», на панели свойств в поле Vertical Shift (Вертикальный сдвиг) введите значение - 20. После нажатия кнопки «Enter» буква займет требуемое положение относительно остальной части слова, т.е. немного сместится по вертикали.
-
Проделайте те же действия и с буквой «С», задав смещение – 20.
-
Для того чтобы переместить слово «Сад» на новое место, выберите Shape Tool (Инструментом Форма) выделите узлы слова «Сад», используя при этом клавишу «Shift», захватите выделенные символы за любой из соответствующих им узлов и перетащите в нужное положение (смотри рисунок).
-
Для того чтобы отредактировать на уровне узловых точек символы «б» и «в» в слове «Яблоневый», а также символ «д» в слове «Сад», выделите текстовый объект Shape Tool (Инструментом Форма), выберите команду меню ArrangeConvert to Curves (Упорядочить Конвертировать в Кривые), либо щелкните на кнопке Convert to Curves (Конвертировать в Кривые) на панели свойств, после чего не меняя инструмента, выделите узел, составляющий верхний выносной элемент буквы «б». Захватив крайний узел, и переместите его на расстояние, требующееся для соответствия с образцом, то же самое проделайте с буквами «в» и «д».
-
Последний шаг при создании фирменного знака – это задание текста по некоторому выбранному пути, для этого необходимо первоначально создать объект который будет являться тем путем в виде дуги, выберите Ellipse Tool (Инструмент Эллипс) и создайте эллипс размером 66х58 мм, далее на панели свойств нажмите кнопку Arc (Дуга) в поле Starting and Ending Angles (Начальные и Конечные Углы) установите значения 150 и 30 градусов. Перенесите объект-дуга на эмблему.
-
Выберите Text Tool (Инструмент Текст), на панели свойств, установите шрифт Arial, размер шрифта 12 пунктов, полужирный, и наберите текст прописными буквами «ТОВАРИЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ».
-
Теперь созданный текст необходимо разместить по созданному пути в виде дуги. Выделите текстовый объект и дугу, выберите команду меню TextFit Text to Path (Текст Подогнать Текст под Путь), на панели свойств в поле Text Placement (Текстовое размещение) установите опцию Center (По центру). Выделите, объект-дуга и удалите ее, клавишей «Delete». Фирменный знак готов.
-
Теперь необходимо заполнить правую часть визитной карточки, для этого с помощью Text Tool (Инструмент Текст), наберите текст «Семеринкин Илья Петрович», в две строки через «Enter» задав на панели свойств шрифт Times New Roman, размер шрифта 36 пунктов, полужирный, выравнивание по центру.
-
Еще ниже наберите текст «Главный садовник», шрифт Times New Roman, размер шрифта 24 пункта, полужирный, курсив.
-
Выберите Freehand Tool (Инструмент Кривая), удерживая нажатой клавишу «Ctrl», создайте горизонтальную прямую под заголовком и эмблемой. Задайте линии толщину контура в 4 пункта, выбрав его значение на панели свойств.
-
Для того чтобы закончить создание визитной карточки необходимо ввести текстовую информацию в нижнюю часть изображения, для этого воспользуемся вводом простого текста размещенного в связных рамках. Выберите Text Tool (Инструмент Текст) и создайте рамку для простого текста, чуть ниже горизонтальной прямой в левом углу, на панели свойств, установите шрифт Arial, размер шрифта 20 пунктов, полужирный, и введите текст «123456, г. Антоновка», «пр. Незрелый, 5», через «Enter». При необходимости можно увеличить размер рамки с помощью маркеров выделения.
-
Чтобы применить эффект перетекания простого текста из одной рамки в другую связанную рамку, выведите на экран связывающий указатель, щелкнув на одной из меток перетекания текста, находящиеся посередине нижней или верхней границе рамки простого текста и создайте справа новую рамку после чего введите в нее текст, «Тел: (095) 22-22-222», «Факс: (095) 33-33-333» и «E-mail: CIP@net.ru». Когда рамки связаны, между ними изображается соединительная линия, иллюстрирующая связь, эта линия носит чисто вспомогательный характер и не выводится на печать. При желании связь между двумя связанными рамками можно разорвать используя команду меню Text→Unlink (Текст→Отделить), при этом весь текст переместится в первую рамку, а вторая останется пустой. Можно создавать несколько связанных рамок.
