
- •Введение
- •1. Создание консольного приложения
- •2. Программа Hello, World!
- •3. Программа обработки параметров командной строки
- •4. Создание программы с графическим интерфейсом
- •Выберите пункт меню File / New / Project.
- •Нажмите кнопку ok. Проект создан и открыт.
- •5. Задания для лабораторных работ
- •6. Дополнительные задания
Выберите пункт меню File / New / Project.
В появившемся диалоговом окне New Project в списке Project Types выберите Visual C# Projects; в окне Templates щелкните на пиктограмме Windows Application.
В поле Name введите имя проекта, например, MyProg2; в поле Location выберите при помощи кнопки Browse папку, в которой будет храниться ваш проект.
Нажмите кнопку ok. Проект создан и открыт.
Перейдите на вкладку редактирования формы Form1.cs [Design]. В окне Properties измените значение поля Text c «Form1» на «Моя программа». В окне Toolbox щелкните мышкой на объект Button, затем щелкните мышкой на форме вашей программы. На форме будет создан объект кнопка. Для кнопки в окне Properties измените значение поля Text c «button1» на «Нажми меня». Мышкой измените размер кнопки. В окне Toolbox щелкните мышкой на объект Label, затем щелкните мышкой на форме вашей программы. На форме будет создан объект метка. Для метки в окне Properties измените значение поля Text c «label1» на «Метка». Щелкните два раза на кнопку. В открывшемся окне редактирования функции, обрабатывающей нажатие на кнопку введите команду:
label1.Text = “Привет!”;
Сохраните программу (Ctrl + S). Запустите программу на выполнение (F5). Нажмите на кнопку «Нажми меня». Проанализируйте работу программы.
5. Задания для лабораторных работ
При выполнении заданий обратите внимание на то, что программа не должна быть «одноразовой», т.е. при повторном вводе значений в поля ввода, нажатии кнопки и других действиях пользователя программа должна работать корректно! Обратите внимание на оформление формы: цветовая гамма отдельных компонентов и всей формы в целом, расположение компонентов на форме, выравнивание компонентов, использование пространства формы, сочетание размеров компонентов.
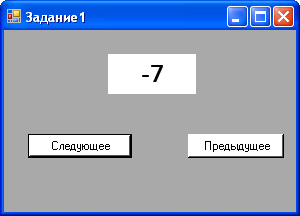
Задание 1. Создайте новое приложение, в котором на форме расположены две кнопки и одна метка. При нажатии на первую кнопку «Предыдущее» в метке появляется число, на единицу меньшее, чем было, а после нажатия на вторую кнопку «Следующее» в метке появляется число, на единицу большее, чем было. После запуска приложения в Метке должно находиться число 0.
Подсказки:
Перевод строки в число осуществляется следующим образом:
string s = «123»;
int i = Int32.Parse(s);
Перевод числа в строку осуществляется следующим образом:
int i = 123;
string s = i.ToString();
Внешний вид формы представлен на рисунке ниже.

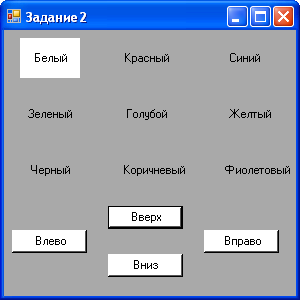
Задание 2. Создайте новое приложение, в котором на форме расположены 9 меток и 4 кнопки. Цвет фона одной из меток совпадает с названием цвета надписи в метке («Белый»). Остальные метки имеют цвет фона такой же, как у формы. При нажатии на кнопку «Вниз» метка, которая находится ниже выделенной цветом метки, принимает цвет фона, совпадающий с названием цвета, находящегося текста в метке. А у выделенной цветом метки фон становится серым, как у формы. Если это была самая нижняя метка, то изменяется цвет фона самой верхней метки. Таким образом, метки меняют цвет фона в зависимости от выбранного направления (нажатой кнопки).
Подсказки:
Пример изменения цвета метки:
label1.BackColor = Color.Red;
В классе формы опишите массив ссылок на метки:
private Label [,] Labels;
В методе Form1_Load (дважды щелкните на форме) заполните этот массив ссылками на ваши метки:
Labels = new Label [3,3]{{label1, label2,label3},{label4, label5,label6},{label7, label8,label9}};
В классе формы опишите и заполните массив цветов:
private Color [,] Colors =
{{Color.White, Color.Red, Color.Blue},
{Color.Green, Color.Cyan, Color.Yellow},
{Color.Black, Color.Brown, Color.BlueViolet}};
Используйте массивы Labels и Colors для изменения цветов кнопок:
Labels[i,j].BackColor = Colors[i,j];
Внешний вид формы представлен на рисунке ниже.

