
Учебное пособие 2140
.pdf
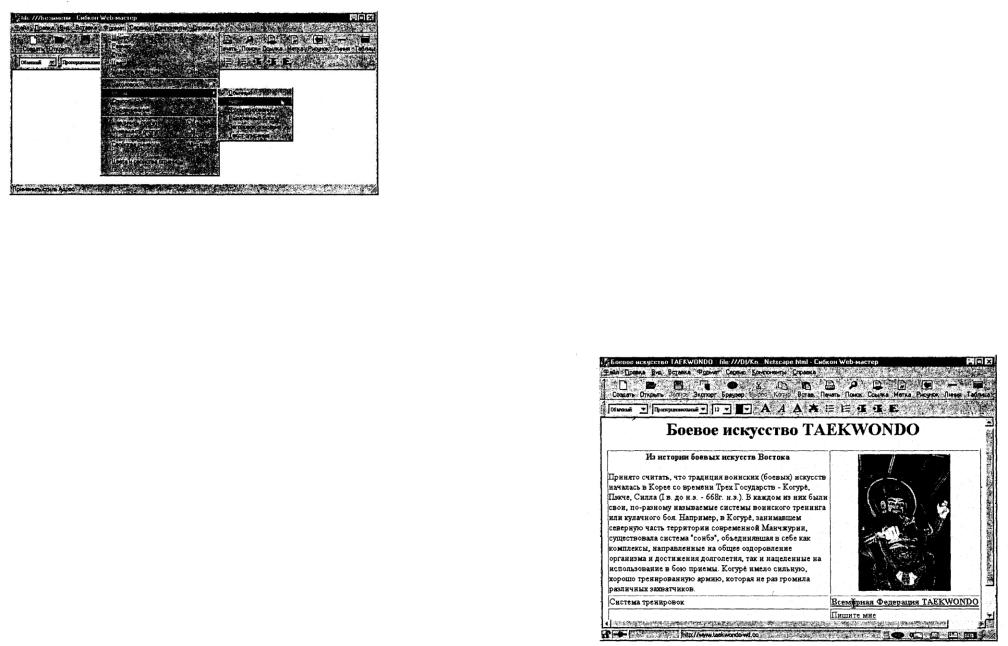
Рис. 5.22. Окно Сибкон Web-мастер
2.Создайте новый web-документ, для чего выберите в меню Файл (File) команду Создать > Пустую Страницу (New t Blank Page).
3.Вставьте на страницу таблицу, для чего, выбрав в меню Вставка команду Табл и ца (Insert > Table > Table), задайте параметры новой таблицы: строк (Number of rows) — 3, столбцов (Number of columns) — 2,
снимите флажок Колонки равного размера (Equal column height) и щелкните на кнопке ОК.
4.Введите в страницу над таблицей текст заголовка Боевое искусство TAEKWONDO и, выбрав в меню Формат команду Выравнивание, задайте выравнивание По Центру.
5.Вставьте рисунок, для чего, указав область рисунка, выберите Вставка > Рисунок (Insert > Image). В окне Свойства Рисунка (Image Properties) откройте вкладку Изображение (Image), щелкните на кнопке Выбрать файл (Choose File) и, выбрав папку и файл рисунка, щелкните на кнопке Открыть (Open). Если нужно, подтвердите преобразование растрового изображения в формат JPEG(.jpg), задав высокое качество изображения. Закройте окно Свойства Рисунка, щелкнув на кнопке ОК, и просмотрите вариант рисунка.
6.Введите в таблицу текст об истории боевых искусств Востока. Используя инструменты панели форматирования, отформатируйте заголовок текста стилем Заголовок 3.
7.Введите текст Всемирная Федерация TAEKWONDO и определите его как ссылку на web-страницу штаб-квартиры TAEKWONDO (WTF). Для этого, выделив текст, щелкните на кнопке Ссылка (Link) на панели инструментов. В окне Свойства Символа (Character Properties) откройте вкладку Символ (Character), определите цвет закладки, размер и начертание шрифта. Перейдите на вкладку Абзац (Paragraph). В списке поля Paragraph
style выберите стиль Адрес (Address). На вкладке Ссылка (Link) в поле Link to укажите адрес URL: http://www.geocities.com/Tokyo/Towers/ 8602/wtf.html, и щелкните на кнопке Применить (Apply). Щелкнув на кнопке Закрыть (Close), закройте окно определения свойств ссылки.
8.Введите текст Пишите мне и присвойте ему ссылку на адрес электронной почты, выбрав команду Формат > Свойства Символа (Format > Character Properties). В окне Свойства Символа на вкладке Ссылка в поле Link to задайте адрес, например petrov@mail.ru. Завершите определение ссылки, щелкнув на кнопке ОК.
