Лекции / !!! ИТ Архив / Лекции / 2_HTML / HTML- lection 2
.doc
HTML. Лекция 2. План
-
Таблица – прямоугольная сетка из вертикальных столбцов и горизонтальных рядов (строк)
-
Ячейка – клетка таблицы. Может содержать текст, графику, другую таблицу
-
Таблица <table></table> состоит из названия <caption></caption>, заголовков столбцов <th></th> и ячеек, задаваемых пересечением строк <tr></tr> и столбцов <td></td>
-
Таблица заполняется горизонтальными рядами ячейка за ячейкой слева направо. Заполнение начинается с левого верхнего угла и заканчивается правым нижним.
-
Тег <table> позволяет задавать длину таблицы, ширину рамки, расстояние между ячейками и отступы внутри ячеек
-
Тег <caption> выравнивание заголовка
-
Теги <th> и <td> позволяют задавать длину и ширину ячейки, способ выравнивания по горизонтали и вертикали внутри ячейки, фон внутри ячейки (в виде цвета или графических обоев)
-
Ячейки могут быть объединены по горизонтали и вертикали
|
<table border="1" > <caption align="top">Таблица</caption> <tr> <td>0</td> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> </tr> </table> |
<table border="1" > <caption align="top">Таблица</caption> <tr> <td colspan="2">0</td> <td>1</td> </tr> <tr> <td>2</td> <td>3</td> <td rowspan="2">4</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> |
|||||||||||||||||||||||
|
|
|
|||||||||||||||||||||||
-
Фреймы разбивают окно браузера на несколько разделов
-
Каждый фрейм содержит собственный документ
-
Фреймы позволяют создавать связанные ссылки
-
Минимальная фреймовая структура состоит из установочного файла и двух документов
-
Установочный файл состоит из трех частей: заголовочной <head></head>, раскладки фреймов <frameset></frameset>, тела документа, отображаемого в случае, если браузер не поддерживает фреймы <noframe><body></body>
-
Раскладка содержит описание типов фреймов (горизонтальные, вертикальные) и их размеров.
-
Фрейм задается одиночным тегом <frame>, содержащим название фала, загружаемого во фрейм, название фрейма, разрешение/запрет на скролирование и изменение размеров фрейма при просмотре.
-
Связанные ссылки описываются тегом <a> с параметром target.
-
Установочный файл
Меню для левого фрейма
<html>
<head>
<title>Фреймы</title>
</head>
<frameset cols="50%,*">
<frame src="menu.html" name="links">
<frame src="page1.html" name="pages">
</frameset>
<noframe>
<body>
Фреймы не поддерживаются
</body>
</html>
<html>
<head>
<title>Меню</title>
</head>
<body>
<a href="page1.html" target="pages">
Страница 1</a>
<br><br>
<a href="page2.html" target="pages">
Страница 2</a>
</body>
</html>
-
Каскадные таблицы стилей (каскадные стили) CSS расширяют возможности тегов, связанные с визуализацией.
-
Стили бывают трех типов: внедренные, встроенные, связанные
-
Внедренные стили переопределяют параметры экземпляра тега при помощи параметра style, получающим в качестве значения строку вида свойство1: значение1; ... свойствоN: значениеN;
-
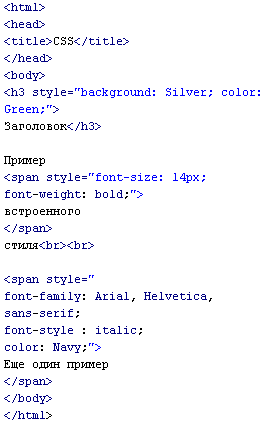
Переопределение стиля для фрагмента документа, не обрамленного тегами (например часть текста внутри ячейки таблицы), осуществляется при помощи парного тега <span></span> с параметром style.
