
методическое пособие
.docЛабораторная работа №2
Создание элементов интерфейса.
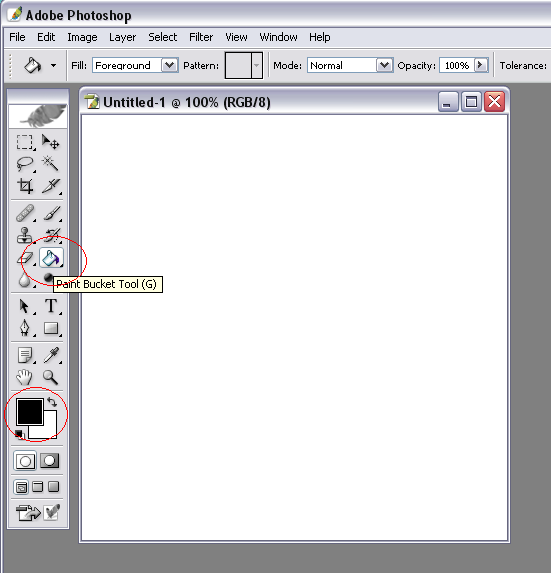
Создайте новый файл размером 12х12 см. Залейте его цветом.

После чего создайте новый слой и нарисуйте на нем круг любого цвета.

Затем выбрать меню Cлой – Стиль слоя – Тень, в появившемся окне воспроизвести следующие настройки:
-
Непрозрачность – 15%
-
Смещение – 10 пикс.
-
Размер – 3 пикс.
Остальное оставить без изменения.
Выбрать меню Cлой – Стиль слоя – Внутренняя тень, в появившемся окне воспроизвести следующие настройки:
-
Непрозрачность – 33%
-
Угол – минус 132 градуса
-
Смещение – 10 пикс.
-
Размер – 25 пикс.
-
Контур сглаживания - Rounded steps
Остальное оставить без изменения.
Выбрать меню Cлой – Стиль слоя – Внутреннее свечение, в появившемся окне воспроизвести следующие настройки:
-
Режим - Умножение
-
Непрозрачность – 45%
-
Цвет выбрать черный
-
Размер – 20 пикс.
-
Контур сглаживания - Rounded steps
Остальное оставить без изменения.
Выбрать меню Cлой – Стиль слоя – Глянец, в появившемся окне воспроизвести следующие настройки:
-
Режим - Перекрытие
-
Непрозрачность – 33%
Остальное оставить без изменения.
Выбрать меню Cлой – Стиль слоя – Наложение градиента, в появившемся окне воспроизвести следующие настройки:
-
Режим - Перекрытие
-
Непрозрачность – 30%
-
Инверсия – поставить галочку
-
Стиль – Радиальный
-
Масштаб – 127%
Остальное оставить без изменения.
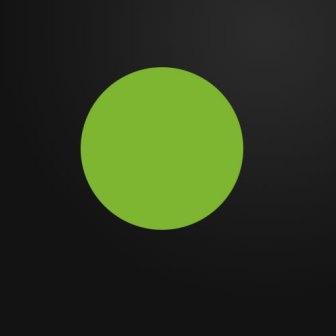
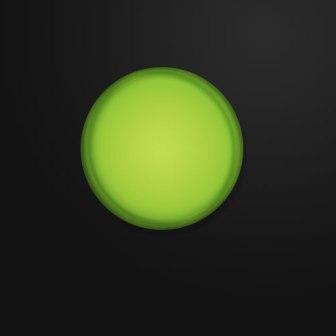
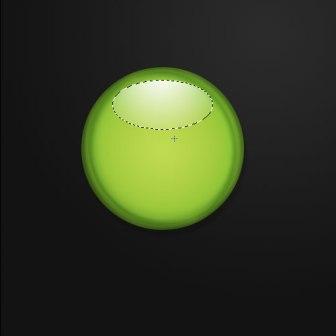
В итоге должно получиться нечто подобное:

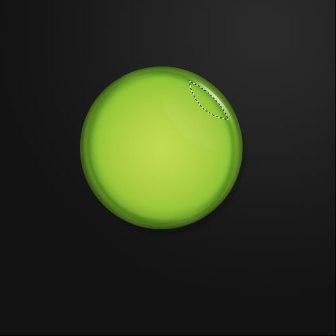
Используя Circular Selection Tool (овальная область), нарисуем эллипс, который длиннее горизонтально, чем вертикально (как показано). Создайте новый слой и нарисуйте радиальный градиент от белого к прозрачному. Заметьте, что вам нужно протянуть градиент так, чтобы общая прозрачность появилась снаружи выделенной области (чтобы белая часть имела острый краешек там, где заканчивается выделенная область).
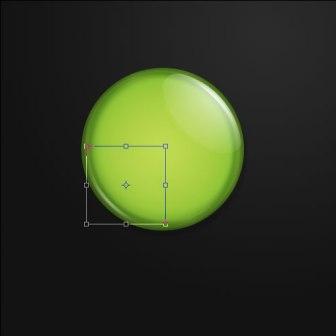
Это наша основная освещенная область. Создайте дубликат слоя, поверните эллипс на 30 градусов. (меню Редактирование – Свободная, вверху на появившейся панели ввести нужное значение угла) сдвиньте блик, отключив видимость первого слоя с освещенностью:


Сделайте дубликат слоя, и отразите блик на 180 градусов:

Далее нам нужно сделать кнопку переливающейся. Чтобы сделать это, переходим на главный зеленый слой и ставим Fill (Непрозрачность заливки) на 0%. Это делается в стилях слоя, параметрах наложения.

Теперь нужно поместить что-то под стили:

Теперь нажмите Ctrl и кликните на слое с кругом, чтобы выбрать этот круг, нажмите Shift+Ctrl+I, чтобы инвертировать выделение, и нажмите delete. Кнопка готова!

Применяя полученные знания , создайте еще два элемента интерфейса подобные следующим:


