
Лабораторные работы_ИТ 2012
.pdf
|
X 1, еслиХ |
1; |
|
F(X) = |
46 |
впротивном |
случае |
|
|
||
|
|||
|
X |
|
|
Построить график F = F(X)
Задание 6
Цель работы.
7.Отработать основные правила построения таблиц в редакторе MS Excel.
8.Освоить приемы вычислений (применение различных формул).
9.Освоить копирование формул вдоль столбцов, используя относительный адрес.
10.Отработать применение операций условного форматирования и логической функции «Если».
Задание 1: Создание Экзаменационной ведомости.
Ход работы.
1.Создать, отформатировать и заполнить таблицу для 10 студентов (столбцы 1- 4,6) в Excel. Заполнить графы 2, 3, 4, 6. В графах 2, 3 значения баллов меньше или равно 30; в графе 6 – меньше или равно 40.
2.Вычислить графу 5 «Успеваемость по РК» как сумму РК1 и РК2.
3.Вычислить графу 7 «Оценка в %» как сумму РК в % и ПА в %.
4.Вычислить графу 8 « Оценка в Цифр.», используя логическую функцию «ЕСЛИ:» (пример) =ЕСЛИ (G7<50;2;ЕСЛИ(G7<75;3;ЕСЛИ(G7<90;4;5)))/
5.Вычислить графу 8 «Оценка в Букв.», используя функцию «ЕСЛИ:» (пример) = ЕСЛИ (H7=5;”A”;ЕСЛИ(H7=4;”B”ЕСЛИ(H7=3;”C”;”F”)).
6.Вычислить в последних трёх строках максимальный, минимальный и средний
баллы в группе. Вставка Функция Статистическое …
7.Отформатировать графу 7 с помощью условного форматирования: Выделяем диапазон оценок в 7 графе Формат Условное форматирование Значение меньше 50 Формат Вид Серая заливка; Значение между 75 89 Формат Вид Зеленая заливка; А также Значение больше или равно 90 Формат Вид Красная заливка.
СВЕДЕНИЯ ОБ УСПЕВАЕМОСТИ СТУДЕНТОВ ФЭиБ
Казахского Национального университета им. аль-ФАРАБИ группа ______
№ |
ФИО |
|
|
дисциплина Экология |
|
|
||
|
|
Успеваем |
Успеваемость |
|
Оценка |
|
||
|
|
РК1 |
РК2 |
ость по |
по ПА в % |
% |
Цифр. |
Букв. |
|
|
|
|
РК в % |
(экзамен) |
|
|
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 |
1 |
|
|
|
|
|
|
|
|
2 |
|
|
|
|
|
|
|
|
… |
… |
|
|
|
|
|
|
|
10 |
|
|
|
|
|
|
|
|
|
Минимальный балл |
|
|
|
|
|
|
|
Максимальный балл |
|
|
|
|
|
|
|
|

Средний балл
Лабораторная работа № 7
Тема: Работа с данными: сортировка, фильтрация, группы и структура. Операции с данными, применение фильтраций, форм. Работа с расширенным фильтром, специальной вставкой. Обобщение данных: итоги, консолидация, сводные таблицы
Задание 1: Создание социологического опроса
Цель работы.
1.Отработать основные правила использования Сортировки редакторе MS Excel.
2.освоить применение логической функции «Если».
3.Отработать создание фильтрации в редактореMS Excel с помощью Автофильтра.
4.Освоить приемы работы с Мастером диаграмм.
Ход работы.
Создать и заполнить на 10 человек таблицу, аналогичную Таблице 1.
Применить Автофильтр (Данные Фильтр Автофильтр) для показателей Возраст, Пол, Образование.
Создать правее таблицы 1 дополнительные столбцы с заголовками: «Да», «Нет», «Не знаю» для сбора информации о положительных ответах на вопрос.
