
Тема 1. Веб-технології. Їх структура та принципи організації. План
1. Поняття веб-технології
2. Структура і принципи Всесвітньої мережі Інтернет.
3. Технологія Веб 2.0.
4. Основні сервіси технології Веб 2.0.
1. Поняття веб-технології
Інформаційні технології – це сукупність методів та програмно-технічних засобів, інтегрованих з метою ефективного опрацювання даних.
Виходячи з поняття «інформаційні технології» запишемо, що:
Веб-технологія – це сукупність методів та програмно-технічних засобів, інтегрованих з метою ефективного опрацювання веб-ресурсів, які знаходяться у веб-просторі (локальному або глобальному, наприклад, мережі Інтернет).
Отже, поняття веб-технології пов’язане з використанням веб-простору – WWW (англ. World Wide Web) — глобальний інформаційний простір, заснований на фізичній інфраструктурі Інтернету і протоколі передачі даних HTTP.
Веб-технології дають відповідь на питання:
Якими засобами можна опрацьовувати різні види інформації – текстову, графічну, звукові та іншу, що знаходиться в мережі?
Якби це питання стосувалось інформації на комп’ютері користувача (що не має підключення до мережі), то можна використовувати текстові, графічні, звукові, редактори. А для здійснення цих операцій в мережі достатньо використовувати веб-оглядач (браузер) і набір відповідних веб-технологій, які функціонують в мережі на різних серверах.
Наприклад, для того щоб ввести текст електронного листа не потрібно використовувати текстовий редактор, що встановлено на комп’ютері, адже в інтерфейсі електронної пошти є вбудований редактор, який дає змогу здійснювати набір тексту в браузері. Така технологія називається веб-технологією. Наприклад, всім відомі соціальні мережі вконтакті або однокласники використовують різні веб-технології, які дають змогу завантажувати і переглядати фотографії, музичні файли, відео тощо.
Система Google пропонує сервіс Google-docs, який має текстовий веб-редактор для створення документів у форматі .doc, веб-редактор презентацій та електронних таблиць. Виходячи з цього, людині не потрібно використовувати програмне забезпечення свого комп’ютера, достатньо відкрити веб-оглядач, ввести адресу системи Google та створити потрібний документ.
Будь-яку веб-технологію можна реалізувати засобами мережі – чи глобальної, чи локальної, в межах однієї аудиторії чи цілого корпусу. Розглянемо основні принципи функціонування мережі Інтернет.
2. Структура і принципи Всесвітньої мережі
Всесвітню мережу утворюють мільйони веб-серверів мережі Інтернет, розташованих по всьому світу.
Веб-сервер є програмою, що запускається на підключеному до мережі комп'ютері і використовує протокол HTTP для передачі даних.
У простому вигляді така програма отримує по мережі HTTP-запит на певний ресурс, знаходить відповідний файл на локальному жорсткому диску і відправляє його по мережі до того комп'ютера, який робив запит. Складніші веб-сервери здатні динамічно формувати ресурси у відповідь на HTTP-запит. Приклад такого веб-сервера можна назвати будь-яку пошукову систему, яка формує список веб-ресурсів на запит користувача.
Для ідентифікації ресурсів (часто файлів або їх частин) у Всесвітній павутині використовуються одноманітні (форменні) ідентифікатори ресурсів URI (англ. Uniform Resource Identifier) – це послідовність символів, що ідентифікує абстрактний або фізичний ресурс.
Для визначення місцезнаходження ресурсів в мережі використовуються одноманітні локатори ресурсів URL (англ. Uniform Resource Locator). Такі URL-локатори поєднують в собі технологію ідентифікації URI і систему доменних імен DNS (англ. Domain Name System).
Доменне ім'я (або безпосередньо IP-адреса в числовому записі) входить до складу URL для позначення комп'ютера (точніше — одного з його мережевих інтерфейсів), який виконує код потрібного веб-сервера.
Доменне ім'я - це унікальне алфавітно-цифрове ім'я, що ідентифікує конкретний вузол мережі Інтернет. Якщо говорити про хостінг, то доменне ім'я - це унікальна адреса, за допомогою якої будь-який користувач мережі Інтернет може знайти ресурс в Інтернеті.
Доменне ім'я складається з назви сайту та доменної зони. В імені можуть використовуватись латинський алфавіт, цифри, дефіс. При створенні ім'я не може використовуватись нижнє підкреслення ( _ ), апостроф ('), службові слова (www, ping...). В багатьох зонах заборонені 2-буквені імена. Але в зонах, де вони дозволені, весь набір 2-буквених імен давно вичерпано.
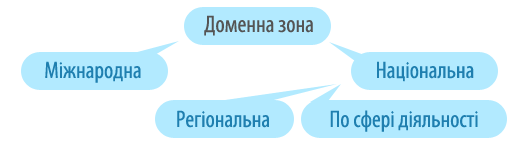
Доменні зони мають свою ієрархію:

Зони бувають міжнародні та національні (вказують на певну країну). Національні, в свою чергу, поділяються за регіональною приналежності і за сферою діяльності.
Всі міжнародні доменні імена відносяться до імен I рівня (зона складається з одного слова, наприклад, google.com, wikipedia.org.
