
OPFI / 09-OPFI_VI_Vvedenie_v_web-dizayn_rus
.pdf
Нумерованные списки
Нумерованный список идентичен ненумерованному списку, только вместо <UL> используется <OL>,
например:
<OL>
<LI> апельсины <LI> персики <LI> виноград
</OL>
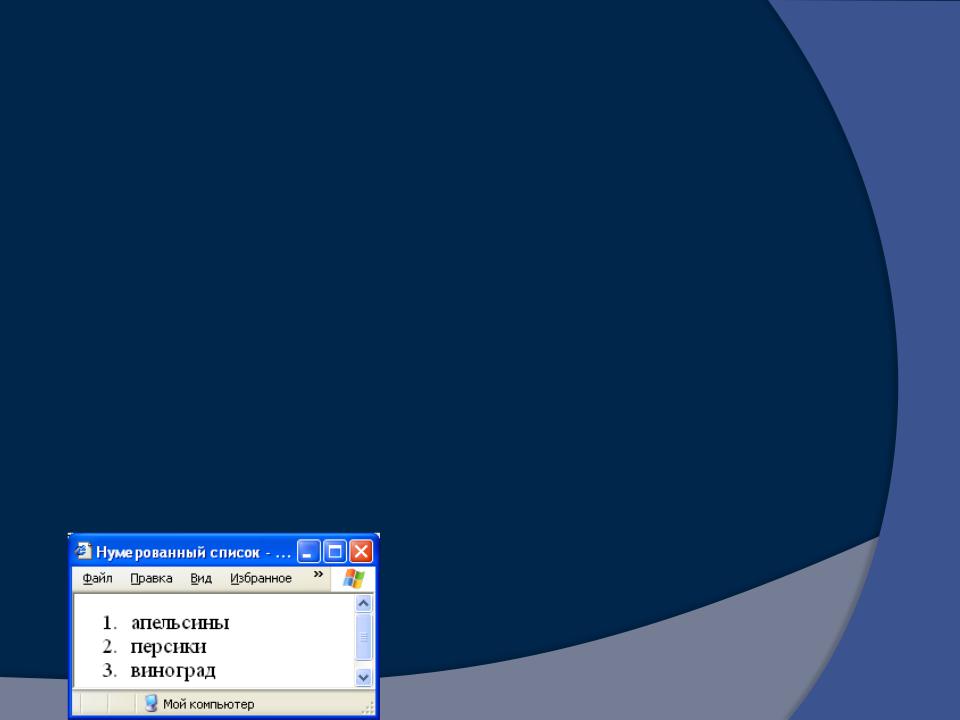
что дает на экране: HTML\Нумерованный
список.htm

Списки определений
Список определений состоит из чередования термина (DT) и определения (DD). Обычно браузер определения располагает на
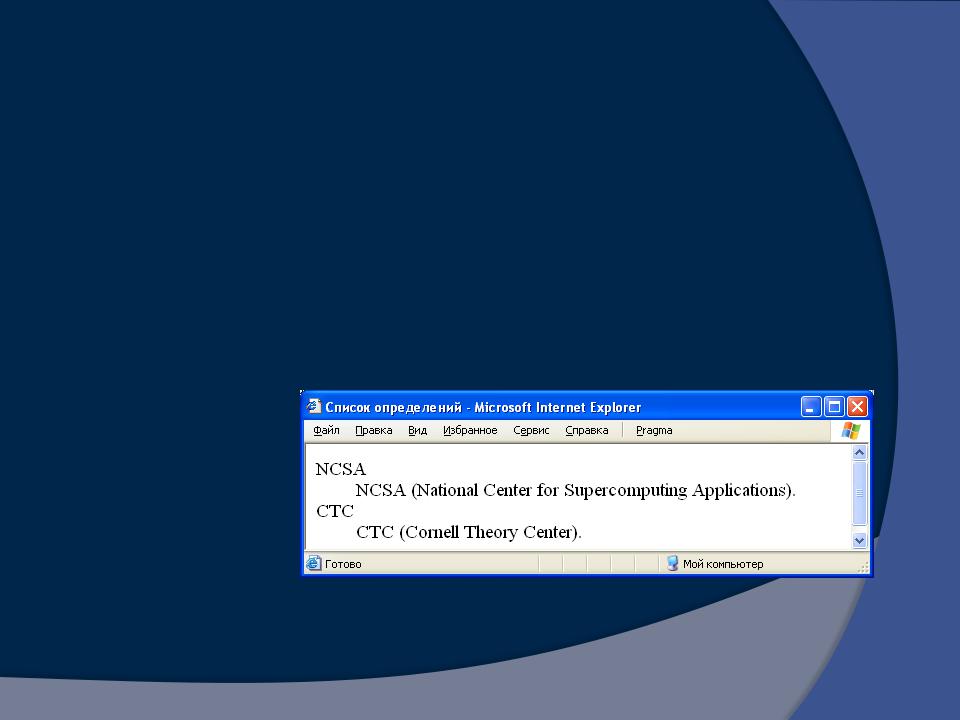
новой строке. Например: HTML\Список определений .htm
<DL>
<DT> NCSA
<DD> NCSA (National Center for Supercomputing Applications). <DT> CTC
<DD> CTC (Cornell Theory Center). </DL>
дает на экране:
Вложенные списки могут быть произвольной вложенности, хотя довольно часто достаточно трех уровней

