
Работа с сайтом
.pdf
Руководство для начинающего пользователя Joomla! 2.5
Реклама
Joom — информационный портал, являющийся старейшим сообществом русскоговорящих пользователей и разработчиков Joomla. Проект нацелен на создание качественной русской локализации самой Joomla и её наиболее популярных расширений, а также поддержку пользователей иразработчиков.
http://joom.ru/
Joom — поддерживается и развивается силами компании Joomru LLC, занимающейся созданием профессиональных учебных программ для вебразработчиков, локализацией коммерческих расширений для Joomla и оказанием консалтинговых услуг, связанных с проектированием и сопровождением проектов, реализованных на основе Joomla.
http://joomru.com/
4/25/12- |
61 - |
Руководство для начинающего пользователя Joomla! 2.5
Глава 6
Управление контентом
Кто бы мог подумать: системы управления контентом создаются для управления контентом. Вопрос, таким образом, следующий: что такое контент?
В сфере производства мультимедиа и издательском деле контент — это информация и опыт взаимодействия, которые могут представлять ценность для конечных пользователей или аудитории в определенном контексте (Источник: Wikipedia [на английском]).
Хорошо. Понятно. Но что же представляет ценность? На этот вопрос, в самом деле, трудно ответить и почти у каждого ответ будет свой, но, думаю, представление о контенте у Вас уже сложилось, как и представление о системах управления контентом, например, таких как Joomla!.
Системы управления содержимым (контентом) полезны для управления информацией, представляющей ценность для вашей аудитории. (Hagen Graf :-)).
ТИПЫ КОНТЕНТА
Joomla в исходной комплектации работает со статьями, категориями, каталогами ссылок, баннерами, контактной информацией и новостными лентами. Не уверен, что баннеры могут представлять ценность для посетителей, но они тоже — разновидность контента. Модули тоже можно использовать для создания контента. Возможно, вы захотите сделать сайт содержательнее, публикуя фотографии и другие виды мультимедиа. Для таких случаев в Joomla есть медиа-менеджер [прим. перев.: компонент для управления мультимедиа]. Вот тот инструментарий, который исходная комплектация Joomla предоставляет для управления имеющимся разнообразием контента. Подробнее об этом инструментарии — в следующих главах. Если вам покажется, что этого мало, то вы сможете расширить набор функций исходной комплектации, используя так называемые CCK, программные комплекты для управления контентом, среди которых — K2, FlexiContent, CCK jSeblod и многие другие. Тема — настолько обширна, что для ее изложения потребуется целая книга. :-)
4/25/12- |
62 - |
Руководство для начинающего пользователя Joomla! 2.5
Реклама
Место для вашей рекламы http://cocoate.com/ru/j25ru/ad
4/25/12- |
63 - |
Руководство для начинающего пользователя Joomla! 2.5
СОЗДАЕМ СТРАНИЦУ «О НАС»
В качестве первой серьезной, практической задачи предлагаю создать на вашем сайте новую страницу. На ней будет опубликована справочная статья о вашей компании, о вашем проекте или о вас. Чаще всего такие статьи состоят из заголовка и текста. Иногда в них есть еще и изображения.
СТАТИЧНЫЙ И ДИНАМИЧЕСКИЙ КОНТЕНТ
Справочные статьи о владельце сайта обычно создаются единожды, а потом время от времени корректируются и дополняются. Чаще всего в меню есть ссылка на них. Страницы типа «О нас», содержащие упомянутые выше справочные данные, — статичные. Пресс-релизы и записи в блогах, напротив, относятся к динамическому контенту.
•В отличие от динамических материалов, информация о дате создания и авторе статичного материала не имеет особого значения.
•Для статичных материалов в меню создаются ссылки. Ссылки на динамические материалы обычно публикуются в обновляющихся списках.
План пробной статьи
Ваша статья «О нас» должна состоять из следующих элементов:
•заголовок,
•текст,
•изображение.
Статья не должна публиковаться на главной странице. В верхнем горизонтальном меню на страницу статьи должна быть ссылка. На первый взгляд — просто. Вперед, в административный раздел сайта!
Этап № 1: создание статьи
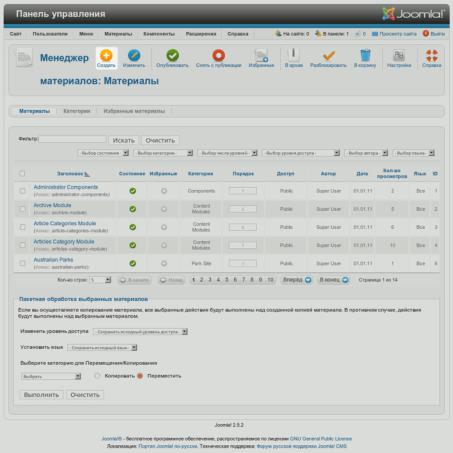
Откройте страницу менеджера статей (меню административного раздела → пункт «Статьи»). Там вы можете увидеть демонстрационные материалы, снятые с публикации после установки сайта (рис. 1).
4/25/12- |
64 - |

