
HTML_CSS2
.docxФедеральное агентство связи
Уральский технический институт связи и информатики (филиал) ФГБОУ ВО "Сибирский государственный университет телекоммуникаций и информатики" в г. Екатеринбурге (УрТИСИ СибГУТИ)


КАФЕДРА
Информационных систем и технологий
(ИСТ)
ОТЧЕТ
по дисциплине: «Разработка программных модулей.»
Практическая работа №2.
Выполнила: |
студентки гр.181 Изюрова В.Н |
Проверил: |
преподаватель Тупицын К.М |
Екатеринбург, 2022
Практическая работа №2
1 Цель работы: отработать навыки, полученные в ходе выполнения предыдущих работ.
2 Задания:
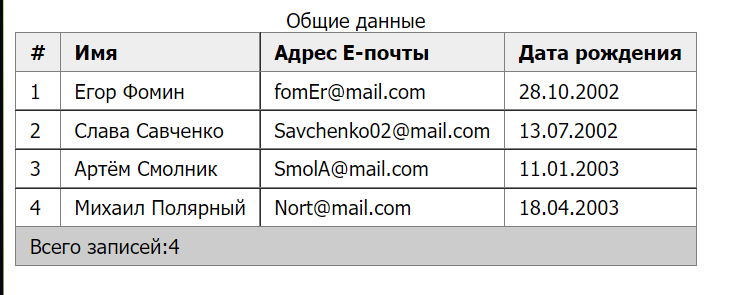
2.1 задание: Работа с таблицами
Код страницы с базовой таблицей:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Tables</title>
</head>
<body>
<table border ='1'>
<caption>Общие данные</caption>
<thead border=''>
<th border=''>#</th>
<th border=''>Имя</th>
<th border=''>Адрес E-почты</th>
<th border=''>Дата рождения</th>
</thead>
<tbody>
<tr><td border=''>1</td><td border=''>Егор Фомин</td><td border=''>fomEr@mail.com</td><td border=''>28.10.2002</td></tr>
<tr><td border=''>2</td><td border=''>Слава Савченко</td><td border=''>Savchenko02@mail.com</td><td border=''>13.07.2002</td></tr>
<tr><td border=''>3</td><td border=''>Артём Смолник</td><td border=''>SmolA@mail.com</td><td border=''>11.01.2003</td></tr>
<tr><td border=''>4</td><td border=''>Михаил Полярный</td><td border=''>Nort@mail.com</td><td border=''>18.04.2003</td></tr>
</tbody>
<tfoot><td colspan="4">Всего записей:4</td></tfoot>
</table>
</body>
</html>
Код для оформления таблицы в файле CSS:
body {
font-family: Tahoma, sans-serif;
font-size: 15px;
}
table{
font-weight: 100;
border-collapse:collapse;
}
tfoot{
background-color: #ccc
}
thead{
text-align: left;
background-color: #eee
}
th,td{
padding-top: 5px;
padding-bottom: 5px;
padding-left: 10px;
padding-right: 10px;
}

Рисунок 1 - Результат
Объединение в <tfoot> делаем с помощью команды colspan= «х», что объединяет количество указанных ячеек в качестве «х».
Отступы в таблицах задаём с помощью команды padding в файле CSS.
2.2 Работа с фоном
1)Код к расположению фона:
body {
margin: 0;
background: url(img/bg.jpg);
background-repeat: no-repeat;
background-position: center;
}

Рисунок 2 - Расположение фона по центру без повторений.
2) Код фона с добавлением доп.правил:
body {
margin: 0;
background: url(img/bg.jpg);
background-repeat: no-repeat;
background-position: center;
background-size:cover;
background-attachment: fixed;
}

Рисунок 3 - Результат. Фон занимает всю страницу без повторений и потери качества.
3)Код для файла pattern :
body {
margin: 0;
background: url(img/pattern.png);
background-repeat: repeat;
background-attachment: fixed;
}

Рисунок 4 -Фон выглядит сплошным при всех установленных правилах.
4)Код для градиента:
div{
height:10px;
background:linear-gradient(to top, #fff, #ccc);
}

Рисунок 5 - Результат градиента.
