
- •Объявление типа документа[править | править исходный текст]
- •Cоздание файлов таблиц стилей
- •Ссылка на файл таблицы стилей
- •Стили в документе html
- •Селекторы
- •Селекторы класса
- •Обычные классы
- •Универсальный селектор класса
- •Применение классов стилей
- •Селекторы id
- •Inline- ("инлайн"-) элементы
- •Позиционирование и визуализация элементов страниц
- •Статическая компоновка страницы
- •Динамическая компоновка страницы
- •Создание и изменение
- •Авто-длина length
- •Перебор элементов
- •8. Типы
- •Введение в dom
- •4.2.2. Основные понятия
- •Пример 1
- •Пример 2.1
- •Пример 2.2
- •Пример 3.1
- •Пример 3.2
- •Типы данных[править | править исходный текст]
- •Константы
- •Переменные
- •Пример 1
- •Результат примера 1:
- •Типы данных
- •Массивы ¶
- •Синтаксис ¶
- •Определение при помощи array() ¶
- •Условные операторы
- •Открытие сессии
- •Регистрация переменных сессии
- •Закрытие сессии
- •Пример простой сессии
- •Конфигурирование Apache
- •Пути к файлам
- •Директивы файла httpd.Conf
- •Примечание
- •Примечание
- •Создание виртуальных хостов
- •Файл httpd.Conf. Настройка виртуальных хостов
- •Подключение MySql
- •Установка расширений php
Классическая архитектура «клиент-сервер»
Клиент-сервер (англ. Client-server) — вычислительная или сетевая архитектура, в которой задания или сетевая нагрузка распределены между поставщиками услуг, называемыми серверами, и заказчиками услуг, называемыми клиентами. Нередко клиенты и серверы взаимодействуют через компьютерную сеть и могут быть как различными физическими устройствами, так и программным обеспечением.
Компьютеры, предоставляющие те или иные общие ресурсы, были названы серверами, а компьютеры, использующие общие ресурсы, — клиентами. Соответственно архитектуру таких распределенных вычислительных систем стали называть архитектурой "клиент-сервер" (рис. 1.3). Персональные компьютеры, исполняющие роль клиентов, называют еще рабочими станциями сети.
Архитектура «клиент-сервер», основанная на Web-технологии
Многие недостатки, свойственные компьютерным сетям с классической архитектурой "клиент-сервер", снимаются в вычислительных системах новой архитектуры, которые сконцентрировали и объединили в себе лучшие качества централизованных систем и классических систем "клиент-сервер". Но-
вая архитектура компьютерных сетей была названа как intranet-архитектура. Ее часто называют также Web-архитектурой или архитектурой "клиент-сервер", основанной на Web-технологи и.
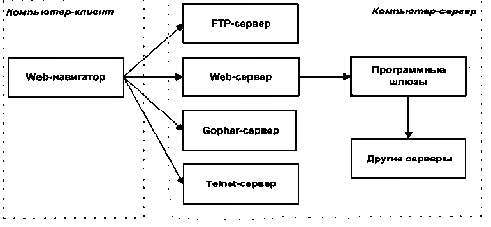
Основной особенностью архитектуры intranet является возвращение к серверам ряда функций, которые были вынесены за пределы центральной ЭВМ на втором этапе эволюции вычислительных систем. Базисом новой архитектуры является Web-технология, пришедшая из Internet. В соответствии с Web-технологией на сервере размещаются так называемые Web-документы, которые визуализируются и интерпретируются программой навигации, функционирующей на рабочей станции (рис. 1.8). Программу навигации называют еще Web-навигатором или Web-браузером Web. Логически Web-документ представляет собой гипермедийный документ, объединяющий ссылками различные Web-страницы, каждая из которых может содержать ссылки и на другие объекты. Физически Web-документ представляет собой текстовый файл специального формата, содержащий ссылки
на другие объекты и Web-документы, расположенные в любом узле сети. Web-документ реально включает только одну Web-страницу, но логически может объединять любое количество таких страниц, принадлежащих различным Web-документам.
Обобщенная схема взаимодействия Web-навигатора с сервером.
Обмен
информацией по Web-технологии не
отличается от информационного обмена,
реализуемого по принципу "клиент-сервер",
когда программа-сервер осуществляет
обработку запросов, поступающих от
программы-клиента.
 Рис.
1.9. Обобщенная схема взаимодействия
Web-навигатора с сервером
В
качестве программ-клиентов выступают
программы Web-навигации, располагаемые
на рабочих станциях сети, или служебные
Web-приложения. Web-навигаторы используются
для непосредственной визуализации и
интерпретации Web-документов, хранящихся
на сервере, а также для доступа к другим
отдельным сервисам (рис. 1.9):
-
сервису копирования файлов с сервера
(РТР-сервису);
- сервису
управления сервером (Telnet-сервису);
-
сервису многоуровневых меню по доступу
к компьютерным ресурсам
(Gopher-сервису).
Доступ
к другим отдельным сервисам возможен
в связи с тем, что с самого начала
программы навигации разрабатывались
как мультипротокольные программы,
обеспечивающие интерфейс доступа ко
многим ресурсам сети.
^ К
Web-навигаторам относятся
такие известные продукты, как Netscape
Navigator компании Netscape или Internet Explorer от
Microsoft.
Рис.
1.9. Обобщенная схема взаимодействия
Web-навигатора с сервером
В
качестве программ-клиентов выступают
программы Web-навигации, располагаемые
на рабочих станциях сети, или служебные
Web-приложения. Web-навигаторы используются
для непосредственной визуализации и
интерпретации Web-документов, хранящихся
на сервере, а также для доступа к другим
отдельным сервисам (рис. 1.9):
-
сервису копирования файлов с сервера
(РТР-сервису);
- сервису
управления сервером (Telnet-сервису);
-
сервису многоуровневых меню по доступу
к компьютерным ресурсам
(Gopher-сервису).
Доступ
к другим отдельным сервисам возможен
в связи с тем, что с самого начала
программы навигации разрабатывались
как мультипротокольные программы,
обеспечивающие интерфейс доступа ко
многим ресурсам сети.
^ К
Web-навигаторам относятся
такие известные продукты, как Netscape
Navigator компании Netscape или Internet Explorer от
Microsoft.
Обработка запроса от Web-клиента.
Рассмотрим
полную последовательность шагов,
реализуемую Web-сервером при обработке
запроса, поступившего от Web-клиента.
1.
Web-навигатор или другой Web-клиент посылает
Web-серверу запрос на получение от него
какого-либо информационного ресурса.
Запрос передается в формате HTTP, а адрес
ресурса указывается в формате URL.
2.
После получения запроса Web-сервер
определяет наличие запрашиваемо-I го
ресурса среди локальных ресурсов, т. е.
среди ресурсов, которыми I данный сервер
управляет.
3.
Если запрашиваемый ресурс имеется в
наличии, то Web-сервер проверяет права
доступа к этому ресурсу и, если права
не нарушены, то возвращает содержимое
ресурса Web-клиенту.
4.
Если запрос Web-клиента нарушает права
доступа к ресурсу, то Web-сервер отклоняет
запрос и возвращает соответствующее
предупреждение клиенту.
5.
В случае, если запрашиваемый ресурс не
относится к локальным ресурсам
Web-сервера, сервер определяет наличие
в его файлах настройки информации о
перемещении ресурса в сети. Если ресурс
был размещен на сервере, но в данный
момент перемещен в другое место, то
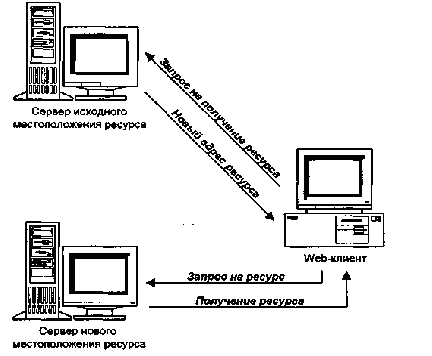
сервер сообщает об этом клиенту (рис.
1.10).
 Рис.
1.10. Схема перенаправления запроса.
Рис.
1.10. Схема перенаправления запроса.
Если Web-сервер поддерживает виртуальное дерево другого Web-сервера, то запрос будет перенаправлен на нужный ресурс по аналогии с предыдущим шагом (рис. 1.10).
Если Web-сервер используется в качестве сервера-посредника (proxy- сервера), то он выступает, с одной стороны, в качестве Web-сервера для клиента, пославшего запрос, а с другой стороны — в качестве Web- клиента, который посылает запрос к другому Web-серверу (рис. 1.11).
После возвращения информации клиенту сервер разрывает соединение с ним.
Web-сервер. Обзор основных web-серверов.
NetscapeEnterpriseServer, NetscapeFastTrackServer, NetWareWebServer, MicrosoftInternetInformationServer, Apache.
Web-сервер Apache. Основные настройки.
Сервер Apache имеет три файла конфигурации, они находятся в каталоге /usr/local/etc/httpd/conf. Эти файлы позволяют настроить все стороны функционирования сервера. После того как вы отредактируете эти файлы в соответствии с вашими требованиями, можете запускать сервер. Никакой другой настройки не требуется.
Прежде всего нужно перейти в каталог, содержащий файлы конфигурации, /usr/local/etc/httpd/conf. Здесь вы найдете три файла конфигурации.
|
Имя файла |
Назначение |
|
Httpd.conf |
Файл конфигурации сервера, содержит основное техническое описание работы демона. |
|
Srm.conf |
Карта ресурсов сервера, указывает демону HTTPd порядок предоставления файлов. |
|
Access, conf |
Файл конфигурации доступа содержит информацию о том, кто имеет право осуществлять доступ к вашему серверу. |
Протокол HTTP. Структура запросов и ответов.
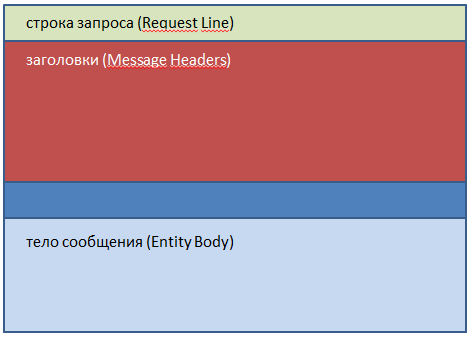
HTTP запрос состоит из трех основных частей, которые идут в нем именно в том порядке, который указан ниже. Между заголовками и телом сообщения находится пустая строка (в качестве разделителя), она представляет собой символ перевода строки.

1. строка запроса (Request Line)
2. заголовки (Message Headers)
Пустая строка (разделитель)
3. тело сообщения (Entity Body) – необязательный параметр
Строка запроса – указывает метод передачи, URL-адрес, к которому нужно обратиться и версию протокола HTTP.
Заголовки – описывают тело сообщений, передают различные параметры и др. сведения и информацию.
тело сообщения - это сами данные, которые передаются в запросе. Тело сообщения – это необязательный параметр и может отсутствовать.
Когда мы получаем ответный запрос от сервера, тело сообщения, чаще всего представляет собой содержимое веб-страницы. Но, при запросах к серверу, оно тоже может иногда присутствовать, например, когда мы передаем данные, которые заполнили в форме обратной связи на сервер.
Протокол HTTP. Назначение. Основные свойства. Формат сообщений. Методы (запросы GET/POST) и коды возврата.
HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов в формате HTML). Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.
HTTP используется также в качестве «транспорта» для других протоколов прикладного уровня, таких как SOAP, XML-RPC, WebDAV.
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (англ. Uniform Resource Identifier) в запросе клиента. Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. (В частности для этого используется HTTP-заголовок.) Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
GET
Используется для запроса содержимого указанного ресурса. С помощью метода GET можно также начать какой-либо процесс. В этом случае в тело ответного сообщения следует включить информацию о ходе выполнения процесса.
Клиент может передавать параметры выполнения запроса в URI целевого ресурса после символа «?»: GET /path/resource?param1=value1¶m2=value2 HTTP/1.1
Согласно стандарту HTTP, запросы типа GET считаются идемпотентными[4]
Кроме обычного метода GET, различают ещё условный GET и частичный GET. Условные запросы GET содержат заголовки If-Modified-Since, If-Match, If-Range и подобные. Частичные GET содержат в запросе Range. Порядок выполнения подобных запросов определён стандартами отдельно.
POST
Применяется для передачи пользовательских данных заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы на сервер.
В отличие от метода GET, метод POST не считается идемпотентным[4], то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться очередная копия этого комментария).
При результате выполнения 200 (Ok) в тело ответа следует включить сообщение об итоге выполнения запроса. Если был создан ресурс, то серверу следует вернуть ответ 201(Created) с указанием URI нового ресурса в заголовке Location.
Сообщение ответа сервера на выполнение метода POST не кэшируется.
Стандарт MIME и его использование в web.
S/MIME предназначена для обеспечения криптографической безопасности электронной почты. Обеспечиваются аутентификация, целостность сообщения и гарантия сохранения авторства, безопасность данных (посредством шифрования).
Большая часть современных почтовых программ поддерживает S/MIME.
Корректное использование стандарта S/MIME накладывает некоторые ограничения на применение традиционных приложений электронной почты и рабочей среды, в которой они используются:
Отправителю и получателю необходимо согласовать применение клиентских приложений электронной почты, которые поддерживают данный стандарт. В противном случае, почтовый клиент получателя отображает в письмах файлы-вложения «smime.p7s», которые получатель обычно не может корректно интерпретировать.
Эффективное применение S/MIME требует комплексного подхода к обеспечению безопасности. Это означает, что необходимо обеспечивать защиту сообщений не только по пути следования от отправителя к получателю, но и в рабочей среде отправителя и получателя. В частности, несоблюдение этого требования может привести к утечке конфиденциальной информации либо несанкционированной модификации сообщений, равно как и компрометации секретных ключей непосредственно на компьютерах пользователей.
S/MIME принципиально несовместим с веб-почтой. Это обусловлено тем, что криптография открытых ключей, лежащая в основе стандарта S/MIME, обеспечивает защитуконфиденциальности и целостности сообщений на пути от отправителя до получателя. В то же время конфиденциальность и целостность сообщений недостижимы при традиционном использовании веб-почты, так как провайдер сервиса веб-почты имеет возможность как читать сообщения, так и модифицировать их. В то же время попытки использования подписи или шифрования сообщений на стороне сервера являются компрометацией секретных ключей пользователей. Кроме того, основное преимущество веб-почты, - её доступность с любого компьютера, где есть веб-обозреватель, противоречит требованию контроля защищенности рабочей среды при использовании S/MIME.
Общая структура HTML-документа. Понятия языка разметки. Синтаксис разметки. Определение типа документа (DTD). Различия SGML и XML.
HTML (от англ. HyperText Markup Language — «язык программирования гипертекстовой разметки»;) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируетсябраузерами и отображается в виде документа в удобной для человека форме.
Язык HTML является приложением («частным случаем») SGML (стандартного обобщённого языка разметки) и соответствует международному стандарту ISO 8879.
Язык XHTML является более строгим вариантом HTML, он следует всем ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка XML к области разметки гипертекста.
Во всемирной паутине HTML-страницы, как правило, передаются браузерам от сервера по протоколам HTTP или HTTPS, в виде простого текста или с использованием сжатия.
Язык разметки (текста) в компьютерной терминологии — набор символов или последовательностей, вставляемых в текст для передачи информации о его выводе или строении. Принадлежит классу компьютерных языков. Текстовый документ, написанный с использованием языка разметки, содержит не только сам текст (как последовательность слов и знаков препинания), но и дополнительную информацию о различных его участках — например, указание на заголовки, выделения, списки и т. д. В более сложных случаях язык разметки позволяет вставлять в документ интерактивные элементы и содержание других документов.
SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки; произносится [эс-джи-эм-эл]) — метаязык, на котором можно определять язык разметки для документов. SGML — наследник разработанного в 1969 году в IBM языка GML (Generalized Markup Language), который не стоит путать с Geography Markup Language, разрабатываемым Open GIS Consortium.
Изначально SGML был разработан для совместного использования машинно-читаемых документов в больших правительственных и аэрокосмических проектах. Он широко использовался в печатной и издательской сфере, но его сложность затруднила его широкое распространение для повседневного использования.
Основные части документа SGML:
SGML-декларация — определяет, какие символы и ограничители могут появляться в приложении;
Document Type Definition — определяет синтаксис конструкций разметки. DTD может включать дополнительные определения, такие, как символьные ссылки-мнемоники;
Спецификация семантики, относится к разметке — также даёт ограничения синтаксиса, которые не могут быть выражены внутри DTD;
Содержимое SGML-документа — по крайней мере, должен быть корневой элемент.
SGML предоставляет множество вариантов синтаксической разметки для использования различными приложениями. Изменяя SGML-декларацию, можно даже отказаться от использования угловых скобок, хотя этот синтаксис считается стандартным, так называемым concrete reference syntax.
Пример синтаксиса SGML:
<QUOTE TYPE="example">
typically something like <ITALICS>this</ITALICS>
</QUOTE>
SGML стандартизован ISO: «ISO 8879:1986 Information processing—Text and office systems—Standard Generalized Markup Language (SGML)»
HTML и XML произошли от SGML. HTML — это приложение SGML, а XML — это подмножество SGML, разработанное для упрощения процесса машинного разбора документа. Другими приложениями SGML являются SGML Docbook (документирование) и «Z Format» (типография и документирование).
