Лаба1готова_ех
.doc|
|
|||||||||||
|
|
|
|
|
|
6.050103.4157з.01.01 |
||||||
|
|
|
|
|
|
|||||||
|
Изм |
Лист |
№ Документа |
Подпись |
Дата |
|||||||
|
|
|
|
|
Создание простейшей HTML страницы |
Лит |
Лист |
Листов |
||||
|
Студент |
|
|
|
|
|
|
1 |
4 |
|||
|
Проподав. |
|
|
|
НУК им. ад. Макарова |
|||||||
|
|
|
|
|
||||||||
|
|
|
|
|
||||||||
|
Лабораторная работа № 1 Создание простейшей HTML страницы Цель: Научиться создавать HTML страницы Задание Составить простейшую HTML страницу. Краткие теоретические сведенья
HTML (Hypertext markup language. С англ. — «язык гипертекстовой разметки») — это приложение SGML (Standard Generalized Markup Language [Стандартный обобщенный язык разметки]), соответствующее международному стандарту ISO 8879; он считается стандартном публикации в World Wide Web. Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1991 — 1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML страница — это обычный текстовый файл имеющий расширение .html Для создания HTML страницы не требуется никаких специальных программ. Подойдет любой текстовый редактор умеющий сохранять файлы в обычном текстовом формате. Таким редактором, например, являются Notepad (Блокнот), входящий в стандартные средства Windows. 1.2 Тег - основной элемент HTML HTML Тег — это специальное указание того, как нужно отображать элемент (текст, картинка и т.II.) на странице. Можно рассматривать тег как команду содержащую название и параметры. Тег выглядит следующим образом: <ТЕГ>элемент страницы</ТЕГ) Тег состоит из треугольных скобок '<>'. Между треугольными скобками пишется название тега и его параметры. 1.3 Структура HTML документа Основными элементами любого HTML документа являются следующие составляющие: <HTML> Этот тег открывается в самом начале документа и закрывается в самом конце документа. Единственное его назначение – сообщить программе открывающей документ, что этот документ является именно HTML документом. <HEAD> После тега HEAD идет заголовочная часть HTML документа, в которой сообщается системная информация о странице. <TITLE> Этот тег вставляется между открывающим тегом <HEAD> и закрывающим тегом</HEAD>. Информация между открывающим и закрывающим тегами TITLE является названием страницы. Это название будет использоваться программой просмотра (браузером) и поисковыми системами в интернете. <BODY> Все, что находится между открывающим и закрывающим тегами BODY, является телом страницы и отображается непосредственно на странице. Если написать текст или вставить картинку не между открывающими и закрывающими тегами BODY, они все равно отобразятся на странице. Но этого не следует делать, по той причине, что это может повлиять на отображение в некоторых нестандартных браузерах, а также может отразиться на регистрации страниц в поисковых системах. Самый простой механизм размещения материала сайта – это таблица. Это Самый распространенный и почти единственный инструмент позиционирования объектов веб-страницы. Обычно таблицу используют исключительно для таких целей. Чаще всего с помощью таблиц составляют сложные композиции из отдельных рисунков. Также можно позиционировать элементы