
Учебное пособие 2140
.pdf
Просмотр (View) команду Панели Инструментов > Навигация
(Toolbars > Navigation).
Если при альбомной ориентации не все элементы структуры видны без использования линейки прокрутки, щелкните на кнопке Портрет/Ландшафт (Portrait/Landscape) на панели инструментов Навигация.
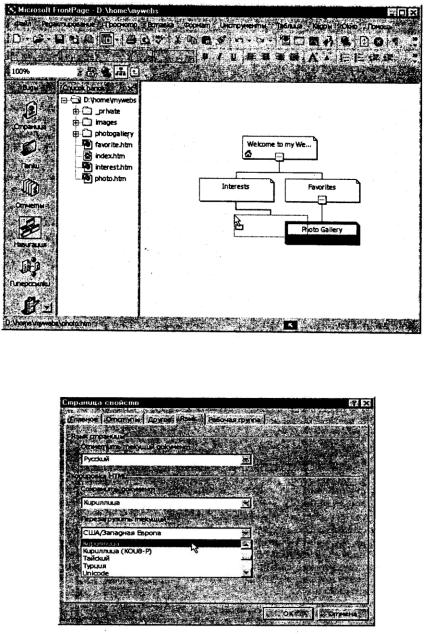
5. Для изменения взаимного расположения и связей элементов структуры web-узла перетащите элемент в режиме Навигация на желаемое место, как показано на рис. 5.11.
Наполните содержанием web-страницы web-узла с измененной структурой. Для редактирования web-страницы можно дважды щелкнуть левой кнопкой мышки на ее имени на панели Список папок или ее изображении на панели навигации. Чтобы увеличить обзор в окне редактирования, отмените отображение списка файлов, щелкнув на кнопке Список папок (Folder List) на панели стандартных инструментов.
Внимание. Редактор FrontPage позволяет отменить ошибочную операцию стандартными для Microsoft Office способами — щелчком на кнопке Отменить (Undo) на стандартной панели инструментов или нажатием сочетания клавиш Ctrl+Z.
Рис. 5.11. Изменение взаимного расположения и связей
элементов структуры web-узла
Рис. 5.12. Определение свойств web-страницы

7. Откройте для редактирования стартовую web-страницу index.htm. Внимательно рассмотрите страницу index.htm в режиме
Нормальный. Она состоит из заголовка страницы, панели навигации в виде кнопки под заголовком, панели навигации в виде гиперссылок в левой части страницы (Interests, Favorites) и текста в правой части страницы
Welcome to my...
8.Установите основные свойства страницы. Для этого в меню Файл (File) выберите команду Свойства (Properties). В окне Страница свойств (Page Properties) перейдите на вкладку Главное (General). Введите в поле Название (Title) название документа на русском языке, например Персональная страница. Для правильного отображения символов русского языка на вкладке Язык (Language) (рис. 5.12) в списке поля Отметить текущий документ (Mark current document as) выберите Русский (Russian), а
вобласти Кодировка HTML (HTML encoding) в списке поля Сохранить документ (Save the document as) выберите Кириллица (Cyrillic), в списке поля Перезагрузить текущий (Reload the current document) выберите Кириллица (Cyrillic) и щелкните на кнопке ОК.
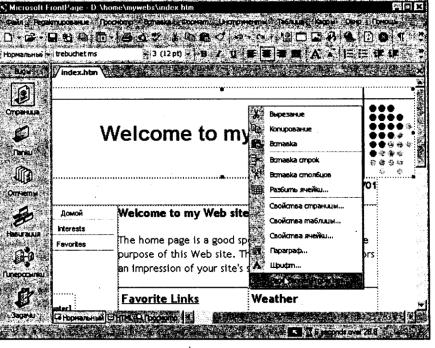
9.Для изменения элементов web-страницы укажите элемент шаблона и отредактируйте его по вашему усмотрению. Для редактирования баннера (графического заголовка) страницы, указав баннер, вызовите контекстное меню и выберите в нем команду Изменение свойств баннера Web-страницы
(Page Banner Properties), как показано на рис. 5.13.