9.Определите цвет и узор фона, для чего выберите Формат > Цвета и свойства Страницы (Format > Page Colors and Properties). В окне Параметры Страницы (Page Properties) на вкладке Заголовок Страницы (General) введите в поле Title текст заголовка, например TAEKWONDO, в поле Author введите данные об авторе. Перейдите на вкладку Цвет и фон (Color and Background) и определите цвета страницы. Просматривая в поле Цветовая схема (Color Schemes) список схем, выберите вариант цветового оформления, например Использовать цвета браузера (Netscape Default Color). Чтобы задать фоновый рисунок, установите флажок Рисунок (Use Image). Щелкнув на кнопке Выбрать файл (Choose File), выберите папку и файл фонового рисунка. Щелкните на кнопке Применить и закройте окно Параметры Страницы, щелкнув на кнопке ОК. После этого в окне редактора Сибкон Web-мастер будет выведен вариант web-страницы, как показано на рис. 5.23.
Рис. 5.23. Вариант web-страницы
10. Для сохранения созданного web-документа выберите Файл > Сохранить как (File > Save As), затем в окне Сохранить как (Save As) выберите папку и введите
имя файла. Тип файла оставьте HTML. Щелкните на кнопке Сохранить.
11. Открыв окно справки Сибкон Web-мастер, изучите справку по разделам: Публикация Страниц, 0
Дизайне Страницы, Использование Различных Браузеров. Завершив изучение справочного материала, закройте окно справки.
Созданную web-страницу можно разместить на серверах, предоставляющих бесплатные услуги по
размещению web-страниц, например http://www.chat.ru, http://www.geocities.com, http://www.narod.ru и др. Там же можно найти инструкции по загрузке и обновлению страниц, устройству счетчиков посещений и гостевых книг.
12. Для просмотра HTML-кода страницы выберите Вид > Код Страницы (View > Page Source). Фрагмент кода созданной web-страницы выглядит следующим образом:
<HTML> <HEAD>
<МЕТА HTTP-EQUIV-''Content-Туре" CONTENT- "text/htra1: charset=windows-1251">
<META NAME-"Author" CONTENT-"PopOv"> <META NAME-"GENERATOR" CONTENT- "Mozina/4.05 [en] (Win95; I) [Netscape]">
<TITLE>TXEKWONDO</TITLE>
</HEAD>
<BODY TEXT="#000000" BGCOLOR-"#FFFFFF" LlNK-"#OOOOFF" VLINK-"#FFOOOO" ALINK-"#000088"
BACKGROUND="WALLPAPO.JPG">
<CENTER>
<H2>
<В>Боевое искусство
TXEKWONOO</B></H2></CENTER> <TABLE BORDER WIDTH-''ЮОГ >
<TR> <TD> <CENTER> <H3>
Из истории боевых искусств eocTOKa</H3></CENTER>
Можно считать, что традиция воинских (боевых) искусств началась в Корее со времени
Трех Государств - Когурѐ, Пэкче. Сияла (I в. до н. э. - 668 г. н. э.). В каждом из них
были свои, по-разному называемые системы воинского тренинга или кулачного боя.Snbsp: <ВР>Хваранами. что значит «цветущая молодежь»,
были юноши 14-15 лет. набиравшиеся как из семей аристократов, так и из простолюдинов и
получившие специальное воспитание.
</TD> <TD> <CENTER><IMG SRO"PICTURE1.JPG"
HEIGHT=129 WIDTH=125x/CENTER> </TD> </TR>
Закройте окно HTML-кода страницы. ПРИМЕЧАНИЕ При создании web-документа можно
воспользоваться шаблонами в папке Microsoft Office или шаблонами на web-сайте Netscape.
13.Запустите web-обозреватель Сибкон Communicator
ипросмотрите созданную web-страницу, для чего выберите команду Файл > Открыть страницу (File > Open Page),
затем в'окне Открыть страницу (Open Page), щелкнув на кнопке Выбрать файл (Choose File), выберите папку и файл web-страницы и щелкните на кнопке Открыть (Open). В окне Открыть страницу (Open Page) установите флажок Открыть файл в окне Навигатора (Open location or file in Navigator) и щелкните на кнопке Открыть (Open).

Просмотрите web-страницу и проверьте действие гиперссылок.
14. Закройте окно web-обозревателя.
Лабораторная работа 5.7
Использование FrontPage 2002 для создания карт ссылок
Карта ссылок (также называемая «активизируемой мышью картой») — это графический элемент web-
страницы, представляющий собой две или более гипертекстовые ссылки, каждая из которых активизируется при щелчке мышью на определенной области изображения. Связывание областей графического изображения с URL выполняется с помощью файла карты
— текстового файла, содержащего список всех активизируемых мышью областей графического изображения и соответствующих им URL. Границы областей определяются через координаты мыши на изображении. Когда посетитель вашего узла обнаружит активизируемую мышью графику (активную область изображения) и щелкнет на некоторой ее части, браузер определит положение мыши и передаст эту информацию программе-сценарию, обрабатывающей карты ссылок. Используя файл карты как справочную таблицу, сценарий определяет, какой URL отправить браузеру.
