
HTML_CSS
.docxФедеральное агентство связи
Уральский технический институт связи и информатики (филиал) ФГБОУ ВО "Сибирский государственный университет телекоммуникаций и информатики" в г. Екатеринбурге (УрТИСИ СибГУТИ)


КАФЕДРА
Информационных систем и технологий
(ИСТ)
ОТЧЕТ
по дисциплине: «Разработка программных модулей. »
Практическая работа №1.
Выполнила: |
студентки гр.181 Изюрова В.Н |
Проверил: |
преподаватель Тупицын К.М |
Екатеринбург, 2022
Практическая работа №1
1 Цель работы: отработать навыки, полученные в ходе выполнения предыдущих работ.
2 Задания:
2.1 задание:
Код страницы:
<!DOCTYPE>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<h1>Привет мир</h1>
<p><i> Давно выяснено, что при оценке дизайна и композиции читаемый текст<s> мешает сосредоточиться</s></i> </p>
<p><b> Lorena Ipsum</b> используются только потому<br> что то обеспечивается более менее стандартное<u> заполнение шаблона</u>, а так же реальное разделение букв и пробелов в абзацах, которое не получается при простой дубликации. </p>
<h2><b> Список покупок:</b></h2>
<ul>
<li> Хлеб</li>
<li> Картошка</li>
<li> Молоко</li>
</ul>
<h3><b> Инструкция:</b></h3>
<ol>
<li> Вставить батарейки в пульт.</li>
<li> Нажать кнопку ВКЛ.</li>
</ol>
</body>
</html>

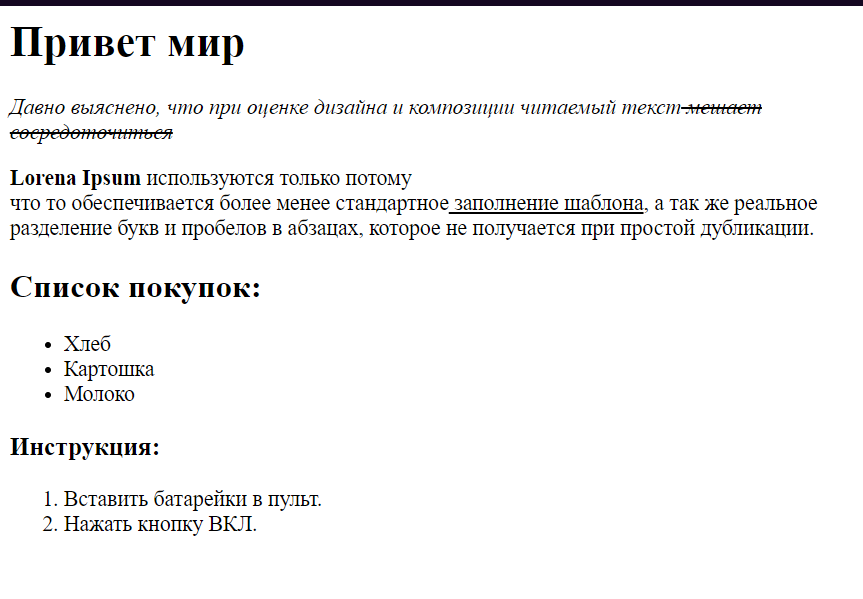
Рисунок 1 – результат
2.2 Работа с CSS
Код страницы:
<!DOCTYPE>
<hnml>
<head>
<link rel ="stylesheet" href="style.css" type="text/css"/>
<Title> Style</Title>
</head>
<body style = "font-style:15px;font-style:Tahoma,sans-serif;line-height: 1.5;color:#121212">
<h1 style = "font-size:30px;color:#e62121; text-transform: uppercase" >Article Heading 1 </h1>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<h2 style = "color:#2154e6;font-style:24px">Article Heading 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<h3 style = " font-size:21px;
color:chartreuse"><u>Article Heading 3</u></h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam, qui sapiente vitae molestiae dolore, sed dolor excepturi. Quaerat ipsa, officia, blanditiis aspernatur, similique aut temporibus consequatur modi praesentium enim minus?</p>
<h3 style=" font-size:21px;color:chartreuse"> Article Heading 3</h3>
<ul sryle="font-weight:bold">
<li><b> List item 1</b></li>
<li><b> List item 2</b></li>
<li><b> List item 3</b></li>
<Li><b> List item 4</b></Li>
</ul>
<p style="font-style:italic">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil tempore laboriosam quos sit voluptatibus accusamus, iste obcaecati iure similique animi veniam ut necessitatibus itaque, vel nostrum alias aspernatur sunt. Deserunt.</p>
</body>
</hnml>

Рисунок 2 - Вид страницы
5.3 Работа с изображениями и ссылками
Код страницы index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Links and images</title>
</head>
<body>
<p><a href="about.html">About</a></p>
<p><a target ="_blank" href="https://google.com/" >Google</a></p>
<p>
<img src="img/coding.jpg" width="300" height="300" alt="Coding">
</p>
<p><a href="https://mail.ru">Email: info@website.com</a></p>
<p><a href="https://www.bestbuy.com">Phone: +992 312-635-651</a></p>
</body>
</html>
Код страницы about:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>About Page</title>
</head>
<body>
<p><a href ="index.html"> Home</a></p>
</body>
</html>

Рисунок 3 - готовая страница index