Итоговая визитная карточка должна соответствовать представленной на рисунке 1.
Самостоятельная работа к упражнению № 1 (рис. 2.)
Задание: создать визитною карточку с фирменным знаком с помощью простейших геометрических объектов, при написании названия фирмы и поясняющего текста используйте различные методы по созданию, преобразованию, редактированию и форматированию текста.

Рис. 2. Макет визитной карточки
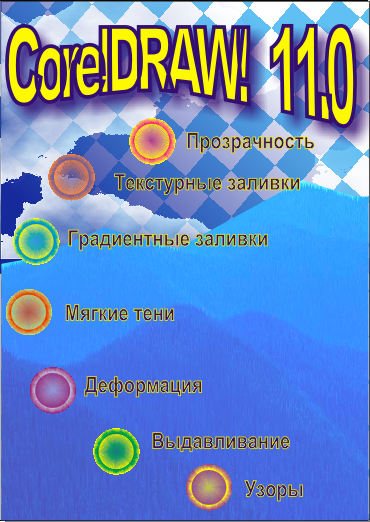
Упражнение № 2. Создание многослойного изображения (рис. 3.)
Цель работы: создать многослойное изображение. Когда документ становится достаточно сложным и содержит много объектов, приходится думать о том, как организовать документ, чтобы в нем было легко ориентироваться. Разработчики Corel DRAW, заложили в программу множество мощных средств управления документами и объектами. Эти средства различны, по сути, и функциям, но служат одной цели – облегчить работу со сложными документами, основным таким средством является работа со слоями. Количество слоев в документе может быть ограничено только объемом памяти. Слои, как и объекты на них, имеют свой порядок. Объект вышележащего слоя всегда перекрывает объекты слоя нижележащего. Чтобы изменить порядок слоев, нужно захватить имя слоя в докере Диспетчер Объектов (Object Manager) и переместить его выше или ниже.
Задание: используя различные инструменты панели графика, создайте предложенный рекламный плакат. Примените различные типы заливок, применяя редактирование к некоторым из них, добавьте к создаваемому изображению импортированную растровую картинку, производя необходимую тональную и цветовую коррекцию изображения, работая с Диспетчером Объектов (Object Manager) создайте многослойное изображение.


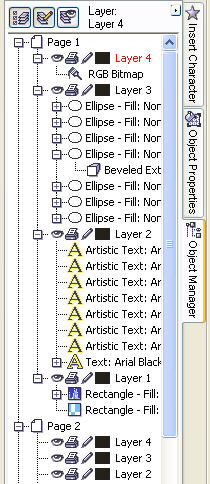
Рис. 3. Изображение рекламного плаката Рис. 4. Вид докера Object Manager
(Диспетчер Объектов)
Методика выполнения:
-
Запустите программу Corel DRAW (Пуск → Программы → Corel Graphics Suite 11 → Corel Draw 11).
-
В открывшемся окне Добро Пожаловать в Corel Draw щелкните на кнопке New Graphics (Новая графика).
-
На панели свойств, в списке Paper Type/Size (Список Форматов), задайте формат А4, далее нажмите кнопку Portrait (Портрет) – страница будет задана как «книжная». В графе Drawing Units (Единицы Рисования), выберите millimeters (миллиметры).
-
Задайте масштаб отображаемой страницы, выбрав на стандартной панели инструментов в области Zoom Levels (Масштаб) величину 150%.
-
Для работы со слоями документа используется докер Object Manager (Диспетчер Объектов) (рис.4.), открываемый командой меню Tools→ Object Manager (Инструменты→Диспетчер Объектов).
