
- •Пояснювальна записка
- •Реферат
- •Перелік умовних позначень, символів, одиниць, скорочень та термінів
- •1 Короткі теоретичні відомості
- •1.1 Призначення розробленого сайту
- •1.2 Обґрунтування вибору мови верстки html
- •1.3 Обґрунтування вибору мови скриптів JavaScript
- •2.3 Взаємодія конструктивних елементів
- •3.3 Стилізація сайту (css)
- •3.4 Інтерактивність сайту (js)
- •3.5 Висновки по розділу
- •4 Інтерфейс користувача
- •4.1 Основні рішення щодо дизайну сайту
- •4.2 Приклад роботи користувача з сайтом
- •4.3 Висновки по розділу в даному розділі було розглянуто питання основного рішення щодо дизайну сайту та наведені приклади роботи користувача з сайтом. Висновок
- •Використані джерела
- •Додаток а Текст програми а.1 Текст файлу іndex.Htm
- •А.2 Текст файлу bloks.Css
- •А.3 Текст файлу src.Js
1.3 Обґрунтування вибору мови скриптів JavaScript
Для обробки форми був застосований написаний скрипт за допомогою мови скриптів JavaScript.
JavaScript – назва реалізації стандарту мови програмування ECMAScript компанії Netscape, базується на принципах прототипного програмування. Найпоширеніше і найвідоміше застосування мови – написання сценаріїв для веб-сторінок, але, також, використовується для впровадження сценаріїв керування об’єктами вбудованими в інші програми.
JavaScript має низку властивостей об’єктно-орієнтованої мови, але завдяки концепції прототипів підтримка об’єктів в ній відрізняється від традиційних мов ООП. Крім того, JavaScript має ряд властивостей, притаманних функціональним мовам, – функції як об’єкти першого рівня, об’єкти як списки, каррінг (currying), анонімні функції,замикання (closures) – що додає мові додаткову гнучкість.
JavaScript має C-подібний синтаксис, але в порівнянні з мовою Сі має такі корінні відмінності:
об’єкти, з можливістю інтроспекції і динамічної зміни типу через механізм прототипів;
функції як об’єкти першого класу;
обробка винятків;
автоматичне приведення типів;
автоматичне прибирання сміття;
анонімні функції.[2]