В диалоговом окне Свойства баннера страницы (Page Banner Properties) установите флажок Изображение (Picture), а в поле Текст баннера страницы (Page banner text) введите новый текст, например Моя персональная страница, и щелкните на кнопке Да (ОК). Текст в баннере изменился.
Рис. 5.13. Изменение свойств баннера web-страницы
Выделив строку навигации на данной странице, нажмите клавишу Delete или выберите в контекстном меню команду Cut (Вырезать) для удаления строки навигации.
Отредактируйте текст в правой части страницы (Welcome to my...), например, ледующим образом: Данный сайт изготовлен в качестве примера редактирования web-узла, созданного по шаблону персональной страницы. Последние изменения были внесены.
Совет. Наиболее эффективным инструментом редактирования является контекстное меню, которое вызывается нажатием правой кнопки мыши на редактируемом объекте и содержит команды для операций с объектом, на который указывает мышь.
Для изменения формата даты обновления страницы укажите объект даты и выберите в контекстном меню команду Свойства даты и времени (Date and Time Properties). В окне Дата и время измените формат даты, как показано на рис. 5.14, и щелкните на кнопке ОК.

Для изменения свойств панели навигации в виде гиперссылок в левой части web-страницы (Interests, Favorites) выделите элементы на панели и выберите в контекстном меню команду Свойства Панели Навигации (Link Bar Properties). В окне Свойства Панели Навигации на вкладке Общие (General) установите переключатеДетский уровень (Child Level), на вкладке Стиль (Style) выберите подходящий стиль в списке Выберите стиль (Choose a style), в разделе Ориентация и внешний вид (Orientation And Appearance) установите переключатель Вертикальный (Vertical), установите флажок Использовать активную графику (Use Active Graphics) и щелкните на кнопке Да (ОК). После этого тексты с гиперссылками в левой части web-страницы будут отображаться в виде вертикально расположенных кнопок.
Рис. 5.14. Изменение свойств объекта типа Дата
10. Перейдите в режим Навигация и переименуйте web-страницы Interests в Интересы, a Favorites в Избранное. Для перехода в режим Навигация щелкните на значке Навигация на панели Виды. Для переименования web-страницы, указав страницу, выберите в контекстном меню команду Переименовать (Rename) и введите новое название страницы.
Рис. 5.15. Вид заглавной web-страницы в окне редактора FrontPage 2002
Примечание. При переименовании web-страницы не изменяется имя файла,в котором она сохранена.
Перейдите к редактированию стартовой страницы web-узла и убедитесь, что надписи на кнопках навигации в левой части страницы изменились, как показано на рис. 5.15.
11.Для проверки действия гиперссылки на кнопке щелкните на ней мышью при нажатой клавише Ctrl. В окне редактора FrontPage раскроется web-страница, на которую передает управление ссылка с данной кнопки.
12.Для просмотра вида web-страницы в web-обозревателе щелкните на значке Просмотр (Preview). Щелкнув на значке HTML, вы можете посмотреть, как записан текст данной web-страницы на языке HTML. Обратите внимание, что текст этой страницы в формате HTML значительно лаконичнее, чем текст аналогичной страницы, сгенерированный в среде
Microsoft Word.
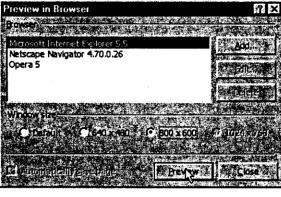
Для оценки вида созданной вами web-страницы в других webобозревателях выберите в меню Файл (File) команду Просмотр в Браузере (Preview In Browser). В появившемся диалоговом окне Просмотр в Браузере (Preview In Browser) выберите браузер, как показано на рис. 5.16, укажите разрешение экрана и щелкните на кнопке Просмотр (Preview).

Рис. 5.16. Выбор web-обозревателя для просмотра web-страницы
14.В окне обозревателя проверьте действие гиперссылок, правильность отображения текста и графических элементов страницы. По окончании просмотра закройте окно браузера стандартным способом.
