
HTML, CSS fundamentals
.pdf
тег <body>
•Назначение:
–контейнер для содержимого HTML документа
•Ключевые события:
–onload
–onunload
www.epam.com |
EPAM Systems |
|
|

Ключевые правила верстки
•Не используйте теги физической разметки:
–<b>, <i>, <u>, <strike>, <s>, <tt>, <small>, <big>, <sup>, <sub>, <center>, <font>, <pre>…
•Используйте теги логической разметки:
–<strong> - <i>, <em> - <b>
•Используйте заголовки (<h1> - <h6>)
•Не допускайте строк без теговых рамок
•Посмотрите устройство таблиц
•Используйте CSS
http://www.webremeslo.ru/html/glava12.html
http://www.webremeslo.ru/html/glava14.html
www.epam.com |
EPAM Systems |
|
|

Что влияет на позиционирование элемента
•{position: …}
•{display: …}
•{overflow: …}
•{width: …, height: …}
•Grid = {left: …, right: …,top: …, bottom: …}
•Align = { … }
•Margin + Padding
www.epam.com |
EPAM Systems |
|
|

Виды элементов
Контейнеры
•Block
•Inline
Прочие
•Interface elements
•Inline-block containers
•Floating elements
www.epam.com |
EPAM Systems |
|
|

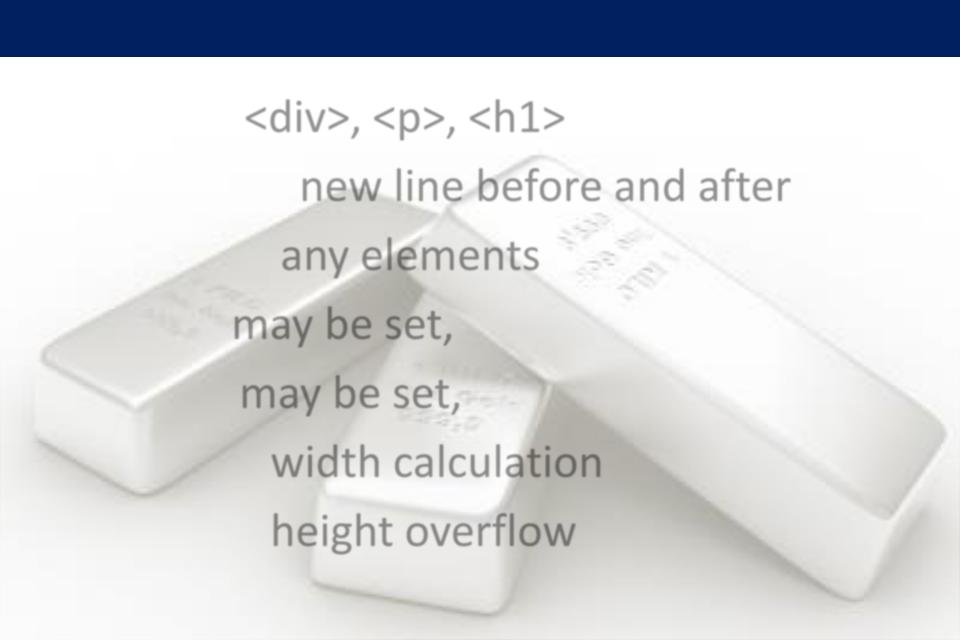
Block elements
•Typical: <div>, <p>, <h1>
•Page flow: new line before and after
•Contains: any elements
•Width: may be set, @: all available
•Height: may be set, @: content
•Different width calculation in browsers
•Different height overflow in browsers
www.epam.com |
EPAM Systems |
|
|

