
WEB - дизайн / Лабораторні роботи / Лабораторна робота №15
.docЛабораторна робота № 15
Створення CSS| меню
Мета: навчитися створювати меню для веб-сайтів за допомогою методів CSS.
1. Базове горизонтальне меню CSS| для сайту

HTML| код меню:
|
<title>Створення базового горизонтального меню для сайту CSS| методами</title> </head> <body|> <ul| class="css-menu-1"|> <Li><a| href="#">Головна</a></li> <li><a| href="#">HTML| уроки</a></li> <Li><a| href="#">CSS| уроки</a></li> <li><a| href="#|" class="selected">CSS| меню</a></li> <Li><a| href="#">Довідник</a></li> </ul> |
CSS код меню
ul|.css-menu-1 {list-style|: none| ul|.css-menu-1 li| {display|: inline| ul|.css-menu-1 li| а {font-family|: Tahoma|, Geneva|, sans-serif|; text-decoration|: none|; background|: #5c6cb7|; font-weight|: bold|; color|: #ffaa00|; padding|: 6px| 10px| 6px| 10px| ul|.css-menu-1 li| a:hover| {padding|: 6px| 10px| 6px| 10px|; font-weight|: bold|; background|: #364d95|; color|: #ff9900| ul|.css-menu-1 li| а.selected {background|: #364e95|
2. Створення CSS| меню без використання зображення

HTML| код меню:
|
<title>Створення меню для сайту CSS| методами</title> </head> <body|> <ul| class="css-menu-2"|> <Li><a| href="#">Головна</a></li> <li><a| href="#">CSS| уроки</a></li> <Li><a| href="#|" class="selected">CSS| меню</a></li> <Li><a| href="#">Довідник</a></li> </ul> |
CSS код меню
ul|.css-menu-2 {list-style|: none|; border-bottom|: 1px| #888899| solid|; padding-bottom|: 10px| ul|.css-menu-2 li| {display|: inline|; margin-right|: 5px|
ul|.css-menu-2 li| а {color|: #888899|; text-decoration|: none|; background|: #f7f7f9|; border|: 1px| #bbbbcc| solid|; border-bottom|: none|; padding|: 10px| 14px|
ul|.css-menu-2 li| a:hover| {padding|: 14px| 14px| 10px| 14px| ul|.css-menu-2 li| а.selected {color|: #555566|; background|: #ffffff|; border|: 1px| #888899| solid|; border-bottom|: 1px| #ffffff| solid|; padding|: 14px| 14px| 10px| 14px|
3. CSS| меню для сайту без використання зображення

