
- •Предисловие
- •Раздел 1. Технологическая база веб-систем
- •1.1. Интернет
- •1.2. Хостинг
- •Хостинг
- •Интернет-адресация
- •1.3. Классификация веб-технологий
- •1.4. Инструментарий разработчика
- •Локальные LAMP
- •Алгоритм создания своего сайта в «Денвере»
- •Редакторы скриптов
- •1.5. Проблемы несовместимости
- •Задачи для самоконтроля
- •Раздел 2. Гипертекстовый язык разметки (HTML)
- •2.1. Основные определения
- •2.2. Структура HTML-документа
- •Заголовок HTML-документа
- •Тело HTML-документа
- •Специальные символы
- •Экранная типографика
- •2.3. Гиперссылки
- •2.4. Фразовые элементы
- •2.5. Текстовые блоки
- •2.6. Мультимедийные объекты
- •2.7. Списки
- •2.8. Таблицы
- •2.9. Формы
- •2.10. Общие атрибуты
- •Задачи для самоконтроля
- •Раздел 3. Каскадные таблицы стилей (CSS)
- •3.1. Основные определения
- •Вид CSS-инструкции
- •Селекторы
- •Приоритеты способов визуализации
- •Оптимизация объявлений
- •Размеры
- •3.2. Включение CSS в HTML-документ
- •Внешние стили (external style sheets)
- •Таблицы стилей документа (document style sheets)
- •Подключение внешних стилей через директиву
- •Стили, подставляемые в строку (inline styles)
- •3.3. Шрифт
- •3.4. Текст
- •3.5. Цвет и фон
- •Правила визуализации цвета
- •Цвет текста
- •Управление фоном
- •3.6. Оформление блоков
- •3.7. Позиционирование элементов
- •Абсолютное позиционирование
- •Относительное позиционирование
- •Задачи для самоконтроля
- •4.1. Основные определения
- •Структура программ
- •4.2. Переменные и массивы
- •4.3. Операции
- •4.4. Операторы
- •Условный оператор
- •Операторы цикла
- •Оператор for
- •Оператор for…in
- •Оператор while
- •4.5. Функции
- •Декларация функции
- •Вызов функции
- •Оператор return
- •4.6. Включение JavaScript в HTML-документ
- •Расположение внутри страницы
- •Расположение внутри тега
- •Вынесение в отдельный файл
- •4.7. Объекты
- •Дерево объектов обозревателя Интернет
- •Объект window
- •Объект Date
- •Объект document
- •4.8. Модели документа DHTML и DOM
- •Модель документа DHTML
- •Модель документа DOM
- •Задачи для самоконтроля
- •Раздел 5. Серверные сценарии: языки SSI и PHP
- •5.1. Включения на стороне сервера SSI
- •Дата последней модификации файла
- •Вставка данных из внешнего файла
- •Работа с переменными
- •Условный оператор
- •5.2. Язык программирования PHP
- •Синтаксис
- •Шаблоны
- •Запись и чтение из файлов
- •Обработка HTML-форм
- •Передача данных в php-скрипт через ссылку
- •Задачи для самоконтроля
- •Раздел 6. Работа с базами данных: MySQL
- •6.1. Основы SQL
- •Вставка данных в таблицу
- •Запрос данных
- •Удаление записей из таблицы
- •Обновление записей в таблице
- •6.2. Управление базой данных через phpMyAdmin
- •Создание базы данных
- •Создание таблицы
- •Вставка данных
- •6.3. Создание собственного PHP-скрипта для управления базой данных
- •Задачи для самоконтроля
- •Раздел 7. Готовые веб-системы
- •7.1. Форумы
- •phpBB
- •Invision Power Board
- •7.2. Блоги
- •Wordpress
- •bBlog
- •7.3. Фотогалереи
- •Coppermine Photo Gallery
- •Gallery
- •jsImageBox
- •7.4. Каталоги ссылок
- •LinkExchanger
- •FairLinks
- •7.5. Cистемы управления документами и файловые архивы
- •KnowledgeTree
- •RW:Download
- •7.6. Статистика
- •CNStats
- •TrackSite
- •7.7. Интернет-магазины
- •OsCommerce
- •PrestaShop
- •7.8. Аукционы
- •Web Auction
- •7.9. Wiki
- •7.10. Системы управления контентом
- •Joomla!
- •Drupal
- •1C-Битрикс: Управление сайтом
- •7.11. Корпоративные порталы
- •LifeRay
- •1С-Битрикс: Корпоративный портал
- •Задача для самоконтроля
- •Заключение
- •Список рекомендуемой литературы
- •П.1.1. Гипертекстовая часть (index.html)
- •П.1.2. Каскадные таблицы стилей (common.css)
- •П.1.3. Результат
- •П.2.1. Проверка форм
- •Подключаемый скрипт test_form.js
- •Вызов функции в HTML-документе для любой формы
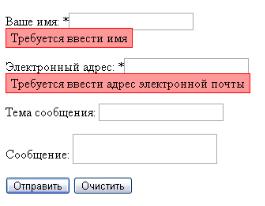
- •Вид после выявления ошибок
- •П.2.2. Меню-телепортатор
- •П.2.3. Смена изображения при наведении мыши

Вид после выявления ошибок
П.2.2. Меню-телепортатор
<select onChange="top.location.href = this.options[this.selectedIndex].value">
<option value="#">- выберите поисковую машину -</option> <option value="http://yandex.ru"> Yandex</option>
<option value="http://google.ru">Google</option> </select>
П.2.3. Смена изображения при наведении мыши
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Смена изображений при наведении мыши</title>
<script type="text/javascript">
var revert = new Array(); // хранилище второй ссылки
// хранилище ссылок на общую часть названия изображений var inames = new Array('q', 'w');
159
//Предварительная загрузка изображений
//(пользователь увидит страницу
//только тогда, когда все изображения будут загружены)
if (document.images) {
var flipped = new Array(); for(i=0; i< inames.length; i++) {
flipped[i] = new Image(); flipped[i].src = inames[i]+"2.gif";
}
}
function over(num) { if(document.images) {
revert[num] = document.images[inames[num]].src; document.images[inames[num]].src = flipped[num].src;
}
}
function out(num) {
if(document.images) document.images[inames[num]].src = revert[num];
}
</head><body>
<img src="media/q1.gif" name="smile" onMouseOver="over(0)" onMouseOut="out(0)">
<br>
<img src="media/w1.gif" name="smile" onMouseOver="over(1)" onMouseOut="out(1)">
</body></html>
160
