
Лабораторная работа №19
.pdf
Лабораторная работа №19
Глянцевый текст с наполнением
Простой урок, как можно сделать приятный на вид глянцевый текст с наполнением в несколько шагов:
Шаг 01
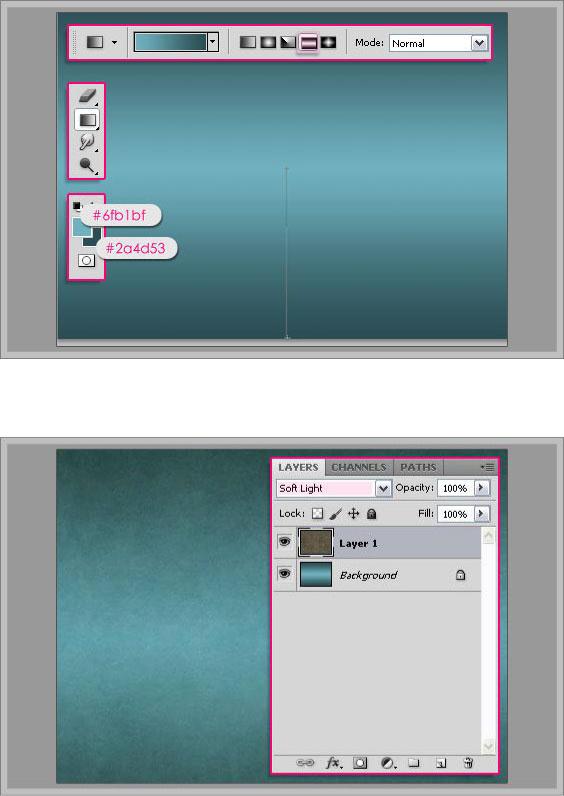
Создайте документ с размерами 1024 на 768рх. Выберите для основного цвета голубоватый оттенок #6fb1bf, а для второстепенного — более темный его вариант #2a4d53. Затем возьмите градиент в режиме Reflected, как показано ниже, и проведите им от центра холста к его нижней границе:

Скачайте и перетяните в рабочий документ, на слой выше, предоставленную текстуру. Измените режим смешивания для слоя с текстурой на Soft Light:
Шаг 02
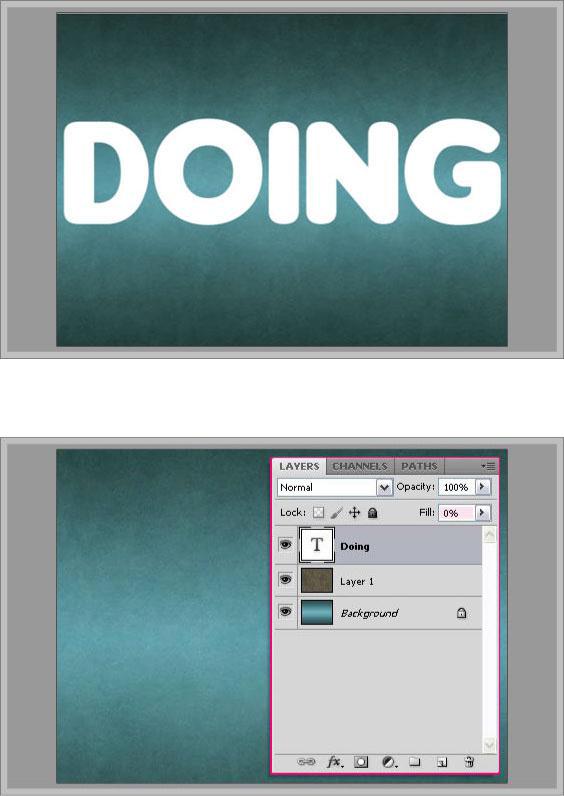
Используя шрифт Insaniburger, напечатайте белым цветом свой текст (размер
- 345 px):
 insaniburger.zip ( 20.04к ) Кол-во скачиваний: 455
insaniburger.zip ( 20.04к ) Кол-во скачиваний: 455

