Приводим фреймы в опрятный вид.
В последнем нашем примере первое, что бросается в глаза, это целая куча полос прокруток, которые стоят где надо и не надо.. Давайте от них избавимся, ну можно и оставить кое где.. Делается это при помощи атрибута scrolling-тега <frame>, он может иметь одно из трёх значений:
no- никогда не показывать полосу прокрутки,
yes- всегда показывать,
auto- показывать в том случае если она необходима.
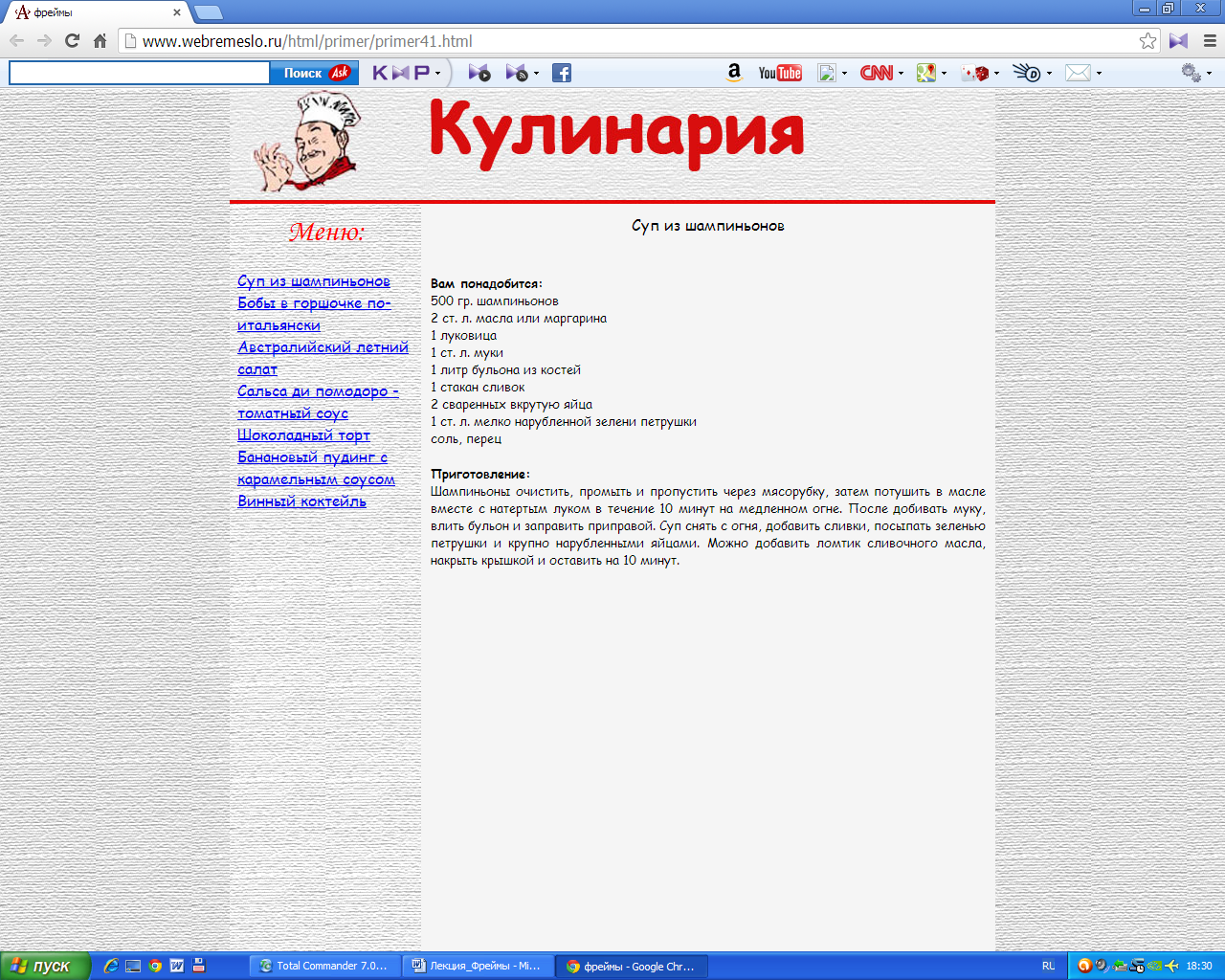
Пример:
<html> <head> <title>фреймы</title> </head> <frameset cols="*,800,*"> <frame src="dekor.html" scrolling="no"> <frameset rows="120,*"> <frame src="logotype.html" scrolling="no"> <frameset cols="200,600"> <frame src="menu.html"> <frame src="text.html"> </frameset> </frameset> <frame src="dekor.html" scrolling="no"> </frameset> </html>
смотреть пример

Поля фреймов или иначе расстояние от границ фрейма до текста или картинки, как в нашем случае, задаются в пикселях при помощи атрибутов marginwidthиmarginheightтега<frame>
Пример:
<html> <head> <title>фреймы</title> </head> <frameset cols="*,800,*"> <frame src="dekor.html" scrolling="no"> <frameset rows="120,*"> <frame src="logotype.html" scrolling="no" marginwidth="0" marginheight="0"> <frameset cols="200,600"> <frame src="menu.html"> <frame src="text.html" marginwidth="10" marginheight="10"> </frameset> </frameset> <frame src="dekor.html" scrolling="no"> </frameset> </html>
смотреть пример