Заполнить дополнительные столбцы, воспользовавшись логической функцией «Если»: Если (F2= «Да»; 1;0) и т.д.
Применить последовательно Автофильтр, просуммировав при этом результаты опроса в дополнительных столбцах.
По результатам суммирования заполнить Таблицу 2.
Построить диаграмму одной из категории людей, например, с высшим образованием, используя долевые процентные показатели.
Оформить диаграмму цветовыми эффектами.
|
Таблица 1. СОЦИОЛОГИЧЕСКИЙ ОПРОС по теме ----- |
|
||||||||
|
|
|
|
|
|
|
|
|
|
|
№ |
Ф.И.О. |
|
Возраст |
Пол |
|
Образов. |
|
Опрос |
||
1. |
|
54 |
Жен |
|
Высшее |
|
Да |
|||
2. |
|
32 |
Муж |
|
Среднее |
|
Да |
|||
3. |
|
48 |
Муж |
|
Высшее |
|
Не знаю |
|||
4. |
|
21 |
Муж |
|
Среднее |
|
Нет |
|||
5. |
|
17 |
Жен |
|
Среднее |
|
Да |
|||
6. |
|
35 |
Муж |
|
Среднее |
|
Не знаю |
|||
7. |
|
20 |
Жен |
|
Высшее |
|
Не знаю |
|||
8. |
|
28 |
Муж |
|
Среднее |
|
Не знаю |
|||
9. |
|
76 |
Жен |
|
Высшее |
|
Нет |
|||
10. |
|
51 |
Муж |
|
Высшее |
|
нет |
|||
|
Таблица 2. Итоги социологического опроса. |
|
|
|
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
№ |
|
|
да |
|
|
нет |
|
|
Не знаю |
|
1. |
больше или = 30 лет |
|
2 |
|
|
2 |
|
2 |
||
2. |
меньше 30 лет |
1 |
1 |
2 |
3. |
высшее образование |
1 |
2 |
2 |
4. |
среднее образование |
2 |
1 |
2 |
5. |
женщины |
2 |
1 |
1 |
6. |
мужчины, в/о |
1 |
2 |
3 |
Задание 2
Цель работы.
11.Отработать основные правила консолидации таблиц в редакторе MS Excel.
12.Изучить возможности команды «Консолидация».
13.Отработать применение операций подведения итогов
14.Освоить приемы работы с Мастером Сводных таблиц.
Задание 1: Консолидация
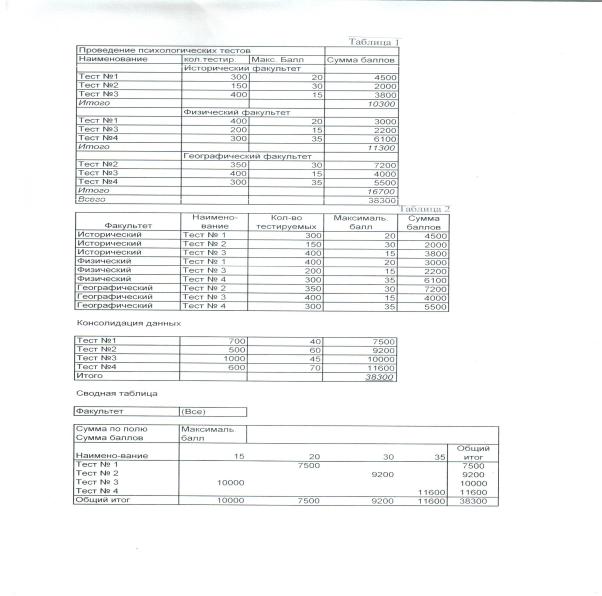
1)Заполнить таблицу 1.
2)Создать копию таблицы 1 и из нее отобразить таблицу №2.
3)Выделить пустую ячейку, соответствующую левому углу таблицы «Консолидации данных».
4)Использовать маршрут: Данные Консолидация.
