
Sb000340
.pdfМИНОБРНАУКИ РОССИИ
–––––––––––––––––––––––––––––––––
Санкт-Петербургский государственный электротехнический университет « ЛЭТИ» им. В. И.Ульянова (Ленина)
–––––––––––––––––––––––––––––––––––––––
СОВРЕМЕННЫЕ МУЛЬТИМЕДИА-ТЕХНОЛОГИИ В РЕКЛАМЕ И СВЯЗЯХ С ОБЩЕСТВЕННОСТЬЮ
Электронные методические указания
2-е издание, дополненное
Санкт-Петербург Издательство СПбГЭТУ « ЛЭТИ»
2014
УДК 008(063)
Современные мультимедиа-технологии в рекламе и связях с общественностью: электрон. метод. указания, 2-е изд., доп. / сост.: В. Н. Гаркуша. СПб.: Изд-во СПбГЭТУ « ЛЭТИ», 2014. 34 с.
Посвящены прикладным аспектам учебных курсов « Телекоммуникационные и компьютерные технологии в СО» и « Современные мультимедиатехнологии в рекламе и СО» и включают в себя ряд оригинальных материалов как из отечественных, так и зарубежных источников.
Предназначены для студентов специальности 350400 « Связи с общественностью»
Утверждено редакционно-издательским советом университета в качестве электронных методических указаний
© СПбГЭТУ « ЛЭТИ», 2014
2
Введение Перспективные программные средства в арсенале специалиста
по рекламе и СО
В настоящее время в мире и России продолжается устойчивая тенденция появления новых программных и аппаратных средств в сфере мультимедиа и виртуальной реальности. Эти средства могут быть активно использованы в работе специалистов по рекламе и связям с общественностью. Напомним некоторые понятия.
Мультимедиа – это взаимодействие аудио- и визуальных эффектов под управлением интерактивного программного обеспечения. Цель мультимедиа – создание продукта, содержащего « коллекции изображений, текстов и данных, сопровождающихся звуком, видео, анимацией и другими визуальными эффектами (Simulation), включающего интерактивный интерфейс и другие механизмы управления». Это определение сформулировано еще в 1988 году крупнейшей европейской комиссией, занимающейся проблемами внедрения и использования новых информационных технологий.
Виртуальная реальность (Virtual reality; VR) – высокоразвитая форма компьютерного моделирования, позволяющая пользователю погрузиться в искусственный мир и действовать в нем с помощью специальных сенсорных устройств, которые связывают его движения с аудиовизуальными эффектами. При этом зрительные, слуховые, осязательные и моторные ощущения пользователя заменяются их имитацией, генерируемой компьютером. Виртуальная реальность – искусственно созданный мир со своими законами и объектами, подчиняющимися этим законам. Характерными признаками виртуальной реальности являются:
-моделирование в реальном масштабе времени;
-имитация окружающей обстановки с высокой степенью реализма;
-возможность воздействовать на окружающую обстановку и иметь при этом обратную связь.
Последними примерами таких разработок в быту стали широко появившиеся в продаже 3D-телевизоры и сенсорные экраны.
На рынке программного обеспечения появляются этой сферы все новые и новые продукты. Сегодня считается совершенно обычным использовать в арсенале специалиста по рекламе и связям с общественностью про-
граммные продукты Adobe PhotoShop, Adobe Premiere и Adobe AfterEffects, CorelDraw, Macromedia Flesh, 3D Studio MAX, Macromedia FreeHand, Maja.
Появились и другие, пока еще не очень распространенные, но очень перспективные разработки. Перечислим некоторые из них.
Программа QuickTime VR. Компонентами в этой технологии являются панорамы и объекты, которые объединяются в сцены. Просмотр изобра-
3
жения осуществляется с помощью QuickTime. Панорамные фильмы предоставляют возможность кругового обзора, позволяют увеличить или уменьшить изображение. При изменении угла зрения происходит автоматическая корректировка перспективы. Объектные фильмы позволяют рассмотреть объект со всех сторон ( скульптуру в музее или товар в виртуальном магазине). Возможен режим увеличения объекта. Объединение панорам и объектов в единые сцены позволяет создавать мир, который может быть исследован перемещением от одного фрагмента к другому. Такие сцены сохраняются как в виде одного файла, так и в нескольких взаимосвязанных файлах. В последнем случае виртуальная сцена может быть объединена с мультимедиа-информацией (звук, речь).
