
- •М.Ф. Меняев , и.Ф. Пряников Информационные ресурсы в менджменте Часть 2:
- •Тема 1: формирование текста web-документа
- •1.Подготовка html-документа.
- •2.Запись текста.
- •3.Организация гипертекстовых ссылок.
- •5.Сохранить html-коды документов, проверить их на вирус и записать на дискету.
- •6.Закрыть все приложения на рабочем столе.
- •Тема 2: списки и таблицы в web-документах
- •1.Подготовка документа для ввода текста.
- •2.Разметка простого списка.
- •3.Установка табличных объектов.
- •4.Сформировать галерею изображений, используя таблицу:
- •4.Ссылка на ресурсы Интернета.
- •5.Переход на новые Web-страницы из окон фреймов.
- •7.Закрыть все приложения на рабочем столе.
- •Тема 4: формирование интерактивных документов с использованием текстового редактора
- •Задание для самостоятельной работы
- •4. Практикум №1: Подготовка многослойного баннера
- •5. Практикум № 2: Формирование многослойного рекламного плаката
- •Информационные ресурсы в менджменте Часть 2: Информационная деятельность менеджера
- •Применение графики и фреймов для организации web-документов
- •Тема 5: фреймовый web дизайн
- •Задание для самостоятельной работы
- •Тема 5: фреймовый web дизайн
- •Задание для самостоятельной работы
- •Рекомендуемая литература
4. Практикум №1: Подготовка многослойного баннера
Для формирования навыков подготовки небольших многослойных изображений следует самостоятельно подготовить многослойное изображение, например для баннера на веб-страницу фаультета ИБМ (Рис. 16).
Перейти в режим сохранения файла, выбрать опцию Сохранить как и Другие форматы.
Установить путь сохранения Рабочий стол имя файла PROBA.
Кликнуть по стрелке окна Тип файла и выбрав тип расширения Веб-страница сохранить файл.
Обратите внимание на изменение разметки окна редактора.
Найдите на столе ярлык сохраненного файла. Обратите внимание, что кроме ярлыка файла на столе появилась папка с тем же названием и расширением .files. Она является неотъемлемой частью файла-Веб-страницы и хранит «сопроводительные инструкции».
Активизируйте ярлык веб-страницы. Вы увидите текст в окне браузера.
Внесите изменения в исходный текст Word – документа, для чего скопируйте из того же источника картинку :

И вставьте ее после текста.
Сохраните файл.
Обновите окно браузера и оцените результат.
Повторите эти шаги и вставьте после рисунка несколько следующих абзацев из текста методического пособия.
Организация гиперссылок на веб-страницах
Рассмотренным выше способом создайте еще один файл из фрагментов тех же методических указаний со следующим содержанием:
5. Практикум № 2: Формирование многослойного рекламного плаката
Применение многослойных изображений особенно эффективно в тех случаях, кода необходимо рисунку придать некоторую динамику, с помощью которой исходный рисунок передает ощущения движения через изменение очертаний конструкции, использование штриховки, следов и т.п.
Для ознакомления с основными приемами технологии преобразования изображения на базе обработки цифрового кода следует выполнить предлагаемое упражнение.

