
- •1. Методика построения прикладной системы
- •1.1. Определение назначения и задач приложения
- •1.2. Проектирование бд и прикладных процессов
- •1.3. Реализация проекта
- •1.4. Тестирование приложения
- •1.5. Установка (инсталляция) приложения
- •2. Использование методики
- •2.1. Проектирование прикладных процессов
- •2.2. Реализация прикладной системы
- •2.2.1. Создание главной формы fmMainform
- •2.2.2. Создание формы fmAboutsys
- •2.2.3. Создание формы fmEditflat
- •2.2.4. Создание формы fmShowflat
- •2.2.5. Создание формы fmEditpers
- •4. Порядок выполнения лабораторной работы
- •6. Рекомендуемая литература
2.2.4. Создание формы fmShowflat
Выберем команду File|New Form и нажмем в появившемся окне Browse Gallery кнопку OK, чтобы включить в проект пустую форму Blank form.
Поместим в эту форму 3 компонента Button и по одному компоненту DBGrid и DBNavigator, расположив их так, как показано на рис.8. Поместим также на любое свободное место в форме компоненты Table и DataSource.
Зададим для формы значения свойств: Name=fmSHOWFLAT, Caption=Сведения о квартирах. Значения свойств других компонентов установим в соответствии с табл.6-7.
Таблица 6
Значения свойств компонентов Button
|
Name |
Caption |
Default | |
|
Старое |
Новое |
|
|
|
Button1 |
buEdit |
&Изменить сведения |
False |
|
Button2 |
buAppend |
&Новая квартира |
False |
|
Button3 |
buExit |
Выход |
True |
Таблица 7
Значения свойств компонентов, связанных с данными
|
Свойство |
Table1 |
DataSource1 |
DBGrid1 |
DBNavigator1 |
|
Name |
taFLAT |
dsFLAT |
grFLAT |
naFLAT |
|
DatabaseName |
dbTUTOR |
|
|
|
|
TableName |
FLAT.DB |
|
|
|
|
DataSet |
|
taFLAT |
|
|
|
DataSource |
|
|
dsFLAT |
dsFLAT |
|
ReadOnly |
|
|
True |
|
|
VisibleButtons |
|
|
|
[nbFirst, nbPrior, nbNext, nbLast] |
|
Active |
True |
|
|
|
Для трех кнопок, помещенных в форму, следует задать процедуры обработки события OnClick: при нажатии кнопки “Изменить сведения” должна активизироваться форма fmEDITFLAT в режиме редактирования строки (записи), отмеченной в сетке треугольником; при нажатии кнопки “Новая квартира” должна активизироваться форма fmEDITFLAT в режиме ввода; при нажатии кнопки “Выход” форма fmSHOWFLAT должна деактивизироваться. Тексты процедур приведены на листинге 5.
Листинг 5. Процедуры обработки события OnClick для кнопок
procedure TfmSHOWFLAT.buEditClick(Sender: TObject);
begin
fmEDITFLAT.Editing :=True;{Режим редактирования}
fmEDITFLAT.KeyValue:= {Запомнить значение ключа для fmEDITFLAT}
taFLAT.FieldByName('Adr').AsString;
fmEDITFLAT.ShowModal; {Активизировать форму}
Synchronize;
end;
procedure TfmSHOWFLAT.buAppendClick(Sender: TObject);
begin
fmEDITFLAT.Editing:=False;{Режим ввода}
fmEDITFLAT.ShowModal; {Активизировать форму}
Synchronize;
end;
procedure TfmSHOWFLAT.buExitClick(Sender: TObject);
begin
fmSHOWFLAT.Close; {Деактивизировать форму}
end;
Чтобы признаки Editing и KeyValue стали доступными для установки, в начале раздела Implementation модуля записывается предложение
uses EDITFLAT;
Чтобы изменения в таблице taFLAT, сделанные при работе с формой fmEDITFLAT, синхронно отображались в форме fmSHOWFLAT, при возврате в нее в процедурах buEditClick и buAppendClick вызывается процедура Synchronize, показанная на листинге 6. Текст этой процедуры помещается в конце модуля перед словом end, а в разделеprivate класса TfmSHOWFLAT записывается заголовок процедуры
procedure Synchronize;
Листинг 6. Процедура синхронизации отображения информации
в формах fmEDITFLAT и fmSHOWFLAT
procedure TfmSHOWFLAT.Synchronize;
begin
with taFLAT do
if fmEDITFLAT.KeyValue<>'' then
begin {Синхронизация отображения информации}
DisableControls;