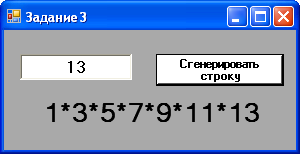
Задание 3. Создайте новое приложение, в котором на форме расположены поле ввода (TextBox), метка и кнопка. Пользователь вводит в Поле ввода целое число N. После нажатия на кнопку в метке появляется строка символов «1*3*5*…*N», если число N нечетное, или строка символов «2*4*6*…*N», если число N четное. Например, если пользователь ввел число 10, то должна появиться строка «2*4*6*8*10», если пользователь ввел число 15, то должна появиться строка «1*3*5*7*9*11*13*15».
Подсказка: Используйте оператор для склеивания строк «+»: “1” + “*” + “2” = “1*2”.

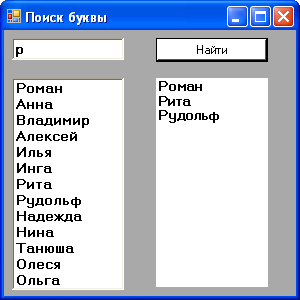
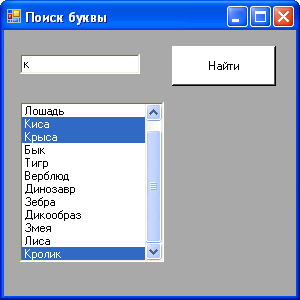
Задание 4. Создайте новое приложение, в котором на форме расположены Список (ListBox), Кнопка, Метка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в метке появляется последовательность слов из списка, разделенных запятой, начинающихся на введенную пользователем букву.
Подсказки:
Определение числа строк в списке: listBox1.Items.Count
Обращение к i-му элементу списка: listBox1.Items[i]
Присваивание i-го элемента списка строке: string s = listBox1.Items[i].ToString()
Строки можно рассматривать как массивы и обращаться с помощью скобок [] к символам строки.
Приведение символов строки к верхнему регистру (создается копия): s. ToUpper()
Поиск индекса k вхождения строки s2 в строку s1: k = s1.IndexOf(s2)

Задание 5. Создать приложение, выполняющее функцию перемещения строк между двумя списками. Два списка содержат несколько различных строк. Оба списка допускают множественный выбор. При нажатии на кнопку «>» выделенная строка или несколько выделенных строк переносятся из левого списка в правый. Это означает, что они удаляются из левого списка и добавляются в правый список. Аналогично работает кнопка «<», при нажатии на которую выделенные строки из правого списка переносятся в левый. При нажатии на кнопку «>>» все строки левого списка переносятся в правый список. При нажатии на кнопку «<<» все строки правого списка переносятся в левый список. В двух окошках под списками отражается текущее количество записей в каждом списке. При переносах эти значения должны мгновенно обновляться.
Подсказка:
Установите свойство SelectionMode объекта список равным MultiExtended.
Для работы с выделенными элементами списка используйте его коллекцию SelectedItems. Обращение к элементам и число элементов коллекции: listBox1. SelectedItems[i], listBox1. SelectedItems.Count.
Для удаления и добавления элемента используйте методы списка Items.Add и Items.Remove.
Для проверки выделения поля можно также использовать метод GetSelected.

Задание 6. Создайте новое приложение, в котором на форме расположены Список, Кнопка, Поле ввода. Список заполнен произвольными словами на этапе проектирования приложения. Пользователь вводит в Поле ввода букву. После нажатия на кнопку в списке выделяются слова, начинающиеся на введенную пользователем букву.
Подсказки:
1. Для выделения поля используйте метод SetSelected.

