
- •Содержание
- •Введение
- •1Анализ технического задания
- •1.1Описание предметной области
- •1.2Методы создания сайта
- •1.3Выбор и сравнение программных платформ
- •2Проектирование
- •2.1Разработка структуры
- •2.2Модель сайта
- •2.3Разработка дизайна
- •3Реализация сайта
- •3.1Установка и настройка Joomla!
- •3.2Настройка расширений
- •3.3Выбор хостинга
- •4Безопасность системы
- •4.1Основные понятия и виды информационной безопасности
- •4.2Правовые основы защиты информации
- •4.3Аппаратно-программные способы и средства обеспечения информационной безопасности веб-сайта
- •4.4Использование алгоритмов шифрования данных
- •5Экономическая часть
- •5.1Цели и задачи экономической части
- •5.2Календарный план работы
- •5.3Расчет заработной платы программиста
- •5.4Расчёт расходов на энергопотребление
- •5.5Расчёт амортизационных отчислений
- •5.6Общие затраты на создание информационного сайта
- •5.7Определение отпускной цены программы
- •Заключение
- •Библиографический список
3.2Настройка расширений
Настройка Joomla начинается с настройки компонентов.
Чтобы активировать плагины/модули, нужно перейти «Расширения – Менеджер плагинов/модулей». Напротив установленного плагина/модуля должна быть установлена галочка.
Если кликнуть по шаблону, можно перейти к его главным настройкам. Например, выбрать цветовую схему.
Дополнительно будут установлены следующие расширения:
JComments - позволяет посетителям сайта оставлять комментарии к различным материалам, размещенным на сайте. Данный плагин очень удобен, так как в каждой статье вставляется отдельно.
Widgetkit - пакетов расширений включающий 9 виджетов, с помощью которых можно установить на сайте эффектные галереи, карты, отображение сообщений из соцсети Twitter, а также различных видеоматериалов, для реализации сайта. Данный плагин позволит нам создать слайд-шоу, красивую и удобную в просмотре фотогалерею, сделает возможность создать удобную ленту событий, нам понадобятся 5 компонентов плагина:
слайдшоу Widgetkit слайдер, обладающим гибкими настройками, в основе которых лежат технологии CSS3 и HTML5;
Slideset WidgetKit –модуль для демонстрации продукции, обладающий динамическим эффектом. С его помощью можно легко отобразить несколько различных наборов элементов, а также применить к ним стильные визуальные эффекты;
галерея изображений WidgetKit позволит автоматически публиковать фото на сайт;
WidgetKit Lightebox функциональное расширение для просмотра изображений, HTML и различных материалов мультимедиа на темном фоне без перехода на другую страницу;
Spotlight WidgetKit обеспечит удобное размещение надписей и подсказок к изображениям. Он обладает эффектом открытия во время наведения курсора. [9]
Любой из этих модулей может быть отредактирован в разделе «Расширения – Менеджер модулей».
Для реализации функции слайдшоу было решено использовать стороннее расширение «Widgetkit».
