
- •Оглавление
- •1. Цели и задачи создания системы
- •1.1 Цель создания системы
- •1.3 Постановка задач
- •2 Анализ предметной области
- •3. Требования к системе
- •4 Требования к программным и техническим средствам
- •5 Описание ролей и групп
- •6. Описание основных функциональных процессов в системе
- •6.1. Авторизация
- •6.2 Прохождение курса
- •6.3 Получение наград
- •6.4 Генерирование отчёта
- •7 Проектирование информационно-логической модели данных
- •8 Описание свойств информационных объектов
- •9 Описание связей информационных объектов
- •10 Даталогическая модель
- •11. Разработка спецификаций для функций системы
- •11.1 Спецификация «Авторизация»
- •11.2 Спецификация «Профиль»
- •11.3 Спецификация «Прохождение курса»
- •11.4 Спецификация «Награды»
- •11.5 Наполнение контентом
- •12. Проектирование макетов пользовательского интерфейса
- •13 Выбор средств для реализации информационной системы(к требованиям)
- •14 Вывод
- •15 Перспективы развития ис
- •16 Список литературы и интернет ресурсов
11.5 Наполнение контентом
Сайт наполняется статичным контентом, который включает в себя лекционные материалы и упражнения. Все возможные варианты ответа и реакция системы на введённые пользовательские команды описываются в PHP-скриптах для каждого отдельного задания.
БПВин там где логика
12. Проектирование макетов пользовательского интерфейса
Макеты выполнены с помощью сервиса http://cacoo.com с использованием аккаунта и лицензии для студентов.

Рис. 4. Макет главной страницы
На главной странице (рис.4) отображается название ресурса, кнопки регистрации и авторизации через социальные сети, а так же общая информация о ресурсе, а так же нижний блок с информацией о разработчиках.
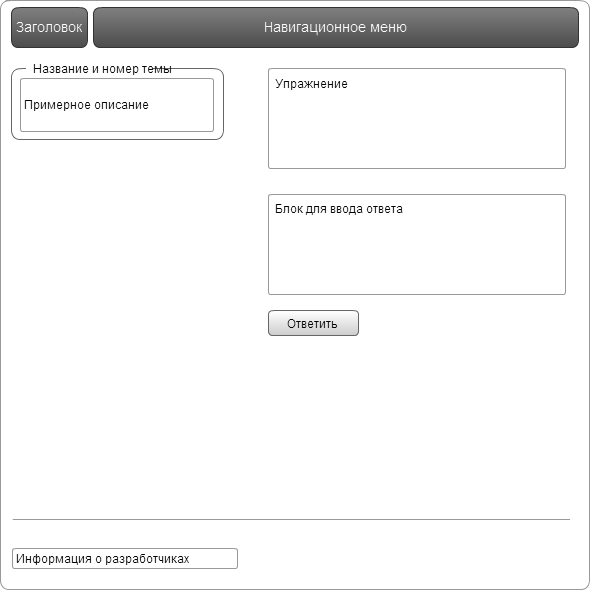
Страница с уроком
(рис.5) состоит из базовых элементов
меню и блока с информацией о разработчиках.
В качестве динамической части выступает
блок материалом урока, который
располагается в левой части, а в правой
части – задание к уроку, ниже которого
располагается элемент <input
type=text>
для ввода ответа и кнопка отправить.

Рис.5. Макет страницы с уроком
Каждый из пользователей ресурса имеет свой профиль. На странице профиля будут отображаться базовые элементы меню и блок с информацией о разработчиках. Профиль включать в себя фотографию, имя и фамилию, e-mail и шкалу отображения прогресса обучения с полученными достижениями. Макет представлен на рис.6.

Рис.6. Макет страницы с профилем
Доступ к курсам осуществляется на странице со списком тем. На ней будут отображаться базовые элементы меню и блок с информацией о разработчиках. Динамический средний блок содержит список тем и названия уроков в темах. Названия представляют собой гиперссылки на подробное описание и содержание. Макет списка тем представлен на рис.7.

Рис.7. Макет страницы с темами
Таким образом, спроектированы основные макеты страниц пользовательского интерфейса разрабатываемой информационной системы.
13 Выбор средств для реализации информационной системы(к требованиям)
Поскольку разрабатываемая система представляет собой Web-ресурс, то для одним из возможных вариантов реализации является использование языка PHP 5. PHP - скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В ходе проектирования был рассмотрен вариант использования языка Ruby, но в силу того, что PHP в настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков программирования, применяющихся для создания динамических веб-сайтов, выбран был PHP.
В качестве базы данных необходимо использовать MySQL Server 5. MySQL является решением для малых и средних приложений. Гибкость СУБД MySQL обеспечивается поддержкой большого количества типов таблиц. Для реализации информационной системы был тип MyISAM.
Для упрощения разработки, повышения скорости и безопасности приложения было решено использовать фреймворк Yii - это высокопроизводительный веб-каркас, написанный на PHP, и реализующий парадигму MVC. Он поддерживает интерфейсы DAO и ActiveRecord для работы с базами данных, перехват и обработка ошибок, ввод и валидацию форм. Так же в ходе создания информационной системы необходимо использовать следующие возможности фреймворка:
Аутентификация и авторизация;
Использование AJAX и интеграция с jQuery;
Генерация базового PHP-кода для CRUD-операций (скаффолдинг);
Поддержка тем оформления для их лёгкой смены;
Автоматическое тестирование.
На основе выбранного фреймворка будут реализованы основные классы, создана тема оформления и проведено тестирование.
