
- •1.Загальний розділ
- •1.1 Графічні бібліотеки для роботи з 3d графікою
- •1.1.1 Gd Graphics Library
- •1.1.2 OpenGl
- •1.2 Структура сценаріїв для 3d графіки
- •1.2.2 JavaScript
- •1.3.1 Денвер
- •1.3.3 MonoDevelop
- •2 Розробка технічного та робочого проекту
- •2.1 Аналіз серидовища програмування Unity
- •2.2.1Мова програмування с#
- •2.2.2 JavaScript
- •3 Розрахунковий розділ
- •3.1 Скриптування та аналіз об’єктів програми
- •3.2 Тестування та виправлення помилок
- •5. Охорона праці та безпека життєдіяльності
- •Висновки
- •Література
- •Джейсон, Прайс; Майк, Гандэрлой Visual c# .Net. Полное руководство; корона принт, 2012. - 960 c.
3 Розрахунковий розділ
3.1 Скриптування та аналіз об’єктів програми
Оптимизация
Прграмма «Віртуальна екскурсія по ОККТ» дуже велика
Всі 3 поверхи заставлені об'єктами що знижують FPS до 20, що робить неприйнятним перегляд на слабких комп'ютерах, для підвищення FPS проект розділений на 3 локації, такі як:
Перший поверх та вулиця
Другий поверх
Третій поверх
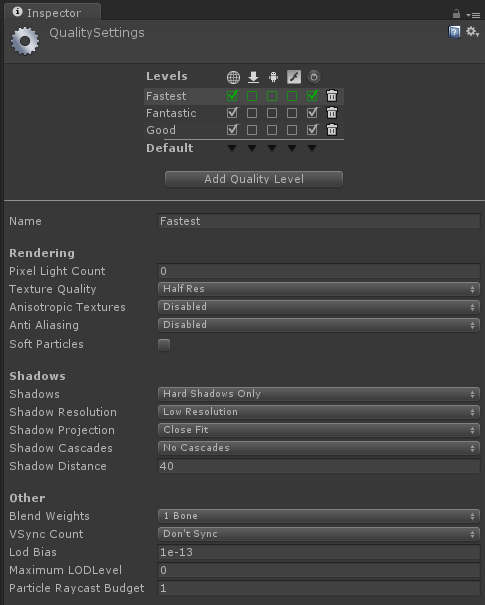
Для оптимізації на слабких комп'ютерах було вирішено використовувати мінімальні системні ресурси, але підвищити якість текстур. (див рис 5)

(Рис 5)
Unity 3d - Програмування С #
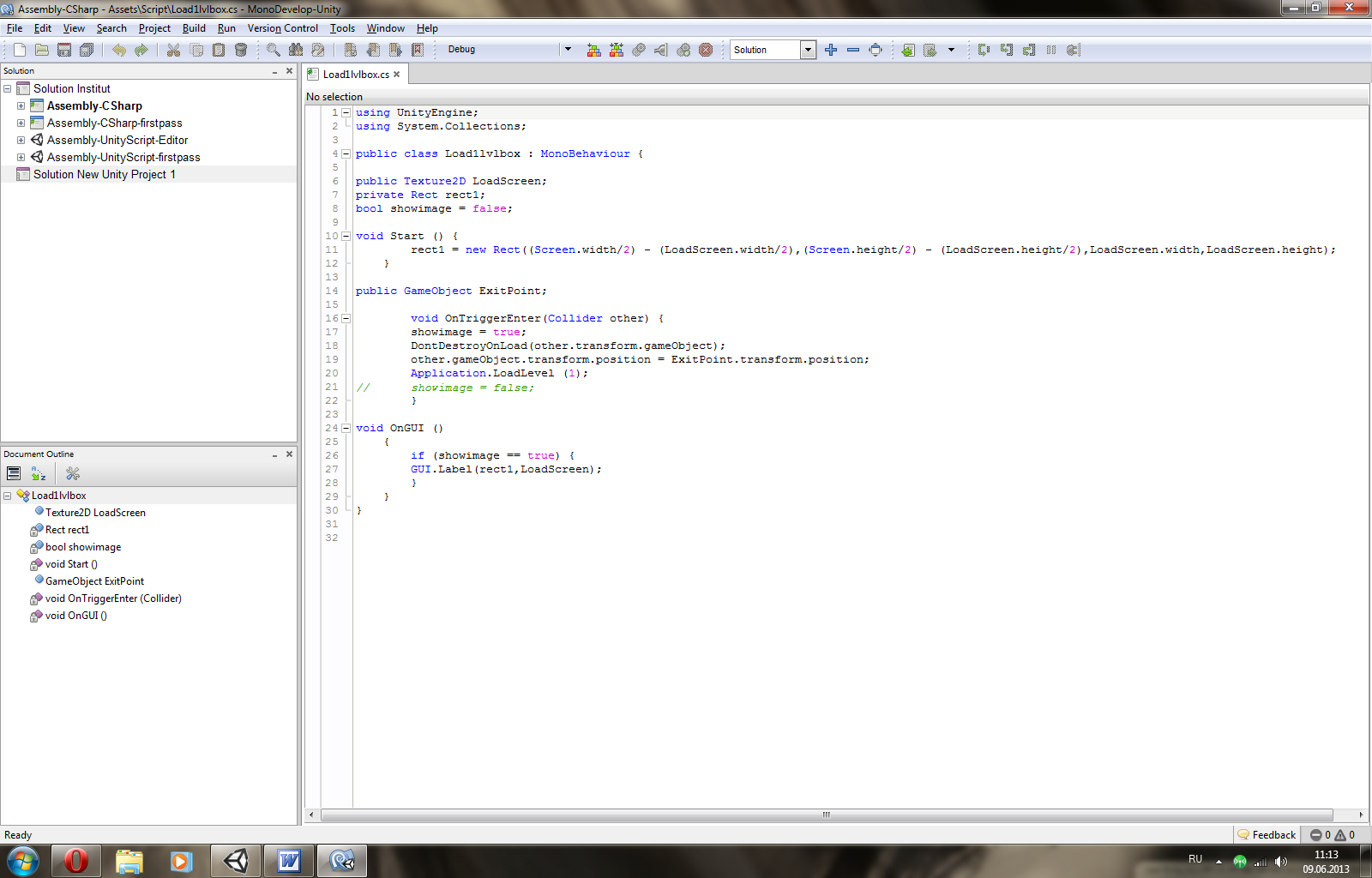
У Unity є вбудований редактор коду, що підсвічує і доповнює синтаксис, називається він MonoDevelop (див. рис.6):