-
Докер Object Manager (Диспетчер Объектов) включает следующие элементы управления: рабочее окно, содержащее вложенные списки объектов в виде различных уровней иерархии, относящиеся к отдельным страницам документа; шесть кнопок управления, первые три из которых расположены вверху докера, а вторые три – внизу; контекстное меню докера.
-
На первом уровне иерархии каждого списка объектов находится текущая страница документа Page 1… (Страница 1…) или главная его страница Master Page (Главная Страница). На втором уровне находятся отдельные слои с пиктограммами атрибутов слоя (видимость, печать, закрепитель, цвет контура, название слоя), на третье – объекты, относящиеся к этим слоям и текущей странице.
-
По умолчанию при открытии нового документа в докере Object Manager (Диспетчер Объектов) отображается текущая страница документа Page 1… (Страница 1…) и первый активный слой Layer 1, создадим границы нашего плаката в виде рамки на данном слое с помощью Rectangle Tool (Инструмента Прямоугольник) размером формата А 4.
-
Для задания фона плаката, выберите Fill Tool (Инструмент Заполнения), на вспомогательной панели выберите Pattern Fill Dialog (Диалог Заполнения Узором). В открывшемся диалоговом окне Pattern Fill (Заполнение Узором) необходимо выбрать монохромную заливку 2-Color (Двухцветным Узором) указав среди образцов тип заполнения «шахматный узор», для задания цвета заливки выберите From: (Цвет От:) Синий, Back: (Ниже:) Белый, нажмите кнопку ОК.
-
В созданную заливку узором можно внести изменения, воздействуя на шаблон, с помощью которого она была создана, редактируя величину, форму, наклон и поворот узора. Для этого выберите Interactive Fill Tool (Инструмент Интерактивная Заливка), щелкните в поле заливки и, воздействуя на появившиеся управляемые маркеры, ограничивающие шаблон узора, измените ранее созданный узор.
-
Для наложения текстурной заливки на часть создаваемого изображения, создайте еще один прямоугольник с размерами 210х150мм, выровняйте его с первым прямоугольником по центру и верхней границе. Выберите Texture Fill Dialog (Диалог Текстурного Заполнения), в открывшемся диалоговом окне Texture Fill (Заполнение Текстурой) в списке Texture Library: (Библиотека Текстур:) выберите Samples 7 (Образцы 7), далее в списке Texture List: (Лист Текстуры:) выберите заливку Undiscovered Country.
-
Для создания эффекта прозрачности примените к вновь созданному прямоугольнику с заливкой Interactive Transparency Tool (Интерактивный Инструмент Прозрачность), произведя самостоятельно настройки изображения.
-
На следующем этапе создания изображения необходимо ввести еще один новый рабочий слой, для этого щелкните на кнопке New Layer (Новый Слой) расположенной в нижней левой части докера Object Manager (Диспетчер Объектов), рядом с пиктограммой слоя Layer 1 появится пиктограмма рабочего слоя Layer 2.
-
На слое Layer 2, создадим текстовую надпись «CorelDRAW! 11.0», для этого выберите Text Tool (Инструмент Текст), на панели свойств установите шрифт Arial Blak, размер шрифта 150 пунктов, способ отображения Жирный. В верхней части рабочей страницы наберите указанный текст, сожмите текстовый объект до размеров листа.
-
Далее для того чтобы создать уплотнение текста на уровне символов выберите команду меню Text →Format Text (ТекстФорматировать Текст). В диалоговом окне Format Text (Форматировать Текст) на вкладке Paragraph (Параграф) в поле Spacing (Пробел) задайте символам Character (Характеристику) уплотнение – 50% («минус» 50%) от ширины.
-
Для изменения формы созданного текстового объекта воспользуемся эффектом интерактивной оболочки. Для этого, выделив объект-текст, выберите Interactive Envelope Toll (Инструмент Интерактивная Оболочка), вокруг текста появится пунктирный прямоугольник с шестью активными узлами. Редактируя узлы оболочки (нижние правый и левый), как и узлы любой другой фигуры, придайте оболочке нужную форму. Отредактируйте по необходимости созданную оболочку согласно предложенному рисунку.