Гиперссылки
Команда <A ...> используется для того, чтобы установить гиперсвязи (hyperlinks) и "якоря" (anchors) для них, т.е. определить, какое слово или другая конструкция в документе обеспечивает связь с ресурсом (например, с файлом HTML), или специфицировать, что текущее место экрана может использоваться с данным именем, как флажок для таких связей (в том же или другом документе)
Когда браузер выводит на экран текст, содержащийся между тегами, он обычно выделяет
его другим цветом. Если же гиперссылкой является описание графического файла, то на экране вокруг картинки может быть изображена цветная рамка (если атрибут border не равен 0)

Гиперссылки
После выбора гиперссылки соответствующий документ или локальный участок в документе, специфицированный гиперссылкой, должен быть представлен пользователю либо в том же или другом окне экрана (в зависимости от значения атрибута (target)
Представление текстов якоря во многих браузерах определяется действиями пользователя. Это зависит от того, посетил пользователь текст якоря или нет.
На это влияют атрибуты LINK и VLINK в BODY. В документе в зависимости от типа браузера и его установок (и соответствующего стиля) текст якоря может быть нормальным, подчеркнутым текстом или текстом типа примечания

Гиперссылки - Общая структура
<A
HREF=reference (url) NAME=label
REL=relationship REV=revision
TARGET=window TITLE=title
>
В скобках <A> и </A> может быть текст или рисунок
Используя атрибут HREF= команда задает гиперссылку, связанную с текстом или рисунком
 Используя атрибут NAME команда задает символическую метку внутри документа (имя label должно быть уникальным в пределах документа)
Используя атрибут NAME команда задает символическую метку внутри документа (имя label должно быть уникальным в пределах документа)

Атрибуты тега <A>
HREF=reference. Задание адреса гиперссылки в URL формате. Если документ находится на том же сервере, то допускаются неполные адреса
NAME=label. Задание метки внутри HTML документа. Ссылка на метку (label) внутри документа начинается со знака # (#label). Ссылка на метку другого документа имеет вид (url#label)
REL=relationship. Определяет систему связей для документа. Работает только при наличии атрибута HREF. Содержит, разделенные запятыми, отношения - список
документов, которые имеют (или будут иметь) отношение к данному документу при дальнейшем просмотре - необязательный параметр.
REV=revision. Тоже самое, что и REL, только отношения имеют обратный порядок - список документов, для которых данный документ может иметь отношение (например, которые ссылаются на данный документ) - необязательный параметр

Атрибуты тега <A>
TARGET=window Определяет место (окно-window) загрузки документа. Этот атрибут используется при использовании многооконных документов, определяемых командой FRAME. Параметр window может принимать следующие значения:
window_name. Имя активного окна, куда следует загрузить документ (окно должно быть ранее описано при задании FRAME). Если окно с этим именем отсутствует, то открывается новое окно
blank. Загрузка документа в новое окно (без имени)
parent. Загрузка документа в "родительское" окно по отношению к текущему
self. Загрузка документа в то же самое окно, откуда он был
вызван
top. Загрузка документа в основное окно
TITLE=name. Информационный параметр. Определяет заголовок, который появляется во время загрузки документа. Соответствует команде <TITLE> в заголовке документа