15.Завершив формирование web-страницы, сохраните ее. Для сохранения web-страницы выберите в меню Файл (File) команду Сохранить (Save) или Сохранить как (Save as), если хотите изменить имя файла. В окне Сохранить как введите имя папки, файла (по умолчанию страница сохраняется в папке и с именем, которые были определены при создании web-узла), выберите в поле Тип файла (Save as type) тип Страницы Web (Web Pages) и щелкните на кнопке Сохранить (Save).
16.Закройте окно Microsoft FrontPage с сохранением
изменений в созданном web-узле.
Внимание. Так как большинство серверов в Интернете, на которых может быть размещена web-страница, работает под управлением операционной системы UNIX, чувствительной к регистру имен файлов, используйте в именах файлов только латиницу и строчные буквы.
Лабораторная работа 5.4
Использование Microsoft FrontPage для редактирования созданного ранее web-узла. Редактирование web-страниц с вставкой
рисунков, таблиц, гиперссылок
1. Запустите Microsoft FrontPage и откройте созданный ранее webузел, для чего выберите команду Фа и л > Открыть (File > Open), затем в окне Открыть файл (Open File) выберите папку Mywebs, в которой были сохранены папки и файлы web-узла, укажите файл index.htm и щелкните на
кнопке Открыть (Open) или выберите команду Файл > Недавно использованные файлы (File > Recent Files) и выберите в списке последних файлов стартовую страницу web-узла — index.htm.
2.В окне FrontPage щелкните на значке Папки (Folders) на панели Виды (Views). Выберите на панели Папки следующую страницу, с которой вы собираетесь работать, например interest.htm, и откройте ее для редактирования, для чего дважды щелкните левой кнопкой мыши на ее названии.
Отредактируйте текст на данной странице, например удалите текст
Here is a good place to describe a list of your hobbies, projects or interests. Вместо текста Interest 1 Provide a description, picture, or perhaps a hyperlink here впишите текст описания одного из ваших увлечений, например: Мне нравится ездить на автомобиле, ухаживать за ним, мыть его. Много интересного об автомобилях я узнал на сайте «Автомобили в России».
Вместо слов Interest 1 вставьте рисунок автомобиля, для чего, указав место вставки рисунка, выберите в меню Вставка (Insert) команду Изображение > Из файла (Picture > From File). Выбрав в поле Посмотреть в (Look in) папку и файл рисунка, щелкните на кнопке Вставить (Insert).
3.Для установки и изменения свойств изображения, щелкнув правой клавишей мыши на вставленном рисунке и выбрав в контекстном меню Свойства изображения (Picture Properties), перейдите в открывшемся окне на вкладку Основные (General). В области Альтернативные представления (Alternative representations) в поле Текст введите Автомобили. Откройте вкладку Внешний вид (Appearance), установите в поле Толщина границ (Border thickness) значение 1, в полях Горизонтальное Расстояние
(Horizontal spacing) и Вертикальное Расстояние (Vertical spacing)
установите значение 2. Для применения внесенных изменений щелкните на кнопке ОК.
4.Создайте абсолютную гиперссылку на слова Автомобили в России, для чего, выделив их, щелкните на кнопке Гиперссылка на стандартной панели инструментов. В окне Вставка гиперссылки введите в
поле Address: (Адрес) адрес web-страниц или, щелкнув на кнопке ссылки на интернет-ресурс (со значком web-обозревателя), найдите эту страницу в Интернете, выделите и запомните в буфере обмена ее адрес. Закрыв окно web-обозревателя, вставьте адрес найденной в Интернете страницы в поле Address: http://www.auto.ru, как показано на рис. 5.17. Завершите создание гиперссылки, щелкнув на кнопке ОК.
Примечание. При создании гиперссылки вы можете определить целевой файл одним из двух возможных способов: в виде абсолютной или относительной ссылки. Абсолютная ссылка использует полный URL иуказываетточное местонахождение файла. Относительная ссылка указывает местонахождение файла по отношению к адресу web-страницы, содержащей данную гиперссылку.

Рис. 5.17. Окно редактирования гиперссылки
5.Аналогично замените текст Interest 2 Provide a description, picture, or perhaps a hyperlink here на странице interest.htm на текст об увлечении рыбалкой, вставив соответствующий рисунок из файла и создав гиперссылку на ваш почтовый адрес.