-
Для большего эффекта можно придать созданному текстовому объекту падающую тень, для этого выберите Interactive Drop Shadow Tool (Инструмент Интерактивная Тень) и присвойте созданному объекту, на панели свойств задайте прозрачность тени ближе к 80%, направление отбрасывания тени и цвет – Синий.
-
Вводим еще один слой Layer 3 и создаем объемные маркеры в виде выдавленных окружностей различных цветов для описания списка возможностей данного графического редактора. Для этого, используя Ellipse Tool (Инструмент Эллипс) создайте 7 окружностей размером 20х20мм и равномерно распределите их по дуге в левой части создаваемого изображения.
-
Для придания объема и цвета созданным объектам – окружности воспользуйтесь Interactive Extrude Tool (Инструмент Интерактивного Выдавливания) при этом на панели свойств задайте необходимые параметры глубины, направления и цвета выдавленных объектов.
-
Перейдите на слой Layer 2 и сделайте его активным, создадим текстовые надписи напротив созданных изображений объемных маркеров «Прозрачность», «Текстурные заливки», «Градиентные заливки», «Мягкие тени», «Деформация», «Выдавливание», «Узоры» для этого выберите Text Tool (Инструмент Текст), на панели свойств установите шрифт Arial Narrow, размер шрифта 36 пунктов, способ отображения Жирный. Для придания цвета созданным объектам – текста присвойте контуру объектов Желтый цвет, а заливке – Синий.
-
Вводим еще один слой Layer 4 на который будем добавлять растровое изображение в виде готовой фотографии. Для этого выберите команду меню File→Import (Файл→Импорт), в открывшемся диалоговом окне Import (Импорт) в папке Sample Picture (Образцы Картинок) выберите образец фотографии Blue hills, после чего нажмите кнопку Import (Импорт) в данном окне. Окно закроется, при этом через несколько секунд курсор мыши примет вид уголка с написанным рядом именем импортируемого файла. Щелкните мышью в компоновочной зоне, и на ней немедленно появится фотография. Задайте созданному изображению размер 210х297мм.
-
Для придания импортированной растровой картинке непрямоугольного контура, необходимо выполнить обтравку изображения. Для этого воспользуемся Shape Tool (Инструментом Форма), добавляя и перемещая верхние узлы изображения, обрежьте растровую картинку по вершинам гор.
-
В большинстве случаев даже профессионально сделанные изображения требуют тональной и цветовой коррекции. Под первой подразумевается коррекция яркостей, а под второй – цветопередачи, средствами CorelDRAW это также можно сделать.
-
Тональная коррекция изменяет яркость изображения, причем с помощью ее инструментов можно независимо изменять яркость светлых участков изображения (светов), темных (теней) и средних (полутонов). Различия в яркостях участков изображения называется контрастом. Для того чтобы его применить выберите команду меню Effects→Adjust→Brightness/Contrast/Intensity) (Эффекты→Коррекция→ Яркость/Контрастность/Интенсивность), в результате откроется одноименное диалоговое окно с тремя ползунками, соответствующими этим трем параметрам. Перемещая ползунки, задайте значение Яркости (-12), Контрастности (+7) и Интенсивности (+19). Если данный результат вас не устроит, внесите дополнительные изменения. После чего щелкните на кнопке ОК.
-
Цветовая коррекция применяется для компенсации погрешностей цветопередачи фотоматериала, для того чтобы ее произвести выберите команду меню Effects→Adjust→Hue/Saturation/Lightness) (Эффекты→Коррекция→Цвет /Осветление /Насыщенность), в результате откроется одноименное диалоговое окно с тремя соответствующими ползунками: ползунок Цвет изменяет все цвета изображения одновременно, перемещая данный ползунок, добейтесь совпадения тона гор и текстурой неба; результат перемещения ползунка Осветление позволяет сделать изображение более светлым или темным, введите свое значение для редактируемой картинки; перемещая ползунок Насыщенность добейтесь увеличения насыщенности изображения. После чего щелкните на кнопке ОК.
-
По задумке дизайнера созданная растровая картинка, принадлежащая слою Layer 4, должна опустится на два слоя вниз и оказаться над слоем Layer 1, для этого в докере Object Manager (Диспетчер Объектов) сделайте активным слой Layer 4, он будет подсвечиваться красным цветом, и путем перетаскивания переместите объекты с данного слоя на слой выше Layer 1. В результате объекты, принадлежащие слою Layer 2 и Layer 3, окажутся над слоем слою Layer 4 и Layer 1.
-
Далее необходимо совместить растровую картинку с ранее созданным изображением плаката с заливкой узором, выравнивая их по центру и нижнему краю.
-
Программа CorelDRAW предоставляет широкие возможности для создания различных эффектов в растровых изображениях. Для этой цели используются 79 команд, находящихся в меню Effects (Эффекты) и Bitmaps (Растровая Графика), где они сгруппированы в отдельных подменю по функциональному признаку.
-
Придадим отредактированной растровой картинке с изображением «Голубых вершин» эффект искривления изображения, нанесенного на внутреннюю или наружную поверхность сферы или эллипса, для этого воспользуемся командой фильтрации Sphere (Сфера), входящей в подменю 3D Effects (3D Эффекты) меню Bitmaps (Растровая Графика), в результате откроется диалоговое окно Sphere (Сфера), выберите тип искажения и с помощью ползунка Percentage: отрегулируйте их величину. При положительном значении данного параметра искажение будет выпуклого типа, а при отрицательном – вогнутого.
-
Необходимо также задать положение центра искажения, для этого откройте окно коррекции, которое находится в свернутом состоянии, щелкнув на кнопке с изображением «прямоугольника» расположенной в левом верхнем углу диалогового окна, далее нажмите кнопку с крестиком и стрелкой, расположенную справа и установите указатель в нужном месте изображения. После чего щелкните на кнопке ОК.
-
Попробуйте применить и другие эффекты к растровому изображению, используя соответствующие настройки.
Вид докера Object Manager (Диспетчер Объектов) должен совпадать с рисунком 4.
Итоговый плакат должен соответствовать представленному на рисунке 3.
Домашнее задание по дисциплине «Компьютерная графика», раздел посвященный освоению CorelDRAW.
Упражнение: Создание рекламного объявления или плаката
Цель работы: необходимо провести рекламную компанию, которая предваряла бы выход на рынок вашего продукта или услуги. Для того чтобы создать рекламное объявление или плакат, прежде всего вам нужно предварительно просмотрите подобного типа иллюстрации в газетах или журналах. После чего составить эскиз будущего объявления или плаката.
Приведем общую схему, которой подчиняется созданные такого типа изображения.
-
ЗАГОЛОВОК

-
КАРТИНКА
ТЕКСТ
-
ЛОГОТИП
- В самом низу плаката необходимо поместить название
фирмы рекламирующей продукцию, контактные телефоны, при необходимости адрес, очень часто также отображают логотип или фирменный знак фирмы или предприятия.
Задание:
-
Опираясь на данную схему необходимо создать рекламное объявление или плакат, существующей или воображаемой фирмы.
-
В работе необходимо отработать различные приемы размещения и редактирования текста. Использовать различные инструменты для создания объектов. Применить различные интерактивные спецэффекты, как к тексту, так и к объектам создаваемым на рисунке. Наложить различные типы заливок и текстур, как к общему фону плаката, так и к объектам создаваемым на нем.
-
Работу оформить в виде отчета, где обязательно должен присутствовать титульный лист, сам плакат в виде твердой копии на листе формата А 4, желательно в цветном, но можно и в черно-белом варианте. Необходимо предоставить и электронную версию создаваемого плаката.
-
Там же в отчете, на отдельном листе, необходимо привести подробные пояснения по созданию вашего плаката (т.е. последовательность действий, используемые примитивы, применяемые спецэффекты, наложенные заливки и т.д.).