5)В окне « Консолидация» установить функцию «СУММА», в ячейке ссылка – установить диапазон тестов из первой таблицы с их характеристиками для Исторического факультета, нажать клавишу «Добавить», в ячейке ссылка – установить диапазон тестов с их характеристиками для Географического факультета, нажать клавишу «Добавить». Щелкнуть кнопку «Использовать в качестве имен значения левого столбца». Нажать клавишу ОК.
6)Построить диаграмму суммы баллов по 4-м тестам.
Задание 2: Сводная таблица
1.Встать на любую ячейку таблицы.
2.Использовать маршрут: Данные Сводная таблица.
3.В окне сводной таблицы 1 шаг: установить флажок «В списке или базе данных MS. Excel».
4.2 шаг: проверить исходный диапазон (вся таблица 2).
5.3 шаг: поместить таблицу на существующий лист. Указать пустую ячейку, соответствующую левому верхнему углу свободной таблицы (СТ).
6.4 шаг: поместить кнопки «Факультет» на страницу СТ, кнопку «Наименование» на строку СТ, кнопку «Макс. Балл» на столбец СТ, кнопку «Сумма баллов» в поле «Данные».
7.Просмотреть результаты по каждому факультету.

Лабораторная работа № 8
Тема: Создание доступа и работа с документами в локальной сети. Знакомство и настройка браузера Internet Explorer. Поиск информации по ключевым словам. Использование поисковых технологий.
ПОРЯДОК ВЫПОЛНЕНИЯ РАБОТЫ
1.Изучить работу браузера Internet Explorer по данному описанию. Изучить работу кнопок Остановить, Вперед, Назад, Обновить, Домой, Избранное, Журнал.
2.Используя одновременно не менее чем по два рабочих окна в браузере среди списка адресов некоторых вузов, приведенного в приложении к лабораторной работе, найти те, где готовят специалистов вашей профессии (по наименованию). Адреса упомянутых ВУЗов поместить в списке Избранное (Internet Explorer) или создав для них закладки (Netscape Navigator). Предварительно в Internet Explorer следует создать папку, а в Netscape Navigator - закладку с именем SpecialВУЗы.
3.Используя адрес http://www.mot-sps.com/index.html в качестве отправной точки, найти Web-страницу, содержащую список маломощных (малосигнальных) транзисторов радиодиапазона с кратким перечнем параметров. Зафиксировать типы транзисторов.

Применяя браузер для загрузки одной и той же и разных Web-страниц, содержащих параметры транзисторов, качественно и, по возможности количественно, сравнить скорость
иэффективность их работы.
4.По одному из указанных преподавателем адресу создать личный почтовый ящик. Процесс создания почтового ящика освоить самостоятельно, следуя имеющимся по указанному адресу инструкциям. Сообщить адрес созданного почтового ящика другим бригадам студентов.
5.Самостоятельно изучить работу приложения Outlook Express.
6.Отправить по адресу почтового ящика каждой из студенческих бригад подгруппы электронное письмо. В письме следует:
а). поприветствовать бригаду; б). представиться;
с). запросить подтверждение получения электронного письма; д). попрощаться с бригадой.
7.Предъявить преподавателю отправленные и полученные электронные письма. Адрес почтового ящика и пароль зафиксировать для отчета.
8.Ознакомиться с работой поисковых систем Alta Vista, Yahoo, Yandex и Rambler в объеме данного описания.
9.По предложенным преподавателем словам, составить указанное преподавателем количество всевозможных простых и усложненных запросов с использованием логических операций и зафиксировать количество найденных электронных документов. По итогам поиска составить таблицу по шаблону, показанному в таблице 3.
Таблица 3
Запрос |
|
Поисковая система |
||
|
Alta |
Yahoo |
Yandex |
Rambler |
|
Vista |
|
|
|
1 …. |
|
|
|
|
2.…. |
|
|
|
|
…. |
|
|
|
|
10.Сравнить рассмотренные поисковые системы по количеству найденных документов и скорости поиска.