Задание 1. Создать web-страницу с рисунком, на котором создать карту ссылок с возможностью перехода на
другие страницы при щелчке мышью на определенной области изображения.
1. Запустите FrontPage и создайте новую webстраницу, для чего щелкните на кнопке Новый на панели
инструментов.
2. Вставьте на страницу рисунок из файла, например рисунок автомобиля, для чего выберите в меню Вставка
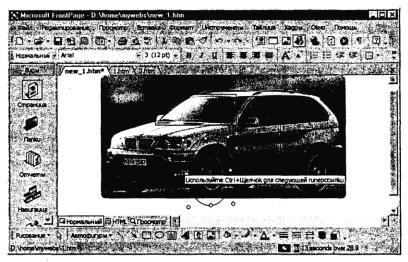
команду Изображение > Из файла, затем в окне Изображение выберите папку и файл рисунка и щелкните на кнопке Вставить (Insert). Рисунок будет вставлен в webстраницу с названием new_l.htm, а в окне редактора FrontPage раскроется панель инструментов Рисунки (Image), показанная на рис. 5.24.
3. Создайте на рисунке автомобиля гиперссылки на изображение колеса, переднего стекла, передней двери. Ссылки должны открывать web-страницы, на которых
описаны эти элементы автомобиля. Используя инструмент рисования Прямоугольник (Rectangle) или Эллипс (Circle), нарисуйте контур на рисунке, например на изображении колеса. В открывшемся окне Вставить Гиперссылку щелкните на кнопке Создать новый документ. Введите в поле Имя нового документа имя новой web-страницы, установите флажок Редактировать новый документ сейчас и щелкните на кнопке ОК. В новой странице введите текст На этой странице рассказано про колеса, диски и резину. Аналогично создайте гиперссылки на изображение переднего стекла, передней двери. Каждый раз при создании гиперссылки на изображение будет создаваться новая страница.
Рис. 5.24. Панель инструментов Рисунки Microsoft FrontPage

Рис. 5.25. Изображение с выделенными активными областями, на которых созданы гиперссылки
4. В меню Окно выберите окно страницы с рисунком new_l.htm. Как видно на рис. 5.25, на изображении автомобиля выделены части, на которых созданы гиперссылки.
5.Сохраните созданную web-страницу под именем new_l. htm и сохраните страницы, на которые созданы ссылки с карты ссылок под именами l.htm, 2.htm, 3.htm.
6.Для проверки действия созданной карты ссылок переключите FrontPage в режим Просмотр. Щелкая мышью на активных областях изображения с гиперссылками, проверьте действие карты ссылок.
Задание 2. Отредактировать карту ссылок так, чтобы при щелчке на изображении переднего стекла осуществлялся переход на web-сайт http://www.bmw.com.
1. Переключите редактор FrontPage в режим Нормальный и в меню Окно выберите окно страницы с рисунком new_l.htm. Выбрав на панели инструментов Рисунки инструмент Прямоугольник, выделите на рисунке изображение переднего стекла. В открывшемся окне Вставить Гиперссылку щелкните на кнопке Существующий файл или страница WWW, в поле Адрес: (Address) введите адрес: http://www.bmw.com и завершите создание гиперссылки, щелкнув на кнопке Да (ОК).
2.Отредактируйте гиперссылку с изображения двери, чтобы при щелчке на этой части рисунка создавалось почтовое сообщение на адрес Petrov@mail.ru. Для этого переключите редактор FrontPage в режим Нормальный, укажите на изображение двери и в контекстном меню выберите команду Гиперссылка. В окне редактирования гиперссылки щелкните на кнопке Адрес электронной почты и в поле E-mail address: введите адрес: Petrov@mail.ru. Завершите ввод адреса нажатием кнопки Да
(ОК).
3.Сохраните отредактированную web-страницу. Для проверки действия созданной карты ссылок переключите FrontPage в режим Просмотр. Щелкая мышью на активных областях изображения переднего стекла, двери, проверьте действие созданных гиперссылок.
4.Переключите отображение web-страницы new_l.htm с картой ссылок в режим HTML и просмотрите текст в формате HTML. Прочтите и попробуйте объяснить запись гиперссылок с активных областей изображения:
<агеа href=«l.htm» shape-«rect» coords-«203. 185. 294. 315»>
<агеа href=«mailto:Petrov@mai'l .ru» shape-«po1ygon» coords-«337, 51,
315.122. 314. 226.
392, 214. 394, 122, 369, 43, 340. 49»>
<area href-«http://www.bmw.com» coords=«139, 110. 195. 54. 329. 50, 311, 111»
shape=«polygon»>
</map><img border-«0» src=«images/jplb20.jpg» usemap=«#FPMapO» width-K<500» height-«338»>
5. Закройте окно редактирования web-страницы new_l.htm, выбрав в меню Файл команду Закрыть. Завершите работу FrontPage.
Лабораторная работа 5.8
Использование форм в web-страницах
Для интерактивного общения с посетителями вашего сайта служат формы. Если вы хотите, чтобы посетители web-сайта высказывали свое мнение или указывали на ошибки в сайте, дополняли сайт (например, вносили свои ссылки прямо из браузера), если хотите узнать больше о своих посетителях, предоставляя им на рассмотрение и заполнение анкету, или же преследуете другие специфические цели, — сделайте интерактивные формы и попросите посетителей их заполнить.
С помощью форм можно получить почти любую информацию, которая вам нужна от посетителей (в предположении, что они желают ее предоставить). Кроме того, можно указать программе сохранять данные в HTML, текстовом или расширенном текстовом формате RTF, можно
просматривать их и изменять с помощью различных внешних программ и макросов.
Внимание. Когда посетитель web-страницы заполняет форму и щелкает на предлагаемой кнопке, данные отправляются в программу на сервере. Программа сервера должна существовать, без нее информация просто не будет сохранена. При поступлении данных программа сервера их обрабатывает. Обработка может быть простой, например сохранение данных в файле, или сложной, такой как сортировка, расчеты по предоставленным данным или передача подтверждения об отправке информации.
Взаимодействие посетителей с web-узлом осуществляется в соответствии со стандартом CGI — Common Gateway Interface (общий интерфейс шлюзов). Программы сервера, имеющие дело с входной информацией типа форм, называются сценариями CGI. При щелчке посетителя на кнопке представления на рассмотрение отправляемые им данные поступают в сценарий, который обеспечивает их обработку.
Если у вас нет пакета FrontPage, придется написать сценарий CGI для управления формами и установить его на сервере Web. Составление таких сценариев требует соответствующей программистской подготовки. Более того, плохо написанный сценарий может вызвать серьезное нарушение в работе сервера, поэтому многие провайдеры Интернета не разрешают устанавливать пользовательские сценарии на своих серверах. К счастью, FrontPage может создать такой сценарий за вас. Однако, если вы хотите создавать на своей странице интерактивные формы с помощью FrontPage, сначала поинтересуйтесь, есть ли расширения FrontPage на сервере, на котором вы собираетесь размещать свою страницу. Позвоните своему провайдеру, почитайте информацию о сервере на web-сайте или напишите письмо администратору сервера, предоставляющего бесплатные страницы. Если же вы сделаете формы в FrontPage, а сервер не будет поддерживать расширения FrontPage, ваши формы просто не будут работать.
Внимание.Формы можно создавать в редакторе FrontPage только в том случае, если у вас уста-
новлен Personal Web Server!
Из чего состоит форма
Любая форма FrontPage имеет одинаковую базовую структуру: не менее одного вопроса, одно или больше текстовых поля для ввода информации посетителем, кнопку, предлагающую отправить данные на сервер, и кнопку очистки для удаления введенной или выбранной в полях информации.
В каждой форме имеется как минимум два элемента, или поля, формы — поле для ввода текста или выбора варианта и кнопка Отправить,
инициирующая запись результатов из формы в файл или в программу обработки на сервере.
Вформах используются следующие поля:
однострочное текстовое поле (One-line text box);
прокручивающееся текстовое окно (Scrolling text box);
флажок (Check box);
переключатель (Radio button);
раскрывающееся меню (Drop-down menu);
нажимающаяся кнопка (Push button);
графическая кнопка (Image).
При обработке полей формы сценарий использует свойства полей формы. Одним из важнейших свойств является имя поля. Имена полей — это обозначения каждого из полей формы. Эти обозначения указывают программе обработки результатов (сценарию CGI) на то или иное поле формы, и, чтобы форма была правильно понята, у каждого из полей формы (кроме флажков, объединенных в группу) должны быть разные имена. Имена полей можно посмотреть и изменить, дважды щелкнув на поле. Общим для всех полей является поле Name (Имя). Такое имя является частью пары имя-значение, связанной с данным полем. В этом поле указывается обозначение данного элемента формы.
Свойства любого поля формы можно просмотреть и изменить, указав поле и выбрав в контекстном меню команду Свойства поля формы.
Формы FrontPage можно создать с помощью Мастера форм, путем разработки собственной пользовательской формы и с помощью шаблона.
