
OPFI / 09-OPFI_VI_Vvedenie_v_web-dizayn_rus
.pdf
Лекция №9
Введение в Web-дизайн
Шамраева Е.О. ст. преп. каф. ЭВМ, ХНУРЭ

Основы Web-технологий
HTML (Hyper Text Markup Language) - язык разметки гипертекста
- язык, используется для создания документов в Интернете. HTML-документом называется файл, содержащий код HTML. Такие документы являются основным информационным наполнением Web-узлов, они позволяют отображать текст, графику, аудио- и видеоинформацию, а также другие компоненты ресурсов Интернета
Гиперссылка (Hyperlink) – базовый функциональный элемент HTML-документа, представляющий собой реализацию динамической связи какого-либо объекта данной Web-страницы с контекстным содержимым другого документа
Сервером сети Интернет называется компьютер, на котором установлена специальная программа (также называемая сервером, Web-сервером или HTTP-сервером), которая отображает Web-
страницы по запросу клиентской машины
Сайт в отличие от сервера выделенной серверной программой не обладает. Он, обычно, является интегрированной частью сервера, каталогом на серверном компьютере. Сайт (site - участок) – это именно участок сервера, то есть раздел полностью посвященный какой-либо одной теме

Основные постулаты Web-дизайна
При планировании и создании любого web-ресурса важно помнить, что главный критерий, на который следует ориентироваться в процессе разработки страниц, это удобство для конечного пользователя, т.е. будущих посетителей сайта или домашней странички
1.В современном Интернете принято негласное соглашение о том, что профессиональный сайт должен корректно отображаться при экранном разрешении 640х480 точек с цветовой палитрой в 256 цветов
2.Web-страница должна идентично отображаться в различных браузерах, причем весьма желательно в последней и предпоследней версиях данных программ
3.Созданная web-страница должна обязательно включать
навигационные элементы, охватывающие все разделы сайта, причем эти элементы должны всегда быть на виду. Их расположение следует выбирать, исходя из максимального удобства для пользователя. Графические ссылки и активные элементы следует повторить в тестовой форме в расчете на пользователей, в браузерах которых отключено отображение графики или отсутствует поддержка Java

Основные постулаты Web-дизайна
5.Все страницы web-сайта, а также все интегрированные в них графические и интерактивные элементы должны быть минимальными по объему
6.Желательно выдержать весь проект в одном дизайнерском стиле, оформлять различные его разделы таким образом, чтобы общее художественное решение было схожим для всего сайта
7.Лучше не использовать на одной web-странице более трех различных шрифтов, включая шрифты, применяемые при создании графических элементов
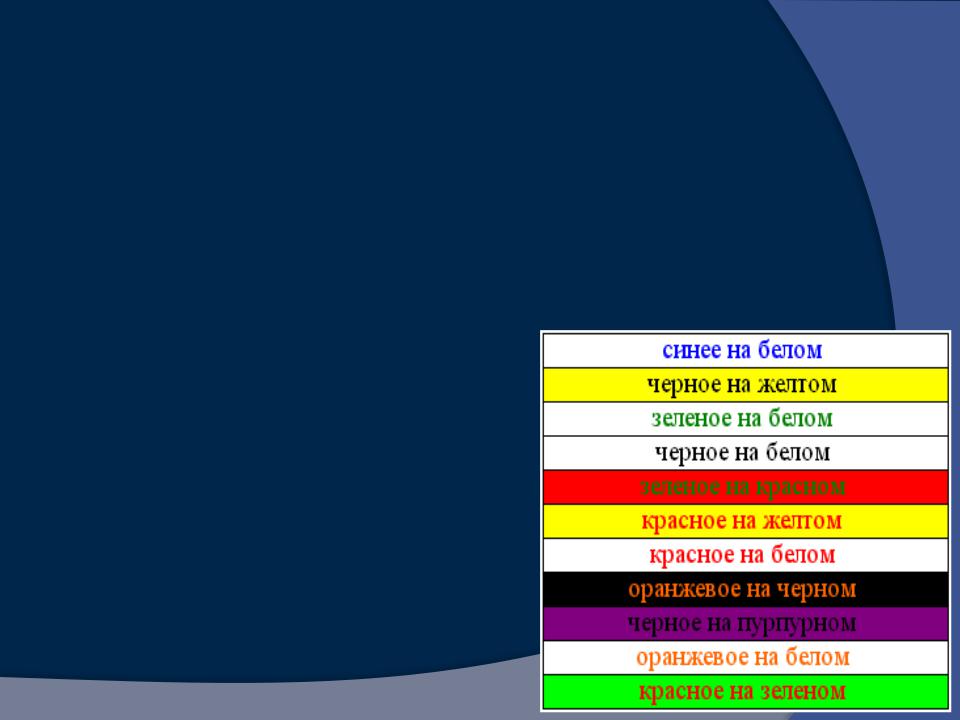
 8. Желательно использовать только корректные цветовые схемы и не применять при оформлении документов более трех различных цветов
8. Желательно использовать только корректные цветовые схемы и не применять при оформлении документов более трех различных цветов