XML (англ. eXtensible Markup Language — расширяемый язык разметки; произносится [экс-эм-эл]) — рекомендованный Консорциумом Всемирной паутины (W3C) язык разметки. Спецификация XML описывает XML-документы и частично описывает поведение XML-процессоров (программ, читающих XML-документы и обеспечивающих доступ к их содержимому). XML разрабатывался как язык с простым формальнымсинтаксисом, удобный для создания и обработки документов программами и одновременно удобный для чтения и создания документов человеком, с подчёркиванием нацеленности на использование в Интернете. Язык называется расширяемым, поскольку он не фиксирует разметку, используемую в документах: разработчик волен создать разметку в соответствии с потребностями к конкретной области, будучи ограниченным лишь синтаксическими правилами языка. Сочетание простого формального синтаксиса, удобства для человека, расширяемости, а также базирование на кодировках Юникод для представления содержания документов привело к широкому использованию как собственно XML, так и множества производных специализированных языков на базе XML в самых разнообразных программных средствах.
XML является подмножеством SGML.
Спецификация XML описывает язык и касается ряда других вопросов, касающихся кодировки и обработки документов. Материал этой секции представляет собой сокращённое изложение описания языка в Спецификации XML, адаптированное для настоящей статьи.
Нормативным считается английский вариант документа, поэтому основные термины приводятся с их английскими оригиналами.
Перевод основных терминов в основном следует доступному в интернете переводу Спецификации на русский язык, исключение составляют термины tag и declaration.
Для термина tag здесь используется перевод тег как соответствующий текущим нормам русского языка.
Для термина declaration отдано предпочтение распространённому переводу объявление (против также распространённой кальки декларация).
В литературе и интернете могут встречаться и иные переводы основных терминов.
С логической точки зрения, документ состоит из пролога и корневого элемента. Корневой элемент — обязательная часть документа, пролог, вообще говоря, может отсутствовать.
Пролог может включать объявления, инструкции обработки, комментарии.
Пролог следует начинать с объявления XML, хотя в определённой ситуации допускается отсутствие этого объявления.
Корневой элемент может включать (а может не включать) вложенные в него элементы и символьные данные, а также комментарии. Вложенные в корневой элемент элементы, в свою очередь, могут включать вложенные в них элементы, символьные данные и комментарии, и так далее.
Элементы документа должны быть правильно вложены: любой элемент, начинающийся внутри другого элемента (то есть любой элемент документа, кроме корневого), должен заканчиваться внутри элемента, в котором он начался.
Символьные данные могут встречаться внутри элементов как непосредственно так и в специальных секциях CDATA.
Объявления, инструкции обработки и элементы могут иметь связанные с ними атрибуты. Атрибуты (англ. attribute) используются для связывания с логической единицей текста пар имя-значение.
С физической точки зрения, символы, составляющие документ, делятся на разметку (англ. markup) и символьные данные (англ. character data).
Объявления и инструкции обработки, включая их атрибуты, а также комментарии полностью принадлежат разметке. К разметке также принадлежат теги, обозначающие границы элементов, включая их атрибуты, а также последовательности символов, обрамляющие секции CDATA.
Часть документа, не принадлежащая разметке, составляет символьные данные документа.
Разметка всегда начинается символом < и заканчивается символом >. Наряду с символами < и >, специальную роль для разметки играет также символ &. Употребление разметочных символов в символьных данных затрудняет распознавание конструкций разметки и может создать проблему неоднозначности структуры. В XML эта проблема решается следующим образом: три упомянутые символа не могут присутствовать в символьных данных и в значениях атрибутов в их непосредственном виде, для их представления в этих случаях зарезервированы специальные последовательности символов, начинающиеся с & и заканчивающиеся ;
|
Символ |
Замена |
|
< |
< |
|
> |
> |
|
& |
& |
Кроме того, для употребления апострофов и кавычек внутри значений атрибутов используются следующие замены:
|
' |
' |
|
" |
" |
Правило замены символов, используемых в разметке, на зарезервированные последовательности символов не распространяется на символьные данные в секциях CDATA.