Создание формы с помощью Мастера форм
1.Запустите FrontPage. Для создания web-страницы с формой выберите команду Файл > Новый > Страница или Web, в диалоговом окне Новая страница или Web выберите Шаблоны страницы. В окне Шаблоны страниц выберите шаблон Мастер форм (Form Page Wizard) и щелкните на кнопке ОК. Далее следуйте указаниям Мастера форм. Для перехода к следующему шагу Мастера щелкните на кнопке Далее (Next). Если нужно вернуться назад, щелкните на кнопке Назад (Back).
2.На втором шаге Мастера, щелкнув на кнопке Add, выберите в списке тип создаваемой формы, например Контактная информация (Contact information). В поле Отредактируйте текст приглашения для этих вопросов (Edit the prompt for this question) введите текст, например Пожалуйста. введите вашу контактную информацию.
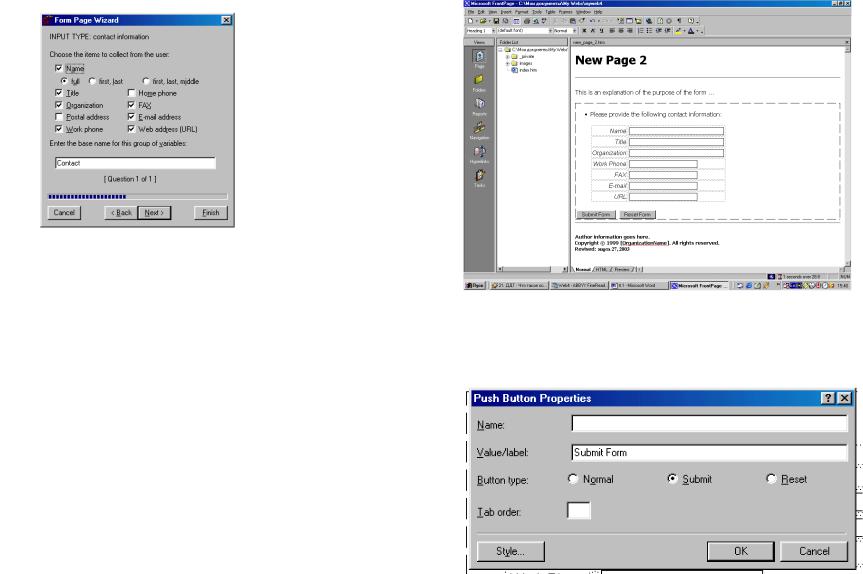
Щелкнув на кнопке Далее (Next), перейдите к следующему окну диалога с Мастером, в котором выберите поля, включаемые в создаваемую форму, как показано на рис. 5.26.

Рис. 5.26. Выбор полей формы
Вследующем диалоговом окне Параметры представления формы
(PREZENTATION OPTIONS) установите переключатель as a bulleted list,
установите флажок Использовать таблицу для выравнивания полей формы?
(Use tables to align form fields?) и щелкните на кнопке Далее (Next) для перехода к следующему окну. В окне Параметры вывода результатов (OUTPUT OPTIONS) установите переключатель Сохранять результаты в текстовом файле (Save results to a text file) в поле Введите имя файла результата (Enter the base name of the results file) и щелкните на кнопке Далее (Next) для перехода к следующему диалоговому окну. Завершите работу Мастера, щелкнув на кнопке Finish.
После этого FrontPage сгенерирует форму, параметры которой были определены в процессе ваших диалогов с Мастером форм.
3. Отредактируйте надписи на странице, например, отредактируйте заголовок, замените текст This is an explanation of the purpose of the form
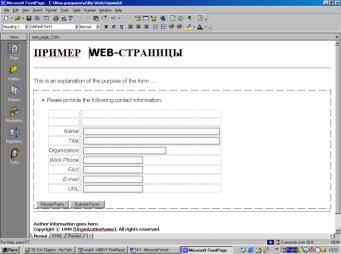
объяснением назначения формы, отредактируйте надписи на бланке формы, как показано на рис. 5.27.
Для изменения размеров поля формы выделите поле и перетащите маркер границы поля в нужном направлении (см. рис. 5.27).
Для просмотра или изменения свойств кнопки Submit Form, выделив кнопку, в контекстном меню выберите команду Свойства поля формы.
Вдиалоговом окне Параметры нажатой кнопки в поле Name (Имя) введите имя кнопки, например buttonl, в поле Value/Label (Значение/Метка) введите текст Отправить, переключатель Тип кнопки установите Submit (Подпись) — кнопка для отправки данных из формы.
Закройте окно Параметры нажатой кнопки, щелкнув на кнопке ОК.
Рис. 5.27. Редактирование формы
Аналогично отредактируйте свойства кнопки Сброс формы (Reset Form), задав ей имя Clear, Value/Label (Значение/Метка) — Очистить и установив переключатель Тип кнопки — Reset (Сброс), как показано на рис. 5.28.
Рис. 5.28. Изменение свойств кнопки Установив указатель мыши в рамке формы, выберите в контекстном
меню команду Свойства Формы (Fonrfprope$ies)< затем в окне Свойства Формы просмотрите и отредактируйте имя файла, в котором будут сохраняться данные, введенные посетителями вашего сайта. Щелкнув на

кнопке Опции, в диалоговом окне Параметры сохранения результатов из формы (Options for Saving Results of Form) ознакомьтесь с параметрами сохранения результатов на различных вкладках. Нажав клавишу Esc, закройте окно Параметры сохранения результатов из формы (Options for Saving Results of Form). Щелкнув на кнопке OK, завершите просмотр и редактирование свойств формы.
Рис. 5.29. Просмотр Web-страницы с формой
4.Задайте фон созданной странице, для чего, выбрав в меню Формат команду Фон, в диалоговом окне Свойства страницы (Page Properties) установите флажок Фоновый рисунок. Щелкните на кнопке Обзор, в окне Выберите фоновый рисунок найдите файл рисунка и щелкните на кнопке Открыть. Щелкнув на кнопке ОК, примените выбранный фон.
5.Сохраните созданную web-страницу с формой, выбрав команду Файл > Сохранить как и присвоив имя, например page_forml.htm. Для проверки действия созданной формы переключите FrontPage в режим Просмотр. Введя данные в форму, щелкните на кнопке Отправить.
6.Закройте окно FrontPage.
Лабораторная работа 5.9
Использование фреймов
Фреймы (frames) — это прямоугольные области на web-странице, в которых демонстрируются другие страницы или изображения.
Фреймы можно использовать там, где часть содержимого web-сайта должна оставаться постоянной, а часть содержимого должна меняться. Один из наиболее распространенных случаев использования фреймов — web-сайт, в верхней части которого располагается логотип компании, а на остальном пространстве находится панель навигации и информационная часть текущей области сайта. Другим часто встречающимся вариантом применения фреймов являются списки продукции: сам список располагается в левом фрейме страницы, а фрейм с правой стороны содержит описание каждого вида продукции. Содержимое страницы в левом фрейме остается неизменным, поскольку список продукции должен постоянно присутствовать на экране, а страницы в правом фрейме меняются в соответствии с тем, какой продукт выбран в левом.
Вы можете связать каждую ссылку из левой части страницы с целевым фреймом (target frame). В данном случае им является правый фрейм. Когда пользователь щелкнет на ссылке в левом фрейме, в целевом фрейме с правой стороны страницы появится соответствующая страница.
Используя фреймы, позволяющие разбивать web-страницы на множественные прокручиваемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и web-приложений.
Каждое подокно, или фрейм, имеет следующие свойства:
каждый фрейм имеет свой U RL, что позволяет загружать его независимо от других фреймов;
каждый фрейм имеем собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма;
размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено указанием специального параметра).
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме; это может быть графический логотип фирмы, набор управляющих кнопок;
размещение в статическом фрейме оглавления всех или части webдокументов, содержащихся на web-сервере, что позволяет пользователю быстро находить интересующую его информацию;
создание окон результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса;

создание форм типа «мастер-деталь» для web-приложений, обслуживающих базы данных.
Информация о фреймах, составляющих web-страницы, хранится в отдельной странице, называемой фреймсет (frameset). Эта информация отправляется серверу для загрузки в браузер соответствующих файлов. Редактор FrontPage выводит все части фреймсета на одной странице так, как фреймы будут отображаться в браузере. Таким образом, в редакторе можно создавать, редактировать и просматривать страницы фреймов в режиме WYSIWYG, что весьма облегчает их разработку — ведь раньше над каждой страницей приходилось работать отдельно, и результат своей деятельности можно было увидеть только в браузере.
Задание. Используя Front Page, создать web-узел газеты «Школьное время» с применением фреймов.
1. Запустите FrontPage. Выбрав в меню Файл команду Новый > Страница или Web > Шаблон Страницы (File > New > Page > Page Templates), в окне Шаблон Страницы (Page Templates) на вкладке Страницы Фреймов (Frame Pages) выберите Banner and Contents (Шаблон web-узла из трех фреймов с баннером и панелью навигации). Просмотрите
вправой части окна пример структуры страницы и щелкните на кнопке ОК.
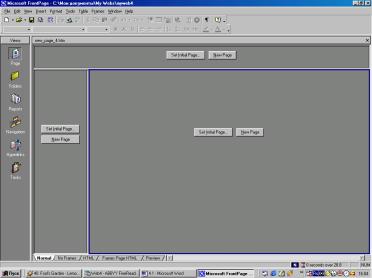
Вокне редактора FrontPage будет отображена структура из трех фреймов. Обратите внимание на изменение значков режимов работы редактора с фреймовой структурой: добавились значки Нет фрей mob (No Frames) — для просмотра страниц без поддержки фреймовой структуры и Страница фреймов HTML (Frames Page HTML) — для редактирования страницы фреймсет, которой по умолчанию уже присвоено имя new_l.htm, как показано на рис. 5.30.
