
- •Разработка web-приложений Методические указания по выполнению лабораторных работ для студентов всех форм обучения
- •230201 – Информационные системы и технологии Санкт-Петербург
- •Цель лабораторных работ
- •Программно-техническая платформа
- •Теоретическая часть
- •Перечень заданий к лабораторным работам
- •Порядок выполнения лабораторных работ
- •5.1. Работа № 1. «Основы языка разметки html»
- •5.1.1 Создание шаблона html-документа
- •5.1.2 Работа с текстом
- •5.1.3 Списки и таблицы
- •5.1.4 Фреймы
- •5.1.5 Ссылки в документах html
- •5.1.6 Графика и звук в документах html
- •5.1.7 Работа с формами
- •5.2. Работа № 2. «Разработка Web–приложения с использованием html»
- •5.2.1 Создание каркаса страницы
- •5.2.2 Создание заголовка web-страницы. Ячейка top
- •5.2.3 Разработка меню и строки поиска
- •5.2.4 Работа с оформлением, графикой. Ячейки News и Text
- •5.2.5 Создание нижнего меню. Ячейки Copyright и Bottom
- •5.2.6 Создание контента web-страницы. Заполнение ячейки News
- •5.2.7 Заполнение ячейки Text
- •5.3. Работа № 3. «Основы разработки asp.Net приложений»
- •5.4. Работа № 4. «Разработка asp.Net Web-сайта в среде Microsoft Visual Studio»
- •5.5. Работа № 5. «Поиск хостинг провайдера и публикация Web-приложения в сети Internet»
- •Содержание отчета по лабораторным работам
- •Список литературы
5.2.2 Создание заголовка web-страницы. Ячейка top
Теперь будем заполнять ячейки изображениями. Начнем с Top. Посмотрите на макет (рис.5): верх можно разделить на следующие слои: фон, дом, логотип.

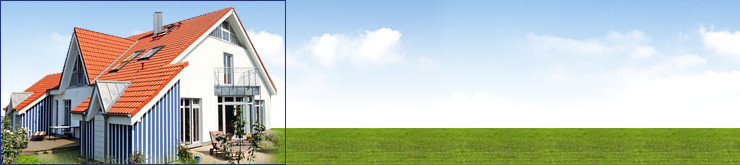
Рис. 5 Макет заголовка web-сайта
При создании макета применяется маленькая хитрость: рисунок с травой и облаками склеен из одного и того же повторяющегося изображения. Это очень удобно, т.к. при растягивании ячейки Top он сможет повторяться столько раз, сколько потребует ширина вашего экрана. Итак, мы вырезали часть изображения и назвали его top_bg.jpg. (рис.6).

Рис. 6 Тонкости создание макета заголовка web-сайта
Важно: если бы рисунок был не повторяющимся, нужно было бы заготовить фон для ячейки Top размером не менее 1280 пкс в ширину - такое разрешение экрана у пользователей с мониторами LCD 17-19 дюймов (можно сделать и 1600 пкс, но такое разрешение у очень малого количества пользователей, а всем остальным придется загружать большую картинку).
Отдельно мы вырежем домик и назовем его house.jpg. (рис.7).

Рис. 7 Создание фона для заголовка web-сайта
Осталось лого. Просто вырезать логотип вместе с кусочком облака нельзя, т.к. логотип всегда должен находиться около правого края страницы, не зависимо от ее длины. Т.е. неизвестно, на какой участок фона попадет лого. Поэтому нужно, чтобы фон просвечивался под буквами. Для этого:
временно отключим слой с облаками в графическом редакторе;
подложим под лого прямоугольник голубого цвета (такого же, как переход «небо-облака»);
вырежем лого и сохраним его в формате .gif. Голубой цвет назначим прозрачным (рис. 8).

Рис. 8 Создание логотипа для заголовка web-сайта
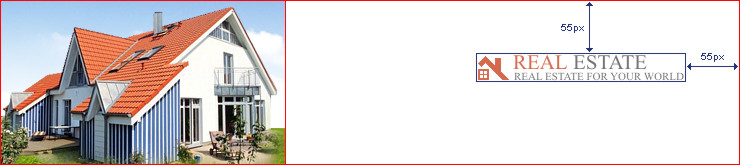
Создадим в Top вложенную таблицу, левая ячейка которой будет содержать house.jpg. По ширине и высоте она будет равна размерам рисунка. Правая ячейка будет растягиваться на всю оставшуюся часть экрана, причем ее содержимое - logo.gif - будет выравниваться по правому краю, отступая от верхнего и правого края экрана по 55 пкс. (рис. 9).

Рис. 9 Создание заголовка web-сайта. Логотип с фоном
Вот код ячейки Top. Для вложенной таблицы мы воспользовались уже имеющимся в style.css классом main, чтобы она занимала всю площадь ячейки.
index.html
<td colspan="2" class="top">
<table class="main">
<tbody>
<tr>
<td><img width="285" height="165" border="0" src="house.jpg" alt="" /></td>
<td class="logo"><img width="206" height="27" border="0" src="logo.gif" alt="" /></td>
</tr>
</tbody>
</table>
</td>
style.css
td.top {
background-image: url(top_bg.jpg);
height: 165px;}
td.logo {
width: 100%;
text-align: right;
padding-top: 55px;
padding-right: 55px;}
Верхний заголовок web-сайта готов. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этой части (представлено ниже).
Main.html
<html>
<head>
<title>Layout</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<table class="main">
<tr>
<td class="top" colspan="2">
<table class="main">
<tr>
<td><img src="house.jpg" width="285" height="165" border="0"></td>
<td class="logo"><img src="logo.gif" width="206" height="27" border="0"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="search"></td>
<td class="topmenu"></td>
</tr>
<tr>
<td class="news"></td>
<td class="text"></td>
</tr>
<tr>
<td class="copyright"></td>
<td class="bottommenu"></td>
</tr>
</table>
</body>
</html>
index.html
<html>
<head>
<title>Layout</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<table class="main">
<tr>
<td class="top" colspan="2">
<table class="main">
<tr>
<td><img src="house.jpg" width="285" height="165" border="0"></td>
<td class="logo"><img src="logo.gif" width="206" height="27" border="0"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="search"></td>
<td class="topmenu"></td>
</tr>
<tr>
<td class="news"></td>
<td class="text"></td>
</tr>
<tr>
<td class="copyright"></td>
<td class="bottommenu"></td>
</tr>
</table>
</body>
</html>
style.css
html, body {
margin:0px;
padding:0px;
}
body, input, select, textarea {
background-color: #ffffff;
}
td, input, select, textarea {
font-family: Tahoma;
font-size: 11px;
color: #000000;
vertical-align: top;
}
td {
padding: 0px;
}
table.main {
width: 100%;
height: 100%;
border-collapse: collapse;
}
td.top {
background-image: url(top_bg.jpg);
height: 165px;
}
td.logo {
width: 100%;
text-align: right;
padding-top: 55px;
padding-right: 55px;
}
td.search {
}
td.topmenu {
}
td.news {
width: 30%;
}
td.text {
width: 70%;
height: 100%;
}
td.copyright {
}
td.bottommenu {
}