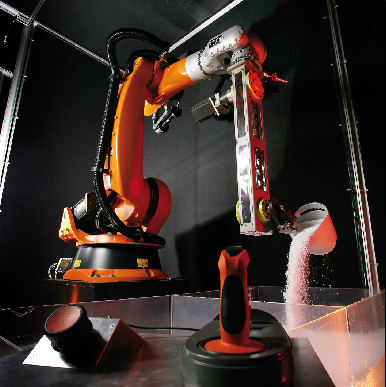
Рис. 27. Исходная фотография робота.
В практической работе будет использована исходная фотография робота (Рис. 27), которая в процессе работы будет дополнена с помощью программы рядом эффектов, позволяющих передать ощущение динамики его работы (Рис. 28). Также, на поле рисунка будет установлено объемное текстовое обозначение «Робот».
Сохраните его на столе в виде веб-страницы под именем PROBA2.
У вас должно остаться два файла Word в режиме редактирования и два файла Web на столе !!!.
Найдите на столе ярлык сохраненного файла и активизируйте его.
Вы увидите его текст в окне браузера.
В Word–файле PROBA установите гиперссылку на веб-страницу PROBA2, для чего щелкните правой кнопкой мыши по рисунку и в выпавшем меню активизируйте строку Гиперссылка.
В открывшемся окне вставки гиперссылки найдите на рабочем столе ярлык Web-файла! PROBA2 и нажмите ОК .
Зафиксируйте текущее состояние файла, сохранив его.
Проделайте аналогичные манипуляции с Word–файлом PROBA2, сформировав из его рисунка гиперссылку на Web-файл PROBA. Таким образом была организована кольцевая (т.е. друг на друга) гиперссылка на рисунках этих веб-файлов.
Проверьте работу этих гиперссылок в режиме браузера.
Аналогичным образом организуйте установку гиперссылок на «соседний» Web-файл, используя в качестве элемента гиперссылки заголовки текстовых фрагментов (4. Практикум №1: Подготовка многослойного баннера и 5. Практикум № 2: Формирование многослойного рекламного плаката )
Теперь переход будет возможен как по рисунку, так и по тексту-названию, что часто встречается на сайтах, особенно интернет магазинов.
Сохраните оба Word – файла ! на столе, для чего при сохранении в режиме Сохранить как укажите расширение . doc ( docx).
Создайте на вашем диске папку с именем Пример1 и в ней обязательно! сохраните все созданные файлы для демонстрации преподавателю. (Там должно оказаться четыре файла и две папки).
Создание многооконных текстовых веб-документов
Для представления в Internet многостраничных текстовых документов (например, технических или рекламных описаний товара, учебных пособий и т.п.) их следует разделять на фрагменты (главы, разделы и т.д.) и, организовав оглавление, обеспечить посредством гиперссылок вызов нужных фрагментов текста.
Для удобства экран целесообразно разделить на части, в которых будут представляться соответствующие элементы документа. При этом оглавление всегда должно присутствовать на экране и служить перечнем гиперссылок для вызова соответствующих фрагментов текста.
Очевидно, что предварительно все эти фрагменты-файлы должны быть организованы как веб-файлы!
Кроме того, на экране обязательно присутствует базовая информация о документе, которая также может использоваться для вызова нужной информации.
В этом пункте задания необходимо создать Internet-версию ТЕМЫ 5 методической разработки по HTML.
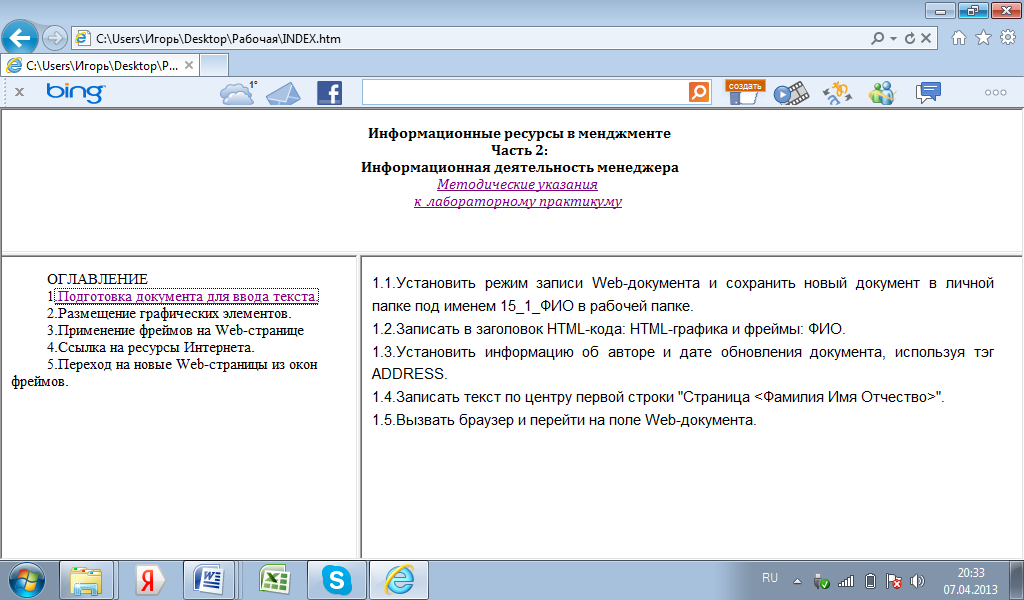
В результате веб-страница должна выглядеть так

Создайте на столе новую папку Рабочая.
Откройте в режиме текстового редактора нужный документ (он находится в папке ИРМ на служебном диске).
Создайте новый документ и в него скопируйте с титульной части методической разработки следующий текст
