
- •Введение
- •1. Язык гипертекстовой разметки HTML. История HTML
- •2. Основные понятия языка HTML. Структура документа HTML
- •3. Динамический HTML (DHTML)
- •4. Цвет и фон
- •5. Форматирование текста
- •6. Использование списков
- •7. Гипертекстовые ссылки
- •8. Таблицы в HTML
- •9. HTML-формы
- •11. Графические объекты
- •12. Карты-изображения
- •13. Каскадные таблицы стилей
- •14. Фильтры
- •15. Звук и видео
- •16. Размещение и продвижение сайта
- •Заключение
- •Приложение А
- •Библиографический список
Ввиду того, что фреймовая структура сайта придает ему достаточно узнаваемый вид, большинство подобных страничек выглядят достаточно однообразно.
Невозможно поставить закладку на внутреннюю страничку сайта.
Имеют место проблемы с различным отображением странички в разных типах браузеров.
Фреймы уместно применять:
В случае, если поставлена задача быстро создать сайт, все странички которого уже написаны, и нет ни времени, ни желания их переделывать.
Если нужно, чтобы определённая часть странички всегда находилась перед глазами и т.д.
И всё же есть один удачный способ применения фреймов – создание справочной системы для сложных сайтов. В этом случае очень удобно открывать новое окно, в котором можно использовать именно фреймовую структуру. В результате мы получим инструмент, очень похожий на встроенную справочную систему Windows.
Контрольные вопросы и задания
1.Какие теги используются для разделения окна браузера на несколько частей?
2.Как и на сколько частей можно разбить окно браузера? (приведите примеры).
11. Графические объекты
Горизонтальные линии
Дескриптор <HR> (Horizontal Rule – горизонтальная линия) вставляет в HTML-документ горизонтальную разделительную линию, цветом, длиной и толщиной которой можно легко управлять (см. рисунок 13). В большинстве случаев эти линии применяются для разделения фрагментов текста между собой, а также часто помещаются в конце статьи, указывая тем самым на её завершение. Браузер распознаёт несколько параметров данного дескриптора, описанных в таблице 5.
48

Таблица 5 – Параметры дескриптора <HR>
Параметр |
Описание |
||
WIDTH |
Определяет длину линии в пикселях или процентах от ширины |
||
|
|
окна браузера |
|
SIZE |
Определяет толщину линии в пикселях |
||
ALIGN |
Определяет выравнивание горизонтальной линии. Может |
||
|
|
принимать следующие значения: |
|
|
|
Left – выравнивание по левому краю документа |
|
|
|
Right – выравнивание по правому краю документа |
|
|
|
Center – выравнивание по центру документа (по умолчанию) |
|
NOSHADE |
Определяет способ закраски линии как сплошной. Параметр |
||
|
|
является флажком и не требует указания значения. Без данного |
|
|
|
параметра линия отображается объёмной |
|
COLOR |
Определяет цвет линии. Поддерживается только Internet |
||
|
|
Explorer |
|
|
|
|
|
|
|
|
|
Рисунок 13 – Примеры создания различных линий в HTML -документе
Изображение
Полная конструкция дескриптора вставки изображений в HTML-документ выглядит так:
<IMG SRC=”Изображение” BORDER=”0”
ALIGN=”Выравнивание” WIDTH=”Ширина”
49
HEIGHT=”Высота” HSPACE=”Отступ 1”
VSPACE=”Отступ 2” ALT=”Подсказка”
NAME=”Имя” LOWSRC=”Рисунок 2”>
Подробное описание всех этих параметров дескриптора <IMG> приведено в таблице 6.
Таблица 6 – Параметры дескриптора <IMG>
Параметр |
Описание |
|
SRC |
Имя графического файла с расширением. Типы графических |
|
|
файлов, поддерживаемые в HTML, уже обсуждались выше. Если |
|
|
файл находится в другом каталоге, укажите к нему путь |
|
ALIGN |
Выравнивание изображений в документе: |
|
|
Left – по левому краю |
|
|
Right – по правому краю |
|
|
Top или TextTop – выравнивает верхнюю кромку изображения с |
|
|
верхней линией текущей текстовой строки |
|
|
Middle – выравнивает базовую линию текущей текстовой строки с |
|
|
центром изображения |
|
|
Absmiddle – выравнивает центр текущей текстовой строки с |
|
|
центром изображения |
|
|
Bottom или |
BaseLine – выравнивает нижнюю кромку |
|
изображения с базовой линией текущей текстовой строки |
|
|
Absbottom – выравнивает нижнюю кромку изображения с нижней |
|
|
кромкой текущей текстовой строки |
|
BORDER |
Рамка вокруг изображения. По умолчанию принимается 0 (без |
|
|
рамки) |
|
WIDTH |
Ширина изображения в пикселях |
|
HEIGHT |
Высота изображения в пикселях |
|
HSPACE |
Горизонтальный отступ графического изображения в пикселях. |
|
|
Необязательный параметр |
|
VSPACE |
Вертикальный отступ в пикселях. Необязательный параметр |
|
ALT |
Это сообщение, которое выводится вместо изображения, если оно |
|
|
не отображается (не найдено или пользователь настроил свой |
|
|
браузер так, что тот не показывает изображения). Кроме того, |
|
|
пользователь увидит этот текст в виде подсказки, если поместит |
|
|
курсор мыши на рисунок |
|
NAME |
Определяет имя изображения, на которое нигде не ссылаются, |
|
|
этот параметр совсем не обязательный |
|
LOWSRC |
Имя графического файла с расширением с альтернативным |
|
|
изображением более низкого качества (и, соответственно, |
|
|
меньшего объёма), чем изображение, указанное в параметре SRC. |
|
|
Браузеры, поддерживающие данный параметр, сначала загрузят |
|
|
изображение из LOWSRC, а затем заменят его изображением из |
|
|
SRC. Необязательный параметр |
|
50

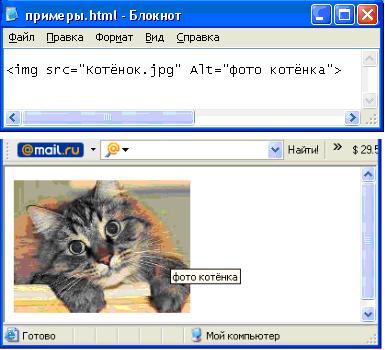
На рисунке 14 приведен пример вставки в HTML-документ графического изображения (код и результат).
Рисунок 14 – Пример вставки графического изображения
Следует сказать пару слов и по поводу создания изображений. Если на изображении насчитывается до сотни цветов или оно имеет фотографическое качество, пользуйтесь форматом JPEG – он обеспечивает меньший размер файла для таких изображений. Если же это изображения с крупными монотонными областями или текстом, пользуйтесь форматом GIF, так как в подобных случаях формат JPEG пачкает цвета и смазывает текст. Старайтесь делать изображения 1б-цветными, – хотя бы те, которые имеют небольшие размеры (их файлы будут иметь наименьший размер и выглядеть достаточно неплохо, особенно если это копии экранов (или ScreenShot, в народе – скриншоты) простых программ, не украшенных многоцветной графикой).
Контрольные вопросы и задания
1.Какие графические объекты могут быть включены в HTML-документ?
2.Какой тег используется для вставки в документ изображения? Назовите основные параметры этого тега.
3.Создайте HTML-документ, в который включите текст, рисунок (фотографию), причём текст отделите от рисунка (фотографии) горизонтальной линией.
51