6.Щелкнув на значке Гиперссылки (Hyperlinks) на панели Виды (Views), просмотрите все ссылки, относящиеся к выбранной странице и созданные автоматически при использовании шаблона Персональная страница (Personal Web).
Просмотрите свойства ссылки на файл photo.htm, для чего, указав мышью файл photo.htm, вызовите контекстное меню и выберите в нем команду Свойства изображения (Picture Properties). В окне Свойства изображения откройте вкладку Главное (General) и в поле Название (Title) измените название документа, на который выполнена ссылка, например, на Фотоальбом. Для завершения просмотра и применения измененного названия документа-ссылки щелкните на кнопке Применить (Apply) и закройте окно Свойства изображения, щелкнув на кнопке ОК
7.Перейдите к отображению навигационной структуры web-узла и измените название ссылки на файл photo.htm на Фотоальбом, для чего, указав данную ссылку, выберите в контекстном меню команду Переименовать (Rename), а затем отредактируйте название.
Отредактируйте на всех страницах гиперссылки возврата на родительскую страницу.
Совет. Чтобы панель навигации отображалась только на конкретной странице, следует разместить ее в центральной области страницы, так как включение панели навигации в общие области отразится на всех страницах.
Чтобы страница не включалась в панель навигации, укажите страницу и в контекстном меню снимите флажок Включать в Навигационную Панель
(Included in Navigation Bars).
8.Одним из наиболее удобных и гибких средств организации материала на странице являются таблицы. Они помогают во многих случаях упростить форматирование текста и размещение графических изображений. Кроме того, используя таблицы, бывает легче достичь единообразия на страницах. Построить таблицу в редакторе FrontPage можно, либо непосредственно нарисовав ее на странице, либо вставив с помощью меню Таблица (Table).
Откройте для редактирования страницу photo.htm, удалите из нее текст шаблона, фотографии, вставленные из шаблона, а затем создайте на странице таблицу из двух строк и трех колонок, в которой разместите фотографии автомобилей. Для примера можно использовать фотографии, скопированные с сайта, посвященного автомобилям, например с http://www.cars.com, в папку images.
Для вставки таблицы укажите место вставки таблицы и выберите команду Таблица > Вставка > Таблица (Table > Insert > Table). В окне Вставить таблицу (Insert Table) укажите в области Размер (Size) количество строк (Rows) 2, количество колонок (Columns) 3, в области Размещение (Layout) в поле Размер (Border Size — ширина рамки таблицы) задайте 0 (рамка не будет отображаться) и щелкните на кнопке Да (ОК) для создания таблицы.
Для вставки фотографии укажите ячейку таблицы, а затем выберите Вставка > Изображение > Из файла (Insert > Picture > From File), в окне Изображение (Picture) выберите папку и файл рисунка. Щелкните на кнопке Вставить.
Для изменения свойств рисунка, указав рисунок, выберите в контекстном меню команду Свойства картинки (Picture Properties), на вкладке Главное (General) в разделе Альтернативные представления
(Alternative representations) введите в поле Текст (Text) Джип, на вкладке Внешний вид (Appearance) в поле Толщина границ (Border thickness) установите значение 0, в полях Горизонт, расстояния (Horizontal spacing) и Вертикал, расстояния (Vertical spacing) установите значения 1. Для применения внесенных изменений щелкните на кнопке ОК.
9.Установите на странице photo.htm панель навигации с кнопкой Вверх (Up) для возврата на родительскую страницу interesthtm. Чтобы эта кнопка отображалась только на странице photo.htm, установите курсор в середине этой страницы и выберите в меню Вставка (Insert) команду Web
компонент (Web Component).

Вдиалоговом окне Вставка Web-компонента (Insert Web Component) выберите Панели ссылок (Link Bars), в списке поля Выбрать панель типов (Choose a bar Type) выберите Панель с пользовательскими ссылками (Ваг with custom links). Щелкните на кнопке Далее (Next). В следующем окне выберите подходящий стиль оформления кнопок панели навигации, затем выберите ориентацию, например горизонтальную, и щелкните на кнопке Готово (Finish). После этого в окне Создание новой панели навигации (Create New Link Bar) введите название создаваемой панели (можно оставить имя, предлагаемое по умолчанию) и щелкните на кнопке ОК.
