
- •Введение
- •1. Язык гипертекстовой разметки HTML. История HTML
- •2. Основные понятия языка HTML. Структура документа HTML
- •3. Динамический HTML (DHTML)
- •4. Цвет и фон
- •5. Форматирование текста
- •6. Использование списков
- •7. Гипертекстовые ссылки
- •8. Таблицы в HTML
- •9. HTML-формы
- •11. Графические объекты
- •12. Карты-изображения
- •13. Каскадные таблицы стилей
- •14. Фильтры
- •15. Звук и видео
- •16. Размещение и продвижение сайта
- •Заключение
- •Приложение А
- •Библиографический список
Здесь в таблице стилей для изображения устанавливаются его невидимость (visibility=hidden) и фильтр с указанием его имени и параметров В секции сценария с помощью метода apply () сначала фиксируется исходное невидимое состояние изображения, затем изображение делается видимым и, наконец, с помощью метода play () выполняется переход от невидимого состояния к видимому. На рисунке. 24 показано действие фильтра при значениях параметра transition, равного 19 и 3.
Контрольные вопросы и задания
1.Каково назначение фильтров?
2.Какие фильтры выделяют? Приведите примеры. Как они задаются?
3.Приведите примеры параметров некоторых фильтров.
4.Создайте HTML-документ, в который включите 2 – 4 фильтра по своему усмотрению (включите поясняющий текс к фильтрам). Не забудьте про оформление страницы в целом.
15.Звук и видео
Современные браузеры могут воспроизводить видео- и звуковые файлы различных форматов. Для этого они используют встроенные проигрыватели (plug-in, элементы управления ActiveX) или внешние программыпроигрыватели. Вставить звук или видео в HTML-документ можно с помощью различных тегов:
<bgsound src=адрес _файла> – для вставки фонового звука;
<img dynsrc=адрес_файла> – для вставки видео в формате AVI;
<a href=адрес файла> – для вставки звуковых и видеофайлов;
<embed src=адрес_файла> – для вставки звуковых и видеофайлов.
При решении вставить звук и (или) видео в HTML-документ следует учитывать, что соответствующие файлы имеют довольно большой объём. Наиболее популярными в Web сейчас являются файлы звуковых форматов МР3,
WMA, AIFF, AU, RealAudio (с расширениями га и ram), MP4, MIDI и
видеоформатов MPEG, MOV. Звуковой формат WAV и видеоформат AVI в Интерне используются довольно редко.
Для операционной системы Windows стандартными звуковыми файлами являются WMA и WAV,а для Macintosh – AIFF. Общепринятым видеоформатом для Windows, Macintosh и UNIX является MPEG. Формат QuickTime (MOV)
84
также широко распространён и может использоваться Windows и Macintosh. При выборе других форматов желательно предупреждать об этом пользователей
Фоновый звук
Тег <bgsound> позволяет указать звуковой файл форматов WMA, AU, MIDI или WAV, который будет проигрываться при загрузке страницы. При этом на экран не выводится панель управления воспроизведением.
Тег <bgsound> имеет следующие атрибуты:
src – URL-адрес звукового файла;
loop – определяет, сколько раз звуковой файл должен быть воспроизведён; принимает значения:
-1 или infinite — воспроизведение в течение всею времени показа документа; число – количество воспроизведений;
balance – число, определяющее баланс для стереозвука;
volume – число, определяющее громкость звучания.
Пример:
<bgsound src="symphony.wma" loop=3>
Применение тега <img> и ссылок
Тег <img> применяется в основном для вставки графических изображений, адрес файла которых указывается атрибутом src. Однако этот тег имеет ещё и атрибут dynsrc с помощью которого можно указать адрес видеофайла формата AVI. Если указаны оба атрибута, dynsrc и src, то действует dynsrc.
Атрибуты, определяющие воспроизведение видеофайла таковы:
dynsrc – URL-адрес видеофайла формата AVI (расширение avi);
loop – определяет, сколько раз звуковой файл должен быть воспроизведён; принимает значения:
-1 или infinite – воспроизведение в течение всею времени показа документа; число – количество воспроизведений;
start=mouseover – выводится изображение первого кадра, а воспроизведение начинается только при наведении на него указателя мыши и продолжается далее заданное атрибутом loop количество раз.
Пример:
<img dynsrc= "myvideo.avi" loop=2 start=mouseover>
Можно также использовать и другие атрибуты тега <img>, например, align, и border, hspace, vspace (поля вокруг изображения).