First;
SetKey;
FieldByName('Adr').AsString :=
fmEDITFLAT.KeyValue;
GotoKey; {Поиск записи по ключу}
EnableControls;
end
else First;
end;
Для улучшения пользовательского интерфейса предусмотрим, чтобы при двойном щелчке на выбранной строке компонента grFLAT происходила активация формы fmEDITFLAT в режиме редактирования, т.е. реакция была такой же, как при нажатии кнопки “Изменение сведений”. Нужную реакцию можно задать, если в форме fmSHOWFLAT выбрать компонент grFLAT, затем в Инспекторе объектов на странице событий выбрать строку события OnDblClick, нажать в этой строке кнопку со стрелкой и из появившегося списка имен процедур обработки событий выбрать имя buEditClick.
Сохраним сделанные в проекте изменения командой File|Save Project, задав имя SHOWFLAT для файла с модулем формы fmSHOWFLAT, и перейдем в окно главной формы.
Для связи формы fmSHOWFLAT с главной формой нужно щелкнуть на пункте меню”Квартиры” и в окне текстового редактора набрать оператор
fmSHOWFLAT.ShowModal;
а предложение uses ABOUTSYS,EDITFLAT дополнить именем модуля SHOWFLAT.
Сохранив изменения командой File|Save Project, проверим работоспособность проекта, активизировав созданную форму из меню, а форму fmEDITFLAT — с помощью кнопок “Изменение сведений”, “Новая квартира” и двойным щелчком в строке сетки grFLAT. Убедившись, что все созданные формы взаимодействуют правильно, перейдем к доработке внешнего вида сетки, чтобы он соответствовал эскизу, показанному на рис.8.
С каждым компонентом Table ассоциируется набор полей, обозначаемый в системе Delphi термином DataSet (рис.10).
По умолчанию набор полей формируется динамически, когда таблица открывается установкой значения свойства Active=True, и очищается, когда закрывается при задании значения свойства Active=False. При динамическом формировании набора полей в него добавляются описания всех полей (атрибутов) для находящейся в базе данных (БД) на диске таблицы, которая связана с компонентом Table через значение свойства TableName. Описание поля — объект типа TField. Значения полей, описанных в DataSet, передаются визуальным компонентам приложения с помощью компонента DataSource, который связан c компонентом Table через значение свойства DataSet.
Информационная цепочка тянется следующим образом (см. рис.10): данные из таблицы БД на диске выбираются с помощью DataBase компонентом Table, который передает их компоненту DataSource отфильтрованными в соответствии с набором полей DataSet. DataSource передает данные любому визуальному компоненту, управляющему данными, который имеется в форме. Если пользователь сделает какие-нибудь изменения в данных с помощью визуальных управляющих компонентов, то DataSource передает эти изменения обратно компоненту Table, который с помощью DataBase помещает измененные данные в таблицу на диске.
При использовании динамически формируемого набора полей в компоненте DBGrid (сетка) отображаются значения всех полей каждой записи (строки) таблицы, а заголовок сетки содержит названия полей, используемые в таблице БД на диске, в чем можно было убедиться при работе с формой fmSHOWFLAT.
Чтобы сетка выглядела в соответствии с эскизом на рис.8, и категория квартиры выводилась в расшифрованном виде, необходимо набор полей для компонента taFLAT сформировать с помощью Редактора полей; сформированный набор полей будет автоматически использоваться вместо динамически формируемого. Редактор полей позволяет добавлять или удалять поля, отображаемые в визуальных компонентах; задавать тип данных, хранящихся в полях; изменять порядок следования полей в DataSet, ассоциированном с компонентом Table; модифицировать свойства отдельных полей.