Вокне Свойства панели навигации (Link Bar Properties), щелкнув на кнопке Добавить (Add link), укажите имя web-страницы, на которую должен осуществляться переход при нажатии на создаваемую кнопку, в нашем примере interest.htm, установите флажок Родительская страница (Parent Page) и щелкните на кнопке ОК.
10. Действуя аналогично, установите в область навигации в левой части страницы кнопку Домой (Ноте) для передачи управления со всех страниц данного web-узла на стартовую (домашнюю) страницу index.htm.
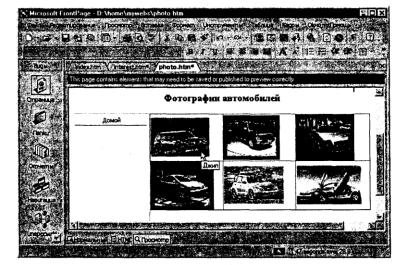
Рис. 5.18. Вид страницы photo.htm с таблицей
11. Сохраните страницу photo.htm, щелкнув на кнопке Сохранить (Save) на стандартной панели инструментов FrontPage. Для проверки вида страницы перейдите в режим Просмотр (Preview). Примерный вид страницы показан на рис. 5.18.
Обратите внимание: при указании на графический объект, которому было задано альтернативное представление в виде текста Джип, на экран выводится всплывающая надпись Джип. Эта надпись будет выводиться в окне web-обозревателя вместо графического объекта, если в webобозревателе будет отключено отображение графики.
СОВЕТ Чтобы эта кнопка оказалась на всех страницах web-узла, установите указатель в общую область навигации страниц, в левой части окна редактирования.
12. Оформите на web-странице Избранное перечень ссылок на ресурсы в Интернете в виде списка. Для перехода к редактированию webстраницы Избранное, щелкнув на значке Папки (Folders), выведите содержимое web-узла и щелкните на файле favorite.htm. После этого данная страница будет раскрыта для редактирования в окне редактора FrontPage. На этой странице удалите лишний текст, введите свой текст, например: На данной странице я собираю наиболее интересные, на мой взгляд, ссылки в Интернете. Федерация Интернет Образования. Московский учебный центр ФИО. Воронежский региональный центр ФИО, Поколение.ru.
Оформите текст Федерация Интернет Образования, Московский учебный центр ФИО, Воронежский региональный центр ФИО, Поколение.ru в виде списка, для чего, выделив данный текст в отдельный абзац, щелкните на кнопке Список (Bullets) на панели инструментов форматирования. При желании изменить свойства списка выделите его, в контекстном меню выберите команду Свойства списка (List Properties), измените свойства списка, например, на вкладке Маркеры изображения
(Picture Bullets) установите флажок Указать рисунок (Specify picture).
Щелкнув на кнопке Просмотр (Browse), найдите файл рисунка, который будет служить изображением маркера в списке. Щелкнув в окне Выберите рисунок (Select Picture) на кнопке ссылки на ресурс файловой системы
компьютера, выберите папку и файл рисунка в открывшемся окне Выберите файл (Select File) и щелкните на кнопке Да.
Создайте гиперссылки на элементы созданного списка: Федерация Интернет Образования — http://www.fio.ru, Московский учебный центр ФИО — http://center.fio.ru, Воронежский региональный центр ФИО— http://vrn.fio.ru, Поколение.™ — http:// www.pokoleniye.ru.
Для создания гиперссылки, выделив текст элемента списка, например Федерация Интернет Образования, выберите в контекстном меню команду Гиперссылка (Hyperlink), затем в окне Вставить гиперссылку (Create Hyperlink) в поле Address: введите http: / /www. f 1 о. ru
и щелкните на кнопке Да. Аналогично создайте гиперссылки на остальные элементы списка ссылок.
13.Сохраните внесенные изменения, выбрав Файл > Сохранить (File
>Save). Для просмотра вида web-страницы щелкните на значке Просмотр (Preview) в окне редактора FrontPage и просмотрите, как она будет выглядеть в web-обозревателе. Проверьте правильность отображения текста и графических элементов страницы, действие гиперссылок на другие страницы web-узла, на web-страницы в Интернете. Щелкнув на значке HTML, посмотрите, как записан текст данной web-страницы на языке
HTML.