(Рис 6) – Програмування
Скрипти програми
using UnityEngine; // Використовуемо бібліотеку UnityEngine
using System.Collections; // Використовуемо бібліотеку System.Collections
public class Load1lvlbox : MonoBehaviour { // створюємо клас Load1lvlbox
public Texture2D LoadScreen; // змінна для екрану завантаження типу 2D текстура
private Rect rect1; // зміна системи координат
bool showimage = false; // чекбокс показати\сховати картинку
void Start () { // При старяті программи задати у центр екрана, картинку завантаження.
rect1 = new Rect((Screen.width/2) - (LoadScreen.width/2),(Screen.height/2) - (LoadScreen.height/2),LoadScreen.width,LoadScreen.height);
}
public GameObject ExitPoint; // Обєкт на сцені, куди телепортувати гравця після завантаження.
void OnTriggerEnter(Collider other) { // перевіряемо чи зіткнувся гравець з предметом
showimage = true; // показуємо екран зупуска
other.gameObject.transform.position = ExitPoint.transform.position; // перенести гравця на координати другої сцени
Application.LoadLevel (1); // завантаження сцени 2
// showimage = false; // не показувати стартовий екран
}
void OnGUI () // розмальовка екрану
{
if (showimage == true) { // якщо чекбокс включено малюемо запусковий екран.
GUI.Label(rect1,LoadScreen);
}
Зміна камеры:
using UnityEngine; // Використовуемо бібліотеку UnityEngine
using System.Collections; // Використовуемо бібліотеку System.Collections
public class SwitchCamera : MonoBehaviour
// Використовуемо загальнодоступний клас SwitchCamera
{
int stadia = 1; // вираховуемо змінну запам’ятовуемо натиснута клавіша С або ні
void Start() // Дія при запуску скрипта, скрипт знаходиться на сцені, а це означає щр призапуску проекту буде автоматично використати код приведений нижче
{
Screen.showCursor = false; // прибираемо курсор з екрану
Screen.lockCursor = true; // блокуємо курсор у центрі екрану
}
void Update () // перевіряемо кожний кадр
{
if(Input.GetKeyUp("c"))//Якщо нажата клавіша 'c' то:
{
switch(stadia) // Конструкція switch
{
case 1: // Якщо stadia = 1, то:
Screen.showCursor = false; // прибираємо курсор
Screen.lockCursor = true; // блокуемо курсор в центрі єкрану
stadia = 2; // переходим на наступну стадію
break; // переріваємо виконання коду
case 2: // Якщоstadia = 2, то:
stadia = 1; // Повертаємо стадію у початкове положення
break; // перериваємо витконаня з перемінною коду
}
void OnGUI () малюємо на екрані координ Rect.
{
GUI.Label(new Rect(10,10,300,30), "керування:");
GUI.Label(new Rect(10,40,300,30)," <C> - блокувати\роблокувати курсор");
GUI.Label(new Rect(10,70,300,30)," <W A S D> - рух");
GUI.Label(new Rect(10,100,300,30)," <ПКМ> - інформація");
}
Для коректної роботи програми на комп'ютерах користувачів повинен бути встановлений браузер (IE. Опера, Google chrome, Mozila FireFox і т. д.), Unity web player.
Після установки Unity web player, на екрані користувачів з'явиться завантажувальний екран Unity.

(Рис 7) завантажувальний екран Unity
Після завантаження програми, ми побачимо стартову сцену, на якій можна ознайомитися з управлінням в лівому верхньому кутку екрану.
На цій сцені ми можемо почати віртуальну екскурсію по Одеському коледжі комп’ютерних технологій при натисканні на кнопку «Почати екскурсію»
Після натискання кнопки «Почати екскурсію » , користувач починає свою екскурсію з входу Одеському коледжі комп’ютерних технологій. Для огляду вашого персонажа використовуйте маніпулятор миша , для пересування по місцевості використовуйте клавіші: W - для пересування персонажа вперед , A - для пересування персонажа вліво , S - для пересування персонажа назад , D - для пересування персонажа вправо .