Программа IPIX. Корпорация Interactive Picture предлагает технологию создания виртуальных панорам с помощью фотографий, полученных объективом « рыбий глаз». Достоинством формата IPIX является возможность автоматической демонстрации фотографий с акцентом на нужных деталях, что создает эффект присутствия. Существует также возможность воспроизведения закадровой музыки, комментариев и вставки ссылок на другие файлы или страницы Интернет.
Программа ImageObject. Изображения в формате IMOB представляют собой панорамные фотографии с полным круговым обзором и возможностью перемещения по трем осям в произвольном направлении. Фирмаразработчик Live Picture предлагает также специальный формат просмотра цифровых изображений Flashpix (FPX), который позволяет просматривать детальные фотографии высокого качества в Интернет. В этом формате изображение загружается в браузер не целиком, а по мере необходимости. Поддержка этого формата выполняется не только программами фирмы Live Picture, но и программой Paint Shop Pro.
Программа Cult 3D – технология создания трехмерных изображений для распространения через Интернет. Для преобразования моделей, созданных в 3D Studio MAX и LightWave используется программа Cult 3D exporter. Просмотр созданных изображений осуществляется через браузер, дополненный специальной утилитой. Анимация изображения позволяет дополнить модель возможностью ее сборки или разборки.
Программа Glpro предназначена для создания программных продуктов с высокой степенью взаимодействия с пользователем. Авторские системы предлагают язык сценариев для разработки пользовательского интерфейса. Система использует язык сценариев (Graphics Language for professionals). Позволяет создавать приложения, обладающие высоким быстродействием, гибкостью и производительностью, но требует знания программирования.
4
Программа Authorware фирмы Macromedia, позволяющая создавать интерактивные обучающие программы с элементами мультимедиа. Основана на изобразительном управлении потоком данных и может быть использована профессиональными дизайнерами.
Программа IconAuthor фирмы AimTech позволяет создавать продукты для интерактивного обучения или изготавливать рекламные ролики. В качестве основы разрабатывается структурная схема из пиктограмм, каждая из которых обозначает определенное действие или функцию, выполняющихся в заданной последовательности. Требует знания принципов алгоритмизации.
Программа ToolBook фирмы Asymetrix. Продукт строится по принципу страниц книги с кнопками, полями данных и встроенными мультимедиаэлементами. Позволяет создавать эффективные обучающие и образовательные продукты, в том числе работающие дистанционно в среде Интернет.
Программа FormulaGraphics фирмы Harrow Software. Имеет мощный объектно-ориентированный язык, обеспечивающий взаимосвязь с базами данных, манипуляции с растровой графикой и анимацией, поддерживающий трехмерное моделирование и взаимодействие с Интернет.
Программа HyperMethod. Российская система. Поддерживает распространенные форматы видео и звуковых файлов. Имеет возможность контролируемой покадровой анимации. Обеспечивает быстрое создание гипертекстовых приложений, совместима с HTML. Использует язык сценариев.
Подводя итог сказанному отметим, что поле для изучения и деятельности специалистов по рекламе и связям с общественностью в описанной сфере предоставляется достаточно широкое и требования к их техническим знаниям и особенно к компьютерной квалификации постоянно возрастают.
Создание баннеров в программе Adobe ImageReady
Разработка и сопровождение корпоративных сайтов в Internet остается одной из важнейших задач специалиста по связям с общественностью. Одновременно возникает задача разработки рекламных баннеров для размещения как на своем сайте, так и в системах баннерного обмена. Типовой задачей является следующая: разработать стандартный, полноразмерный баннер для Internet разрешением 468х60 пикселов. Размер баннера должен быть в пределах 50 Кбайт, число цветов – 32. Количество кадров – 5-7. Эта задача может быть выполнена различными способами, в том числе с помощью программы ImageReady.
5

Фирма Adobe включила в свой Photoshop (до последних версий) программу ImageReady, которая позволяет создавать анимационные изображения с помощью этого графического пакета. Проще всего в ней реализуется анимация из заранее подготовленных файлов с фазами движения.
Задание 1.
1.Запускаем ImageReady. По команде File - Import - Folder as Frames импортируем все файлы с фазами движения, заранее подготовленные и находящиеся в одной из папок на жестком диске.
2.Для просмотра анимации выполняем щелчок по кнопке Plays animation, расположенной внизу палитры Animation.