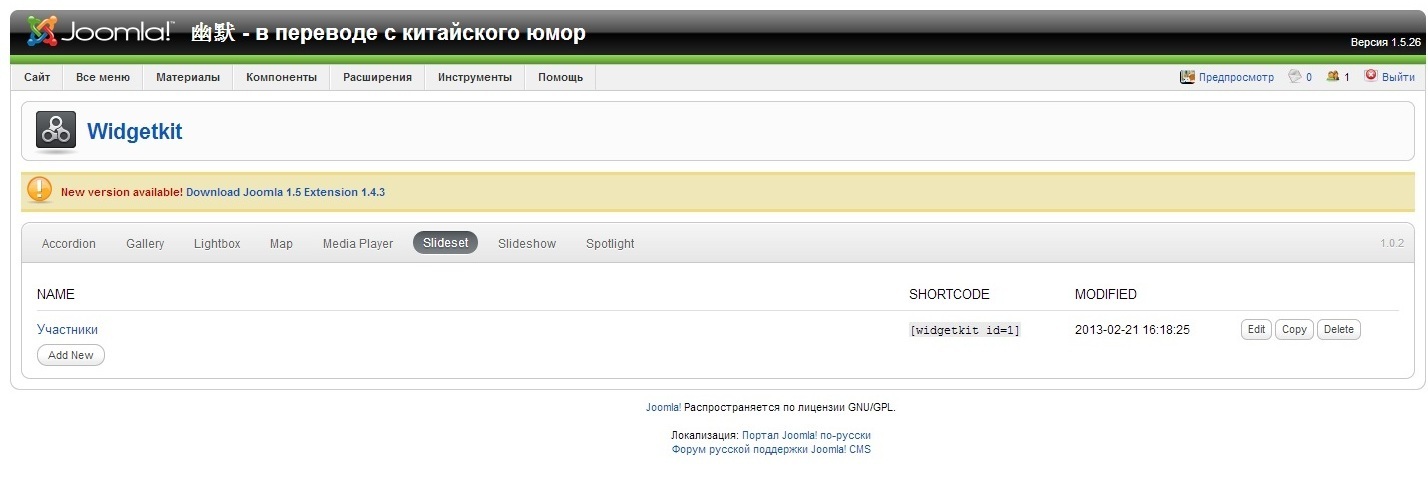
На рисунке 25 представлена панель плагина «Widgetkit».

Рисунок 25 – Панель плагина «Widgetkit».
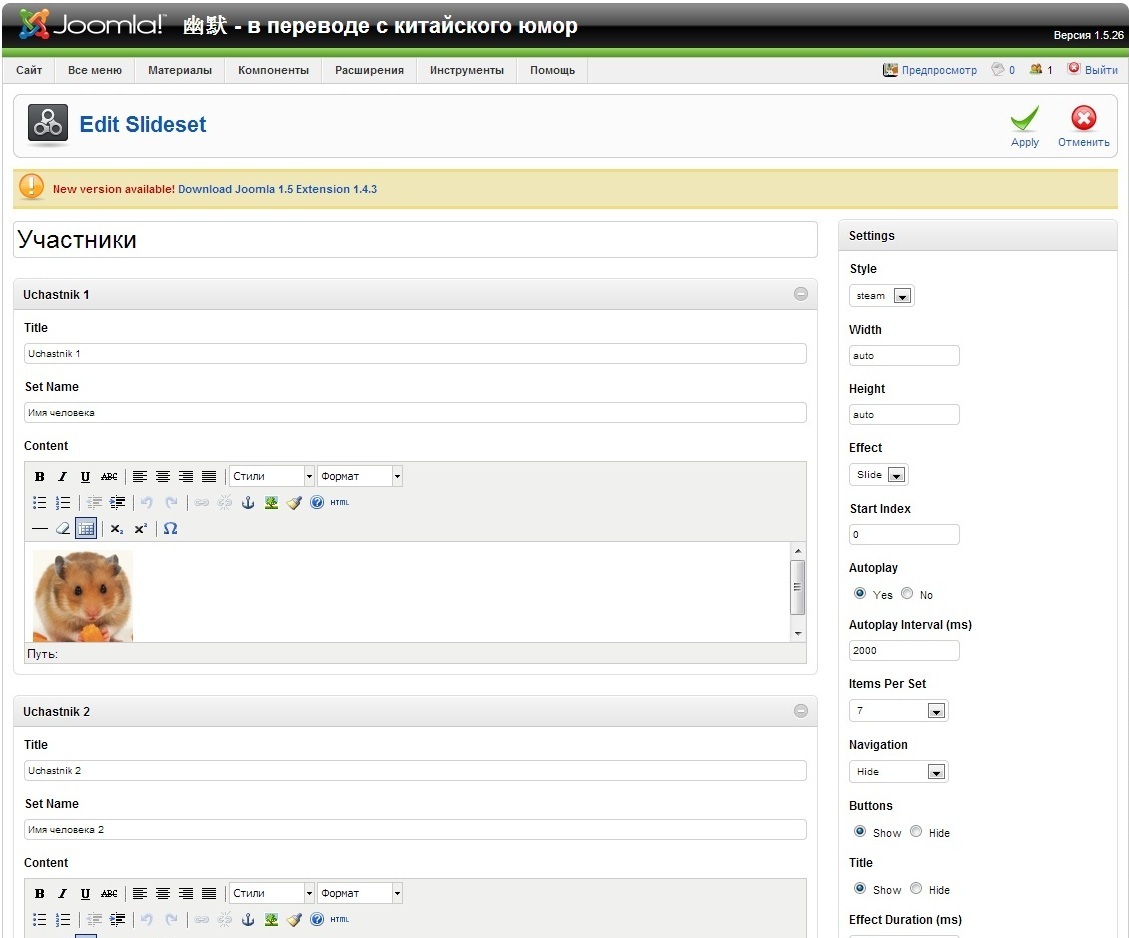
Модуль Slideset WidgetKit будет использован для показа на главной странице фотографий участников. У нас есть возможность ввести название всего элемента и затем каждого слайда отдельно, а так же имя, которое будет отображаться. В основном поле, возможно, вставлять нужную информацию, в нашем случае это фотографии участников лиги. Панель настроек данного модуля дает возможность:
управлять стилем;
управлять шириной и высотой;
задавать с каким эффектом будет производиться показ;
задать с какого слайда начнется;
задать интервал, с которым будут менять слайды;
установить показывать или не показывать навигацию;
установить показывать или не показывать кнопки;
установить показывать или не показывать имя.