14.По окончании просмотра закройте окно FrontPage
стандартным способом.
Лабораторная работа 5.5
Использование дополнительных возможностей FrontPage в оформлении web-страниц
Предварительное задани
Запустите Microsoft FrontPage и откройте созданный при выполнении Практического занятия 2 web-узел, для чего выберите команду Файл > Открыть (File > Open), в окне Открыть файл (Open File) выберите папку Mywebs, в которой были сохранены папки и файлы web-узла, укажите файл index.htm и щелкните на кнопке Открыть (Open) или выберите команду Файл > Недавно использованные файлы (File > Recent Files). Выберите в списке последних файлов файл стартовой страницы web-узла index.htm.
СОВЕТ В редакторе FrontPage 2002 можно найти документ, с которым вы работали последнее время, щелкнув в окне Открыть (Open File) на кнопке История, после чего будет выведен список последних документов. После этого остается указать документ и щелкнуть на кнопке Открыть.
В окне FrontPage щелкните на значке Папки (Folders) на панели Виды (Views). Выберите в окне Папки (Folders) страницу photo.htm и откройте ее для редактирования.
Задание 1. Создать подвижную кнопку с гиперссылкой на другую страницу.
Подвижная кнопка — это кнопка, реагирующая на движение мыши и, при необходимости, снабженная гиперссылкой. Для выполнения задания следует в меню Вставка (Insert) выбрать команду Компонент > Парящая кнопка (Component > Hover Button). В окне Hover Button находится ряд параметров, обеспечивающих дополнительные возможности кнопки.
1. Удалите кнопку Вверх (Up), созданную на данной странице ранее. Для создания подвижной кнопки установите курсор в конец текста на webстранице photo.htm и выберите команду Вставка> Web-компонент. В окне Вставка Web-компонент выберите в списке компонентов Динамические эффекты (Dinamic effects), а затем в списке эффектов выберите Hover Button и щелкните на кнопке Готово (Finish).

2.В окне Реквизиты парящей кнопки (Hover Button Properties) в поле Текст кнопки (Button text) введите Назад. Чтобы в поле Связь с (Link to) указать название web-страницы, на которую следует перейти по нажатию создаваемой кнопки, щелкните на кнопке Обзор (Browse), в окне Выбор гиперссылки парящей кнопки (Select Hover Button Hyperlink) выберите папку и файл web-страницы, в данном случае interest.htm, и щелкните на кнопке Да. Выберите в списке поля Эффект (Effect) вариант Инверсия освещения (Reverse glow) и щелкните на кнопке Да для завершения создания кнопки.
3.Сохраните страницу и просмотрите полученную кнопку, переключившись в режим Просмотр (Preview). Для проверки действия подведите указатель мыши на созданную кнопку, обратите внимание на изменение освещения. Щелкнув на кнопке левой кнопкой мыши, убедитесь
ввыполнении перехода по ссылке.
4.Для изменения свойств созданной кнопки перейдите в режим Нормальный (Normal), укажите кнопку и в контекстном меню выберите команду Свойства парящей кнопки (Hover Button Properties). В окне Свойства парящей кнопки (Hover Button Properties) в поле Эффект (Effect) выберите Заполнение цветом (Color fill). Щелкнув на кнопке Настроить (Custom), откройте окно Настройка (Custom). Щелкнув на кнопке Обзор (Browse), раскройте окно Выберите рисунок (Select Picture), выберите в поле Кнопка (Button) файл рисунка кнопки. Аналогично, используя кнопку Обзор, в поле Парение (On hover) выберите альтернативный рисунок кнопки. Щелкнув на кнопке Да, завершите изменение кнопки. Сохраните страницу и просмотрите измененную кнопку, переключившись в режим Просмотр (Preview).
Задание 2. Создать бегущую строку.
Бегущая строка — перемещающийся по заданным вами правилам фрагмент текста.