Поговорим немного о рамках вокруг наших фреймов.
Если Вы обратили внимание, то в последнем примере наведя курсор на границу фрейма он, курсор то бишь, приобретает другой вид (захватить и переместить) и теперь эту границу можно перетащить в какую либо сторону удерживая левой кнопкой мыши. Иногда такая "мобильность" границ фреймов играет на руку веб-мастеру, но чаще всё же мешает.. Для того, чтобы запретить пользователю играться с размерами окон для тега <frame>придумали атрибутnoresize
Пример:
<html> <head> <title>фреймы</title> </head> <frameset cols="*,800,*"> <frame src="dekor.html" scrolling="no" noresize> <frameset rows="120,*"> <frame src="logotype.html" scrolling="no" marginwidth="0" marginheight="0" noresize> <frameset cols="200,600"> <frame src="menu.html" noresize> <frame src="text.html" marginwidth="10" marginheight="10" noresize> </frameset> </frameset> <frame src="dekor.html" scrolling="no" noresize> </frameset> </html>
смотреть пример

А вот давно нам знакомый атрибут borderзадаёт ширину в пикселях этих самых рамок между фрёймами.. пишется он внутри тега<frameset>. Как и раньше значениеborder="0"вовсе избавит нас от рамок.
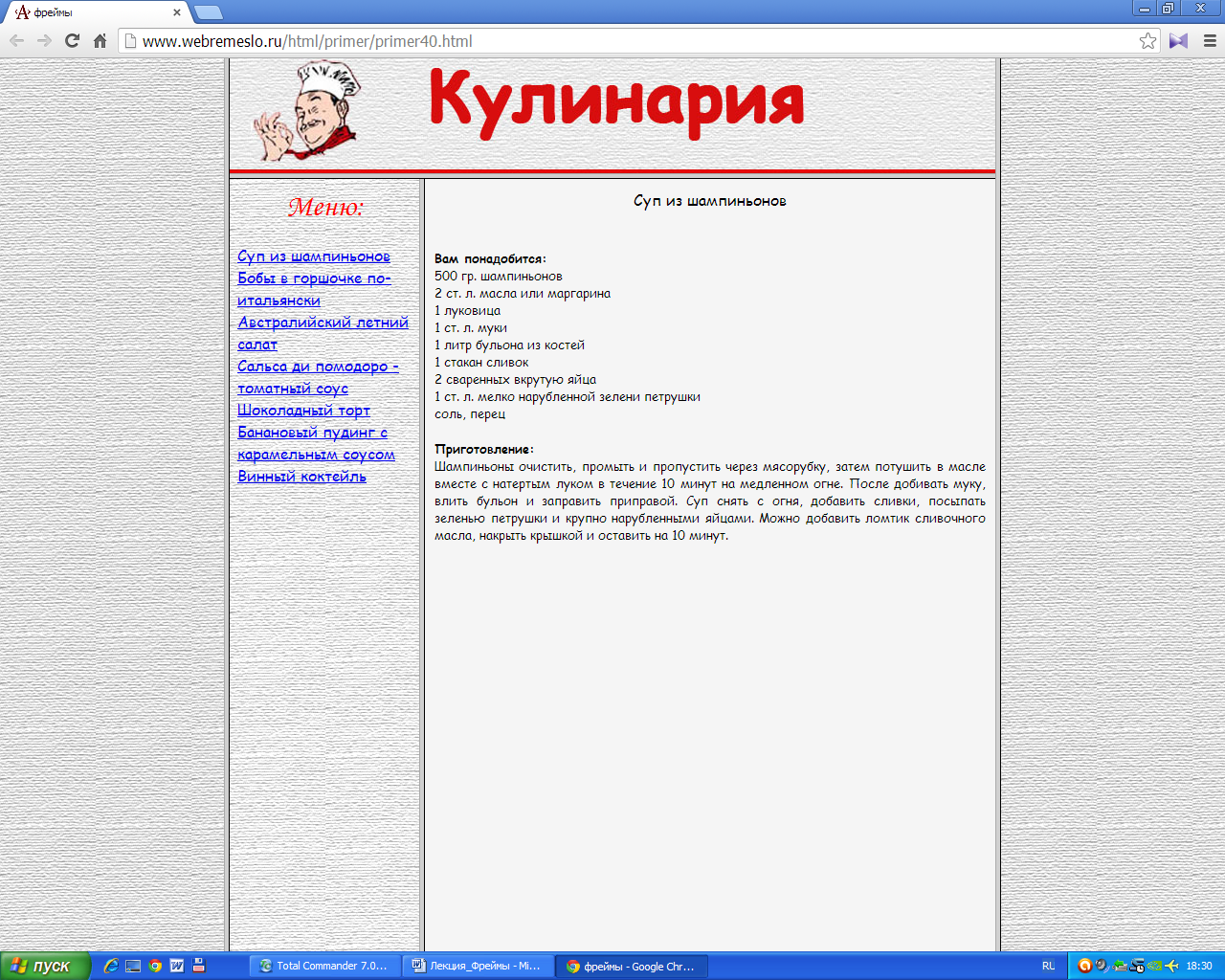
Пример:
<html> <head> <title>фреймы</title> </head> <frameset cols="*,800,*" border="0"> <frame src="dekor.html" scrolling="no" noresize> <frameset rows="120,*" border="0"> <frame src="logotype.html" scrolling="no" marginwidth="0" marginheight="0" noresize> <frameset cols="200,600" border="0"> <frame src="menu.html" noresize> <frame src="text.html" marginwidth="10" marginheight="10" noresize> </frameset> </frameset> <frame src="dekor.html" scrolling="no" noresize> </frameset> </html>
смотреть пример