Объявление XML объявляет версию языка, на которой написан документ. Поскольку интерпретация содержимого документа, вообще говоря, зависит от версии языка, то Спецификация предписывает начинать документ с объявления XML. В первой (1.0) версии языка использование объявления не было обязательным, в последующих версиях оно обязательно. Таким образом, версия языка определяется из объявления, и если объявление отсутствует, то принимается версия 1.0.
Кроме версии XML, объявление может также содержать информацию о кодировке документа.
Пример:
<?xml version="1.1" encoding="UTF-8" ?>
или
<?xml version="1.0" encoding="windows-1251"?>
Объявление типа документа[править | править исходный текст]
Инструкция обработки[править | править исходный текст]
Инструкции обработки (англ. processing instruction, PI), позволяют размещать в документе инструкции для приложений. В следующем примере показана инструкция обработки, передающая xml-stylesheet-приложению (например, браузеру) инструкции в файле my-style.css посредством атрибута href:
<?xml-stylesheet href="my-style.css"?>
Комментарий[править | править исходный текст]
Комментарии (англ. comment) не относятся к символьным данным документа. Комментарий начинается последовательностью «<!--» и заканчивается последовательностью «-->», внутри не может встречаться комбинация символов «--». Символ & не используется внутри комментария в качестве разметки.
Пример:
<!-- это комментарий -->
Корневой элемент[править | править исходный текст]
Элемент и его разметка[править | править исходный текст]
Элемент (англ. element) является понятием логической структуры документа. Каждый документ содержит один или несколько элементов. Границы элементов представлены начальными конечным тегами. Имя элемента в начальном и конечном тегах элемента должно совпадать. Элемент может быть также представлен тегом пустого, то есть не включающего в себя другие элементы и символьные данные, элемента.
Тег (англ. tag) — конструкция разметки, которая содержит имя элемента.
Начальный тег: <element1>
Конечный тег: </element1>
Тег пустого элемента: <empty_element1 />
В элементе атрибуты могут использоваться только в начальном теге и теге пустого элемента.
Пример кулинарного рецепта, размеченного с помощью XML:
<recipe name="хлеб" preptime="5" cooktime="180">
<title>Простой хлеб</title>
<composition>
<ingredient amount="3" unit="стакан">Мука</ingredient>
<ingredient amount="0.25" unit="грамм">Дрожжи</ingredient>
<ingredient amount="1.5" unit="стакан">Тёплая вода</ingredient>
<ingredient amount="1" unit="чайная ложка">Соль</ingredient>
</composition>
<instructions>
<step>Смешать все ингредиенты и тщательно замесить.</step>
<step>Закрыть тканью и оставить на один час в тёплом помещении.</step>
<!-- <step>Почитать вчерашнюю газету.</step> - это сомнительный шаг... -->
<step>Замесить ещё раз, положить на противень и поставить в духовку.</step>
</instructions>
</recipe>
Общие атрибуты элементов HTML. Теги заголовка документа. Теги тела документа. Блочные и строчные элементы разметки. Работа с текстом. Заголовки и абзацы. Списки: нумерованные, маркированные.
Объекты HTML-документов. Управление размещением изображений и обтеканием текста. Карты ссылок. Создание гиперссылок.
Создание таблиц. Основные атрибуты таблиц, строк, ячеек.
Типы управляющих элементов. Правила работы с формами. Понятие фреймовой структуры web-страницы.
Стилевое оформление HTML-документов. Каскадные таблицы стилей (CSS).
По мере увеличения количества документов, расположеных на вашем сервере Web, становится все труднее и трулнее заниматься его сопровождением. Особенно это касается оформления документов HTML. Например при создании документа вы указали для обычных параграфов отступ и шрифт, но через неекоторое время потребовалось изменить эти настройки, вам придется вручную обрабатывать каждый параграф текста.
Чтобы сэкономить время и силы, можно использовать так называемые каскадные таблицы стилей Cascading Style Sheets (CSS), разработанные консорциумом World WideWeb Consortium (W3C).
Полное описание текущей редакции каскадных таблиц стилей находится по адресу www.w3.org.
Наиболее интересное применение таблиц стилей - для оформления большинства, возможно, даже для всех документов HTML, расположеных на сервере.При этом выполняетсяподключение (linking) файлов таблиц стилей к документам HTML. Имя файла таблицы стилей должно иметь расширение css. Конкретизируя содержимое файлов таблиц стилей, можно изменить внешний вид всех документов, подключенных к этим файлам.