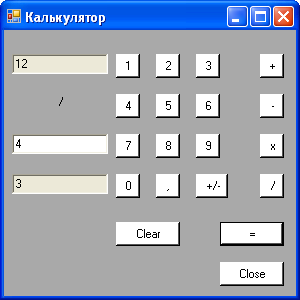
Задание 7: Создать приложение, выполняющее функции простейшего калькулятора (сложение, вычитание, деление, умножение). Предусмотреть защиту от повторного нажатия на кнопку десятичной запятой и выполнения операции деления на ноль. При повторном нажатии на кнопку знака числа знак вводимого числа должен меняться на противоположный. Кнопка "Clear" очищает все поля ввода. Знак выполняемой операции отражается в окне приложения между полями ввода операндов.

Подсказка:
Тип разделителя дробной части числа определяется так:
string sep = System.Globalization.NumberFormatInfo.CurrentInfo.NumberDecimalSeparator
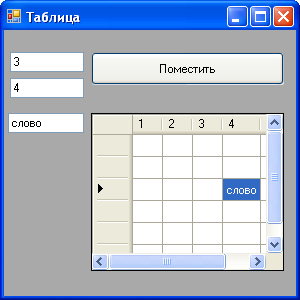
Задание 8. Создайте новое приложение, в котором на форме расположены Таблица (DataGridView) размером 6 строк и 5 столбцов, три Поля ввода, Кнопка. Пользователь вводит в первое Поле ввода номер строки, во второе Поле ввода – номер столбца, а в третье Поле ввода – слово. После нажатия на кнопку введенное пользователем слово записывается в таблицу в соответствующую ячейку, при этом осуществляется проверка на существование такой ячейки.
Подсказка:
Добавление строки: dataGridView1.Rows.Add()
Обращение к полю: dataGridView1.Rows[i].Cells[j].Value

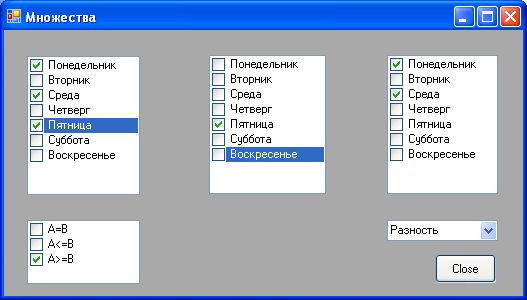
Задание 9. Создать приложение, выполняющее логические операции над множествами. Пользователь щелчком мыши включает или исключает элемент одного из множеств SetA или SetB, результат одной из операций над множествами (объединение, пересечение, разность) мгновенно отражается в множестве SetC. Одновременно обновляется информация об отношениях между множествами SetA и SetB: A=B – множества совпадают, A<=B – первое множество содержится во втором, A>=B - второе множество содержится в первом. Выбор операции над множествами осуществляется из раскрывающегося списка.

Замечание: Изменение состава третьего множества и состояния индикаторов отношения между множествами должно осуществляться только программно, щелчок мыши по этим элементам не должен иметь обычного эффекта – выделение или снятие выделения.
Подсказки:
Для создания флажков используйте класс CheckedListBox.
Метод GetItemChecked - определение состояния элемента.
Метод SetItemChecked - установка статуса элемента.
Задание 10. Создать приложение для ведения телефонной книжки.
Таблица состоит из трех столбцов: фамилия, адрес, телефон, строки добавляются по мере ввода новых записей. Меню состоит из трех пунктов: «Файл» – включает пункты «Загрузить», «Сохранить», «Выход», «Редактирование» – включает пункты «Добавить», «Удалить», «Отсортировать» и третий пункт «Поиск». При выборе пункта «Добавить» в таблицу добавляется новая строка с введенными в полях ввода значениями. При выборе пункта «Удалить» удаляется выделенная запись из таблицы, остальные строки поднимаются вверх. При выборе пункта «Отсортировать» строки таблицы сортируются по фамилии в лексико-графическом порядке. При выборе пункта «Поиск» в таблице выделяется строка, соответствующая введенной в поле ввода фамилии, а если такой фамилии в таблице нет, то выдается сообщение «Объект не найден!». При выборе пунктов «Загрузить» и «Сохранить» данные должны считываться и записываться в текстовый файл или базу данных (работа с файлами и базами данных в пособии не рассматривается).