На рисунке 26 представлен пример настроек модуля Slideset WidgetKit.

Рисунок 26 – Модуль Slideset WidgetKit
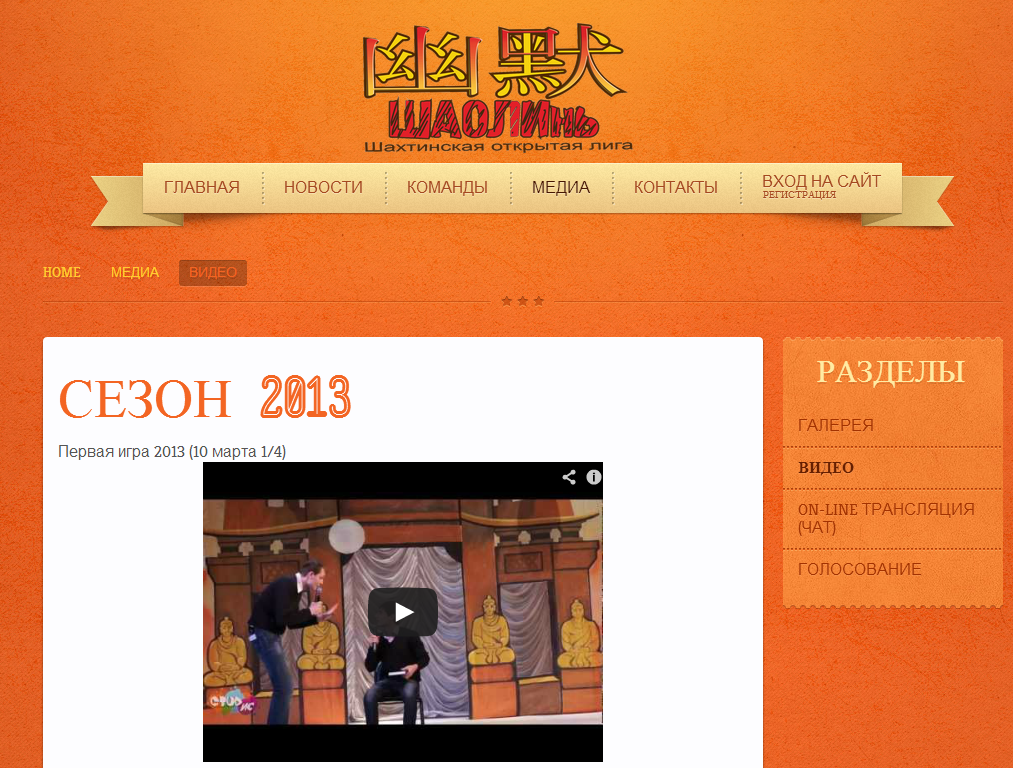
Для того, чтобы иметь возможность вставлять видео со сторонних сайтов будет использоваться AllVideos. Этот плагин позволяет вставлять видео в материалах сайта с популярных сервисов, осуществляющих хостинг видео, и собственного содержимого, хранящегося в локальных директориях сайта или на удаленных серверах. Воспроизведение файлов осуществляется посредством вставки соответствующего кода в материал (статью) (рисунок 27)

Рисунок 27 – Размещение видео
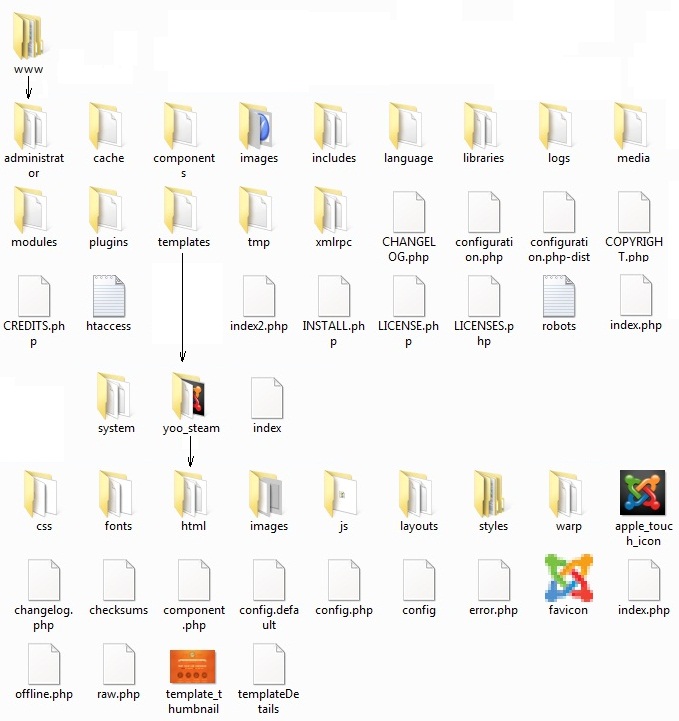
Физическая структура сайта представлена на рисунке 28.

Рисунок 28 – Физическая структура сайта
«www» – это корневой каталог, в котором находится основной файл index.php во многом отвечающий за работу сайта и запускаемый в первую очередь.
«yoo_steam» - это каталог шаблона сайта, он содержит все цветовое наполнение, используемые шрифты, анимацию.
«css» - это очень важный католог, в котором хранятся все файлы кода страниц.
«images» – это каталог, содержащий изображения используемые на сайте.
Файлы archive.php, index.php, configuration.php, copyright.php, component.php, config.php, error.php, raw.php, style.css, ie.css являются собственными файлами используемой темы и определяют её дизайн и особенности.
Структурирование файлов и папок является необходимым условием при разработке достаточно крупных и сложных проектов, влияющее на удобство дальнейшего сопровождения и модернизации системы. Помимо вышеуказанного семантического аспекта, необходимость структуризации на физическом уровне обоснована также и степенью загруженности сервера. Неструктурированная система создает дополнительную нагрузку на сервер, что негативно сказывается на производительности в целом.