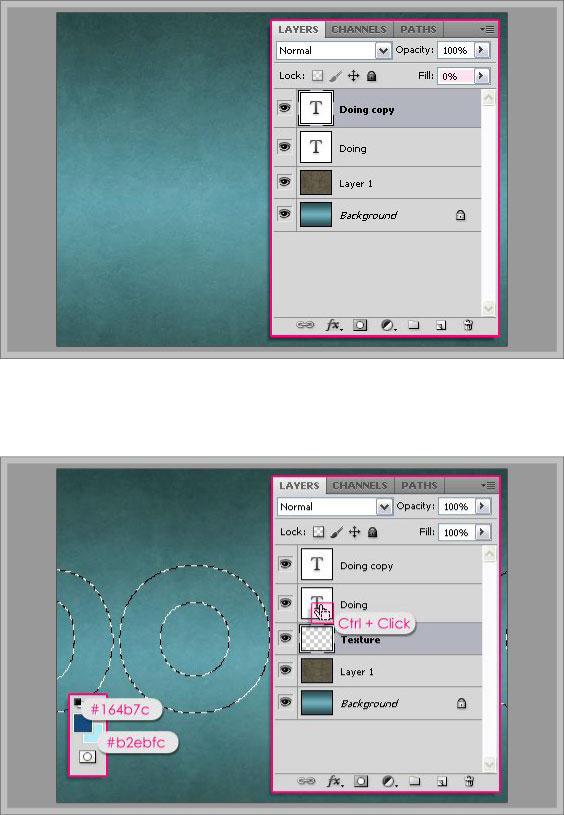
В палитре слоев понизьте значение параметра Fill до 0%, а после дублируйте этот текстовый слой Ctrl+J:

Под текстовыми слоями создайте новый слой и назовите его “Texture”. Зажав клавишу Ctrl кликните на пиктограмму текстового слоя, чтобы получить выделение по форме напечатанного текста, как показано ниже:
________________________________
Шаг 03
Выберите для основного цвета синий оттенок #164b7c, а для второстепенного
— голубой #b2ebfc. Все еще находясь на слое “Texture” запустите Filter -> Render -> Clouds, затем можете снять выделение Ctrl + D:

Далее применим другой фильтр:
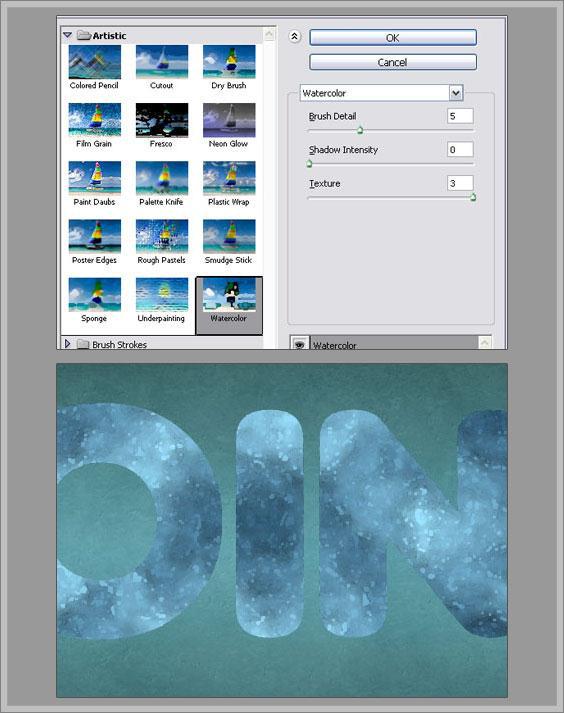
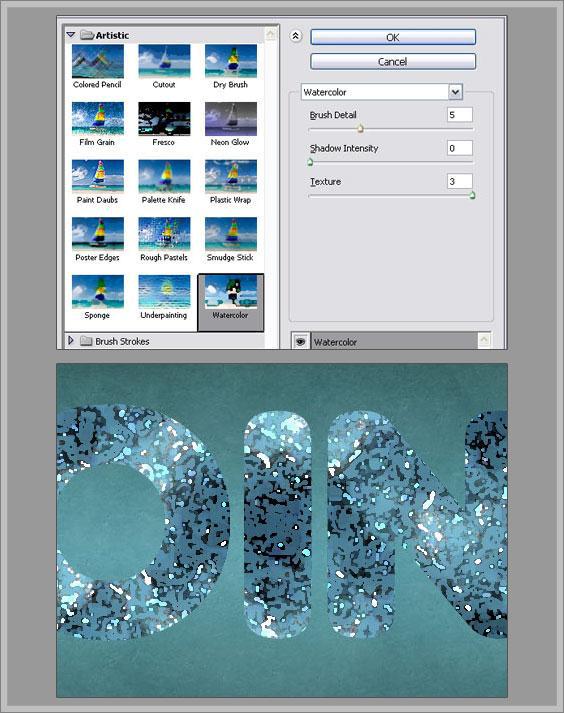
Filter -> Artistic -> Watercolor (Brush Detail=5; Shadow Intensity = 0;
Texture=3):