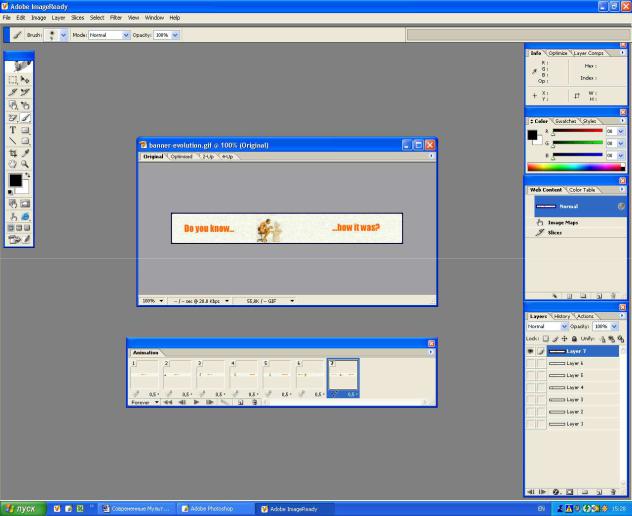
Рис. 1 Набор фреймов в окне Adobe ImageReady
6
3.Если требуется изменение времени задержки между кадрами, то, выполняя щелчок мышью по времени под соответствующим кадром, можно задать нужный интервал.
4.Следует также посмотреть, как будет выглядеть анимация в обозревателе. Для этого выполняем команду File - Preview in и из открывшегося списка выбираем интересующий Вас обозреватель, например, Netscape Navigator. Рекомендуется оценить изображение во всех доступных обозревателях.
5.Сохранить анимацию можно по команде File - Save Optimized при этом используются параметры оптимизации по умолчанию. Оценить результат оптимизации можно с помощью вида 2-Up, который показывает исходное и оптимизированное изображения, а также с помощью вида 4-Up, в котором представлены также два изображения более низкого качества с измененными параметрами оптимизации.
6.Для задания параметров, применяемых при оптимизации, выби-
раем команду File - Preferences - Optimization. В секции Default Optimization
задаем один из вариантов, представленных в списке: Use the Previously Used Settings; Auto Select GIF/JPEG; Use Named Setting. В секциях 2-Up Settings и 4-Up Settings, задаем параметры для двух или четырех вариантов изображения, причем первое из них представляет оригинальное изображение, а остальные могут быть выбраны по желанию пользователя. Щелчком по кнопке ОК завершаем определение параметров.
Палитра Animation имеет собственное меню команд, вызываемое щелчком по кнопке со стрелкой, расположенной в ее правом верхнем углу. В меню представлены следующие команды:
∙New Frame - создает новый кадр (быстрее получится, если щелкнуть по кнопке Duplicates Current Frame внизу палитры),
∙Delete Frame - удаляет выделенный кадр (также быстрее выполняется с помощью щелчка по кнопке с рисунком корзины внизу палитры),
∙Delete Animation - удаляет все кадры анимации,
∙Copy Frame - копирует выделенный кадр,
∙Paste Frame - вставляет в заданную позицию последний скопированный кадр,
∙Select All Frames - выделяет все кадры анимации,
∙Tween - вызывает диалоговое окно создания заданного количества промежуточных кадров между двумя соседними кадрами,
∙Reverse Frames - меняет порядок двух или нескольких выделенных кадров в анимации,
7
∙Optimize Animation - уменьшает размер файла анимации с по-
мощью средств Bounding Box и Redundant Pixel elimination.
∙Match Layer Across Frames - вставляет во все кадры анимации элементы текущего выделенного слоя,
∙Make Frames From Layers - создает кадры из слоев рисунка Pho-
toshop,
∙Flatten Frames Into Layers - объединяет кадры анимации в один
слой,
∙Palette Options - задает один из трех размеров кадров при воспроизведении.
Возможность автоматического создания промежуточных кадров анимации (tweening) является очень полезной и может быть применена как к графическим, так и текстовым изображениям.
Задание 2.
1.Запускаем ImageReady. По команде File - New создаем новое изображение размером 300х300 пикселов.
2.С помощью инструмента Rectangle Tool нарисуем в верхнем левом углу квадрат и заполним его цветом. При этом автоматически будет создан слой 2.
3.Щелчком по кнопке Duplicates Current Frame создаем второй кадр с тем же изображением.
4.С помощью инструмента Move Tool переместим квадрат в правый нижний угол, что будет отображено на выделенном втором кадре палитры
Animation.
5.Открываем меню палитры Animation и выбираем команду Tween.
Водноименном окне в поле Frames To Add задаем количество промежуточных кадров - 5, снимаем флажок параметра Opacity (непрозрачность) и щелкаем по кнопке ОК.
