
Міністерство освіти і науки України
Вінницький національний технічний університет
Кафедра обчислювальної техніки
Звіт
З переддипломної практики
«Розробка інформаційного сайту Вінницького обласного дитячого будинку змішаного типу «Гніздечко»
Виконала:
cт. гр. 1КІ-12мс Кошубінська К.І.
Перевірив:
к.т.н., доцент кафедри ОТ Колесник І.С.
Вінниця 2014р.
1 ПРОЕКТНА ЧАСТИНА
1.1 Установка CMS Joomla!
Для реалізації поставлених в цьому проекті задач доцільно буде використати систему керування контентом для спрощення роботи з базою даних. Було вирішено зупинитися на системі керування контентом Joomla 2.5, яка була завантажена з сайту http://joomla.org/. Після цього вміст архіву було переміщено в кореневий каталог на хостінгові.
Далі необхідно було перейти по доменному імені gnizdechko.org.ua, де виконати ряд запропонованих інструкцій по першочерговому налаштуванні системи керування контентом. Першим кроком необхідно обрати необхідну мову. На наступному етапі інсталятор перевіряє: чи придатне програмне забезпечення і конфігурація для установки Joomla.

Рисунок 3.1 - Початкова перевірка
Зеленим кольором відмічені параметри, за якими серверне оточення пройшло перевірку. Якщо таких більшість, то це хороший знак. Що буде відзначено зеленим, а що - червоним, залежить від конфігурацій операційної системи, веб-сервера і PHP-інтерпретатора. Саме вони перевіряються веб-інсталятором. Кожен програмний продукт поставляється з тієї чи іншої ліцензії, яка визначає його подальше застосування. У випадку з Joomla це GNU General Public License версії 2.0.
На етапі налаштування доступу до бази даних, будуть потрібні реквізити доступу до неї. Серед облікових записів MySQL є одна з ім'ям «root». Це запис адміністратора бази даних, що володіє необмеженими правами.

Рисунок 3.2 - Налаштування доступу до бази даних
Для локальної установки підійдуть наступні параметри:
ім'я хоста: локальний;
ім'я користувача: root;
пароль.
На цьому етапі буде потрібно задати ім'я для бази даних. У випадку з робочим сайтом і кількість баз даних, і реквізити доступу до них заздалегідь визначені. В поле «Дії з уже наявними таблицями» можна змінити згенерований випадковим чином префікс, а також вибрати дії інсталятора щодо наявних таблиць у вибраній вами базі даних: їх можна видалити або зберегти, перейменувавши.
Для завантаження файлів і управління ними можна скористатися FTP-функціоналом PHP-інтерпретатора. В налаштуваннях облікового запису слід прописати директорію, в якій зберігаються файли CMS.

Рисунок 3.3 - Етап налаштування доступу по FTP
Налаштування CMS складається з трьох під етапів. На першому з під етапів потрібно дати сайту ім'я. Воно буде з'являтися на панелі заголовка браузерів відвідувачів.
На другому з під етапів вводяться ім'я, адреса електронної пошти та пароль адміністратора. На третьому під етапі вибираються демонстраційні дані, які ви побачите на сайті по закінченні установки.

Рисунок 3.4 - Налаштування CMS: введення імені, адреси електронної пошти та пароля адміністратора
На завершальному етапі появляється повідомлення про вдалу інсталяцію системи та повідомлення, що нагадує про необхідність видалити директорію (папку) «установка». Її видалення необхідне для нормальної роботи сайту.