11.Загрузить один из найденных документов и выполнить его перевод с языкаоригинала на выбранный язык. Результаты предъявить преподавателю.
12.Зафиксировать адреса выбранных преподавателем документов для отчета.
13.По возможности, уничтожить следы своего пребывания во всемирной паутине.
СОДЕРЖАНИЕ ОТЧЕТА
1.Цель работы.
2.Результаты поиска по п. 3.
3.Выводы по работе с изученным браузером (удобство пользования, скорость и “упорство” поиска Web-страниц и загрузки файлов).
4.Типы найденных транзисторов и соответствующие им значения двух электрических параметров.
5.Адрес и пароль созданного почтового ящика.
6.Выводы по работе с электронной почтой и приложением Outlook Express.
7.Таблица результатов поиска по п.9.
8.Выводы по работе различных поисковых систем.
9.Наименования и адреса выбранных преподавателем документов.
Контрольные вопросы
1. Какова система адресации в Internet?

2.Что такое Web-страница?
3.Что такое гиперссылка и гипертекст?
4.Каковы нормы поведения во всемирной паутине?
5.Приемы использования браузера Internet Explorer.
6.Каковы достоинства изученного браузера?
7.Приемы использования приложения Outlook Express.
8.Правила и приемы составления простых и усложненных запросов для поисковых систем.
Приложение к лабораторной работе N6
Электронный адрес |
Примечание |
|||
|
|
Образование и наука |
|
|
http://www.bmstu.ru/ |
|
МГТУ им. Н.Э. Баумана |
||
http://www.dials.ru/ |
|
Диалог-наука |
||
http://www.ed.gov.ru/ |
|
Министерство образования РФ |
||
http://www.festu.ru/ |
ДВГТУ |
|||
http://www.ieee.org/ |
|
IEEE |
||
http://www.ifs.ru/ |
Фонд Сороса |
|||
http://www.kgtu.runnet.ru/ КГТУ |
|
|
|
|
http://www.miee.ru/ |
МГИЭТ |
|||
http://www.minstp.ru/ |
|
Министерство науки РФ |
||
http://www.mipt.ru/ |
МФТИ |
|||
http://web.mit.edu/ |
Massachusetts Institute of Technology |
|||
http://www.mitindia.edu/ |
Madras Institute of Technology |
|||
http://www.msu.ru/ |
МГУ |
|
|
|
http://www.nasa.gov/ |
|
NASA |
||
http://www.nntu.sci-nnov.ru/ |
НГТУ |
|||
http://www.nsu.ru/ |
НГУ |
|
|
|
http://oasis.secna.ru/russian/ |
АГТУ |
|||
http://www.osaka-u.ac.jp/ |
Osaka University |
|||
http://www.pku.edu.cn/ |
|
Peking University |
||
http://www.spbu.ru/ |
С.-Петербургский ГУ |
|||
http://www.stanford.edu/ |
|
Stanford University |
||
http://www.teu.ac.jp/ |
|
Tokyo University of Technology |
||
http://www.tusur.ru/ |
ТГТУСУР |
|||
http://www.tu-berlin.de/ |
|
TU Berlin |
||
http://www.ustu.ru/ |
УрГТУ |
|||
|
|
Фирмы |
|
|
http://www.galla.ru/ |
Агенство ГаллаСуперкадры |
|||
http://www.hp.com/ |
Hewlett-Packard |
|||
http://www.ibm.com/ |
|
IBM Corporation |
||
http://www.intel.com/ |
|
Intel |
||
http://www.compas.ru/ |
|
Компас |
||
http://www.maxim.com/ |
|
Maxim Pharmaceuticals |
||
http://www.microsoft.com/ Microsoft |
||||
http://www.mot.com/ |
|
Motorola |
||
http://www.netscape.com/ Netscape |
||||
http://www.platan.ru/ |
|
Платан |
||
http://www.radial.aha.ru/ |
|
Радиал |
||
http://www.rlocman.com.ru/ |
РадиоЛоцман |
|||
http://www.sovtest.ru/ |
|
Совтест |
||
http://www.siemens.com/ |
Siemens AG |
|||
http://www.toshiba.com/ |
|
Toshiba America Incorporation |
||
|
|
Поисковые системы |
|
|
http://www.altavista.com/ AltaVista |
||||
http://www.aport.ru/ |
Апорт |
|
|
|
http://www.excite.com/ |
|
Excite |
||
http://www.rambler.ru/ |
|
Rambler |
||
http://www.webcrawler.com/ |
WebCrawler |
|||
http://www.yahoo/com/ |
|
Yahoo |
||
http://www.yandex.ru/ |
|
Яндех |
||
|
|
Прочее |
|
|
http://www.cnn.com/ |
|
Служба новостей CNN |
||
http://www.download.ru/ |
Условно-бесплатные программы |
|||
http://www.duma.ru/ |
|
Государственная Дума РФ |
||
http://www.chat.ru/ |
Chat* |
|
|
|
http://www.freeservers.com/ |
FreeServers*! |
|||
http://www.geocities.com/ GeoCities*! |
||||
http://www.gmx.de.com/ |
|
GMX*! |
||
http://www.hot.ee/board/ |
|
Частные объявления |
||
http://www.hotmail.ru/ |
|
* |
|
|
http://www.icmicro.ru/ |
|
Электронные компоненты |
||
http://www.lgg.ru/~radio/ Радиолюбитель |
||||
http://www.logicnet.ru/ |
|
Электронные схемы |
||
http://www.mail.ru/ |
Mail.ru* |
|||
http://www.newmail.ru/ |
|
Новая почта* |
||
http://www.osp.ru/ |
Мир открытых систем |
|||
http://www.switchboard.com/ |
SWITCHBOARD*! |
|||
http://www.webjump.com/ WebJump*!
Примечание.
Символом * отмечены сайты, предоставляющие бесплатные услуги электронной почты. Символом ! отмечены сайты, предоставляющие возможность создания личной Web-
страницы.
Лабораторная работа № 9
Тема: Создание web-страницы
Задания
Упражнение 1
1.ОткройтепрограммуБлокнот(Notepad).
2.Наберите текст: <Hl> Здравствуйте, друзья </Hl>.
3.Сохраните текст под именем l.htmв своей папкеи закройте Блокнот.
4.Теперьнайдитефайлl.htmв своей папке и двойным щелчком по немуактивизируйтеброузерс Вашимиданными.Теперьизменитевиддокумента,дляэтого:
5.Вернитесь в исходный текст с помощью команд Вид– В виде HTML из броузера.
6.Откроется Блокнот,изменитетекст: <H2> Здравствуйте, друзья </H2>
исохраните его подпрежнимименемl.htm.
7.Вернитесь к броузеру через Панель задач и нажмите на панели инструментов кнопку Обновить.Размерсимволоввнадписиизменится.
8.ВернитеськБлокноту, измените текст:
<Hl>Здравствуйте, друзья</Hl> <H2>Здравствуйте, друзья </H2> <H3>Здравствуйте, друзья </H3>
исохраните егоподпрежнимименемl.htm в своейпапке.
9.Вернитесь к броузеру и нажмите на панели инструментов кнопкуОбновить.
10.Поэкспериментируйте,оформляятекстспомощьюдругихтегов.
Упражнение 2
1.Создайте на диске отдельную папку для своей будущей страницы. Вы можете назвать ее своим именем (фамилией). Например, D:\Askarova.
2.Запустите Блокнот.
3.Наберите текст HTML, в который включите все теги, что мы разобрали. Между тегами <BODY> и </BODY> напишите несколько слов о себе.