6.На палитре Animation будут представлены все семь кадров. Запустив анимацию, убеждаемся, что траекторией перемещения квадрата является прямая.
7.При выделенном последнем кадре добавьте на изображение текст прямо на квадрат в правом нижнем углу (он сольется с ним, так как имеет тот же цвет). Убедитесь, что автоматически создан новый слой с именем набранного текста.
8
8.Создайте новый кадр с тем же изображением и переместите выделенный текст в правый верхний угол, а квадрат в левый верхний угол. Для перемещения последнего придется выделить слой 2, содержащий этот объект.
9.Удерживая клавишу <Ctrl>, щелкните по предыдущему седьмому кадру на палитре Animation. Будут выделены два кадра.
10.Снова выполняем команду Tween, в результате чего получаем 13 кадров анимации.
11.Выполняя команду File - Save сохраняем файл в формате Photoshop для продолжения работы со слоями изображения. Если работа завершена и не требуется сохранения слоев, то по команде File - Save Optimized сохраняем GIF-файл для Web-страницы.
Предварительно созданный в Photoshop файл рисунка, содержащий несколько слоев, позволяет быстро получить анимацию, использующую изображения этих слоев. Для этого в Photoshop предназначена специальная кнопка Jump to, которая запускает приложение Image Ready и загружает в него файл, открытый в Photoshop. В меню команд палитры Animation выбираем команду Make Frames From Layers, после чего сохраняем файл как анимационный GIF c выбранными параметрами оптимизации.
Как уже отмечалось, предварительно созданный в Photoshop файл рисунка, содержащий несколько слоев, позволяет быстро получить анимацию, использующую изображения этих слоев.
Слои обеспечивают удобный способ композиционного построения изображения из различных графических и текстовых элементов, позволяя выполнять в них изменения без воздействия на остальные элементы. Разделение элементов изображения по слоям также дает возможность применять к ним различные фильтры, получая самые разнообразные эффекты. Концепция слоев важна не только для создания изображений в Photoshop — с появлением каскадных таблиц стилей (CSS - Cascading Style Sheets) Web-дизайнеры могут разрабатывать современные Web-страницы, аналогичным образом располагая по слоям входящие в них текст и графику.
Задание 3.
1.Открываем в Photoshop файл, содержащий несколько слоев.
2.Специальной кнопкой Jump to или по команде File - Jump to - ImageReady переключаемся на ImageReady. При этом в него загрузится открытый в Photoshop файл.
9

3.В меню команд палитры Animation выбираем команду Make Frames From Layers, что позволяет из каждого отдельного слоя изображения создать свой кадр (рис.2).
4.Выполняем просмотр анимации с помощью кнопки Plays Anima-
tion.
5.Сохраняем файл как анимационный GIF c выбранными параметрами оптимизации с помощью команды File - Save Optimized.
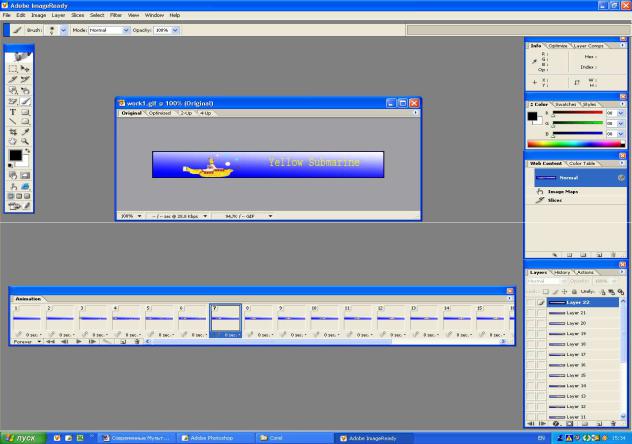
Рис. 2 Слои, преобразованные в кадры в ImageReady
С помощью ImageReady можно создать целую анимированную Webстраницу, использующую комбинацию текстов, рисунков и графических объектов. Предварительно следует продумать последовательность их появления и перемещения в пределах страницы, которая должна иметь стандартный размер, чтобы полностью отображаться в окне обозревателя.
Обратите внимание, что в ImageReady инструмент Type tool позволяет вводить текст прямо в изображение или графический объект, а не в отдельное окно, как при использовании аналогичного инструмента Photoshop. Дальнейшее редактирование атрибутов текста возможно при его выделении и выборе команд контекстного меню, выполняющих их изменение.
10