Руководство для начинающего пользователя Joomla! 2.5
Рис. 1. Менеджер статей.
Кликните по пиктограмме с подписью «Создать», затем заполните поле «Заголовок».
В выпадающем списке, на панели под заголовком, выберите пункт «Uncategorised» [прим. перев.: «Без категории»]. Категория с таким названием была создана в процессе установки демонстрационных данных. Значение поля «Избранное» определяет попадет ли статья в перечень избранных материалов, обычно предназначенных для публикации на главной странице. В этом поле выберите значение «Нет». После этого наберите текст статьи.
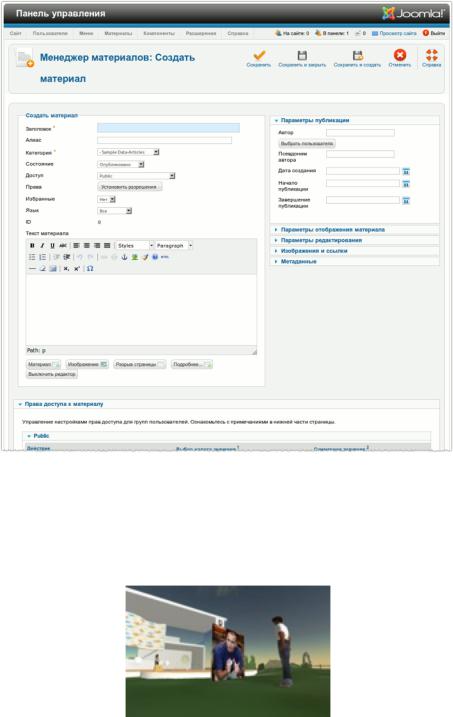
По умолчанию для редактирования статей в Joomla! используется TinyMCE (рис. 2).
4/25/12- |
65 - |

Руководство для начинающего пользователя Joomla! 2.5
Рис. 2. Интерфейс редактирования.
Вставка опубликованных в интернете изображений в статью
В качестве первого примера используем изображение, опубликованное в сети по адресу: http:// farm2.static.flickr.com/1198/898250237_78a0e75cba_m.jpg (рис. 3)
Рис. 3. Изображение-пример
4/25/12- |
66 - |

Руководство для начинающего пользователя Joomla! 2.5
Установите курсор в той части текста, в которую вы хотите поместить изображение. Затем кликните по пиктограмме с картинкой [если приглядеться, то на ней можно увидеть дерево на фоне неба и зеленого поля] и в поле «Image URL» [«URL изображения»] в появившемся всплывающем окне вставьте приведенный выше адрес. В выпадающем списке поля «Alignment» [«Выравнивание»] выберите значение «Left» [«Слева»], отступам по вертикали и горизонтали [«Vertical Space» и «Horizontal Space»] задайте значение «10» (рис. 4)..
Рис. 4. Вставка изображения.
Изображение появится в интерфейсе редактирования, в поле ввода текста. Сохраните статью, кликнув по пиктограмме с подписью «Сохранить и закрыть». Сохранить статью можно тремя способами:
•Кликнуть по кнопке «Сохранить». В этом случае статья сохраняется и интерфейс редактирования остается открытым.
4/25/12- |
67 - |