<html>
<head>
<title>CSS</title>
</head>
<body>
<h3 style="background: Silver; color: Green;">Заголовок</h3>
Пример
<span style="font-size: 14px; font-weight: bold;">
встроенного
</span> стиля
</body>
</html>
-
Встроенные стили описываются внутри заголовочной части документа между тегами <style></style>.
-
Внутри блока описания стилей может быть переопределен способ отображения тегов. Формат строки, переопределяющей свойства тега, выглядит следующим образом: Название тега { свойство1: значение1; ... свойствоN: значениеN; }
-
Внутри блока описания стилей могут быть заданы абстрактные стили, не привязанные к какому-либо тегу. Строка, задающая абстрактный стиль, выглядит следующим образом: .Название стиля { свойство1: значение1; ... свойствоN: значениеN; }
-
Абстрактный стиль может быть применен к любому тегу, а так же к любому фрагменту документа при помощи тега <span></span> при помощи параметра class, в качестве параметра получающего название стиля.
<html>
<head><title>CSS</title>
<style>
h3 {
background: Silver;
color: Green;
}
.type1 {
font-size: 14px;
font-weight: bold;
}
</style>
</head>
<body>
<h3 class="type2">Заголовок</h3>
Пример
<span class="type1">встроенного</span> стиля
</body>
</html>
-
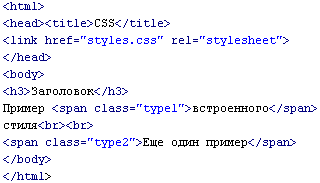
Связанные стили описываются в отдельном файле. описание связанных стилей аналогично описанию встроенных стилей.
-
Связанные стили используются для группы документов.
-
Файл со стилями связывается с документом при помощи тега <link>, описываемого в заголовочной части
-
styles.css
<html>
<head><title>CSS</title>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<h3>Заголовок</h3>
Пример
<span сlass="type1">встроенного</span>
стиля
</body>
</html>
h3 {
background: Silver;
color: Green;
}
.type1 {
font-size: 14px;
font-weight: bold;
}
-
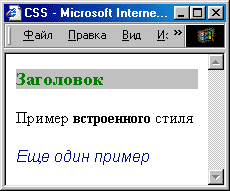
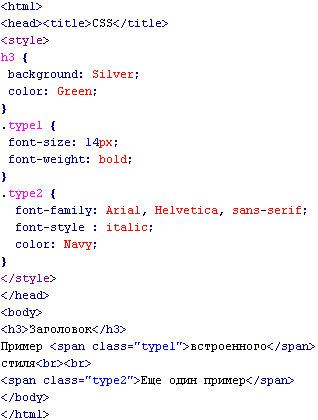
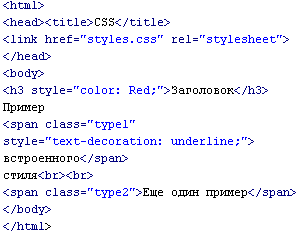
При перекрытии различных типов стилей наибольший приоритет имеют внедренные стили. Далее следуют встроенные стили и связанные стили. При перекрытии итоговый стиль получает суммарный набор свойств всех стилей, участвовавших в перекрытии. Если в перекрывающихся стилях были определены одинаковые параметры с разными значениями, в итоговом стиле будет определен параметр со значением, взятым от стиля с наивысшим приоритетом.