Рисунок 3.5 - Заключний етап
По завершенню установки можна приступити до налаштування та наповнення сайту. На останній сторінці є дві кнопки: «Сайт» і «Панель управління». Для того, щоб подивитися на сайт з точки зору відвідувача, необхідно натиснути по кнопці «Сайт».
1.2 Розробка шаблону
В даному дипломному проекті замовником сайту є «Вінницький обласний дитячий будинок змішаного типу «Гніздечко»», тому при розробці такого сайту необхідно звертати значну увагу на користувачів сайту (як соціальну групу), контенту створення настрою при перегляді сайту. Окрім того необхідно не забувати про те, що сайт має іти в ногу з часом і відповідати всім сучасним вимогам, без яких важко отримати постійний проток користувачів. Сайт повинен бути динамічним, містити необхідний контент стосовно життя дитячого будинку та інформації стосовно усиновлення дітей.
Одною з основних задач при розробці сайту є створення продуктивного дизайну, тому перш за все необхідно створити органічну структуру з легкою навігацією. При розробці даного сайту були поставлені вимоги про необхідність відображення інформації на сайті. Згідно з цим виникає задача щодо створення головної сторінки, на якій мають відображатися новини та додатковий мультимедійний контент. В такому випадку доцільно розробити загальний шаблон, а не верстати кожну сторінку окремо.
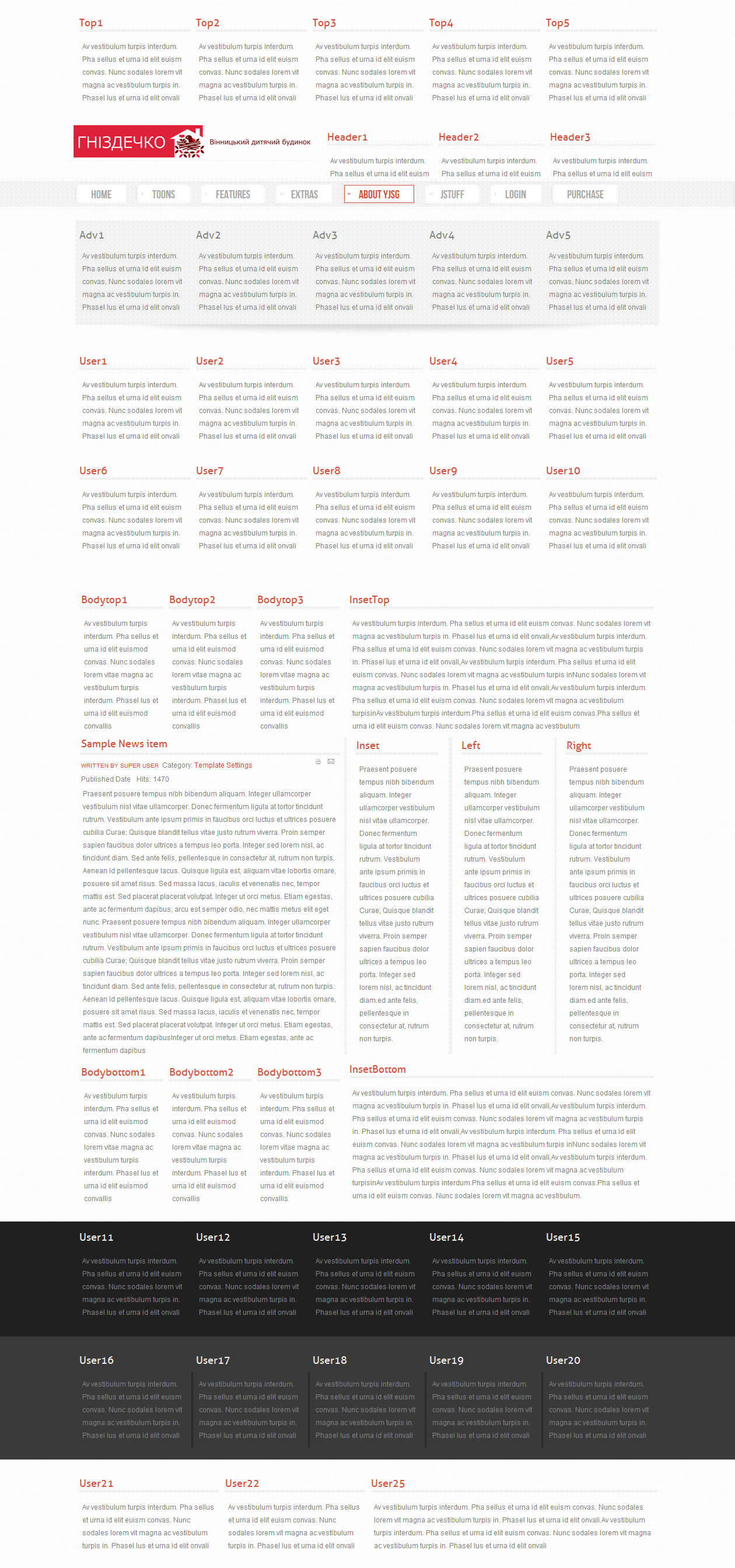
В сучасних реаліях шаблон має представити з себе гнучкий інструмент по зміні дизайну сайту. Тому було вирішено заздалегідь створення на сайті багато точок виводу. В даному шаблоні розроблено 8 сіток, що разом мають 63 точки виводу. Вони побудовані таким чином, що додавання нового матеріалу в ще не використану точку виводу динамічно змінить відображення матеріалу в уже існуючій точці виводу (рисунок 3.6).

