
1.3. ЭлементTextarea
Элемент TEXTAREA может быть использован для расположения многострокового поля ввода с необязательным содержимым по умолчанию в форме.
Атрибуты команды TEXTAREA следующие:
-
NAME=
символическое имя поля ввода.
ROWS=
число строк в поле ввода( высота).
COLS=
число столбцов в поле ввода (ширина).
TEXTAREA имеет полосы прокрутки, так что может быть введено любое количество текста. TEXTAREA требует закрывающей команды. TEXTAREA с содержанием по умолчанию выглядит так:
|
<TEXTAREA NAME="foo" ROWS=4 COLS=40> Содержание поля ввода по умолчанию </TEXTAREA> |
Содержание по умолчанию должно быть строгим ASCII текстом. Символы перевода строки воспринимаются.
Порядок выполнения работы
Изучить теоретическую часть работы
Разработать структуру HTML-формы для ввода информации на Web-сайт, определив необходимые поля и их типы. Форма должна содержать поля 4-5 типов. Задача работы – создание HTML-страницы для ввода данных анкеты клиента и передачи информации на Web-сайт
Провести тестирование формы на Web-сервере учебного класса.
С помощью программы мониторинга сетевого трафика изучить обмен между клиентом и сервером при передаче данных форм методом GET и методом POST.
Ответить на контрольные вопросы
Пример выполнения работы.
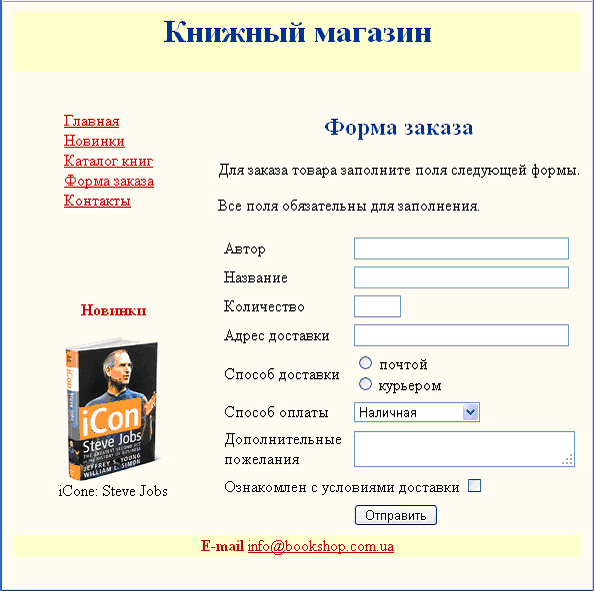
Пример формы для ввода заказов книжного магазина приведен на рис.1

Рис. 1.Структура страницы заказов книжного магазина.
Форма содержит поля следующих типов:
Автор (text)
Название (text)
Количество (text)
Адрес доставки (text)
Способ доставки (radio)
Способ оплаты (select)
Дополнительные пожелания (textarea)
Ознакомлен с условиями доставки (checkbox)
Отправить (submit)
Содержание протокола
1. Структура HTML формы.
2. Текст страницы form.html, содержащей HTML форму.
3. Копия экрана страницы form.html.
4. Выводы по работе.
Контрольные вопросы.
Тег и параметры для создания HTML формы
Перечислить значения параметра method и их смысл
В чем разница передачи данных с помощью разных методов?
Перечислить теги элементов управления HTML форм
Перечислить типы элементов управления INPUT
Параметры size и maxlength тега INPUT
Структура тега SELECT
Значение параметра checked, в каких тегах он используется.
В каких тегах используются параметры cols, rows. Их значения.
Создание скрытых полей.
10.Функция элемента управления типа submit.