<html>
<head><title>CSS</title>
<link href="styles.css" rel="stylesheet">
</head>
<body>
<h3 style="color: Red;">Заголовок</h3>
Пример
<span class="type1" style="text-decoration: underline;">
встроенного</span>
стиля
</body>
</html>
-
Приложение. Теория и примеры
-
Таблицы
|
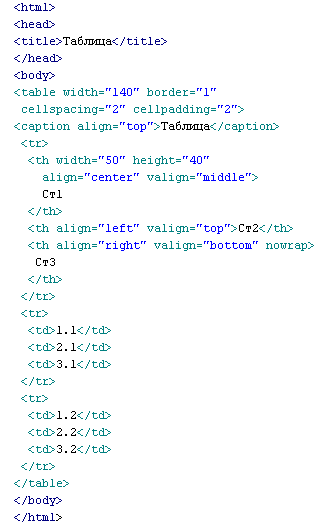
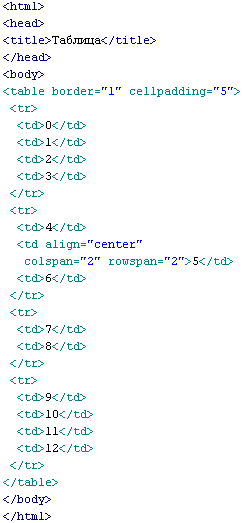
Таблица представляет собой часть документа, данные в которой организованы в виде прямоугольной сетки, состоящей из вертикальных столбцов и горизонтальных рядов. Каждая клетка таблицы называется ячейкой. Ячейки могут содержать в себе текст, графику или другую таблицу. Текст и графика внутри ячейки могут быть ссылками. Таблица состоит из трех частей: названия таблицы, заголовков столбцов и непосредственно ячеек. Следует заметить, что первые две составляющие не являются обязательными. Таблица заполняется горизонтальными рядами ячейка за ячейкой слева направо. Заполнение начинается с левого верхнего угла и заканчивается правым нижним. Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы Таблица задается парным тегом <table></table>. Данный тег обладает следующими параметрами: width – длина таблицы в пикселах или процентах от ширины экрана. border – ширина рамки таблицы в пикселах. cellpadding – поля внутри ячейки (расстояние между содержимым ячейки и ее границами по всему периметру) в пикселах cellspacing – интервалы между ячейками таблицы в пикселах. Заголовок таблицы задается парным тегом <caption></caption>. Заголовок таблицы задается между этими тегами. Тег <caption> может иметь параметр: align – выравнивание относительно таблицы. Может принимать следующие значения:
Строка таблицы задается парным тегом <tr></tr> Между этими тегами описываются ячейки таблицы, принадлежащие строке. Для задания заголовочных ячеек (обычно они располагаются в первой строке таблицы) применяются парные теги <th></th>. Обычные ячейки задаются парными тегами <td></td>. Разница между тегами <th> и <td> заключается в том, что при отображении ячейки, заданной парой <th></th> браузер автоматически центрирует ее текст и отображает его полужирным шрифтом. Набор параметров для тегов <th> и <td> абсолютно идентичен: width – ячейки в пикселах или процентах от ширины таблицы height – высота ячейки в пикселах align – выравнивание содержимого ячейки по горизонтали. Может принимать значения:
valign – выравнивание содержимого ячейки по вертикали. Может принимать значения:
nowarp – запрет автоматического перехода текста на новую строку при заполнении ячейки.