При розробки сайту були використані певні конструкції мови JavaScript:
– обробки даних полів форми (використання функції indexOf());
– оброблювачі подій(введення додаткового атрибута в опис об'єкта).
1.4 Висновки по розділу
В даному розділі було розглянуто обґрунтування вибору мови верстки HTML та мови скриптів JavaScript.
Мета роботи – розробити сайт про косметичну продукцію Oriflame з використанням мови HTML.
2 Проектування сайту
2.1 Логічна структура сайту
Логічна структура сайту – це структура, що описує взаємозв'язок різних сторінок сайту.
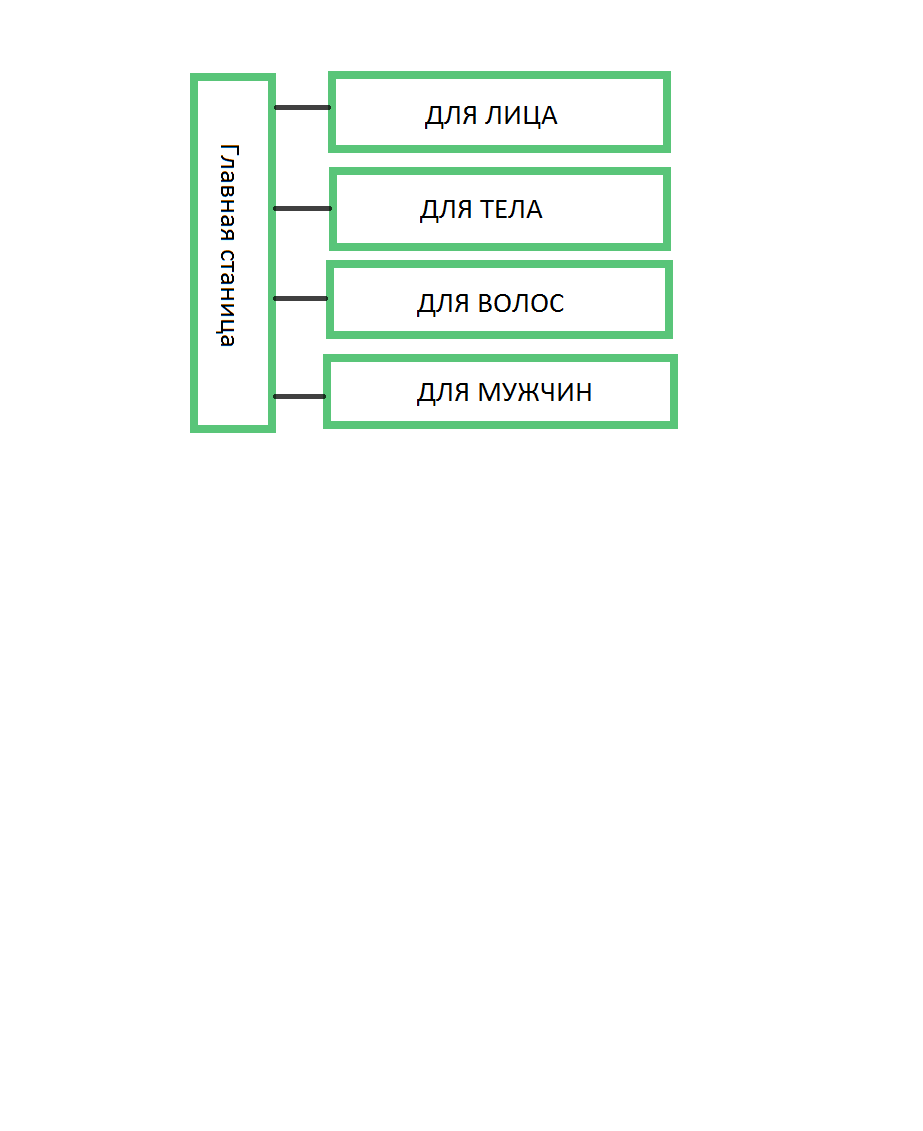
Логічну структуру сайту про косметичну продукцію Oriflame можна розглянути на рис.2.1.

Рисунок 2.1 – Логічна структура сайту
2.2 Опис елементів структури
Логічна структура сайту Oriflame складається з чотирьох елементів:
– розділ «Для лица»: елемент містить в собі інформацію про використання продукції для обличчя; на окремій сторінці представлені необхідні продукти для використання: креми, туш, маски та пудри;
– розділ «Для тела»: елемент містить в собі інформацію про використання продукції для тіла; на окремій сторінці представлені необхідні продукти для використання : креми, гелі та маски.);
– розділ «Для волос»: елемент містить в собі інформацію про використання продукції для волосся; на окремій сторінці представлені необхідні продукти для використання : креми, шампуні, кондиціонери та маски.);
– розділ «Для мужчин»: елемент містить в собі інформацію про використання продукції для чоловіків; на окремій сторінці представлена продукція необхідна чоловікам: шампуні, гелі та парфуми.).
2.3 Взаємодія конструктивних елементів
Верстка веб-сторінки (англ. page-proof) – це процес створення веб-сторінки із попередньо створеного макету дизайну сайту, заздалегідь намальованого за допомогою графічних редакторів.
Верстка веб-сторінки – це структура вже створеної сторінки.
Розмітка сайту Oriflame виконана двома методами верстки:
– таблична верстка;
–блокова верстка.[4]