Рисунок 3.6 – Структура сайту
Сайт має приваблювати відвідувачів своїм зовнішнім виглядом, тому його необхідно робити згідно сучасних тенденцій та психологічного сприйняття відображеної інформації.
Шаблон створено у відтінках сірого, що полегшує сприйняття інформації та не відволікає від самого контенту, а за допомогою червоного підкреслюється легкість дизайну та важливі елементи контенту.

Рисунок 3.7 – Макет сайту
Шаблон продуманий таким чином, що його можна масштабувати та відображати на моніторах у будь-яких пропорціях без витрат цілісності структури.
В даний шаблон дуже легко інтегрувати мультимедійний контент (відео, слайдери, «акардіони» та форми) за рахунок наявності великої кількості точок виводу.
Шаблон має можливість збільшення тексту при необхідності, друку, підписки та соціальної складової (Facebook, twitter).

Рисунок 3.8 – Соціальна складова

Рисунок 3.9 – Елементи збільшення зображення, друку та зворотнього зв’язку
Шаблон зверстаний мовою HTML 5 та з використанням каскадних таблиць стилю CSS 3.0, та відповідає вимогам W3C.

Рисунок 3.10 – Валідація коду
1.3 Розробка навігаційної панелі
При розробці навігаційної панелі дизайнер має продумати таким чином, щоб користувачі легко знаходили інформацію, що їх цікавить, і при цьому, щоб меню не займало занадто багато місця. В даному проекті необхідно створити наступні пункти меню:
головна;
про нас;
історія;
візитка;
програма розвитку;
інформаційна сторінка;
фотогалерея;
шкільна сторінка;
структура;
відеоматеріали;
адміністрація;
педагогічний колектив;
сторінка подяки;
новини;
контакти;
соціальна складова.
Дане меню було оптимізоване шляхом об’єднання пунктів меню у підрозділи з ієрархічною структурою:
головна:
новини;
відеоматеріали;
про нас;
історія;
візитка;
програма розвитку;
інформаційна сторінка;
фотогалерея;
шкільна сторінка;
структура;
адміністрація;
педагогічний колектив;
сторінка подяки;
контакти;
Крім того підрозділ фотогалерея може мати необмежену кількість дочірніх елементів, що міститимуть фотогалереї різних тематик.
Для того, щоб створити меню необхідно зайти в адміністративну частину сайту та перейти в «меню» → «менеджер меню», де обрати пункт «додати нове меню».

Рисунок 3.11 – Створення меню
Після чого з’явиться менеджер створення меню, де необхідно заповнити поля назва, тип меню, опис.

Рисунок 3.12 – Деталі створення меню
Далі дане меню необхідно наповнити пунктами меню, для цього необхідно перейти в «меню» → «Mail Menu» → «Додати новий пункт меню», після чого заповнити поля (Рисунок 3.14).

Рисунок 3.13 – Створення пунктів меню

Рисунок 3.14 – Деталі створення пунктів меню
Для того, щоб пункт меню відображав необхідний тип матеріалу, необхідно в «Типі пункту меню» обрати з запропонованих варіантів необхідний (Рисунок 3.15).

Рисунок 3.15 – Типи пунктів меню
Аналогічним чином відбувається створення підпунктів меню, за винятком лише того, що необхідно додатково вказати «батьківський елемент».

Рисунок 3.16 – Вибір батьківського елементу