|
|||||||||
|
|
|
||||||||
|
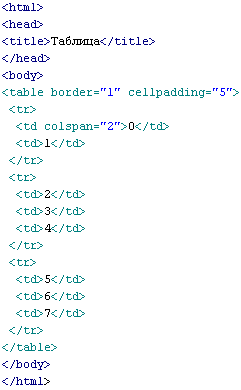
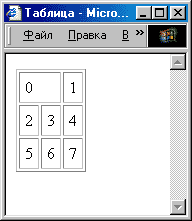
Несколько ячеек могут быть объединены в одну. Объединение может быть осуществлено как по вертикали, так и по горизонтали. Для горизонтального объединения ячеек в тегах <th> и <td> применяется параметр: сolspan – количество расположенных по соседству объединяемых ячеек включая текущую. |
|||||||||
|
|
|
||||||||
|
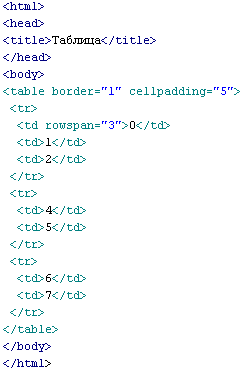
Для вертикального объединения ячеек в тегах <th> и <td> применяется параметр: rowspan – количество расположенных по соседству объединяемых ячеек включая текущую. |
|||||||||
|
|
|
||||||||
|
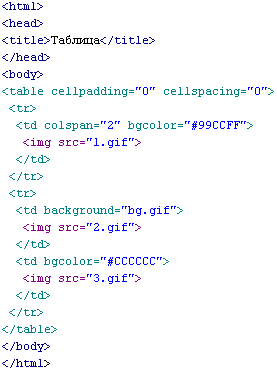
Ниже приведен пример одновременного объединения нескольких ячеек по горизонтали и вертикали. |
|||||||||
|
|
|
||||||||
|
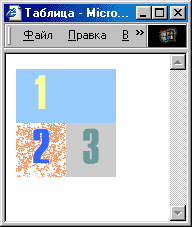
Верстка страниц, содержащих большое количество сложной графики, как правило осуществляется при помощи таблиц. Для того, чтобы эффективно использовать таблицы для отображения графических элементов дизайна, теги <th> и <td> имеют следующие параметры: bgcolor – цвет фона ячейки. В качестве значения может принимать либо шестнадцатеричный номер цвета по системе RGB, либо название одного из заранее определенных цветов. background – имя и путь к графическому файлу, изображение которого используется в качестве фона ячейки. В приведенном ниже примере были использованы следующие графические файлы:
Следует отметить, что файл 2.gif имеет прозрачный фон, сквозь который виден фон ячейки, взятый из файла bg.gif. Файлы формата gif с прозрачным фоном могут быть созданы в графическом редакторе (например Adobe Photoshop) |
|||||||||
|
|
|
||||||||
|
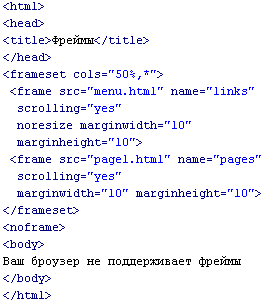
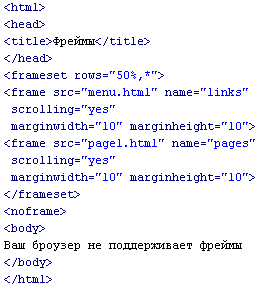
Фреймы Один из способов вывести сразу несколько документов на экран – открыть несколько окон браузера. Другой способ заключается в том, чтобы разбить одно окно браузера на несколько разделов и отобразить в каждом разделе один из документов. Такие разделы называются фреймами. Каждый фрейм может иметь свои полосы прокрутки, ссылки, графические изображения. Одним из достоинств фреймов являются возможность описания связанных ссылок – ссылок, при нажатии на которые в одном фрейме перезагружаются документы в другом фрейме. Для использования фреймов необходимы как минимум три файла – установочный файл (в котором описывается принцип разбиения окна на фреймы) и два документа (минимальная фреймовая структура имеет два фрейма). Установочный файл состоит из трех частей – заголовка <head></head>, описания фреймовой структуры <frameset></frameset>, тега <noframe> и тела документа <body></body>. Необходимо иметь в виду, что не все браузеры поддерживают фреймы. В случае, если браузер поддерживает фреймы, тело установочного файла не будет отображено. Если браузер не поддерживает фреймы, будет отображено тело установочного документа, в которое целесообразно поместить сообщение о том, что документы не могут быть просмотрены данным браузером. Описание фреймовой структуры располагается между парным тегом <frameset></frameset>. Сам тег <frameset> определяет раскладку фреймов в пределах окна браузера. Может иметь следующие параметры: cols – делит окно на вертикальные области (фреймы). В качестве значения параметр получает строку из цифр, разделенных запятой. В зависимости от количества цифр в строке окно будет разбито на соответствующее количество фреймов. Цифры задают ширину фреймов в пикселах или процентах. Вместо