Руководство для начинающего пользователя Joomla! 2.5
•Кликнуть по кнопке «Сохранить и закрыть». В этом случае статья сохраняется, но интерфейс редактирования закрывается.
•Кликнуть по кнопке «Сохранить и создать». В этом случае статья сохраняется, интерфейс редактирования перезагружается для создания новой статьи.
Этап № 2: создание пункта меню
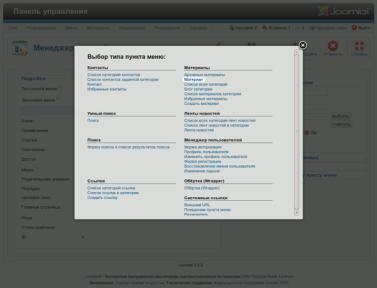
Хотя статья была создана, на стороне посетителя вы ее не увидите. Для того, чтобы материал появился на сайте, нужно создать для него пункт меню. Для этого на странице настройки верхнего меню (меню административного раздела → пункт «Меню» → подпункт «Верхнее меню» [«Top»]) кликните по пиктограмме с подписью «Создать». Маленькая подсказка: «Top» [в английском совпадает с названием верхнего меню] — название посадочного места верхнего горизонтального меню в шаблоне по умолчанию. Если вы не пользуетесь вышеуказанным шаблоном или демонстрационных данных на сайте нет, то данного меню может не быть, а данная позиция может называться иначе. Кликните по кнопке «Выбрать» в поле «Тип пункта меню». Появится всплывающее окно со множеством ссылок. Кликните по ссылке «Материал» (рис. 5).
Рис. 5. Выбор типа пункта меню.
Теперь нужно привязать к пункту созданную вами статью. Кликните по кнопке «Выбрать/ изменить», расположенной на правой панели, в поле «Выбрать статью». В появившемся в результате всплывающем окне будет перечень статей, среди которых будет «О нас». Если она не попадется на глаза сразу, то можно отфильтровать содержимое списка, воспользовавшись формой поиска (рис. 6).
4/25/12- |
68 - |

Руководство для начинающего пользователя Joomla! 2.5
Рис. 6. Выбор статьи.
В поле «Заголовок» наберите «О нас», а в поле «Отображать в меню» выберите «Верхнее меню».
Этап № 3: проверка результата
Если вы откроете главную страницу на стороне посетителя, то в верхнем горизонтальном меню обнаружите новый пункт, ссылающийся на созданную вами статью (рис. 7). Поздравляю!
Рис. 7. Страница «О нас».
Этап № 4: выгрузка изображений на сайт
Если нужного изображения в сети нет, то вам придется его выгружать на сайт. Давайте попробуем. Перейдите на страницу управления статьями (меню административного раздела →
4/25/12- |
69 - |

Руководство для начинающего пользователя Joomla! 2.5
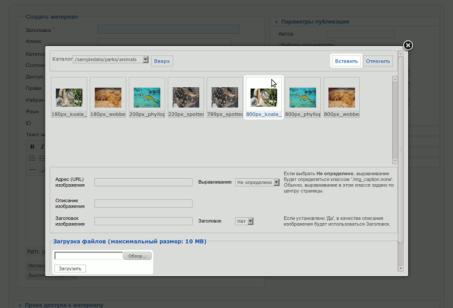
пункт «Статьи») и попытайтесь найти вашу статью. Если сразу не получится, — воспользуйтесь формой поиска. Откройте статью и удалите из текста изображение. Под полем для ввода текста вы найдете кнопку «Изображение». Клик по ней вызывает интерфейс загрузки и вставки изображений (рис. 8).
Рис. 8. Интерфейс загрузки и вставки изображений.
После загрузки и вставки изображения можно настроить параметры его вывода при помощи упомянутого ранее интерфейса, кликнув по соответствующей пиктограмме [описанная выше пиктограмма с картинкой] на верхней панели редактора. Наличие дополнительного интерфейса требуется в тех случаях, когда вместо установленного по умолчанию TinyMCE используется редактор без функции вставки изображений или статья создается без помощи редактора. Благодаря наличию кнопки изображение можно вставить вне зависимости от возможностей используемого редактора.
Обратите внимание на то, что Joomla выводит изображения как есть: изменение размеров не производится. За решением этой проблемы обратитесь к статье в блоге Брайана Тимана
[на английском] Making Joomla Idiot Proof. Также может помочь плагин |
FboxBot. Будем |
надеяться, что разработчики уже выпустили версию совместимую с Joomla 2.5. |
|
4/25/12- |
70 - |