 TTable TDataSource
TTable TDataSource









 Свойства
Опи- Свойства
Свойства
Опи- Свойства
DatabaseName сания DataSet
 TableName
полей . . .
TableName
полей . . .


 IndexName
IndexName
IndexFieldNames



 Active
Active





 ДруПриложение
ДруПриложение
 гие
гие

 T DataSet
T DataSet



 T .TDatabase
T .TDatabase






 a . Свойства
Компоненты
a . Свойства
Компоненты
b . AliasName для доступа

 l DatabaseName к
данным
l DatabaseName к
данным

 e Визуальные
e Визуальные
компоненты,
. . . . управляющие

 данными
данными






FLAT.DB . . .HAVE_D.DB

 Таблица Индексы
Таблица Индексы
Таблица Индексы
Таблица Индексы




БД на диске
Рис.10. Взаимодействие компонентов, связанных с данными.
Чтобы для компонента taFLAT сформировать набор полей с нужными свойствами, необходимо проделать следуюшее:
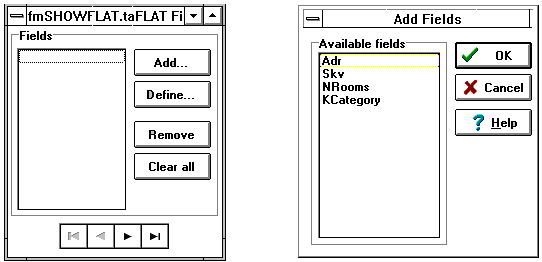
Вызвать Редактор полей двойным щелчком на этом компоненте. В появившемся окне (рис.11,а) область Fields пуста, поскольку набор полей, формируемый динамически, не отображается в Редакторе полей.
Нажать кнопку Add, чтобы добавить поля в область Fields. На экране появится окно Add Fields (рис. 11,б), содержащее список доступных полей таблицы FLAT.DB.
Выбрать из списка все доступные поля, нажимая на имени поля кнопку мыши одновременно с клавишей Ctrl или Shift, и нажать кнопку ОК. На экране снова появится окно, показанное на рис. 11,а, с областью Fields, заполненной именами выбранных полей.
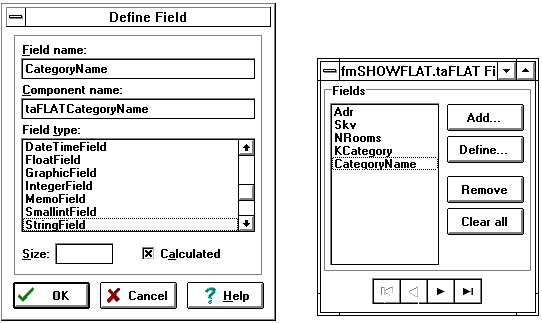
4. Нажать кнопку Define, чтобы дополнить набор полей полем, в котором будет содержаться полное название категории квартиры. На экране появится окно Define Field (рис. 12,а).

а) б)
Рис.11.

а) б)
Рис.12.
5. Задать имя CategoryName для поля, в котором будет содержаться название категории квартиры, вычисляемое по коду, хранящемуся в поле KCategory. В графе Component Name автоматически сформируется имя компонента, соответствующего вычисляемому полю (см. рис.12, а).
6. Задать тип вычисляемого поля, выбрав из списка Field Type название StringField.
7. Убедиться, что расположенный внизу окна Define Field селектор Calculated установлен (см. рис.12, а).
8. Нажать кнопку ОК. В появившемся окне Редактора полей область Fields будет содержать имена полей, включенных в набор, и среди них — вычисляемое поле CategoryName (рис. 12, б).
9. Поменять местами поля KCategory и CategoryName. Для этого нужно установит курсор мыши на поле KCategory и, удерживая нажатой левую кнопку мыши, перетащить это поле вниз на место, занимаемое полем CategoryName. (Этот пункт необязательный, предусмотрен для демонстрации возможности изменять порядок следования полей в наборе.)
10.Последовательно щелкнуть мышью на каждом поле в области Fields и в окне Инспектора объектов установить значения свойств полей согласно табл.8.
11.Закрыть окно Редактора полей, дважды щелкнув мышью на кнопке вызова системного меню.
Таблица 8
Значения свойств полей для компонента taFLAT
|
Имя поля |
Calculated |
DisplayLabel |
Visible |
|
Adr |
False |
Адрес |
True |
|
Skv |
False |
Площадь |
True |
|
Nrooms |
False |
Комнат |
True |
|
CategoryName |
True |
Категория |
True |
|
KCategory |
False |
KCategory |
False |
В результате заголовок сетки будет содержать названия колонок на русском языке (свойство DisplayLabel), колонка со значениями поля KCategory отображаться не будет (Visible=False), колонка со значениями вычисляемого поля CategoryName (Calculated=True) будет пустой. Чтобы заполнить эту колонку, необходимо для компонента taFLAT задать процедуру обработки собятия OnCalcFields. Эта процедура для каждой строки записи таблицы БД будет определять значения вычисляемых полей, предусмотренных в наборе полей для соответствующего компонента Table.
Чтобы задать процедуру обработки события OnCalsFields для компонента taFLAT, нужно сделать следующее:
Выделить компонент taFLAT в форме fmSHOWFLAT.
В окне инспектора событий на странице событий дважды щелкнуть в строке, соответствующей событию OnCalcFields.
В активизированном окне текстового редактора набрать текст процедуры, приведенной на листинге 7.
Листинг 7. Процедура задания значений вычисляемым полям
procedure TfmSHOWFLAT.taFLATCalcFields(DataSet: TDataset);
var s : string[20];
begin
s := taFLAT.FieldByName('KCategory').AsString;
case s[1] of
'Н': s:='Неприватизированная';
'П': s:='Приватизированная';
'К': s:='Коммунальная';
end;
taFLATCategoryName.Value := s;
end;
Теперь создание формы fmSHOWFLAT полностью завершено, и следует сохранить проект командой File|Save Project и еще раз проверить работоспособность приложения.
Аналогичным способом создаются три другие формы типа “сетка”: fmSHOWPHON, fmSHOWPROF, fmSHOWPERS.