веб-страницы используя каскадные таблицы стилей. Различают статическое позиционирование, относительное и абсолютное. Ход работы Создадим простую HTML страницу, которая предоставляет пользователю информацию о мифических существах. Для этого создадим файл в формате .html и разместим в нем основные теги для отображения html страницы. Выделим заголовок в тексте тегом <h1>, также будем использовать формы. Для выполнения относительного позиционирования рисунка подключим стили. Текст HTML разметки сохраняем в файл index.html (представлен в листинге 1). Результаты отображения html страницы в браузере представлены на рисунке 1. |
|||||||||||
|
|
|
|
|
|
6.050103.4157з.01.01 |
Лист |
|||||
|
|
|
|
|
|
2 |
||||||
|
Изм |
Лист |
№ Документа |
Подпись |
Дата |
|||||||
|
Листинг 1 – Текст HTML страницы <head> <title>Главная страница</title> <meta http-equiv=”Content-type” content=”text/html” charset=”windows-1251”> <meta name=”keywords” content=”фэнтези, эльфы, нежить, демоны”> <meta name=”description” content=”краткое описание”> <style> body { background: #aaaaaa url (images/right3/jpeg) repeat-y 100% 0; background-position: 20% 100%; height: 100%; background-size: 100%; margin: 20px; } /*.thumb*/img { border: 2px solid #55c5e9; /*Рамка вокруг фотографии*/ padding: 15px; /*Расстояние от картинки до рамки*/ background: #666; /*Цвет фона*/ margin-right: 10px; /*Отступ справа*/ margin-botton: 10px /*Отступ снизу*/ } </style> <title>Тег BGSOUND</title> <bgsound src=”town.mid” loop=”-1”> </head> <body bgcolor=#f2f0e3> <div style=”position:absolute; left: 150px; top: 50px;”><p><font position=middle size=5 color=#7e7eae><b>Добро пожаловать на сайт, посвященный мифам и легендам</b></font> </p></div> <div style=”position:absolute; left: 100px; top: 150px;”><a href= w2.html> <font size=3 color=#fadaba><img height=”100” width=”100” title=”Star wars.jpg” alt=”picture wals” src=”images/grece.jpg” align=”left”>Мифы древней Греции.</font></a></div> <div style=”position:absolute; left: 100px; top: 300px;”><a href= w2.html> <font size=3 color=#fadaba><img height=”100” width=”100” title=”Star wars.jpg” alt=”picture wals” src=”images/nordy.gif” align=”left”>Скандинавские саги.</font></a></div> <div style=”position:absolute; left: 100px; top: 450px;”><a href= w2.html> <font size=3 color=#fadaba><img height=”100” width=”100” title=”Star wars.jpg” alt=”picture wals” src=”images/slaviane.jpg” align=”left”>Славянская мифология.</font></a></div> <bgsound id=sound loop=”-1”> <bgsound id=sound2 loop=”1”> <div style=”position:absolute; left: 450px; top: 450px;”></div> <form> </form> </body> </html>
|
|||||||||||
|
|
|
|
|
|
6.050103.4157з.01.01 |
Лист |
|||||
|
|
|
|
|
|
3 |
||||||
|
Изм |
Лист |
№ Документа |
Подпись |
Дата |
|||||||
|
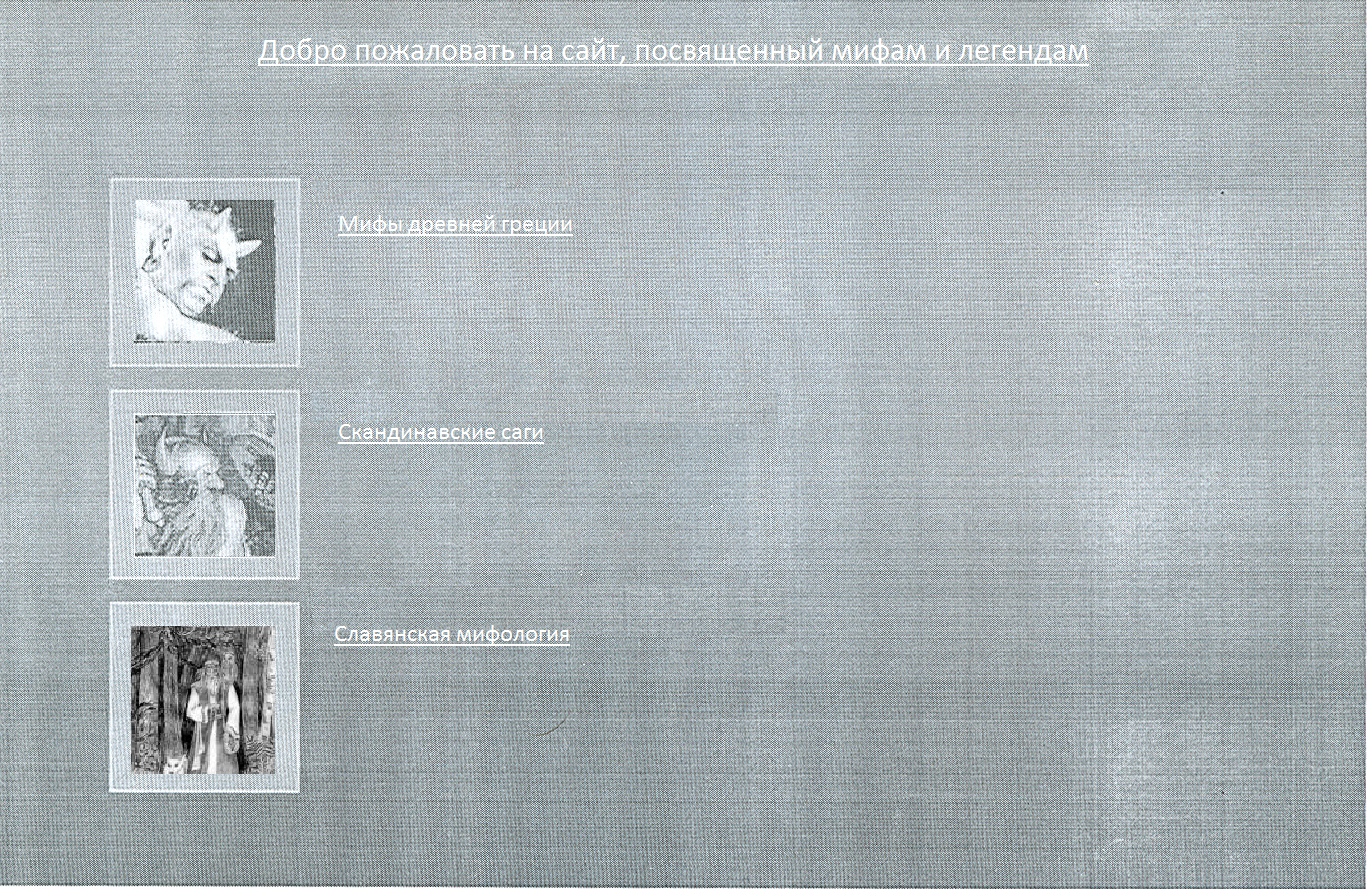
Рисунок 1 – Результат отображения в браузере html страницы Вывод В лабороторной работе № 1 я научился создавать простейшую html страницу. Создал html страницу с информацией и переходом по ссылке. |
|||||||||||
|
|
|
|
|
|
6.050103.4157з.01.01 |
Лист |
|||||
|
|
|
|
|
|
4 |
||||||
|
Изм |
Лист |
№ Документа |
Подпись |
Дата |
|||||||