1.Для создания бегущей строки укажите место расположения бегущей строки на web-странице и выберите команду Вставка > Webкомпонент (Insert > Web Component). В окне Вставка Web-компонент выберите в списке компонентов динамические эффекты, а затем в списке эффектов выберите Бегущая строка (Marquee) и щелкните на кнопке Готово (Finish). В диалоговом окне Реквизиты бегущей строки (Marquee Properties) введите в поле Текст (Text) содержание текста, например: Если вы знаете интересные ссылки, пишите мне, выберите направление, например Влево (Left), установите задержка (Delay) 90, количество (Amount) 10, Прокрутка (Scroll), Ширина (Width) 500 пикселов, Повтор (Repeat) Бесконечно, Цвет фона (Background) Avtomatic и щелкните на кнопке Да для завершения создания бегущей строки.
2.Просмотрите действие полученной бегущей строки текста, переключившись в режим Просмотр (Preview). Для изменения бегущей
строки переключитесь в режим Нормальный и, указав на строку, выберите
вконтекстном меню команду Свойства Заставки (Marquee Properties), затем
вокне Свойства Заставки измените параметры и щелкните на кнопке Да для завершения редактирования свойств бегущей строки. Просмотрите действие полученной бегущей строки текста, переключившись в режим Просмотр (Preview).
Задание 3. Создать последовательность сменяющихся баннеров.
Как было описано ранее, баннер (от англ, banner — рекламный заголовок) — графический элемент, который по договоренности или за плату располагается на определенных web-серверах, причем нажатие мышью на вышеупомянутый элемент автоматически приводит пользователя на сайт рекламодателя. Изготовить баннер вы можете с помощью графического редактора Photoshop (см. Практическое занятие 3, глава 6). Для организации показа последовательности чередующихся баннеров на web-сайте используется команда Вставка > Web-компонент > Динамические эффекты * Диспетчер заголовка (Insert > Web Component >
Dinamic Effects > Banner Ad Manager).

Рис. 5.19. Создание последовательности сменяющихся баннеров
Задание 4. Анимация элементов web-страницы.
FrontPage позволяет использовать различные визуальные и звуковые динамические эффекты при построении страниц, то есть делать страницы активными. Для этого используется команда Формат > Переход Страницы
(Format t Page Transition).
Динамические эффекты можно применять и к отдельным фрагментам страниц (объектам), определяя их поведение в зависимости от наступления заданных событий. Для анимации текста или другого элемента web-страницы этот элемент необходимо сначала выделить, а затем использовать команду Формат > Эффекты Динамического HTML (Format > Dynamic HTML Effects). Действие эффекта распространяется либо на текущий объект в случае отсутствия выделения (например, на строку текста, на которой стоит курсор), либо на выделенный объект (например, на несколько выделенных абзацев). После определения объекта или нескольких объектов, на которые будут распространяться эффекты, нужно выбрать событие, при наступлении которого эффект будет реализован. Это делается на панели инструментов Эффекты DHTML.
Действие динамического эффекта наступает в случае одного из четырех событий: О одинарный щелчок мышью (Click); О двойной щелчок мышью (Double click); О наведение указателя мыши (Mouse over); О загрузка страницы (Page load).
На панели Эффекты DHTML в списке поля Включено (Choose an effect) можно выбрать эффект, а в списке поля Применение (Choose Settings) выбрать его параметры. Например, при загрузке страницы Page load можно выбрать
для текста эффект Приближение (Zoom) и параметры Внутрь (In) или Наружу (Out).
Рис. 5.20. Определение динамического эффекта для текста
Для текста при наведении указателя мыши (Mouse over) можно выбрать эффект Форматирование (Formatting) и параметры Изменять Шрифт (Choose Font...) и Изменять рамку (Choose Border...).
Для рисунка при наведении указателя мыши (Mouse over) можно выбрать эффект Смена картинки (Swap
Picture) и с помощью Выбор рисунка (Choose Picture...) вы-
брать картинку для замены.
1. Откройте в окне редактора FrontPage файл photo.htm и задайте динамический эффект тексту.
