
Лабораторная работа №16 Верстка страниц с помощью css Жесткая html & css верстка блоками
Пример блочной верстки сайта:
|
<html> <head> <title>Пример блочной верстки</title> <style type="text/css"> div#block {width:600px; margin:0 auto; background-color:#dddddd} div.header {width:600px; height:100px; background-color:#717dc9} div.left_col {width:148px; height:350px; float:left; border-right:2px dashed #717dc9} div.right_col {width:450px; float:left} div.footer {width:600px; height:70px; background-color:#717dc9; clear:both} </style> </head> <body> <div id="block"> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="right_col"> <h2 align="center">CSS верстка сайта</h2> <h4 align="center">Жесткая верстка блоками</h4> </div> <div class="footer"><p>© 2014</p></div> </div> </body> </html> |
Результат:

Атрибуты и значения
-
background-color: – определяет цвет фона.
-
margin:0 auto – определяет центрирование блока.
-
width: – определяет ширину в пикселях или в процентах.
-
height: – определяет высоту.
-
float:left – определяет обтекание слева.
-
border-right: – определяет свойства правой границы.
-
clear:both – отменяет обтекание с обеих сторон.
Обратите внимание на пунктирную границу левой колонки, которая почему-то не доходит до низа. Подобные ньюансы легко устраняются с помощью атрицательного значения атрибута margin. Например, margin-bottom:-15px обрежет лишнее (смотрите следующий пример).
Жесткая html & css верстка блоками в три колонки
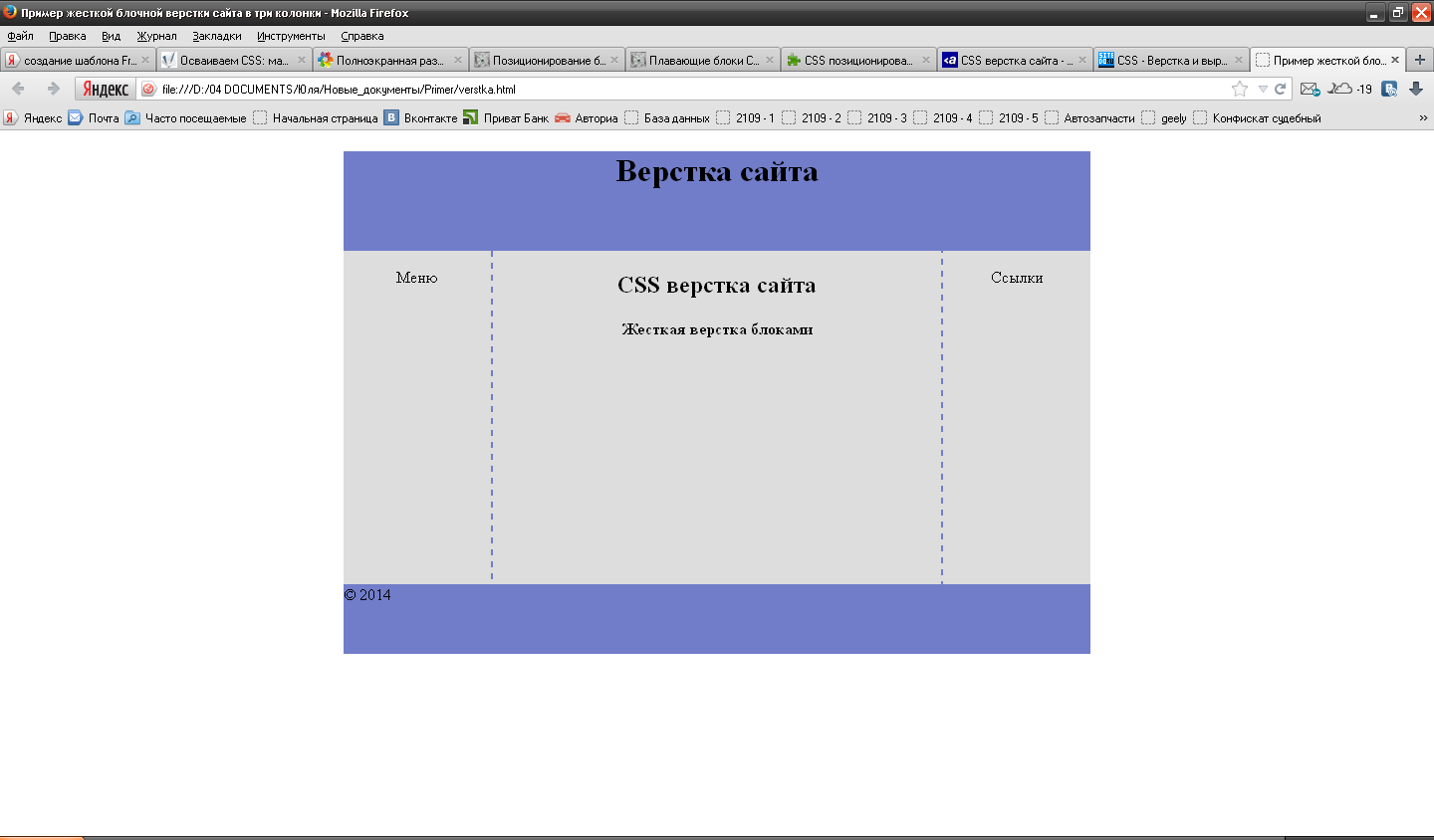
Пример жесткой блочной верстки сайта в три колонки:
|
<html> <head> <title>Пример жесткой блочной верстки сайта в три колонки</title> <style type="text/css"> div#block {width:750px; margin:0 auto; background-color:#dddddd} div.header {width:750px; height:100px; background-color:#717dc9} div.left_col {width:148px; height:350px; float:left; border-right:2px dashed #717dc9; margin-bottom:-15px} div.center_col {width:450px; float:left} div.right_col {width:148px; height:350px; float:left; border-left:2px dashed #717dc9; margin-bottom:-15px} div.footer {width:750px; height:70px; background-color:#717dc9; clear:both} </style> </head> <body> <div id="block"> <div class="header"><h1 align="center">Верстка сайта</h1></div> <div class="left_col"><p align="center">Меню</p></div> <div class="center_col"> <h2 align="center">CSS верстка сайта</h2> <h4 align="center">Жесткая верстка блоками</h4> </div> <div class="right_col"><p align="center">Ссылки</p></div> <div class="footer"><p>© 2014</p></div> </div> </body> </html> |
Результат:

Блочная верстка предпочтительнее табличной верстки. Верстка сайта блоками предоставляет больше возможностей для форматирования и дизайна. Верстка блоками требует умения работать с атрибутами margin, padding, float, clear.
Например, атрибут float позволяет расположить несколько, следующих друг за другом, блоков по горизонтали, чтобы разделить web-страницу по вертикали.