HTML| код меню:
|
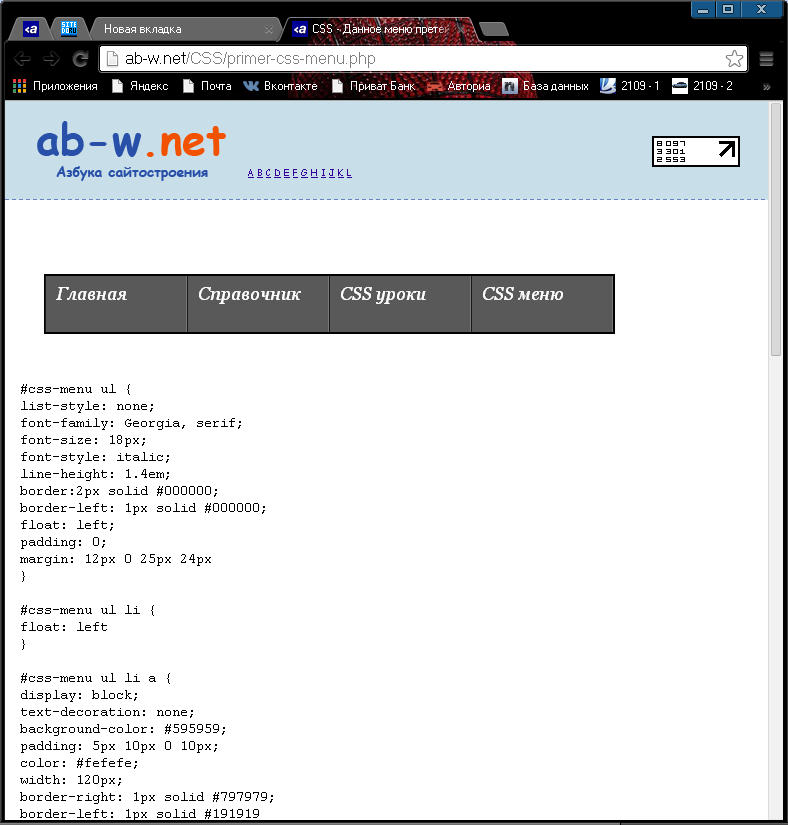
<title>Создание| красивого горизонтального меню CSS| для сайта</title> </head> <body|> <div| id="css-menu"|> <ul|> <li><a| href="#"|> <Span| class="text-top">Главная</span> <span| class="text-bottom">О| нашем проекте</span> </a></li> <li><a| href="#"|> <Span| class="text-top">Справочник</span> <span| class="text-bottom">CSS| справочник</span> </a></li> <li><a| href="#"|> <Span| class="text-top">CSS| уроки</span> <span| class="text-bottom">Для| начинающих</span> </a></li> <li><a| href="#"|> <Span| class="text-top">CSS| меню</span> <span| class="text-bottom">Коллекция| CSS| меню</span> </a></li> </ul> </div> |
CSS код меню
#css-menu| ul| {list-style|: none|; font-family|: Georgia|, serif|; font-size|: 18px|; font-style|: italic|; line-height|: 1.4em; border:2px| solid| #000000|; border-left|: 1px| solid| #000000|; float|: left|; padding|: 0; margin|: 12px| 0 25px| 24px| #css-menu| ul| li| {float|: left|
#css-menu| ul| li| а {display|: block|; text-decoration|: none|; background-color|: #595959|; padding|: 5px| 10px| 0 10px|; color|: #fefefe|; width|: 120px|; border-right|: 1px| solid| #797979|; border-left|: 1px| solid| #191919| #css-menu| ul| li| а span| {display|: block| #css-menu| ul| li| а span|.text-top {border-bottom|: 1px| solid| #595959| #css-menu| ul| li| a:hover| span|.text-top {border-bottom|: 1px| dashed| #fefefe|; color|: #ffddbb| #css-menu| ul| li| а span|.text-bottom {visibility|: hidden|; font-size|: 11px|; text-align|: right| #css-menu| ul| li| a:hover| span|.text-bottom {visibility|: visible|
4. Горизонтальне меню для сайту CSS| методами
![]()
HTML| код меню:
|
<title>Создание| горизонтального меню CSS| без изображения</title> </head> <body|> <ul| class="css-menu-3"|> <Li><a| href="#">Главная</a></li> <li><a| href="#">HTML| уроки</a></li> <Li><a| href="#">CSS| уроки</a></li> <li><a| href="#|" class="selected">CSS| меню</a></li> <Li><a| href="#">Справочник</a></li> </ul> |
CSS код меню
ul|.css-menu-3 {list-style|: none|; border-bottom|: 5px| solid| #bb0000|; border-top|: 1px| solid| #114477|; padding|: 11px|; background|: #336699|
ul|.css-menu-3 li| {display|: inline|
ul|.css-menu-3 li| а {color|: #fefefe|; text-decoration|: none|; background|: #225588|; border|: 1px| solid| #225588|; border-bottom|: 1px| solid| #114477|; margin|: 0; padding|: 10px| 14px| 10px| 14px|
ul|.css-menu-3 li| a:hover| {border-left|: 1px| solid| #114477|; border-right|: 1px| solid| #114477|}
ul|.css-menu-3 li| а.selected {color|: #fefefe|; background|: #bb0000|; border|: 1px| #cc0000| solid|; border-bottom|: 1px| solid| #bb0000|; border-left|: 1px| solid| #770000|; padding|: 10px| 14px| 10px| 14px|
Завдання
-
Виконати наведені приклади.
-
Додати CSS меню на сайт, створений у лабораторній роботі №12.
-
Оформити звіт: тема, мета, скріншоти прикладів та CSS коди, скріншот меню сайту та CSS код, висновок.
