
L1_ПДС
.pdf
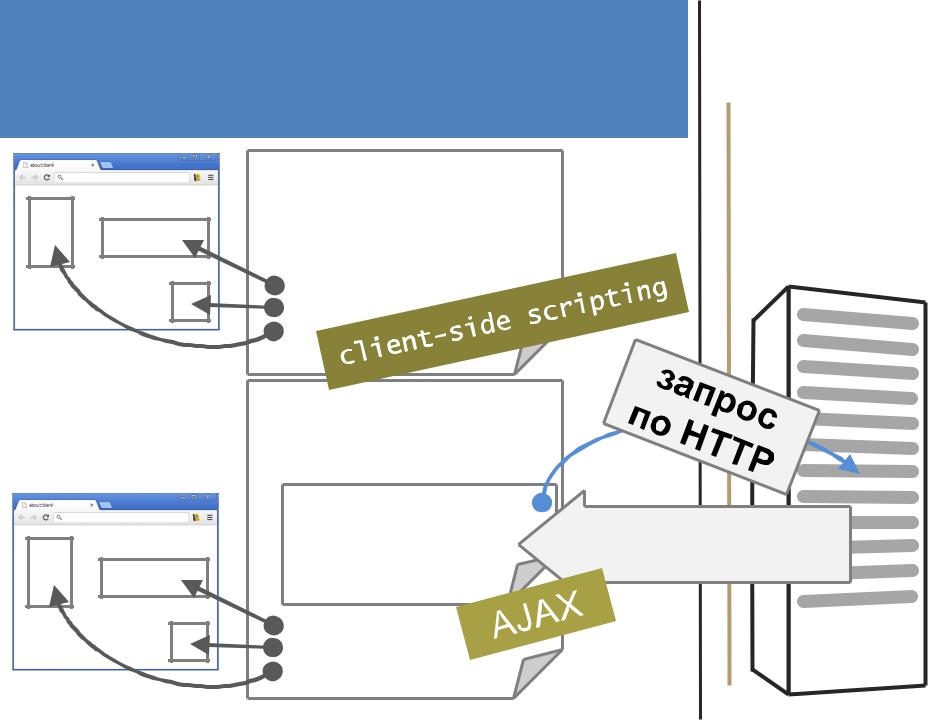
изменяются на стороне клиента без перезагрузки (не путать со сменой статичных страниц при гипертекстовой навигации)
JavaScript
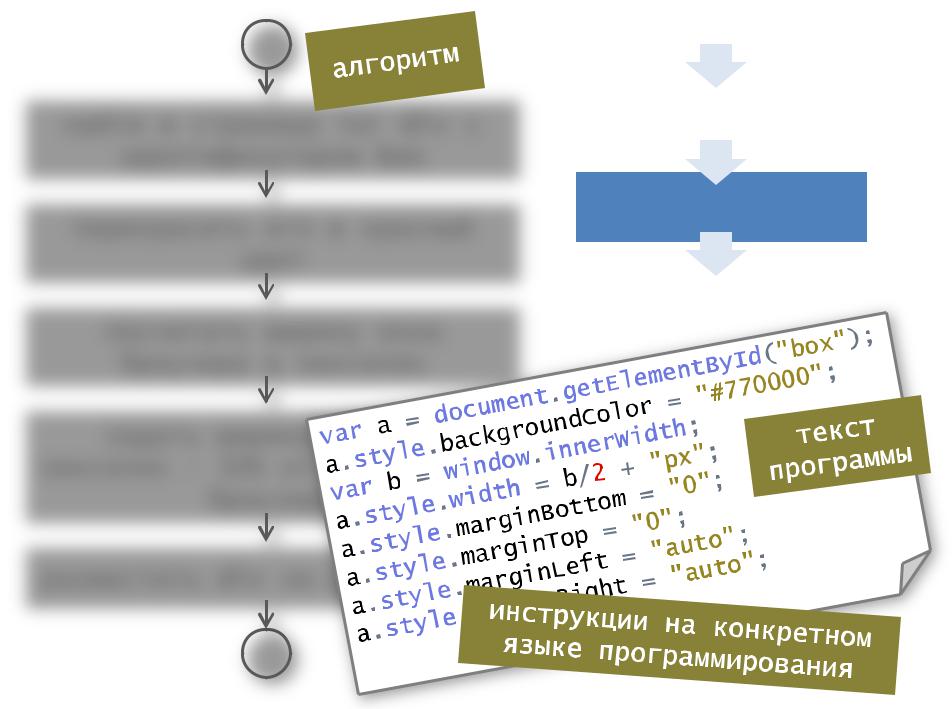
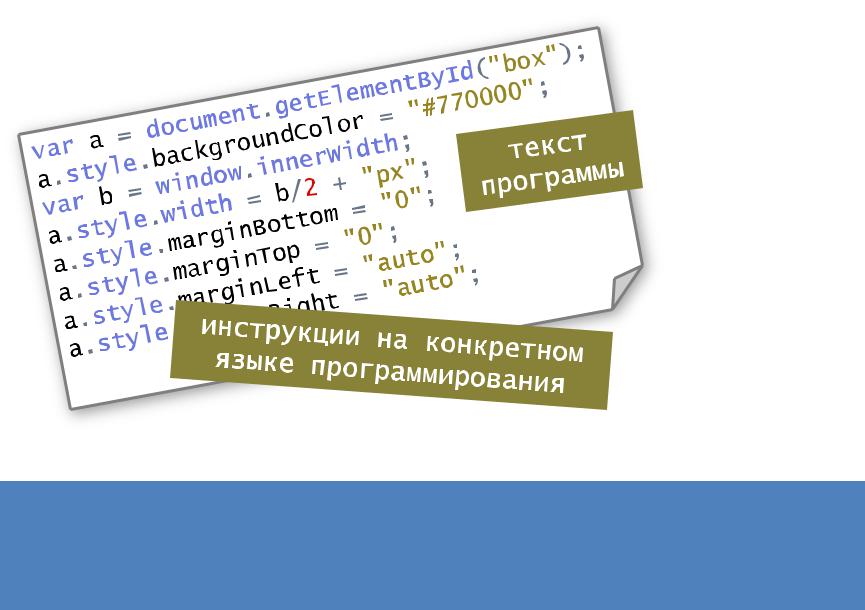
var a = document.getElementById("box"); a.style.backgroundColor = "#770000"; var b = window.innerWidth/2; a.style.width = b + "px";
a.style.marginBottom = "0"; a.style.marginTop = "0";
a.style.marginLeft = "auto" a.style.marginRight = "auto"
JavaScript
...
XMLHttpRequest
данные XML ...
...

Динамические Web-страницы
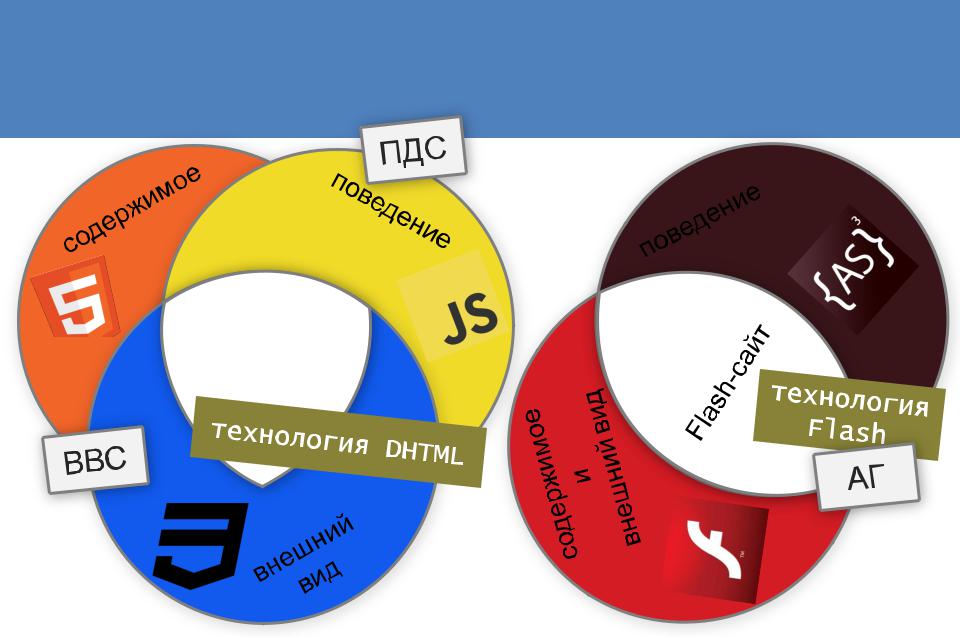
Dynamic HTML или DHTML — технология создания динамических web-сайтов, использует сочетание HTML, JavaScript, CSS и DOM (объектной модели HTML документа)
Динамические Web-страницы

javascript.ru
learn.javascript.ru
developer.mozilla.org/ru/

Флэнаган, 5-е издание 2009 |
Флэнаган, 6-е издание 2012 |

Стефанов, 2011

<!DOCTYPE html> <html>
<head> <title>!DOCTYPE</title>
<script src="templ.js"></script>
</head>
<body>
</body>
</html> |
templ.js |
|

<!DOCTYPE html> <html>
<head> <title>!DOCTYPE</title> </head>
<body>
<script src="templ.js"></script>
</body>
</html>
templ.js

|
|
|
Проектирование |
|
|
найти в странице тег div с |
|||||
|
|
алгоритма |
|
||
идентификатором box |
|
|
|
||
|
|
Программирование |
|||
|
|
|
|||
|
|
|
|||
перекрасить его в красный |
|||||
|
|
|
|
||
цвет |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
посчитать ширину окна |
|
|
|
|
|
браузера в пикселях |
|
|
|
|
|
|
|
|
|
|
|
задать ширину |
в |
пикселях - 50% от |
|
браузера |
|
|
|
|
|
разместить div по |
|
|
|

Инструкции, выражения, операторы
Инструкция - команда в императивном языке программирования, в JavaScript завершается точкой с запятой (;)

Инструкции, выражения, операторы
{
var a = document.getElementById("box"); a.style.backgroundColor = "#770000"; var b = window.innerWidth; a.style.width = b/2 + "px"; a.style.marginBottom = "0"; a.style.marginTop = "0"; a.style.marginLeft = "auto"; a.style.marginRight = "auto";
}
Составная инструкция - несколько инструкций объединенных в один блок (последовательность инструкций заключенных в фигурные скобки)