85

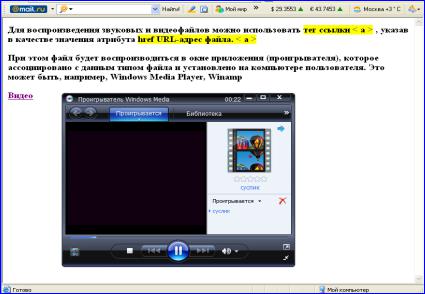
Для воспроизведения звуковых и видеофайлов можно использовать тег ссылки <а>, указав в качестве значения атрибута href URL-адрес файла. При этом файл будет воспроизводиться в окне приложения (проигрывателя), которое ассоциировано с данным типом файла и установлено на компьютере пользователя. Это может быть, например, Windows Media Player, панель Медиа
(в Internet Explorer), Winamp, QuickTime Player или RealPlayer G2 (см. рисунок 25).
Рисунок 25 – Пример вставки видеофайла в виде ссылки
URL-адрес файла RealAudio имеет вид: рпр://адрес_файла. Технология RealAudio обеспечивает передачу звука и видео практически в режиме реального времени и позволяет устраивать аудио- и видеоконференции. Звуковые файлы RealAudio имеют расширение rа. Кроме того, могут использоваться метафайлы с расширением ram. Это обычные текстовые файлы, содержащие полные URLадреса файлов с расширением rа.
Применение тега <embed>
Тег <embed> позволяет встроить в Web-страницу документы различных типов для просмотра их соответствующим приложением. При встраивании звука и видео в окне браузера появляется панель того проигрывателя, который ассоциирован с данным типом файлов. Обратите внимание, что панель проигрывателя встраивается в документ, отображаемый в окне Web-браузера, а
86

не появляется в виде автономного окна, как в случае использования ссылок (рисунок 26).
Элемент <EMBED> поддерживает звуковые файлы с расширениями .MID,
.WAV, .WMA, .AIFF, .AU, а также видеофайлы типов .AVI и .MOV.
В примере из листинга 13 с помощью тега <embed> встраиваются три звуковых и один видеофайл. Размеры панелей воспроизведения можно задать с помощью атрибутов width и height.
Листинг 13 Встраивание видео и звуковых файлов: <html>
<head><title>Звук и видео </title></head> <body>
Песня <embed src=song.mp3><p>
Симфония №5 <embed src=Symphony5.wav width=80 height=250><p>
Симфония №9 < embed src=Symphony9.wma<p> Видео < embed src=example.avi width=80 height=120> </html>
Рисунок 26 – Примеры вставки аудио файла
Как уже отмечалось, внешний вид панелей воспроизведения в окне браузера определяется тем, какой проигрыватель ассоциирован с тем или иным типом файла. Файлы формата МРЗ ассоциированы с проигрывателем QuickTime, а файлы форматов WAV, WMA и AVI – с Windows Media Player. Поскольку пользователи могут иметь различные настройки своих компьютеров, документ со встроенным звуком и видео может иметь у них различный вид и не соответствовать дизайнерскому автора.
Тег <embed> имеет следующие атрибуты, связанные с воспроизведением звука и видео:
87
src – URL-адрес файла;
align – горизонтальное выравнивание панели, принимает следующие значения:
1)absbottom – выравнивание нижней границы панели по нижней границе текущей строки;
2)absmiddle – выравнивание середины панели по середине текущей
строки;
3)baseline – выравнивание нижней границы напели по базовой лини текущей строки;
4)bottom – то же, что и baseline;
5)top – верхняя граница панели выравнивается по самому высокому элементу текущей строки;
6)texttop – верхняя граница панели выравнивается по самому высокому текстовому элементу текущей строки;
7)left – панель располагается у левого края окна, текст и др. элементы обтекают его справа;
8)right – панель располагается у правого края окна, текст и другие элементы обтекают его слева;
alt – альтернативный текст;
height – высота в пикселях или процентах;
width – ширина в пикселях или процентах;
hspace – боковые отступы в пикселях;
hspace – верхний и нижний отступы в пикселях;
name – имя (идентификатор) встроенного элемента;
hidden – этот параметр позволяет скрыть панель. Допустимые значения: True – панель скрыта, False – панель видима (это значение принимается по умолчанию).
аutostart – определяет автоматический запуск воспроизведения файла. Допустимые значения: True – проигрыватель стартует автоматически, False – проигрыватель ждёт щелчка кнопке “Воспроизведение”.
Некоторые браузеры поддерживают ещё параметр CONTROLS, который позволяет описывать требуемый вид панели управления. Этот параметр может иметь следующие значения:
CONSOLE – панель обычного размера;
SMALLCONSOLE – панель уменьшенного размера;
PLAYBUTTON – вместо панели выводится кнопка “Воспроизведение”;
88