цифры может быть использовано значение * (звездочка). Это значение как правило используется последним в строке цифр и означает, что фрейм должен занять все оставшееся на экране место. rows – делит окно на горизонтальные фреймы. В остальном работает аналогично параметру cols Следует заметить, что параметры cols и rows не могут одновременно использоваться в одном теге <frameset>. Для того, чтобы совместить в одном окне горизонтальные и вертикальные фреймы, используются вложенные фреймовые конструкции, которые будут рассмотрены ниже. После того, как раскладка фреймов определена, каждый из них надо заполнить соответствующим HTML документом. Одиночные теги <frame> описываются внутри <frameset></frameset> и задают параметры для каждого фрейма. Количество тегов <frame> должно соответствовать количеству фреймов, заданных в раскладке. Первый тег <frame> будет описывать параметры первого фрейма, заданного в строке, второй – второго и т.д. Тег <frame> может содержать следующие параметры: src – путь к документу, загружаемому во фрейм. name – название фрейма (необходимо для описания связанных ссылок) scrolling – определяет, будет ли фрейм иметь собственные полосы прокрутки. Принимает значения:
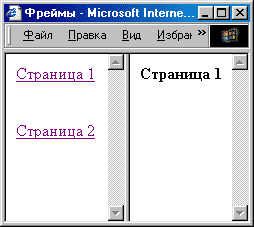
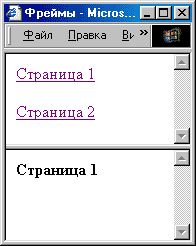
noresize – запрещает изменение размеров фрейма во время просмотра документов. Если данный параметр не указан, изменение размеров фрейма во время просмотра разрешено. Границы фрейма могут быть изменены при помощи указателя мыши. marginheight – добавляет пустое поле между верхней границей фрейма и началом документа marginwidth – добавляет пустое поле между боковыми фрейма и документом Приведенный ниже пример состоит из двух фреймов. В правый фрейм загружается меню, содержащее ссылки на документы. В левый фрейм загружается страница, соответствующая первому пункту меню. При нажатии на пункты меню в правом фрейме, левый фрейм загружает соответствующие документы.
|
|||||||||
|
|
|
||||||||
|
Для того, чтобы создавать связанные ссылки во фреймовых структурах, тег <a> имеет параметр: Target – цель. В качестве значения этот параметр получает название фрейма, в котором будет открыт документ, указанный в ссылке. Ниже приведен исходный текст документа, описывающего меню. |
|||||||||
|
|
|
||||||||
|
В левом фрейме загружаются страницы, соответствующие пунктам меню. Ниже приведен исходный текст типовой страницы, использующейся в приведенном выше примере. |
|||||||||
|
|
|
||||||||
|
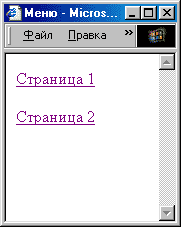
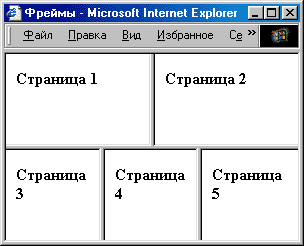
Данный пример, по сути, аналогичен предыдущему. Разница заключается в том, что приведенный ниже пример использует не вертикальную, а горизонтальную раскладку фреймов. |
|||||||||
|
|
|
||||||||
|
Пример использования вложенных фреймовых структур. |
|||||||||
|
|
|
||||||||
|
Каскадные таблицы стилей Каскадные таблицы стилей (CSS) – важное расширение языка HTML. CSS позволяет определять, как будет выглядеть тот или иной фрагмент документа, тем самым существенно расширяя возможности тегов. Самым простым примером каскадных стилей являются внедренные стили. Они позволяют переопределить свойства экземпляра любого тега. Для этого внутри тега описывается параметр: style – стиль отображения. В качестве значения параметр получает строку вида свойство1: значение1; ... свойствоN: значениеN; Еще раз следует подчеркнуть, что внедренный стиль переопределяет свойства только того экземпляра тега, к которому применяется. Остальные экземпляры тега, встречающиеся в документе, отображаются без изменений. В случае, если возникает необходимость переопределить стиль отображения фрагмента документа, не обрамленного тегами (например часть текста внутри ячейки таблицы), необходимо использовать парный тег <span></span> с параметром style. Тег <span> не имеет собственного стиля отображения и служит контейнером для внедренного стиля. Подробную информацию о списке переопределяемых свойств и множествах их значений можно получить в справочном руководстве по CSS. Для удобства разработчиков HTML документов специализированные редакторы (например HomeSite) содержат визуальные редакторы каскадных стилей. |
|||||||||
|
|
|
||||||||
|
Внедренные стили могут быть удобны в случае, если применяются однократно в теле документа. В случае, если в документе одно стилевое решение встречается несколько раз, удобнее воспользоваться встроенными стилями. С одной стороны, встроенные стили помогут существенно сократить объем служебной информации в теле документа, а с другой – дадут разработчику документа гибко управлять стилевыми решениями, избегая персонального редактирования стиля для каждого фрагмента документа. Встроенные стили описываются внутри заголовочной части документа между тегами <style></style>. Внутри блока описания стилей может быть переопределен способ отображения тегов. Формат строки, переопределяющей свойства тега, выглядит следующим образом: Название тега { свойство1: значение1; ... свойствоN: значениеN; } Встроенный стиль позволяет переопределить свойства всех экземпляров тега, встречающихся в документе. Внутри блока описания стилей также могут быть заданы абстрактные стили, не привязанные к какому-либо тегу. Строка, задающая абстрактный стиль, в выглядит следующим образом: .Название стиля { свойство1: значение1; ... свойствоN: значениеN; } Абстрактный стиль может быть применен к любому тегу, а так же к любому фрагменту документа при помощи тега <span></span>. Для того, чтобы применить абстрактный стиль, необходимо внутри тега (в том числе и тега <span>) применить параметр: сlass – название стиля. Следует заметить, что название абстрактного стиля должно быть написано без точки. |
|||||||||
|
|
|
||||||||
|
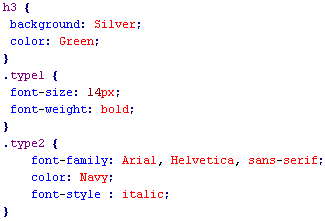
Встроенные стили хороши тем, что позволяют определять стилевые решения для всего документа. Однако часто возникают ситуации, когда набор стилей необходимо определить сразу для группы документов. Проблема решается при помощи связанных стилей. Связанные стили описываются в отдельном файле. С точки зрения синтаксиса, описание связанных стилей аналогично описанию встроенных стилей. |
|||||||||
|
|
|
||||||||
|
Файл со стилями связывается с документом при помощи тега <link>, описываемого в заголовочной части. Тег <link> должен иметь следующие параметры: rel – тип документа. Должен иметь значение stylesheet. href – путь и название привязываемого документа. Связанные стили являются наиболее мощным и гибким способом задания стилевых решений для совокупности документов. |
|||||||||
|
|
|
||||||||
|
Возможна ситуация перекрытия различных типов стилей. Наибольший приоритет в такой ситуации имеют внедренные стили. Далее следуют встроенные стили и связанные стили. При перекрытии итоговый стиль получает суммарный набор свойств всех стилей, участвовавших в перекрытии. В случае, если в перекрывающихся стилях были определены одинаковые параметры с разными значениями, в итоговом стиле будет определен параметр со значением, взятым от стиля с наивысшим приоритетом. |
|||||||||
|
|
|
||||||||