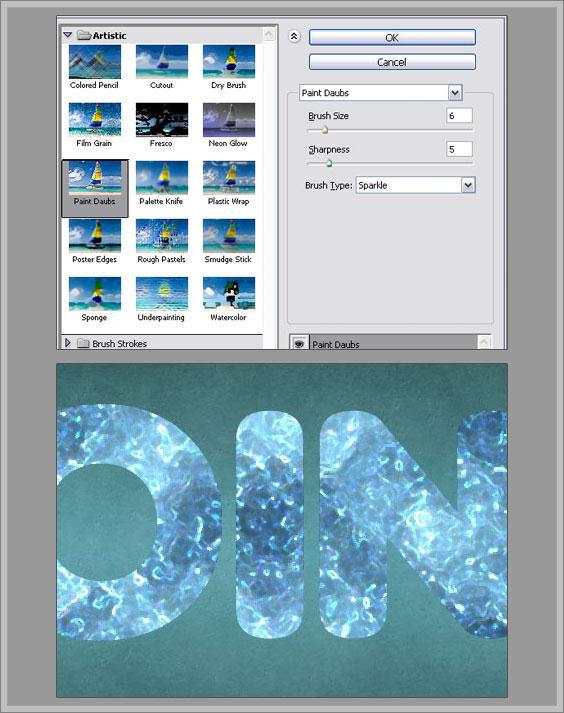
Далее выберите Filter -> Artistic -> Paint Daubs (Brush Size = 6; Sharpness = 5; Brush Type = Sparkle):

Вновь примените Filter -> Artistic -> Watercolor с теми же настройками (Brush
Detail=5; Shadow Intensity = 0; Texture=3):

________________________________
Шаг 04
Этому же слою следует немного изменить оттенок. Нажмите Ctrl+U и сдвиньте верхний ползунок Hue к значению -10, после чего цвет текста будет соответствовать цвету фона:

Пришло время поработать со стилями слоя. Дважды кликните по оригинальному текстовому слою и настройте следующие стили:
Bevel and Emboss (внимательно смотрите на настройки и не забудьте сменить цвета на #1dfcff и #919191):
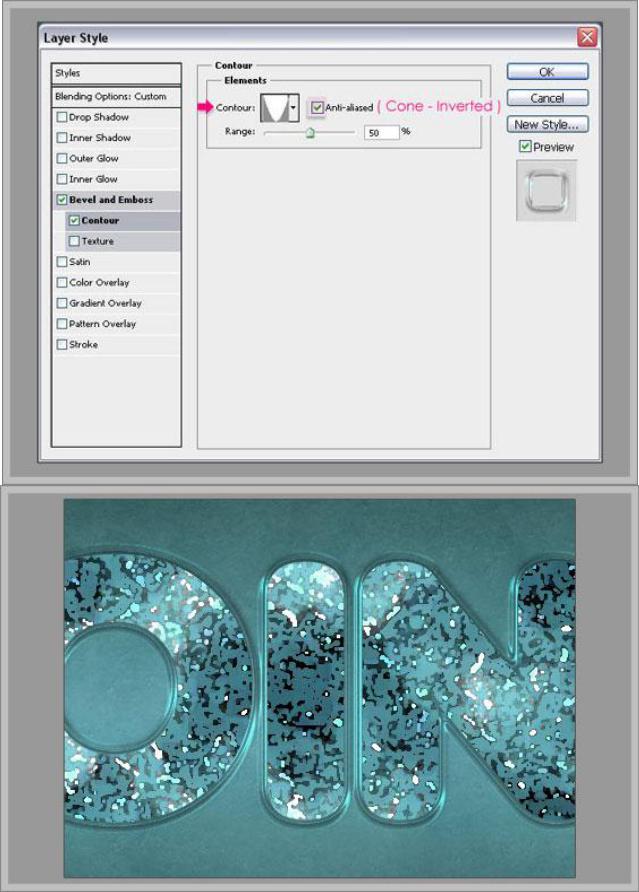
Далее поставьте галочку в чекбоксе Contour и измените стандартный вариант контура на Cone-Inverted:

Теперь перейдите к копии текстового слоя, чтобы и там настроить стиль слоя Bevel and Emboss, но уже иначе. Помните, что вас могут устроить и видоизмененные настройки:
