
Теоретическая Информатика
.pdf
§ 3. Язык разметки HTML |
355 |
|
|
§ 3. Язык разметки HTML
1. Разметка. Теги
1°. H T M L , е г о и н т е р п р е т а ц и я . Ф у н к ц и о н а л ь н а я р а з м е т к а
HTML (HyperText Markup Language), или язык разметки HTML (читается «аш-тэ-эм-эль», «ха-тэ-эм-эль») — язык создания и организации веб-страниц.
Текст веб-страницы пишется в аски-кодах и воспринимает- ся любым текстовым редактором.
При показе веб-страницы браузер (или другая программа просмотра) читает ее текст и выполняет встречающиеся ко- манды разметки по мере их появления.
Имеется два принципиальных отличия HTML-разметки от обычного программирования и других языков разметки.
1.Браузер, когда встречает ошибку разметки при интер- претации веб-страницы и ее показе, ведет себя противопо- ложно интерпретатору обычного языка программирования, который при обнаружении ошибки прекращает выполнение программы. При обнаружении ошибки в HTML браузер про- сто пропускает эту ошибку и выполняет веб-страницу дальше.
2.При обычном программировании программа должна, разумеется, одинаково выполняться на любом компьютере. Но браузер на разных компьютерах по-разному показывают веб- страницы в зависимости от его настроек, разметки и других факторов. Заранее неизвестно, как будет воспроизведена веб- -страница на конкретном компьютере (или телевизоре).
Поэтому HTML предназначен не столько для форматиро- вания текста, сколько для его функциональной разметки. На- пример, в любом редакторе конец абзаца — это элемент функциональной разметки.
Функциональная разметка текста — определение функцио-
нального назначения элементов текста.
Так, можно описать элемент текста веб-страницы под на- званием «ссылка», но как ссылка будет выглядеть в конкрет- ном браузере на конкретном компьютере, заранее не известно.

356 |
Глава 3. Текстовый редактор |
2°. Т е г , е г о |
о б л а с т ь в л и я н и я |
Текст веб-страницы размечается с помощью команд HTML- разметки — тегов.
Разметка веб-старницы — использование специальных ко- дов, управляющих веб-страницей и легко отличимых от ос- новного текста.
Тег, или дескриптор — управляющая конструкция HTML. Всегда заключен в угловые скобки, имеющиеся в аски-кодах.
Большинство тегов используются парами. Открывающийся тег — первый тег пары тегов. Закрывающийся тэг — второй тег пары тегов. Одиночный тег — тег, не имеющий пары.
Как открывающийся, так и одиночный тег имеют один и тот же вид:
<имя тега>
Закрывающийся тег имеет следующий вид:
</имя тега>
Теги, составляющие пару, имеют одно и то же имя. Действие пары тегов распространяется только на данные,
расположенные в тексте веб-страницы между ними.
Область влияния тегов, или элемент HTML — данные, распо-
ложенные между парой тегов.
Имя элемента HTML совпадает с именем тегов. Эту ситуа- цию можно изобразить следующим образом:
<имя тега> Элемент HTML «имя» </имя тега>
Одиночный тег не имеет области влияния. Язык разметки HTML имеет теги на латинице.
Кроме того, прописные и строчные буквы при написании тегов не различаются. Однако при написании тегов будут ис- пользоваться только прописные буквы, чтобы теги легко отли- чались от основного текста веб-страницы.
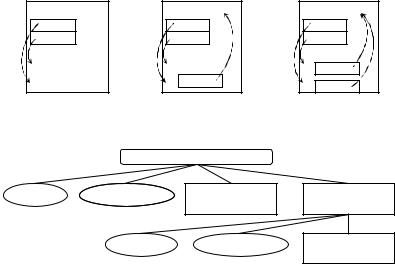
3°. У п р а ж н е н и я 1. Напишите пару тегов, вложенную в другую пару.

§ 3. Язык разметки HTML |
357 |
|
|
2. Веб-страница. Абзац и ссылка |
|
1°. С т р у к т у р а в е б - с т р а н и ц ы , |
|
е е з а г о л о в о к и т е л о |
|
1. Веб-страница начинается и заканчивается |
тегами |
«HTML». Поэтому веб-страница является элементом HTML «HTML»:
<HTML>
Элемент «HTML» </HTML>
2. Веб-страница состоит из двух частей: заголовка и тела.
<HTML>
<HEAD>
Элемент «HEAD» </HEAD>
<BODY>
Элемент «BODY» <BODY>
</HTML>
Заголовок веб-страницы — элемент HTML «HEAD». Содер-
жит служебную информацию.
Тело веб-страницы — элемент HTML «BODY». Включает всю информацию, отображающуюся в окне браузера.
Напишем простейшую веб-страницу. Покажем, как оформляются два необходимых элемента веб-страницы: заго-
ловок и кодировка.
1.Заголовок веб-страницы — это текст заголовка окна браузе- ра, который появится при просмотре веб-страницы. Пусть это будет «Тестовая страница».
2. Кодировка веб-страницы — это описание кодировки рус- ского текста, выходящего в окне браузера и в его заголовке. Пусть это будет кодировка Windows.