Вкаждой заготовке фрейма в окне редактора отображаются две кнопки: Set Initial Раде (Указать страницу для отображения в данном фрейме) и New Page (Новая страница). При наличии заготовленной страницы для отображения в данном фрейме достаточно щелкнуть на кнопке Set Initial Page, а затем в окне Выберите файл выбрать нужную папку и файл web-страницы для размещения во фрейме.
2. Так как у нас нет подготовленных заранее страниц, создайте новую страницу в каждом фрейме, щелкнув на кнопке Новая страница (New Page). При этом каждой странице присваивается имя по умолчанию: new_2.htm, new_3.htm, new_4.htm.
Pис. 5.30. Структура из трех фреймов в окне редактора
FrontPage
3.Выберите для редактирования фрейм баннера в верхней части страницы с именем new_2.htm, для чего щелкните мышью в области этого фрейма.
Вставьте в этот фрейм таблицу из двух строк и столбцов, выбрав команду Таблица > Вставить > Таблица (Table > Insert > Table). В окне Вставка таблицы (Insert Table) задайте следующие параметры: Строк
(Rows) — 2, Столбцов (Columns) — 2, Толщина рамки (Border size) — 0 —
ищелкните на кнопке ОК. Введите в правую ячейку в верхней строке таблицы текст Школьное время и выберите на панели Форматирование в поле Стиль вариант Заголовок 1.
4.Вставьте в левую верхнюю ячейку таблицы рисунок, выбрав Вставка t Изображение > Из файла (Insert > Picture > From File). В окне Изображение выберите папку и файл изображения и щелкните на кнопке Вставить (Insert). Объедините ячейки в левом столбце, выделив эти ячейки
ивыбрав команду Таблица > Объединение ячеек (Table > Merge Cells). Введите в правую нижнюю клетку информацию о контактах —
адрес, телефон, адрес электронной почты, например: г. Воронеж, ул.
Березовая роща. 54, тел. 52-90-47, cie@vrn.f1o.ru.
Задайте тексту заголовка Школьное время динамический эффект, выбрав команду Формат > Эффекты динамического HTML (Format >

Dinamic HTML Effect), выберите событие — Загрузка страницы (Page load), эффект — Волна (Wave). Закройте панель инструментов Эффекты DHTML.
5.Измените оформление страницы с помощью темы, для чего выберите команду Формат > Тема (Format > Theme). Чтобы изменение оформления касалось только данной страницы, в диалоговом окне Тема установите флажок Выбранная страница (Selected page), затем в списке тем выберите подходящую тему, например Рисовая бумага (Rice Paper).
а) При желании модифицировать выбранную тему щелкните на кнопке Изменить (Modify). Щелкнув на кнопке Цвет (Colors), откройте окно Изменение темы (Modify Theme), выбрав вкладку Цветовая схема (Color Schemes), измените схему. Выбирая другие вкладки, поэкспериментируйте с цветами темы и завершите выбор, щелкнув на кнопке ОК.
б) Щелкнув на кнопке Графика (Graphics), откройте вкладку Изображение (Pic-tuге).,Выбирая нужный элемент темыгпросматривайте образец оформления web-страницы в поле Образец Темы (Sample of Theme). Завершите выбор щелчком на кнопке ОК.
в) Щелкнув на кнопке Текст (Text), откройте окно модификации текста в данной теме. Выбирая элемент текста в списке Пун кт (Item), измените его шрифт в списке Шрифт (Font) и просмотрите изменения в поле Образец Темы (Sample of Theme). Завершите модификацию текстовых элементов темы, щелкнув на кнопке ОК. Щелкнув на кнопке Изменить (Modify), завершите изменения темы.
Если изменения, внесенные вами в тему оформления, оказались неудачными, отмените их, нажав комбинацию клавиш Ctrl+Z, и повторите изменения темы.
6.Выберите для редактирования фрейм в левой части страницы. Введите текст заголовков-ссылок на разделы газеты, например:
Новости
Администрация
Учительская
Переменка
Авторам
Редколлегия
7.Для создания гиперссылки на web-страницу выделите текст ссылки, например Новости, и щелкните на кнопке Гиперссылка (Hyperlink).
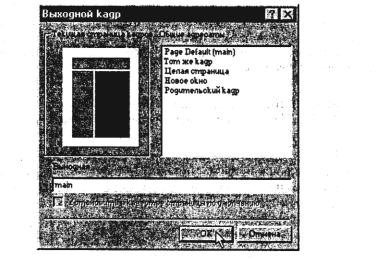
Вокне определения параметров гиперссылки щелкните на кнопке Создать новый документ, в поле Имя нового документа (Name of new document) введите имя новой страницы. Щелкнув на кнопке Target Frame (Целевой фрейм), в окне Выходной кадр укажите мышью фрейм, в котором следует отображать данную web-страницу, как показано на рис. 5.31, и щелкните на кнопке Да (ОК).