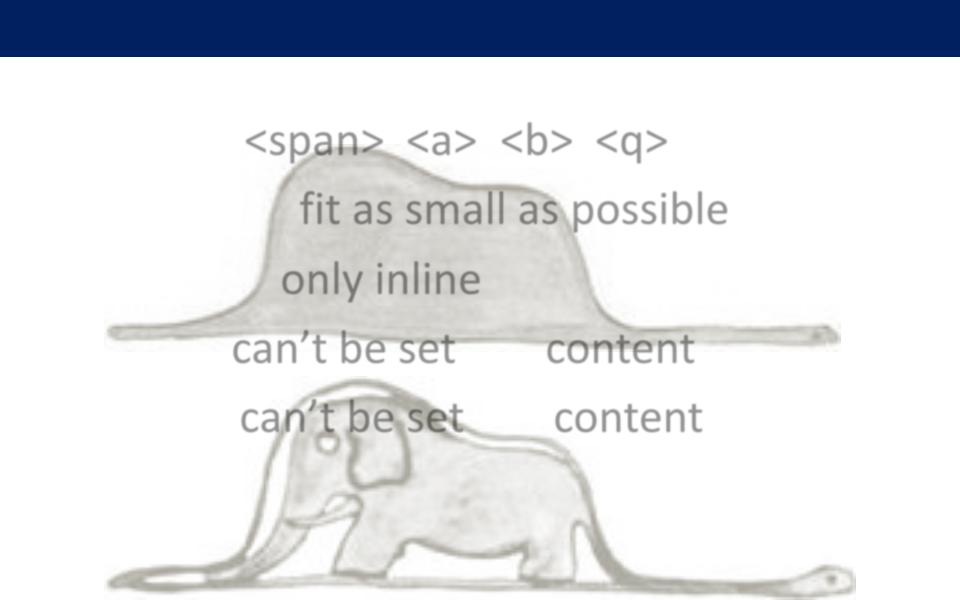
Inline Elements
•Typical: <span>, <a>, <b>, <q>
•Page flow: fit as small as possible
•Contains: only inline
•Width: can’t be set, @: content
•Height: can’t be set, @: content
•IE: border of is not like border of block
www.epam.com |
EPAM Systems |
|
|

Interface elements
•Typical: <img>
•Page flow: like inline, «обтекание»
•Width: may be set, @: content
•Height: may be set, @: content
•{display: inline-block}
www.epam.com |
EPAM Systems |
|
|

Каскадные таблицы стилей
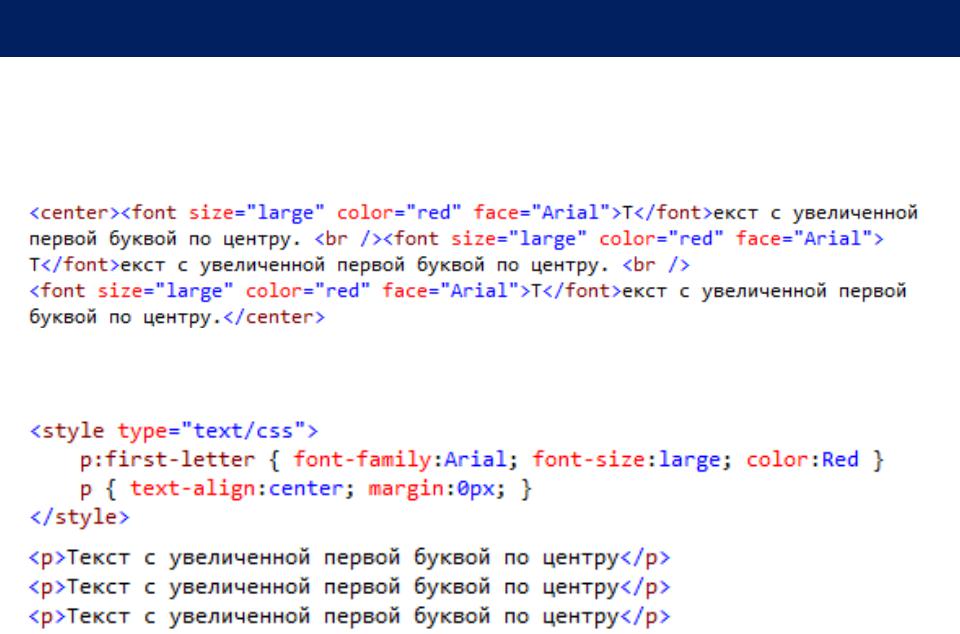
Просто сравните…
•HTML
•CSS
www.epam.com |
EPAM Systems |
|
|

Внедрение CSS в HTML
•Внешний CSS-файл (для многостраничных сайтов)
•Внутренняя CSS-таблица (для отдельных страниц)
•Атрибут style тега (для единичных случаев; не рекомендуется)
www.epam.com |
EPAM Systems |
|
|

Атрибут style тега
<html>
<body>
<p style=“color:red;”>
Это красный текст
</p>
</body>
</html>
www.epam.com |
EPAM Systems |
|
|