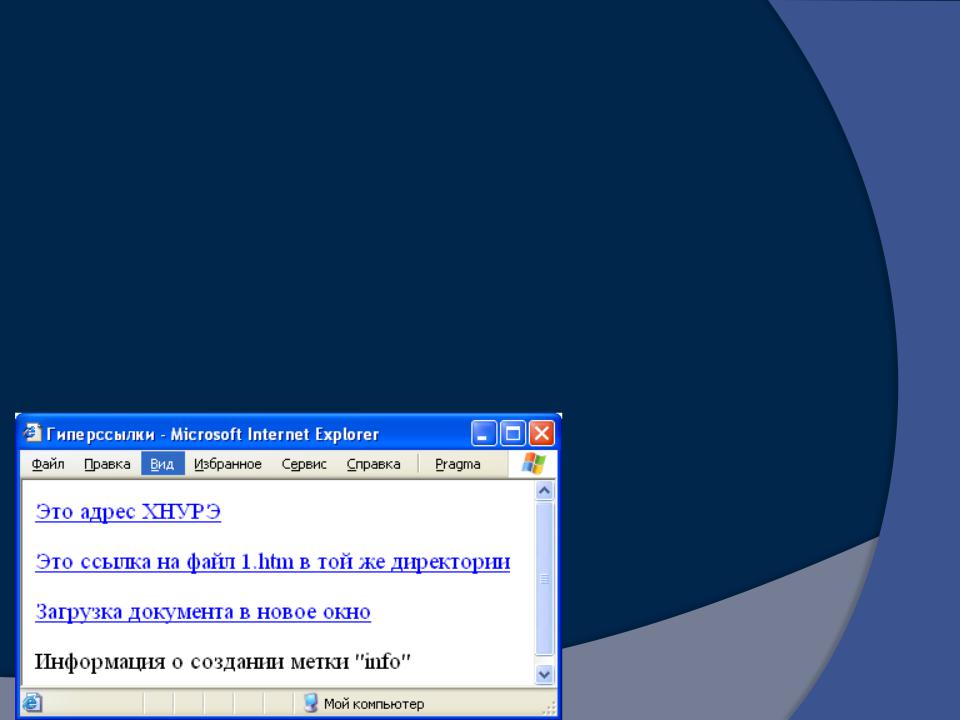
Примеры использования тега <A>
<A HREF="http://www.kture.kharkov.ua">Это адрес ХНУРЭ</A> <P>
<A HREF="1.htm">Это ссылка на файл 1.htm в той же директории</A> <P>
<A TARGET="blank" HREF="2.htm">Загрузка документа в новое окно</A> <P>
<A NAME="info">Информация о создании метки
"info"</A> |
HTML\гиперссылки.htm |

Специальные символы
Символы <, >, & и " имеют в HTML особое значение, как символы форматирования. Для их введения в текст, необходимо использовать:
< |
- левая скобка < |
> |
- правая скобка > |
& |
- & амперсанд |
" |
- " кавычки |
Специальные символы чувствительны к регистру:  НЕЛЬЗЯ использовать < вместо <
НЕЛЬЗЯ использовать < вместо <
Таблицы специальных символов можно посмотреть, например, по адресу http://wdh.suncloud.ru/entities.htm

Описание символа |
Обозна- |
10-ный |
16-ный |
Вид |
Описание символа |
Обозна- |
10-ный |
16-ный |
В |
|
чение |
код |
код |
|
чение |
код |
код |
ид |
|
|
|
|
|||||||
Кавычка |
" |
" |
" |
" |
указатель слева направо |
|
|
|
|
|
|
|
|||||||
амперсант |
& |
& |
& |
& |
указатель справа налево |
|
|
|
|
|
|
|
|||||||
малая тильда |
˜ |
˜ |
˜ |
˜ |
короткое тире |
– |
– |
– |
Ŕ |
|
|
||||||||
Циркумфлекс |
ˆ |
ˆ |
ˆ |
ˆ |
длинное тире |
— |
— |
— |
ŕ |
|
|
||||||||
Y с диерезой |
Ÿ |
Ÿ |
Ÿ |
Ÿ |
Евро |
€ |
€ |
€ |
€ |
|
|
||||||||
s с птичкой |
š |
š |
š |
š |
закрывающая угловая |
› |
› |
› |
› |
|
кавычка |
||||||||
|
|
|
|
|
|
|
|
|
|
S с птичкой |
Š |
Š |
Š |
Š |
открывающая угловая |
‹ |
‹ |
‹ |
‹ |
|
кавычка |
||||||||
|
|
|
|
|
|
|
|
|
|
лигатура oe |
œ |
œ |
œ |
œ |
знак промилле |
‰ |
‰ |
‰ |
‰ |
|
|
||||||||
лигатура OE |
Π|
Π|
Π|
Π|
двойной кинжал |
‡ |
‡ |
‡ |
‡ |
|
|
||||||||
правая угловая скобка |
> |
> |
> |
> |
Кинжал |
† |
† |
† |
† |
|
|
||||||||
левая угловая скобка |
< |
< |
< |
< |
нижняя двойная кавычка |
„ |
„ |
„ |
„ |
|
|
||||||||
короткий пробел |
|
|
|
|
закрывающая двойная |
” |
” |
” |
ŗ |
|
|
кавычка |
|||||||
|
|
|
|
|
|
|
|
|
|
узкий пробел |
|
|
|
|
открывающая двойная |
“ |
“ |
“ |
Ŗ |
|
|
кавычка |
|||||||
|
|
|
|
|
|
|
|
|
|
длинный пробел |
|
|
|
|
нижняя одинарная кавычка |
‚ |
‚ |
‚ |
‚ |
|
|
|
|||||||
разделитель нулевой |
|
|
|
|
закрывающая одинарная |
’ |
’ |
’ |
ř |
ширины |
|
кавычка |
|||||||
|
|
|
|
|
|
|
|
||
соединитель нулевой |
|
|
|
|
открывающая одинарная |
‘ |
‘ |
‘ |
Ř |
ширины |
|
кавычка |
|||||||
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