Приклади доменів І рівня: .com, .net, .org, .biz, .info, .gov, .edu, .mil
Національні доменні імена можуть бути як I рівня, так і II чи III. Прикладом національного доменного імені I рівня можуть бути імена: kiev.ua, rambler.ru, meta.ua.
Для перегляду інформації, отриманої від веб-сервера, на клієнтському комп'ютері застосовується спеціальна програма — веб-браузер. Основна функція веб-сервера-браузера — відображення гіпертексту.
Всесвітня павутина нерозривно пов'язана з поняттями гіпертексту і гіперпосилання. Більша частина інформації у веб-просторі являє собою саме гіпертекст.
Термін гіпертекст був введений Тедом Нельсоном в 1965 році для позначення «тексту, що розгалужується або виконується, за запитом». Зазвичай гіпертекст - це набір текстів, що містять вузли переходу від одного тексту до іншого. Це дає змогу обирати об'єкт або послідовність читання. Загальновідомим і яскраво вираженим прикладом гіпертексту є веб-сторінки — документи створені мовою HTML (гіпертекстовій мові розмітки), розміщені в мережі.
Гіперпосилання – це елемент веб-документу (текст, картинка), що містить посилання на інший веб-ресурс мережі.
Для полегшення створення, зберігання і відображення гіпертексту у Всесвітній мережі традиційно використовується мова HTML (англ. Hypertext Markup Language), мова розмітки гіпертексту. Робота з розмітки гіпертексту називається версткою, майстра розмітки називають веб-майстром. Після HTML-розмітки гіпертекст, вміщується у файл, такий HTML-файл є найпоширенішим ресурсом Всесвітньої мережі. Після того, як HTML-файл стає доступним на веб-сервері, його починають називати «веб-сторінкою». Набір веб-сторінок утворює веб-сайт. До тексту веб-сторінок додаються гіперпосилання. Гіперпосилання допомагають користувачам Всесвітньої мережі легко переміщатися між ресурсами (файлами) незалежно від того, знаходяться ресурси на локальному комп'ютері або на віддаленому сервері. Гіперпосилання веб-простору засновані на технології URL.
В цілому можна зробити висновок, що всесвітня павутина (WWW) будується на основі великої кількості різноманітних технологій, які забезпечують ту чи іншу функцію в мережі Інетрент. Наприклад, для створення динамічних сторінок використовуються мову PHP, для поліпшення візуального сприйняття веб-протору – технологія CSS, яка дозволяє задавати єдині стилі оформлення для багатьох веб-сторінок одразу, тощо.
Веб-сайт, або просто сайт (англ. website, від web — мережа і site — «місце») — це сукупність веб-сторінок, доступних в мережі через протоколи HTTP/HTTPS; сукупність всіх загальнодоступних веб-сайтів і є всесвітня павутина. Сторінки веб-сайту об'єднані загальною кореневою адресою, а також темою, логічною структурою, оформленням і/або авторством.
Раніше поняття сайту плутали з фізичним вузлом мережі — хостом, сервером (вузлом). Але із розвитком мережі Інтернету і технологічним поліпшенням серверів на одному комп'ютері стало можливе розміщення безлічі сайтів і доменів.
Сторінки веб-сайтів — це файли з текстом, розміченим на мові HTML або XHTML. Ці файли завантажуються відвідувачем мережі на його комп'ютер, обробляються програмою-браузером і виводяться на засіб відображення користувача (монітор, екран КПК, принтер, тощо). Мова Html/xhtml дозволяє форматувати текст, розрізняти в ньому функціональні елементи, створювати гіпертекстові посилання (гіперпосилання) і вставляти в сторінку зображення, звук та інші мультимедійні елементи. Відображення сторінки можна змінити додаванням до неї таблиці стилів на мові CSS або сценаріїв на мові JavaScript. Мова JavaScript дає змогу створювати на сторінці динамічні об’єкти, що прикрашають та роблять більш привабливою сторінкою.
Сторінки сайтів можуть бути простими статичними наборами файлів або створюватися спеціальною комп'ютерною програмою на сервері — так званим «движком» сайту. Така програма може бути або зроблена на замовлення для окремого сайту, або готовим продуктом, розрахованим на певний різновид сайтів. Деякі з програм можуть забезпечити власнику сайту можливість гнучкого налаштування структуризації і виведення інформації на веб-сайті; такі програми називаються системами управління змістом.
Виготовлення сайтів як працюючих цілісних інформаційних ресурсів – це складний процес, що потребує поєднання різних професійних навичок. Загальний термін на позначення сайтобудування — «веб-розробка».
Веб-сервіси – це технологія, яка дозволяє додаткам обмінюватися даними незалежно від платформи і мови програмування.
Сервіс – послуга, що забезпечує певну потребу людини
Веб-сервіс обов'язково має програмний інтерфейс, який отримує через мережу команди і дані в заздалегідь обумовленому форматі, виконує якісь операції і відправляє через мережу відповідь. Дані, що передаються мережею мають один із загальноприйнятих форматів зазвичай це якийсь різновид XML. Як протокол практично завжди використовується TCP/IP, а якщо точніше, то HTTP або HTTPS.
Група веб-сервісів, які взаємодіють в описаній вище манері складають веб-додаток. Відповідна архітектура додатка називається орієнтованою на сервіси. Сьогодні в мережі інтернет функціонує велика кількість веб-сервісів, які засновані на технології ВЕБ 2.0.
