
2.2. Таблицы
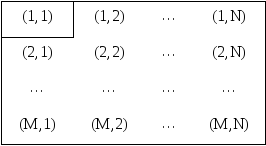
Таблицы в HTML задаются аналогично спискам за тем исключением, что таблицы записываются по строкам, а в строках по столбцам. Структура таблицы имеет следующий вид.

<
 TR>- строка
1.
TR>- строка
1.
<TD>(1,1)</TD> - ячейка (1,1).
. . .
<TD>(1,N)</TD> - ячейка
(1,N).
</TR> - конец строки 1.
. . .
<
 TR>- строка
M
TR>- строка
M
<TD>(M,1)</TD> - ячейка (M,1).
. . .
<TD>(M,N)</TD> - ячейка (M,N).
</TR> - конец строки M.
</TABLE> - конец таблицы.
Данные теги имеют следующие атрибуты.
|
Атрибут |
Принадлежность тегам |
Описание | ||
|
<TABLE> |
<TR> |
<TD> | ||
|
align |
X |
X |
X |
Выравнивание по горизонтали (для тегов <TR> и <TD> - left, center, right; для тега <TABLE> - left, right) |
|
background |
X |
|
X |
Фоновая картинка |
|
bgcolor |
X |
X |
X |
Цвет фона |
|
border |
X |
|
|
Ширина линий рамки |
|
bordercolor |
X |
X |
X |
Цвет линий рамки |
|
cellpadding |
X |
|
|
Расстояние между ячейками таблицы |
|
cellspacing |
X |
|
|
Расстояние между содержимым ячейки и рамкой |
|
cols |
X |
|
|
Число столбцов таблицы |
|
colspan |
|
|
X |
Ширина ячейки в столбцах |
|
height |
X |
|
X |
Высота |
|
nowrap |
|
|
X |
Запрет переноса текста по словам |
|
rowspan |
|
|
X |
Высота ячейки в строках |
|
valign |
|
X |
X |
Выравнивание по вертикали (top, center, bottom, baseline) |
|
width |
X |
|
X |
Ширина |
Также введён новый тег <TH> - заголовок таблицы. Данный тег аналогичен тегу <TD>, но текст в нём отображается жирным шрифтом и выводится по центру ячейки.
2.3. Картинки и таблицы
Использование таблиц позволяет добиться ряда эффектов, которые разработчиками HTML явно были не предусмотрены. Так, например, можно вставлять картинку в картинку, фиксировать элементы html-страницы друг относительно друга, создавать рамки вокруг текста и расширить возможности по его выравниванию, использовать несколько фонов на одной странице. Нетрудно догадаться, как добиться большинства из перечисленных эффектов. Наиболее трудно сообразить, как вставить картинку в картинку. Существует два подхода.
Старый приём состоит в том, чтобы, за неимением атрибута HEIGHT тега <TD> (который отсутствовал в 1-й спецификации HTML), задать высоту ячейки, используя прозрачную картинку. Пример:
<TD width=110 background=images/border_ie.gif align=left>
<IMG src=images/1x1.gif width=38 height=110 align=middle>
<IMG src=images/umbrella.gif align=middle>
</TD>
Здесь картинка 1x1.gif состоит из одного пиксела, цвет которого задан как прозрачный. Она сдвигает картинку umbrella.gif и одновременно устанавливает высоту ячейки таблицы. Данный приём не очень удобен, но им вынужденно пользовались.
С появлением атрибута HEIGHT у элементов таблицы помещать картинку в картинку стало проще. Пример:
<TD width=110 height=110 background=images/border_ie.gif
align=center valign=center>
<IMG src=images/umbrella.gif>
</TD>
В некоторых случаях рационально использовать комбинацию данных приёмов, если требуется нестандартное выравнивание картинок друг относительно друга.