Введите в новую страницу в окне редактора текст, например:
«Новости.
Выпущен первый номер газеты, приглашаем к сотрудничеству авторов.
Редколлегия.»
Рис. 5.31. Выбор фрейма для отображения страницы
Сохраните web-страницу, выбрав команду Файл > Сохра н ить ка к. В окне Сохра н ить как введите имя страницы, например news .htm, и щелкните на кнопке Сохранить (Save).
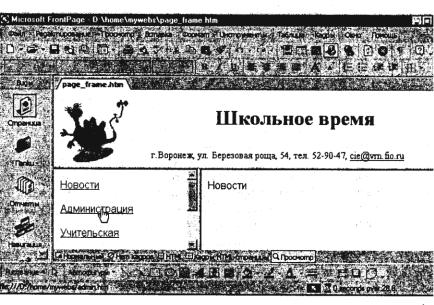
Аналогично создайте ссылки с Новыми страницами на остальные заголовки разделов газеты. Затем отформатируйте текст, вставьте рисунки, задайте фон. После этого web-страница в окне редактора FrontPage будет выглядеть, как показано на рис. 5.32.

Рис. 5.32. Вид web-страницы с фреймами в окне
FrontPage
9. Сохраните созданную web-страницу, выбрав команду Файл>Сохранить. Для проверки действия созданной web-страницы с фреймами переключите
FrontPage в режим Просмотр.
10.Просмотрите HTML-код страницы фреймсет, для чего переключите FrontPage в режим Страница фреймов HTML
Изучите текст, попробуйте объяснить строки:
<frameset rows-«85.*»>
<frame name-«banner» scrolling=«no» noresize target-«contents» src- «Schoo1.htm»> <frameset cols-«155.*»>
<frame name-«contents» target=«main» src-«menu.htin»> <frame name=«main» src=«news.htm» scrolling=«auto» target-«_self» noresize>
</frameset>
11.Переключите FrontPage в режим Нормальный. Для редактирования свойств укажите страницу и в контекстном меню выберите команду Свойства страницы (Page Properties).
а) В диалоговом окне Свойства страницы (Page Properties) на вкладке Общие (General) в поле Заголовок (Title) введите название страницы, выберите в списке поля Целевой Фрейм по умолчанию (Default target frame) фрейм, в котором открывается данная страница.
б) При желании задать музыкальный фон щелкните на кнопке Обзор (Browse) в разделе Музыкальный фон (Background sound) и выберите музыкальный файл, воспроизводящийся при отображении данной страницы.
в) На вкладке Язык (Language) выберите язык и т. п. Щелкнув на кнопке ОК, закройте окно изменения свойств страницы.
12.Для редактирования свойств фрейма укажите фрейм и выберите в контекстном меню команду Свойства кадра (Frame Properties). Например, щелкнув на кнопке Browse, в списке поля Initial page выберите страницу для отображения в данном фрейме. Сняв флажок Resizable in Browser (Изменяемый размер в Окне просмотра), вы можете запретить прокрутку в данном фрейме и т. п.
13.Сохраните изменения и, переключив FrontPage в режим Просмотра, просмотрите изменения в отображении web-страницы.
14.Закройте окно FrontPage.
Web-дизайн: рекомендации
Итак, уважаемый читатель, вместе с вами мы проделали большую работу по освоению азов ремесла саитостроительства. Теперь настало время сказать несколько слов о web-дизайне.
Web-дизайн — это формирование общего вида страницы, того, как должны сочетаться текст, иллюстрации, меню, баннеры и т. д.
Предлагаю вам познакомиться с основными рекомендациями по webдизайну.
5.3. WEB-дизайн: рекомендации
Web-дизайн – это формирование общего вида страницы, того, как должны сочетаться текст, иллюстрации, меню, баннеры и т.д.
К сожалению, невозможно, освоив десяток рекомендаций, стать дизайнером, здесь нужно наличие таких качеств, как талант, творческое воображение, художественный вкус. Какие web-сайты сделаете вы, в конечном счете зависит от того, насколько творчески вы будете применять свои способности и знания на практике. Тем не менее уже складываются представления о том, что такое хорошо и что такое плохо в web-дизайне.
5.3.1. Единый образ web-сайта
Самое главное — это единый образ вашего web-ресурса, поэтому обратите внимание на общность шрифтового и графического оформления страниц сайта. Используйте единый шрифтовой тег для всех заголовков ресурса, для близких по смыслу элементов и пр. Вообще, постарайтесь использовать побольше одинаковых элементов в облике своих страниц. Помимо увеличения узнаваемости, это также снизит общее время загрузки,
