
HTML, CSS fundamentals
.pdf
Внутренняя CSS-таблица
<html>
<head>
<style>
p{
color:red;
}
</style>
</head>
<body>
<p> Это красный текст </p> </body>
</html>
www.epam.com |
EPAM Systems |
|
|

Внешний CSS-файл
CSS-файл:
p { color:red;
}
HTML-файл:
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<p> Это красный текст </p> </body>
www.epam.com |
EPAM Systems |
|
|

Приоритет
•По вложенности
–внешний CSS
–внутренний CSS
–CSS отдельного тэга
•!important
www.epam.com |
EPAM Systems |
|
|

Виды селекторов
•Тэги
•Классы
•Идентификаторы
•Контекстные селекторы
•Псевдоклассы
www.epam.com |
EPAM Systems |
|
|

Дерево тегов
• Документ
p |
em |
body |
li |
|
ul
li em
www.epam.com |
EPAM Systems |
|
|

Контекстные селекторы
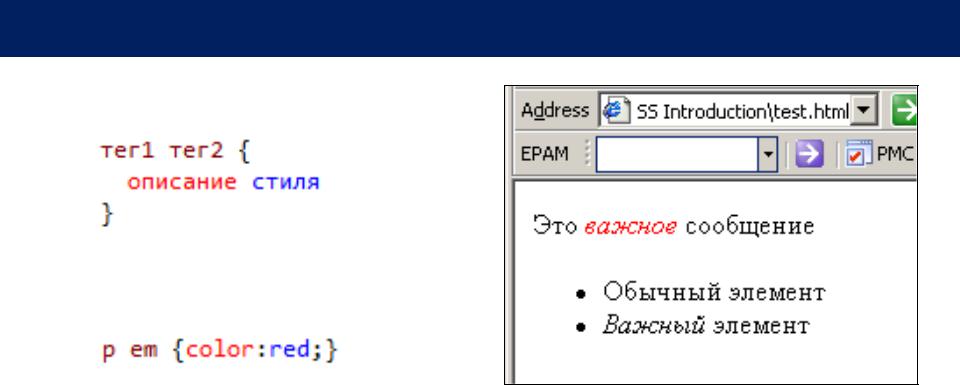
•Объявление
•Пример
www.epam.com |
EPAM Systems |
|
|

Контекстные селекторы
www.epam.com |
EPAM Systems |
|
|

Правила шрифтов
•font-family
•font-style
•font-weight
•font-size
www.epam.com |
EPAM Systems |
|
|

font-family
•Действие:
–Задает список шрифтов. Подключается первый доступный шрифт.
•Значения:
–имена шрифтов через запятую
•Пример:
P {font-family: MegaFont, Arial, serif}
www.epam.com |
EPAM Systems |
|
|

font-style
•Действие:
–Задает наклон шрифта.
•Значения:
–normal
–italic
•Пример:
P {font-style: italic}
www.epam.com |
EPAM Systems |
|
|