Таблична верстка раніше була основним методом верстки , але і зараз широко застосовуються в самих різних випадках . За допомогою таблиць роблять рамки, задають модульні сітки, створюють кольоровий фон, вирівнюють елементи і т. д.
Схематичний вигляд табличної верстки можна розглянути на рис.2.2.

Рисунок 2.2 – Cхематичний вигляд табличної верстки сайту
Верстка за допомогою блоків ( тег <div> ) і описують їх таблиць стилів ( CSS). Реалізує концепцію семантичності верстки.
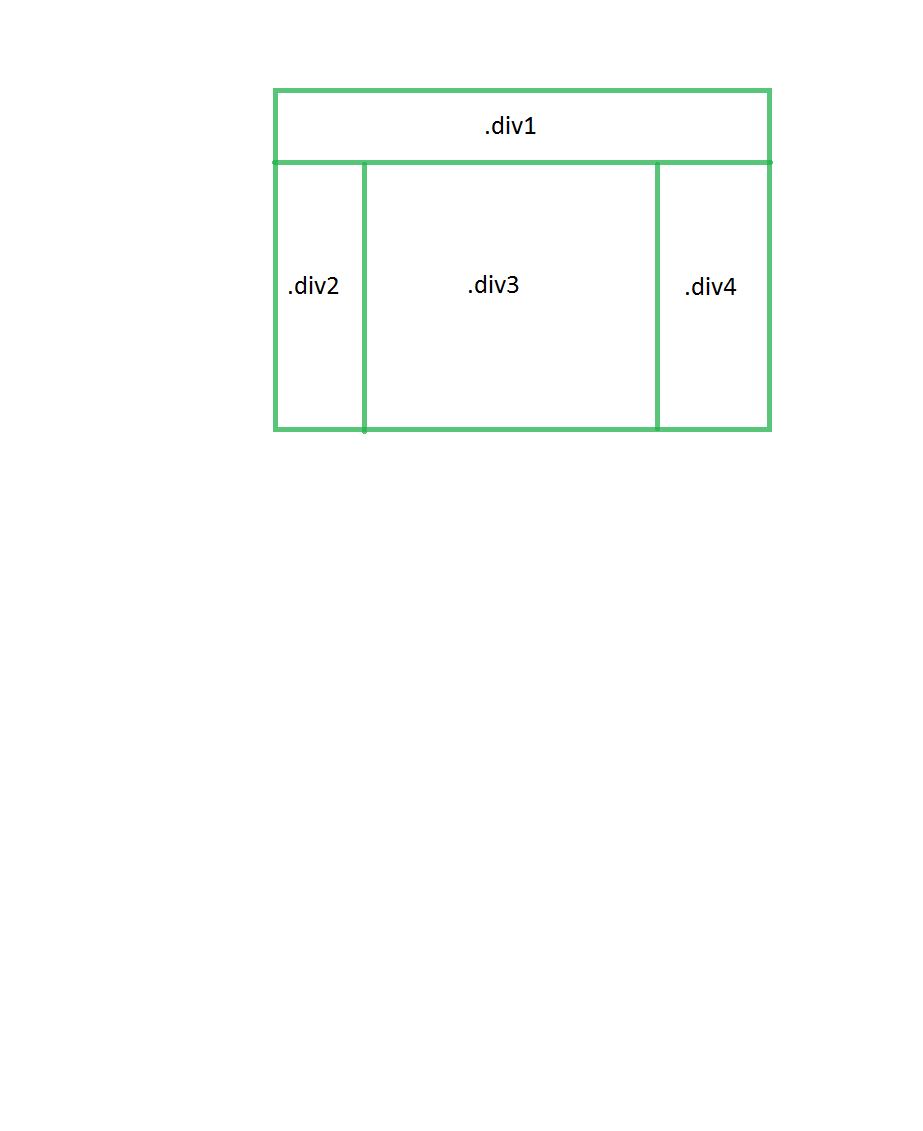
Схематичний вигляд блокової верстки сайту можна розглянути на рис.2.3.

Рисунок 2.3 – Cхематичний вигляд блокової верстки сайту
2.4 Висновки по розділу
В даному розділі було розглянуто питання логічної структури сайту, виконаний опис елементів логічної структури, взаємодії конструктивних елементів. Розмітка сайту Oriflame виконана двома методами верстки: за допомогою табличної та блокової верстки, також наведений схематичний вигляд використаних способів верстки.
3 Реалізація сайту
3.1 Фізична структура сайту
Фізична структура сайту описує розміщення файлів і тек на диску комп'ютера.
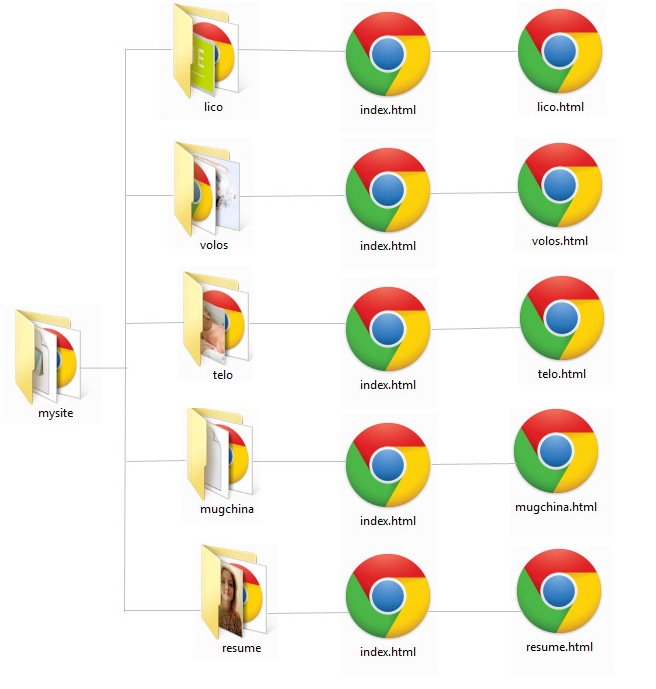
Фізичну структуру сайту про косметичну продукцію Oriflame можна розглянути на рис.3.1.

Рисунок 3.1 – Фізична структура сайту
3.2 Опис структури типової сторінки сайту
Фізична структура сайту складається з головної папки mysite, що в свою чергу має 5 складових папок: lico, volos, telo, mughina та resume. Кожна папка містить в собі відповідний її назві .html файл. Кожен такий файл надає певну інформацію про косметичну продукцію Oriflame:
– lico.html: файл містить в собі інформацію про використання продукції для обличчя;
– telo.html: файл містить в собі інформацію про використання продукції для тіла;
– volos.html: файл містить в собі інформацію про використання продукції для волосся;
– mughina.html: файл містить в собі інформацію про використання продукції для чоловіків;
– resume.html: файл містить в собі інформацію про власника сайту.