4.В меню Файл (File) выполните команду Сохранить как. В диалоговом окне Сохранения файла найдите созданную папку, укажите в поле Тип файла Все файлы и сохраните файл, назвав его своим именем (фамилией), и указав расширение HTM. Например, D:\ASKAROVA\Alia.HTM
5.Закройте Блокнот. Вы уже создали реальный электронный документ. Можете посмотреть, что у Вас получилось. Для этого:
6.Откройте папку D:\ASKAROVA и загрузите файл Alia.HTM, при этом активизируется броузер Internet Explorer с Вашим файлом.
7.В меню Вид выполните команду В виде HTML. Откроется Блокнот с исходным текстом, как в упражнении 1. Измените некоторые теги или их атрибуты, а также вставленные в них тексты по Вашему усмотрению, далее сохраните исходный файл.
8.Затем перейдите в броузер щелчком по имени файла на Панели задач и нажмите кнопку Обновить. Снова перейдите в исходный текст и т.д. Обратите внимание на то, что если вы не забыли указать название в теге TITLE, то оно отразилось в верхней строке броузера.
Упражнение 3
Подготовьте HTML-документ, содержащий информацию о своемвузе так, чтобы размещенная информация имеланесколько уровнейвложенности.
Упражнение 4
СоставьтеHTML-документсинформациейосвоейстуденческойгруппе.
Приэтомиспользуйте тегипараграфов, переводастрокиигоризонтальныхлиний.
Упражнение 5
ПодготовьтеHTML-документдляразмещениянаweb-страницеВашего расписаниязанятий. Каждыйденьнеделиоформляйтекакновыйпараграфиотделяйтедруг отдруга спомощью
горизонтальнойлинии.
Текст снабжайте комментариями для служебного пользования(например, время началаи окончания пары, Фамилия, И.О. преподавателя).
Упражнение 6
Создайте объявление в виде HTML-документа о предстоящем заседании студсовета. Посмотрев текст объявления с помощью программы Іnternet Explorer измените и оформите его по вашему усмотрению. Окончательный вариант работы сохраните на диске.
Контрольные вопросы
1.Что такое Web-страница и какие существуют способы ее создания?
2.Дайте определения терминам языка HTML – тег (метка), гиперссылка.
3.Почему для разработки Web-страниц используется специальный язык разметки гипертекста?
4.Какова общая структура документа HTML?
5.Какие теги должны присутствовать в HTML-файле обязательно? Какова логическая структура Web-документа?
6.Почему нельзя использовать текстовый процессор Word для разработки Webдокументов?
7.С помощью каких известных вам программ можно создавать Web-документы в коде
HTML?
8.С помощью каких программ можно просматривать Web-документы?
9.Как создается абзац в языке HTML?
10.Укажите способы изменения размеров букв в HTML-документе.
11.Как проводится горизонтальная линия в языке HTML?
12.Перечислите все атрибуты тега FONT.
Лабораторная работа № 10
Тема: Использование основных тегов по созданию таблиц. Бегущие строки и списки в HTML документе.
Задания
1.Открыть файл lab2.htm (C:\Мои документы\student) и выполнить следующие изменения:
1.1.В меню Вид откройте команду Источник (или В виде HTML). На экране появится Блокнот с Вашей HTML-программой.
1.2.Внесите изменения в программу: с помощью команды BGCOLOR задайте цвет фона Вашей странички.
a)сделайте его зеленым;
б) теперь залейте цветом purple; в) выберите свой цвет.
1.3.В меню Файл выберите команду Сохранить и закройте Блокнот.
1.4.В меню Вид укажите команду Обновить. Можно также использовать клавишу F5.
а) Слова Главный заголовок и Подзаголовок отцентрировать;
б) Текст первого абзаца до линии сделать красным, текст второго абзаца до линии – синим, текст третьего абзаца до линии – зеленым; в) Три черные горизонтальные линии после абзацев перекрасить в др. цвета, их
толщины и длины также изменить по своему усмотрению; г) Общий фон для текста сделать серым;
2.Открыть файл lab2.htm (C:\Мои документы\student) и выполнить следующие изменения: а) Создать гиперссылки на –документ pr4.htm, pr5.htm, pr6.htm, pr7.htm, и на картинки
Orantang.jpg
Popugay.jpg
Monky.jpg
Eagle.jpg
Kenya5.jpg
3.Подготовьте приветственное послание Вашим друзьям с праздником Наурыз. Оформите текст поздравления, используя рисунки из папки Учебный процесс (можно использовать герб и знамя Республики).
Контрольные вопросы
1.Чем отличаются текстовые и графические гиперссылки?
2.Как задать цвет текста, цвет фона, цвет гиперссылки?
3.Как вставить в документ HTML графическое изображение?
4.Как вставить в документ HTML фоновый рисунок?
5.Как вставить в документ HTML горизонтальную линию? Как изменить их цвет и размеры?
6.Как создать гипертекстовую ссылку в виде текста или картинки в документе HTML?
7.Предположим, что на Web-странице опубликован очень длинный документ (повесть). Для удобства пользователя автор ввел в начало документа содержание, состоящее из 20 пунктов, соответствующих главам повести. Что он должен предусмотреть, чтобы читатель мог перейти к любой главе щелчком на соответствующем пункте в содержании?
Лабораторное занятие № 11
Тема: Решение задач с использованием языка программирования Си
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Варианты заданий |
||
№ |
Задание 1 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
1 |
|
(a b) |
2 |
(a |
2 |
2ab) |
, при а=1000, b=0.0001 |
|||||||||||
|
|
|
|
|||||||||||||||
|
|
|
|
b2 |
|
|
|
|
||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2 |
|
(a b)2 (a2 2ab) |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
, при а=1000, b=0.0001 |
||||||||
|
|
|
|
b2 |
|
|
|
|
|
|||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3 |
|
(a b)3 (a3 3a2b) |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
, при а=1000, b=0.0001 |
|||||
|
|
3ab2 b3 |
|
|
||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|||||||
4 |
|
(a b)3 (a3) |
|
|
|
|
|
|
|
|
|
|
||||||
|
|
|
|
, при а=1000, b=0.0001 |
||||||||||||||
|
|
3ab2 b3 3a2b |
||||||||||||||||
5 |
|
(a b)3 (a3 3a2b) |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
, при а=1000, b=0.0001 |
|||||
|
|
b3 |
3ab2 |
|
|
|||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|||||||
6 |
|
(a b)3 (a3 3ab2 ) |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
, при а=1000, b=0.0001 |
|||||
|
|
b3 3a2b |
|
|
|
|||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|||||||
7 |
|
(a b)3 (a3) |
|
|
|
|
|
|
|
|
|
|
||||||
|
|
|
, при а=1000, b=0.0001 |
|||||||||||||||
|
|
b3 3ab2 3a2b |
||||||||||||||||
8 |
|
(a b) |
4 |
(a |
4 |
3 |
2 |
b |
2 |
) |
|
|
||||||
|
|
|
|
4a b |
6a |
|
|
, при а=100, b=0.001 |
||||||||||
|
|
|
|
4ab3 b4 |
|
|
|
|
|
|
|
|
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||
9 |
|
(a b)4 (a4 4a3b) |
|
|
|
|
|
|||||||||||
|
|
|
|
|
|
|
|
, при а=100, b=0.001 |
||||||||||
|
|
6a2b2 |
4ab3 b4 |
|
|
|
|
|||||||||||
10 |
|
(a b) |
4 |
(a |
4 |
3 |
2 |
b |
2 |
) |
|
|||||||
|
|
|
|
4a b |
6a |
|
, при а=100, b=0.001 |
|||||||||||
|
|
|
|
b4 4ab3 |
|
|
|
|
|
|
|
|
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||