Вставьте в таблицу над рисунками еще одну строку, для чего, указав первую строку таблицы, выберите в меню Таблица (Table) команду Вставка > Строки или столбцы (Insert > Rows or Columns), затем в диалоговом окне Вставить строки или столбцы (Insert Rows or Columns) установите флажок Строки (Rows), в поле Число строк (Numbers of rows) укажите 1, в области окна Место (Location) установите флажок Сверху выделенных строк (Above selection) и щелкните на кнопке Да (ОК).
Выделите ячейки в первой строке и объедините их, выбрав команду Таблица > Объединение ячеек (Table > Merge cells).
Введите в полученную ячейку текст, например: Посмотрите фотографии автомобилей, и задайте ему динамический эффект, выбрав команду Формат > Эффекты Динамического HTML (Format > Dinamic HTML effects), затем в появившейся панели Эффекты DHTML (рис. 5.20), в списке поля Включено (On) выберите событие Загрузка страницы (Page

load), в списке поля Применение (Apply) выберите Падать по слову (Drop in by word).
Завершив создание динамического эффекта, закройте панель Эффекты DHTML, щелкнув на кнопке закрытия в
правом верхнем углу панели.
Рис. 5.21. Определение динамического эффекта для рисунка
2. Задайте динамический эффект одному из рисунков на странице photo, htm. Выделив рисунок, выберите команду Формат > Эффекты Динамического HTML, затем на панели Эффекты DHTML (рис. 5.21) в списке поля Включено выберите событие Щелчок (Click), в списке поля Применение выберите Выбор рисунка (Choose picture).
Щелкнув на эффекте Выбор изображения, в раскрвшемся окне Изображение (Picture) выберите файл другого рисунка и щелкните на кнопке Да. Закройте окно Изображение, щелкнув на кнопке Да. Закройте панель Эффекты DHTML, щелкнув на кнопке закрытия в правом верхнем углу панели.
3.Сохраните страницу photo, htm и, переключившись в режим Просмотр, просмотрите действие динамического эффекта для текста при загрузке web-страницы. Щелкая мышью на рисунке с динамическим эффектом, проверьте действие эффекта смены рисунка при щелчке на нем.
4.Откройте в окне редактора FrontPage web-страницу favorite.htm и задайте ей эффект появления Blend при загрузке. Для этого выберите в меню Формат команду Переход Страницы (Format > Page Transitions), в окне Переход страницы (Page Transitions) в списке поля Событие (Event) выберите Page Enter (Загрузка страницы), в поле Продолжительность (Duration) задайте время появления страницы, например 3 с, в списке
Эффект перемещения (Transition effect) выберите Blend и щелкните на кнопке Да для применения заданного эффекта. Сохраните страницу favorite.htm.
5.Откройте созданный web-узел для просмотра в web-обозревателе, для чего загрузите web-обозреватель, например Microsoft Internet Explorer, выберите в его меню команду Файл > Открыть, щелкните на кнопке Обзор
инайдите в окне Проводника Windows папку данного web-узла и файл index.htm. Откройте данный файл, щелкнув на кнопке Открыть. Щелкните на кнопке ОК.
Щелкнув на стартовой странице web-узла на кнопке Избранное, проверьте действие эффекта появления страницы favorite.htm.
6.По окончании просмотра закройте окно web-обозревателя стандартным способом.
Лабораторная работа 5.6
Создание простой web-страницы с помощью редактора Сибкон Web-мастер
Рассмотрим использование редактора web-страниц Netscape Composer (в локализованной версии программа называется Сибкон Webмастер).
1. Запустите редактор Сибкон Web-мастер, выбрав команду Пуск > Программы > Сибкон Communicator > Web-мастер. Откроется окно Сибкон
Web-мастер (рис. 5.22).
Окно Сибкон Web-мастер, как и о^на ранее изученных приложений Windows, содержит меню, панель инструментов, панель инструментов форматирования, строку статуса. Порядок выбора команд меню аналогичен используемому ранее.
Открыв справку Сибкон Web-мастер, изучите материал следующих разделов: Создание Web-страниц, Использование панелей инструментов и всплывающих меню, Стили и форматы, Вставка таблицы, Настройка свойств таблицы, Работа с изображениями, Работа с гипертекстовыми ссылками. Завершив изучение справочного материала, закройте окно справки.