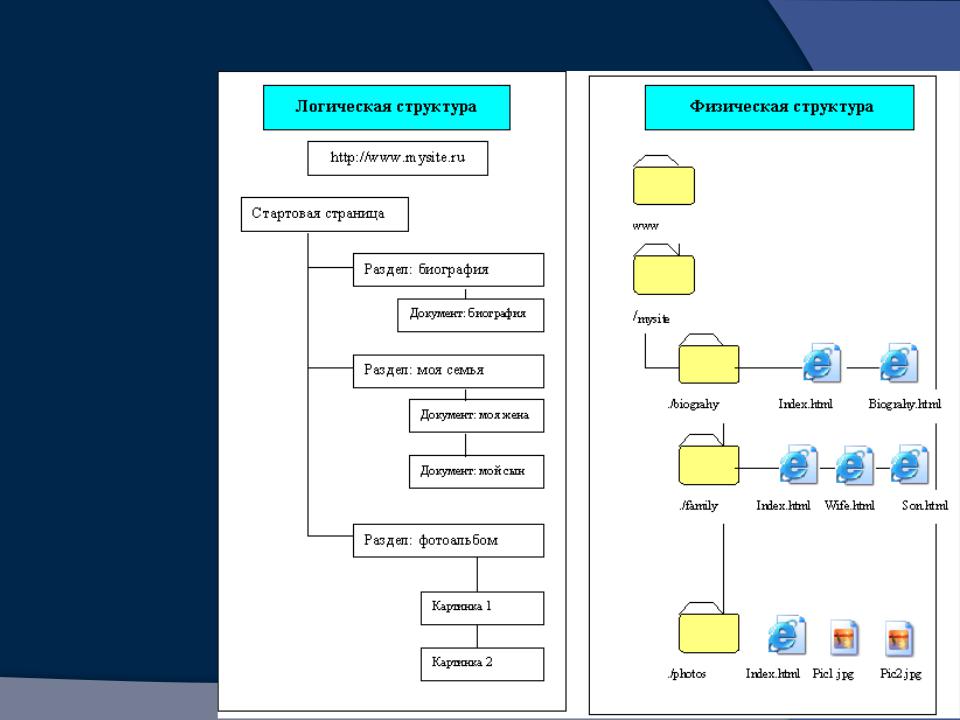
Логическая и физическая структура сайта
Каждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперссылками. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, т.н. стартовой странице, которой присваивается имя index.htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.htm
Набор тематических рубрик с распределенными по
соответствующим разделам документами и заранее спроектированными гиперссылками между всеми страницами ресурса называется логической структурой сайта. Физическая структура подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован сайт

Рисунок 8.1 Сравнение логической и
физической структуры сайта

Статическая и динамическая
компоновка сайта
Современные видеокарты поддерживают несколько произвольно устанавливаемых видеорежимов, характеризующихся экранным разрешением и количеством цветов, используемых при отображении информации на экране компьютера. С помощью встроенных функций операционной системы пользователь может установить несколько стандартных значений экранного разрешения, например 640х480, 800х600, 1024х768, 1152х864, 1280х1024 или 1600х1200 точек. Разумеется, при открытии в одном и том же браузере какой-либо Web-страницы она может
отображаться не одинаковым образом в зависимости от используемого посетителем сайта экранного разрешения
Для того чтобы избежать “съезжания” элементов html-документа друг относительно друга и, как следствие, деформации webстраницы в целом при изменении параметров экрана, применяется достаточно простой и действенный прием:

Статическая и динамическая
компоновка сайта
 Все компоненты Web-страницы заключаются в соответствующие ячейки невидимой таблицы, при этом каждому объекту назначается одно, строго определенное положение. Таким образом, появляется второй критерий, по которому можно разделить все существующие Web-сайты на две условные категории. Данной таблице можно назначить строго определенную ширину в пикселях, например, 640 точек, после чего жестко позиционировать ее по центру экрана или “прижать” к левому его краю. Такой вариант компоновки сайта называется статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения
Все компоненты Web-страницы заключаются в соответствующие ячейки невидимой таблицы, при этом каждому объекту назначается одно, строго определенное положение. Таким образом, появляется второй критерий, по которому можно разделить все существующие Web-сайты на две условные категории. Данной таблице можно назначить строго определенную ширину в пикселях, например, 640 точек, после чего жестко позиционировать ее по центру экрана или “прижать” к левому его краю. Такой вариант компоновки сайта называется статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения
 При другом подходе ширину невидимой таблицы, содержащей
При другом подходе ширину невидимой таблицы, содержащей
фрагменты web-страницы, задают в процентах от текущей ширины экрана. При увеличении экранного разрешения таблица “растягивается” по горизонтали, и все размещенные в ее ячейках элементы, позиционированные либо по центру, либо по краям столбцов, смещаются согласно установленному алгоритму. Такой принцип компоновки html-документа называется динамическим

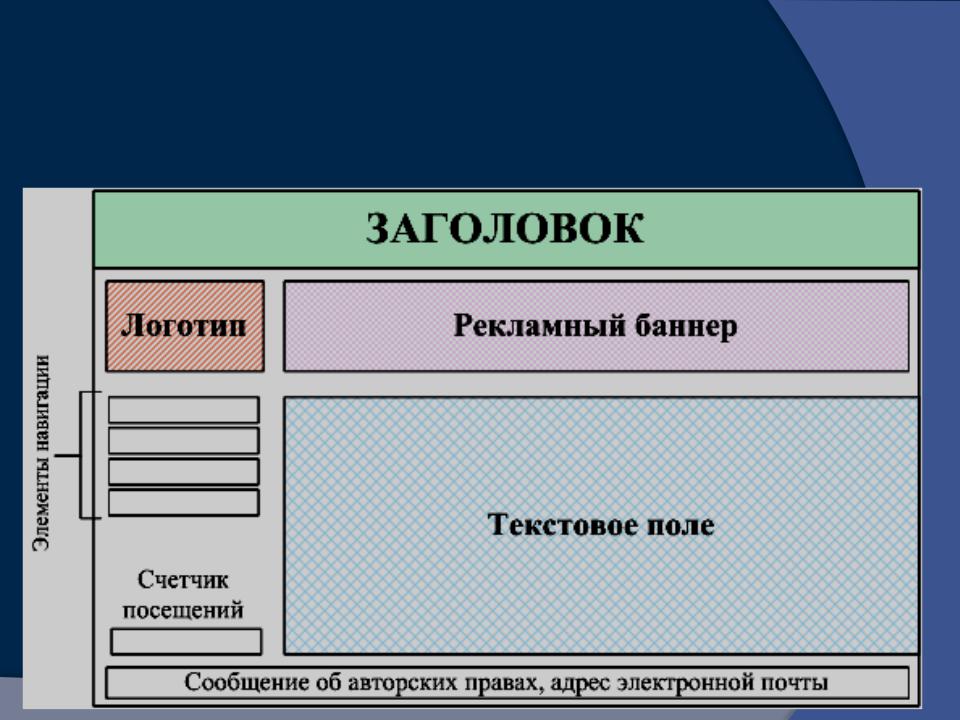
Элементы Web-страницы
Любая Web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета
Первым элементом Web-страницы, является ее заголовок
Непосредственно под заголовком документа, как правило, располагается пространство, отведенное для размещения
рекламного баннера
Слева от баннера можно расположить логотип компаниивладельца данного сайта
Обязательной составляющей частью Web-страницы являются элементы навигации – гиперссылки, связывающие данный документ с другими разделами сайта
 В нижней части документа принято публиковать
В нижней части документа принято публиковать
информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои предложения и пожелания

Рисунок 8.2 Пример компоновки Webстраницы с левым позиционированием элементов навигации