358 |
Глава 3. Текстовый редактор |
<HTML>
<HEAD>
<TITLE>Тестовая страница</TITLE>
<META http-equiv=content-type content=text/html; charset=windows1251>
</HEAD>
<BODY>
Элемент «BODY» <BODY>
</HTML>
2°. О т б и в к а и з а д а н и е а б з а ц е в . Г и п е р с с ы л к а 1. Имя файла основной страницы, размещаемой на веб-
сервере, следует сделать index.htm. Содержательный текст веб- страницы размещается в теле веб-страницы в качестве элемен-
та «BODY».
Основная особенность показа браузером текста веб- страницы — это автоматическая отбивка, которая аналогична автоматической отбивке в других языках разметки. Заключа- ется она в том, что не нужно следить за количеством пробелов между словами.
Автоматическая отбивка — автоматическое удаление брау- зером лишних пробелов при показе текста в своем окне, а именно:
1)стандартный символ конца абзаца заменяется на пробел;
2)два пробела подряд заменяются на один;
3)пробелы в начале абзаца игнорируются.
Итак, абзацы обычным образом на веб-странице задать не- возможно.
Поэтому для задания абзаца используется парный тег <P>. Итак, абзац на веб-странице — это элемент HTML «P»:
<P> Абзац </P>
§ 3. Язык разметки HTML |
359 |
|
|
2. Покажем, как связать веб-страницы гиперссылками. Ссылка организуется тегом <A>. Любая ссылка включает два параметра:
1)текст ссылки, по которому щелкают мышью;
2)имя веб-страницы, куда переходит браузер при выборе ссылки.
Поэтому гиперссылка на веб-страницы имеет вид:
<A href=имя-файла-с-веб-страницей> Текст ссылки </A>
В стандартном варианте текст ссылки выделяется синим цветом и подчеркивается, а при наведении на нее мыши ука- затель превращается в указательный палец. Рассмотрим два примера.
1.Веб-страницы находятся в файлах index.htm и primer.htm
водной директории. Тогда основная страница ссылается на вторую тегом
<A href=primer.htm> Вторая страница </A>
Аналогично вторая страница может сослаться на основную. 2. Веб-страница primer.htm находится в поддиректории test.
Тогда основная страница ссылается на вторую тегом
<A href=test/primer.htm> Вторая страница </A>
а вторая на основную — тегом (две точки означают наддирек- торию)
<A href=../index.htm> Основная страница </A>
3°. У п р а ж н е н и я
1.Напишите макет веб-страницы с заголовком «Задача 1» в кодировке win, тело которой состоит только из одного произ- вольного абзаца.
2.Напишите макет веб-страницы с заголовком «Задача 2» в кодировке win, содержательный текст которой состоит из трех абзацев.
360 |
Глава 3. Текстовый редактор |
3.Напишите макет трех веб-страниц в кодировке win, ко- торые расположены в одной директории.
Основная страница имеет заголовок «Задача 3», а ее тело состоит из трех абзацев. Второй абзац имеет ссылку на вторую веб-страницу, а третий — на третью.
Остальные две страницы имеют заголовки «Задача 3.1» и «Задача 3.2» и состоят из двух абзацев, причем вторые абзацы содержат ссылку на основную страницу.
4.Напишите макет трех веб-страниц в кодировке win. Основная страница расположена с основной директории
сайта и имеет заголовок «Задача 4», а ее тело состоит из двух абзацев. Второй абзац имеет ссылку на вторую веб-страницу.
Вторая веб-страница расположена в поддиректории «A» основной директории сайта и имеет заголовок «Задача 4.1», а ее тело состоит из трех абзацев. Второй абзац имеет ссылку на третью веб-страницу, а третий — на основную.
Третья веб-страница расположена в поддиректории «B» директории «A» и имеет заголовок «Задача 4.2», а ее тело со- стоит из двух абзацев. Второй абзац имеет ссылку на вторую веб-страницу.


362 |
Глава 4. Веб-пространство |
|
|
Оглавление |
|
Глава 4. Веб-пространство . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
361 |
|
|
§ 1. Архитектура веб-пространства . . . . . . . . . . . . . . . . . . . . |
363 |
|
1. Структура текста. Гипертекст . . . . . . . . . . . . . . . . . . . . . . . . . . |
263 |
|
1°. Расположение и упорядоченность текста. Оглавление . |
363 |
|
2°. Ссылки. Индексы. Гипертекст. Меню . . . . . . . . . . . . . . . . |
364 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
366 |
|
2. Электронная страница, веб-пространство и сайт . . . . . . . . |
367 |
|
1°. Электронная страница и ее отличие от печатной . . . . . |
367 |
|
2°. Веб-страница. Гиперссылка. Веб-пространство. Сайт . . |
369 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
372 |
|
§ 2. Поиск и просмотр сайтов . . . . . . . . . . . . . . . . . . . . . . . . . |
373 |
|
1. Браузер . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
373 |
|
1°. Открытие веб-страницы. Журнал и избранные страницы |
373 |
|
2°. Искажение веб-страниц: разные браузеры и кодировки |
375 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
376 |
|
2. Поиск в веб-пространстве . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
377 |
|
1°. Локальный и глобальный поиск . . . . . . . . . . . . . . . . . . . . . |
377 |
|
2°. Каталожный и гибридный поиски . . . . . . . . . . . . . . . . . . . |
379 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
380 |
|
§ 3. Обмен и создание информации . . . . . . . . . . . . . . . . . . . |
381 |
|
1. Глобальная электронная почта . . . . . . . . . . . . . . . . . . . . . . . . . |
381 |
|
1°. Необходимость, объем и время жизни почтового ящика |
381 |
|
2°. Почтовая программа. Архив писем. Локальная и веб-почта |
383 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
386 |
|
2. Создание сайтов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
387 |
|
1°. Файлы, директории и дерево директорий сайта . . . . . . |
387 |
|
2°. Шаги публикации и редактирования сайта в Интернете |
389 |
|
3°. Упражнения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . |
393 |

§ 1. Архитектура веб-пространства |
363 |
§ 1. Архитектура веб-пространства
1. Структура текста. Гипертекст
1°. Р а с п о л о ж е н и е и у п о р я д о ч е н н о с т ь т е к с т а . О г л а в л е н и е
Будем понимать текст в расширенном смысле как содержа- ние публикации, которая воспринимается в основном визу- ально.
Текст — законченное содержание всего печатного или электронного издания или их части, которое включает в себя собственно текст и может включать иллюстрации, анимацию, музыку и видео.
Большинство книг состоят только из собственно текста, многие содержат иллюстрации. Бывают открытки с музыкой, но это скорее исключение. Подавляющее большинство текстов с динамическим мультимедиа, конечно, имеют электронную форму.
Обычное расположение материала в изданиях — последо- вательное, линейное. Так составлены книги, учебные курсы, которые нужно читать последовательно.
Материал в журналах и особенно в газетах не является еди- ным целым, как в книгах. Более того, его составные части обычно расположены по двум измерениям и перемешиваются друг с другом. Но и в таком газетном тексте наблюдается упо- рядоченность материалов.
Линейное, или одномерное, расположение текста — последова-
тельное расположение текста в книгах.
Плоское, или двумерное, расположение текста — перемешан-
ное расположение текста на плоскостях газет. Упорядоченность текста — последовательное расположение
текста или его элементов.
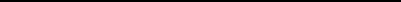
То, что текст расположен последовательно, может означать, что его нужно читать в таком порядке. Однако составные час- ти издания могут быть по-разному связаны по смыслу. На- пример, двенадцать глав этой книги связаны так, как показано на рис. 4.1.

364 |
Глава 4. Веб-пространство |
1. Числа
2.Символы
3.Текст 
4.Мультимедиа 
5.Персональный компьютер
6. Память
7.Локальная сеть
8.Глобальная сеть и Интернет
9. Операционная система
10. Приложения
11. Текстовый редактор
12. Веб-пространство
Рис. 4.1. Схема смысловой зависимости глав этого учебника
2. Упорядоченность текста отражена в оглавлении издания, которое может располагаться в начале или в конце издания.
Оглавление — упорядоченный линейный список частей текста.
2°. С с ы л к и . И н д е к с ы . Г и п е р т е к с т . М е н ю 1. Нужные сведения в тексте ищут с помощью ссылок.
Ссылка — указание в тексте на другую его часть или другой текст, которое служит для пояснения смысла текста.
Внутренняя ссылка — ссылка на другую часть того же текста, в котором находится ссылка.
Внешняя ссылка — ссылка на другой текст.
